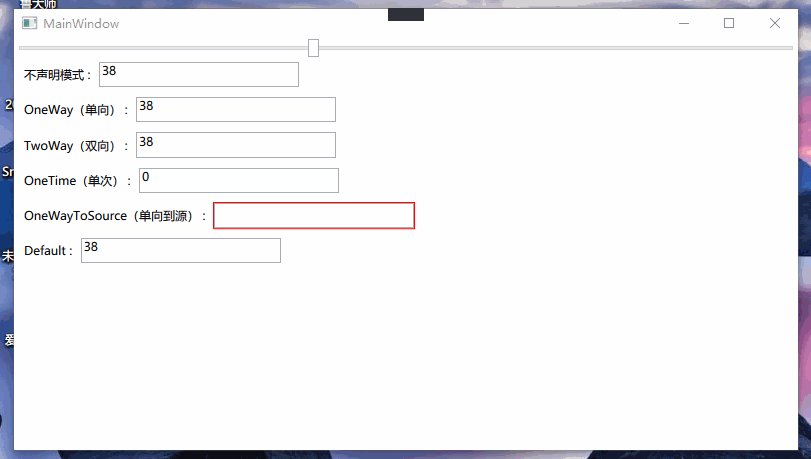
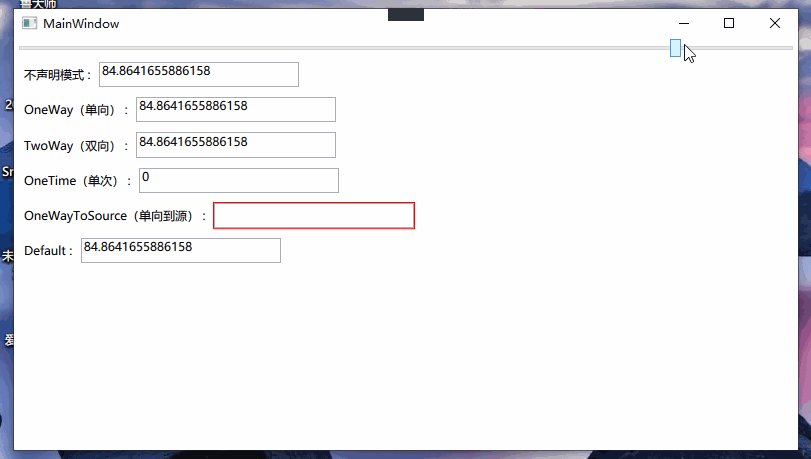
慢慢来,谁还没有一个努力的过程。 <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>--网易云音乐概述


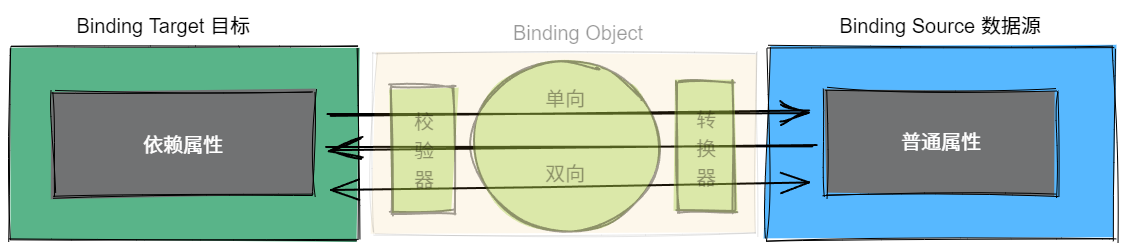
题外话:绑定模式
xaml中的绑定也可以通过C#代码来完成,比如上面的绑定可以这样写:复制代码
- Binding <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>binding <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>= <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>new <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>Binding(); binding.Source <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>= <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>slider; // <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>源对象binding.Path <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>= <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>new <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>PropertyPath(Slider.ValueProperty); // <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>滑块的值属性 - <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>源属性txtValue.SetBinding(TextBox.TextProperty, <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>binding); // <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>文本框的文本属性 - <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>目标对象 <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>、目标属性



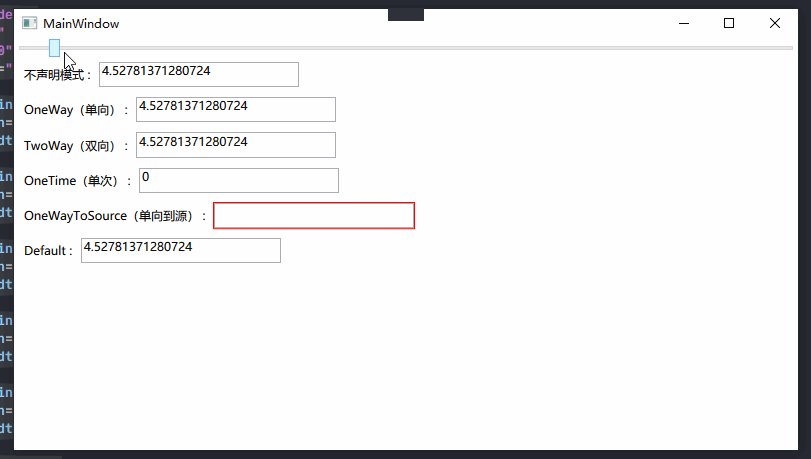
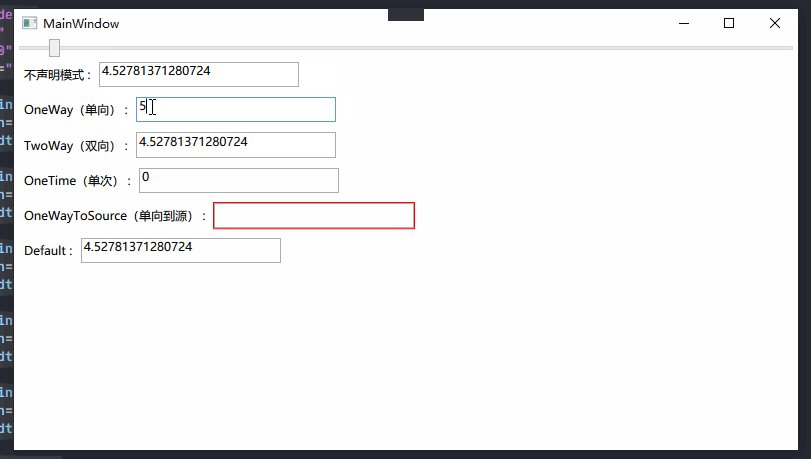
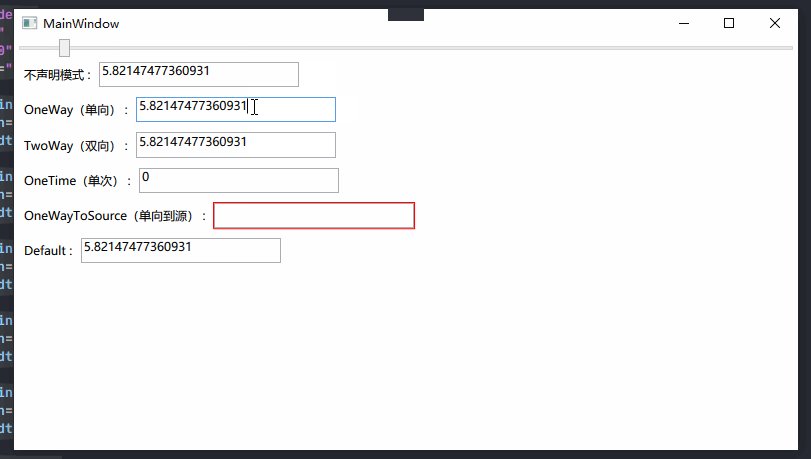
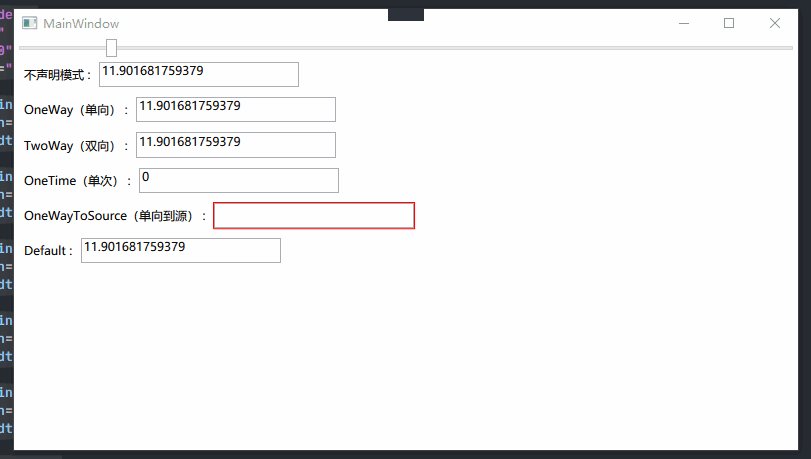
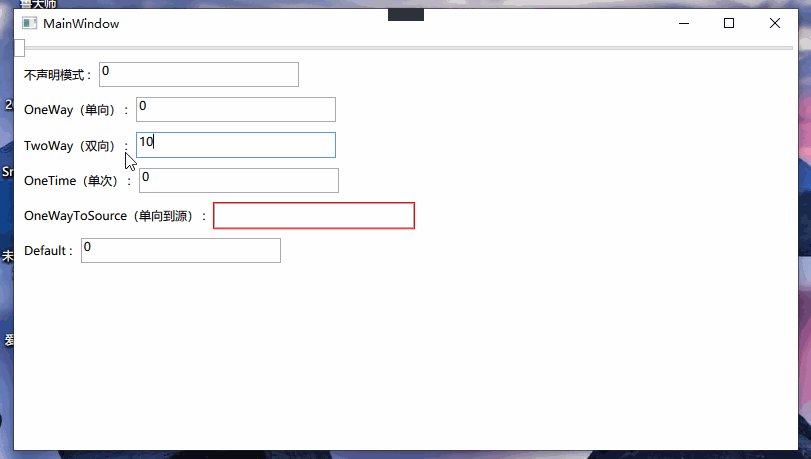
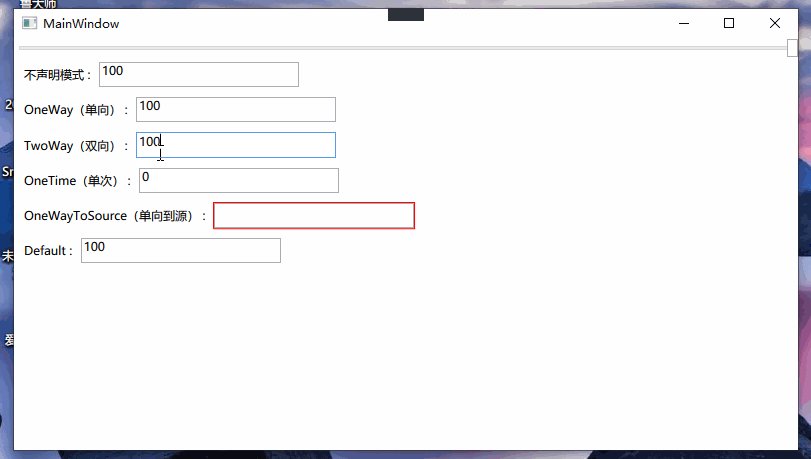
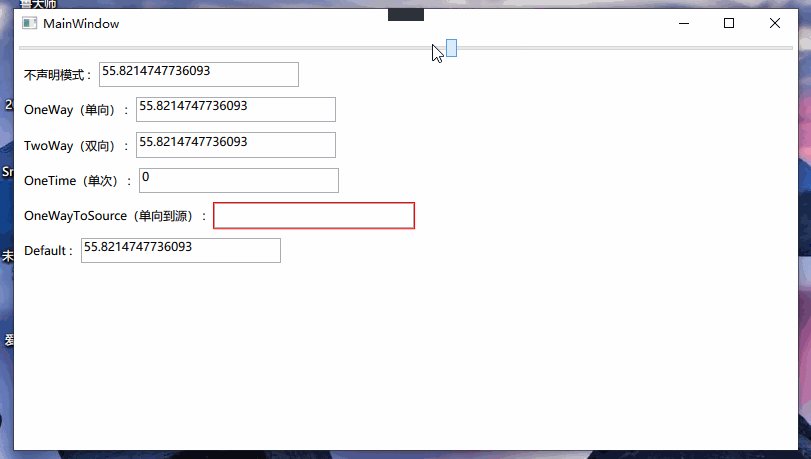
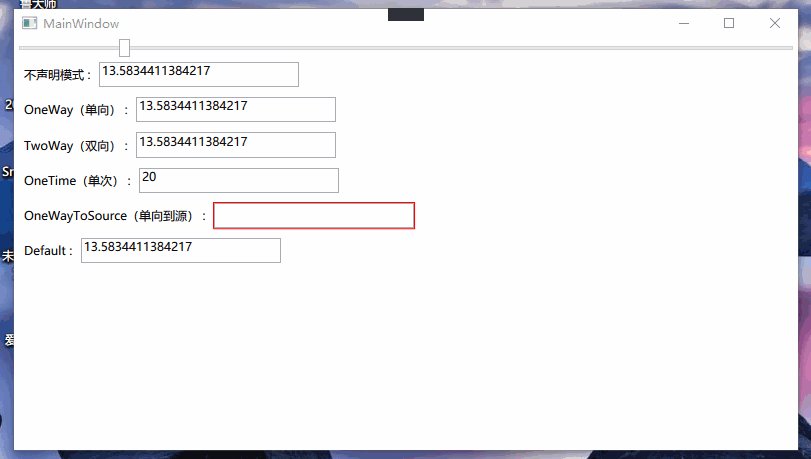
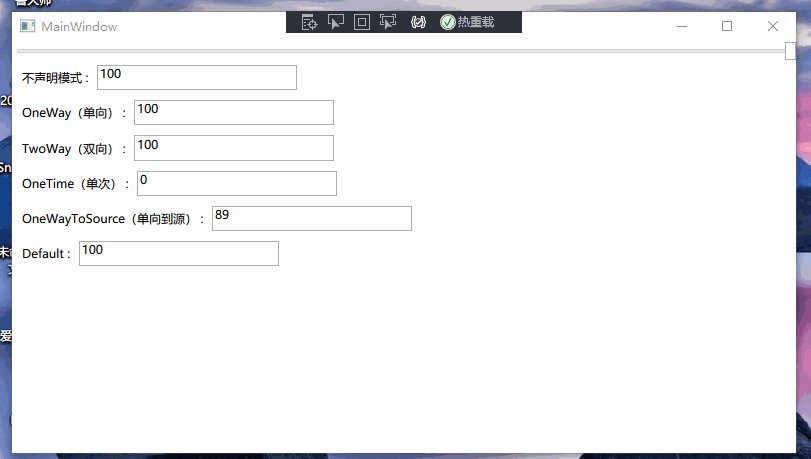
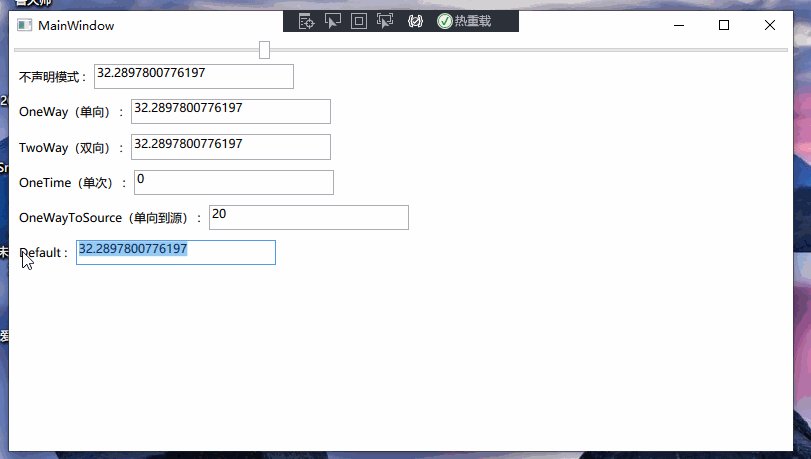
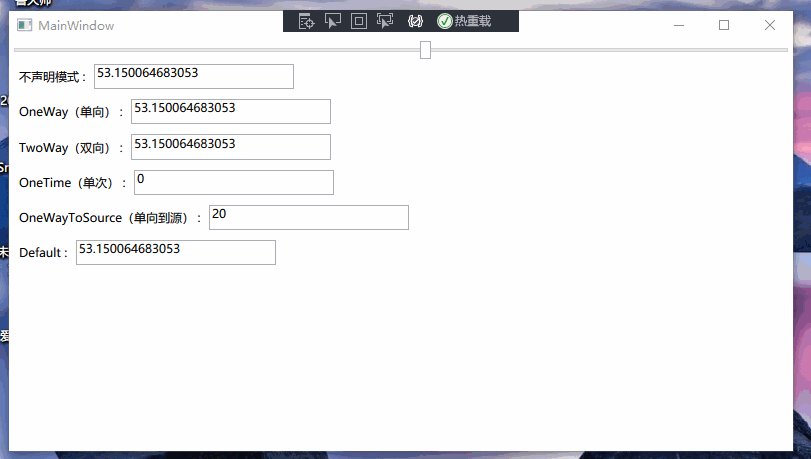
关于OneWayToSource在运行时显示为红色,而且会出现绑定失败的问题:
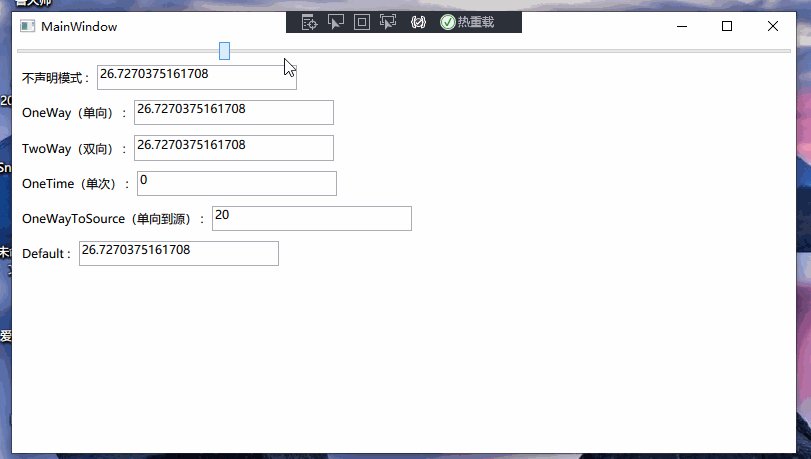
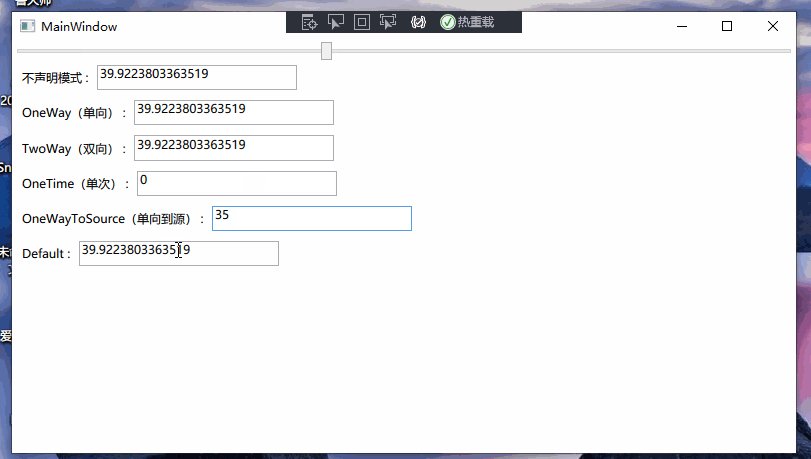
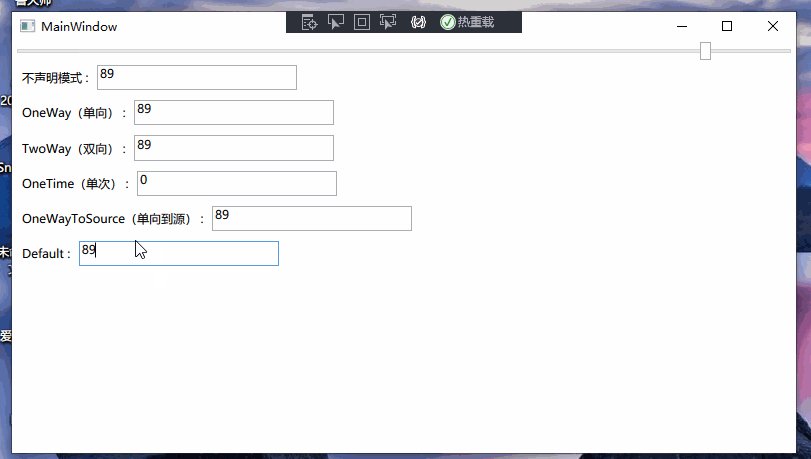
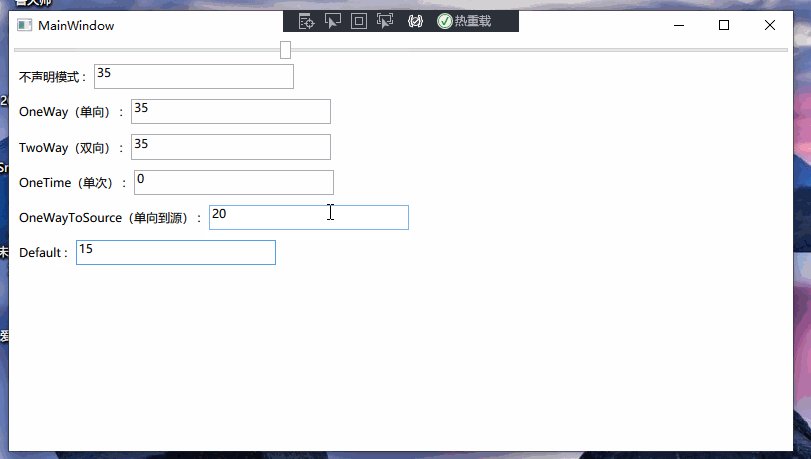
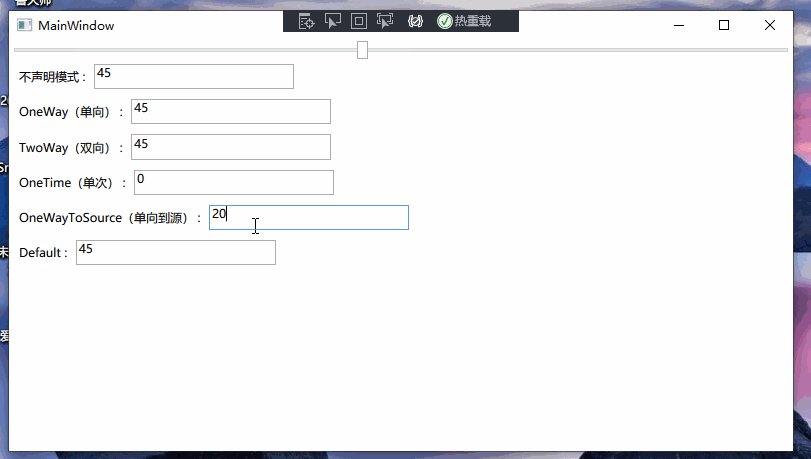
因为它是从绑定目标传递到绑定源,使用OneWayToSource的时候滑块显示的值需要由Text中的内容提供,我们只声明模式不给Text初值就会出现爆红的情况,但是不写是不影响其功能的,可以在后面附上初值:
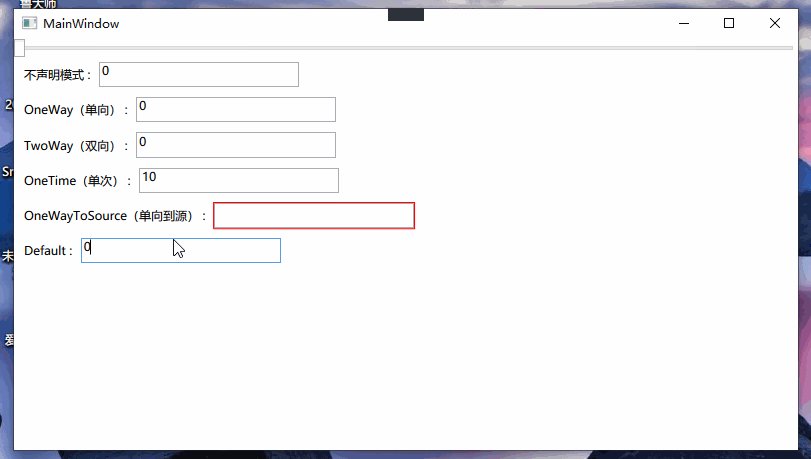
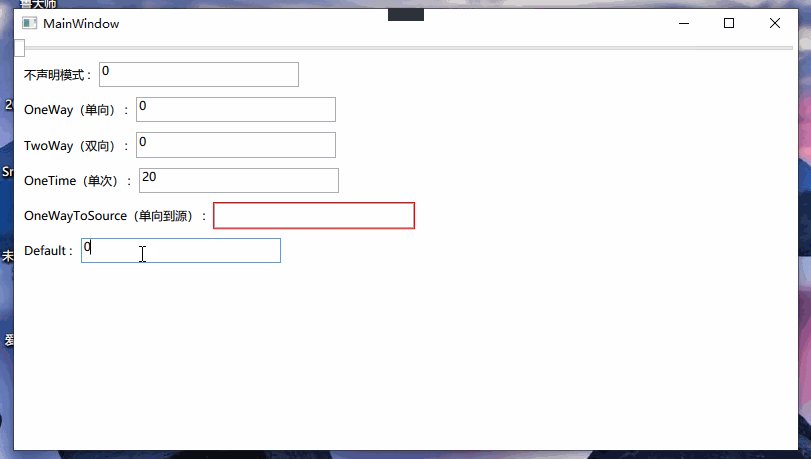
[code][/code]这个时候设计器中的滑块值就全变成20了,并且运行也是20。


| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |