


小tips:
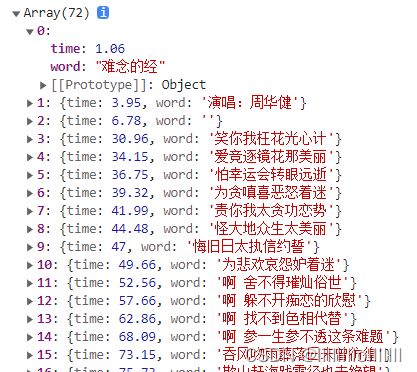
这其中的歌词列表ul里的li,可以用乱序假文(lorem)先去进行布局或样式的调整,后续再传入歌词。
如:li*30>lorem3 // 生成三十个li,且每个li中随机生成三个词语。
css实现的几个细节:重点!JS的实现
1. 实际上整个歌词列表ul是很长的,而歌词的滚动需要依靠ul的上下偏移来实现,会在container 中溢出,所以给container 设置overflow:hidden。
2. 实现写好要给当前播放的歌词的样式,封装到active类下,为后续js的实现铺好路。
3.当前播放的歌词的样式无非两个,放大和变色,这里为什么放大不用font-size,其实有些讲究:
font-size的改变就导致了元素几何信息的变化,几何信息的变化就意味着会导致reflow,会使页面重新布局,影响效率。
而transform 变形,并不是在渲染主线程中执行,不占用主线程,而是在合成线程中执行,最终的实现也是交给cpu,所以不会导致页面重新布局,不影响效率。
首先,在写js主文件之前,我们需要构思一下这个功能大概要怎样去实现。细节步骤:
我看到这个功能的想法是 既然是要让歌词随着播放进度而滚动,肯定最终是要监听到当前播放的时间,去匹配当前播放时间所要播放的对应的歌词,然后让匹配到的歌词移动到可视窗口的中央,再给它高亮啊什么的。
有了怎么实现,再去细分其中的细节步骤。

【这里将这次所要用到的dom元素,都放在了doms对象中,这样更清晰】(2). 转换时间parseTime函数
用到的知识点:
1. split() 方法用于把一个字符串分割成字符串数组。
// 目的是为了把歌词文件中,时间前后的[ ] 给去掉
2.string.substring(start, end) 截取字符串方法从 start 位置截取到 end 位置,end 可选
用到的知识点:. 获取对应歌词的下标:
1.在字符串前加上+,可以将其转换为数字
这里当匹配到歌词数组中,匹配到的第一个播放时间大于当前播放时间的歌词,它的前一个歌词即为当前播放的歌词,因为既然还没到这一句,那就是前一句。. 创建歌词li
用到的知识点:. 滚动函数
1.文档片段 document.createDocumentFragment() 【但其实七十个不多】
为了不频繁的改动页面的布局导致reflow而影响效率,原先需要加入七十多次li,
这里可以统一先将li加入到文档片段frag中,最后只需ul加入一次frag,即可完成。
要用到的知识点:.给audio绑定播放时间更新事件:
1. clientHeight 获取可视高度
2.模板字符串(``)
3.利用transform:translateY();来进行滚动,不用margin-top原因也是因为会影响布局导致reflow,影响效率。
结语:
感谢观看,文章主为记录个人笔记方便以后重温,希望能为各位解开一些疑惑
| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |