添加引用:using MaterialSkin.Controls;
窗体继承换成:public partial class Form1 : MaterialForm
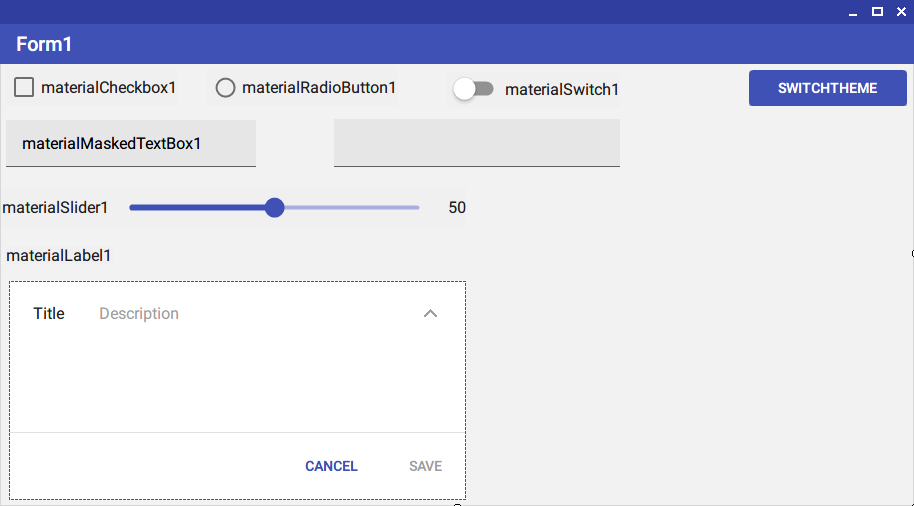
这个时候切换到设计器就可以看到Material效果的窗体了:

MaterialSkin.2 控件包是在 MaterialSkin 及基础上二次开发而来的,在原控件基础上修复了一些Bug,丰富了主题以及动画效果,效果非常好。






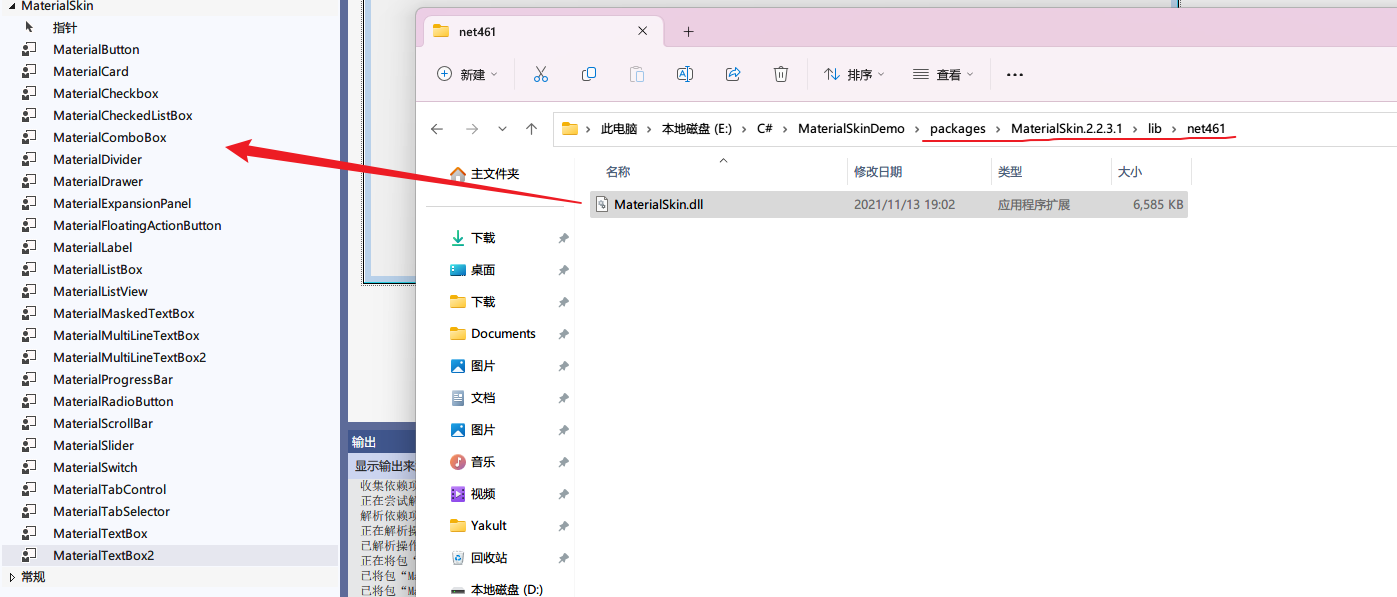
注意版本框架工具箱可能不会显示 MaterialSkin 的控件,需要我们手动添加下:




配色是Github上Example以及用户issue里的配色方案,大家如果要用的话,可以参考:Material Skin 指南 中文翻译文档看看效果:

MaterialSkin实现了很丰富的动画效果,But...
| 欢迎光临 qidao123.com技术社区-IT企服评测·应用市场 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |