

 除了新的 CLI 之外,我们还进行了以下更新以改进远程开发:
除了新的 CLI 之外,我们还进行了以下更新以改进远程开发:注意:如果您code-server在VS Code Server的私人预览期间使用独立 CLI,您现在应该改用最新的codeCLI(通过最新的VS Code桌面或独立下载)。


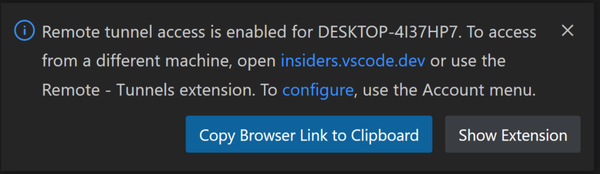
 在您选择的客户端中,您可以从上面的通知中打开 vscode.dev 链接并开始编码!
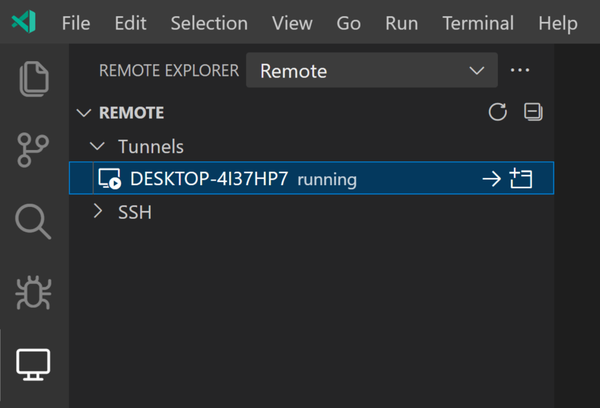
在您选择的客户端中,您可以从上面的通知中打开 vscode.dev 链接并开始编码! 您还可以在 Remote Explorer 中查看您的远程机器,您可以通过命令Remote Explorer: Focus on Remote View打开它:
您还可以在 Remote Explorer 中查看您的远程机器,您可以通过命令Remote Explorer: Focus on Remote View打开它: 移除隧道或机器
移除隧道或机器

| 欢迎光临 IT评测·应用市场-qidao123.com (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |