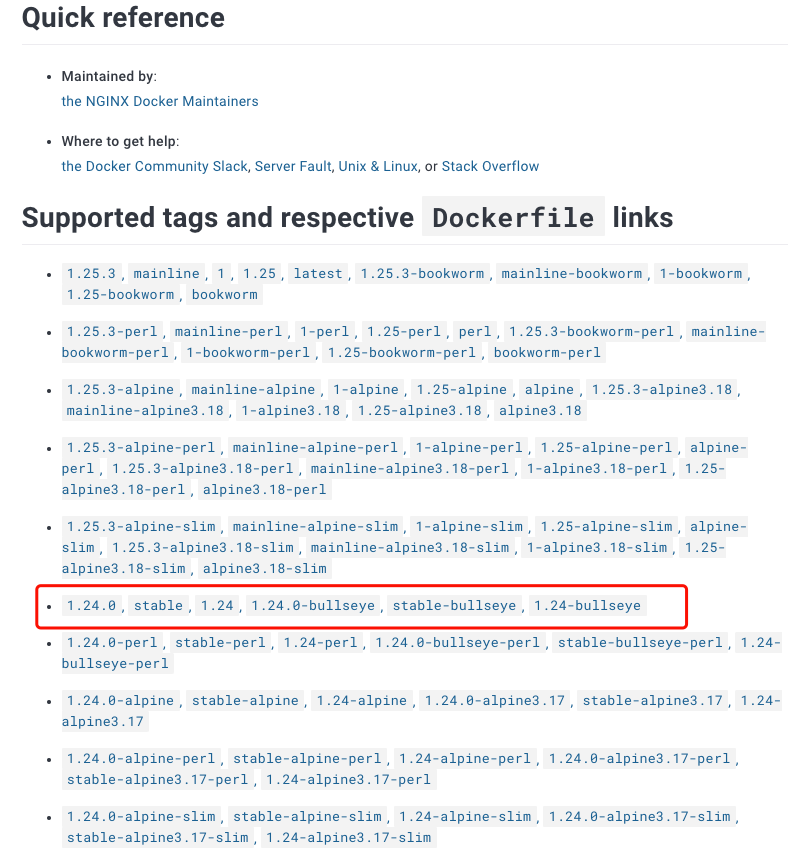
进入https://hub.docker.com/_/nginx 查找stable稳定版本
- mainline:主线版,即开发版,学习环境可以使用,生产环境建议不要使用
- stable:稳定版,学习环境和生产环境都可使用
- stable-perl:包含最新的perl模块的稳定版,适合安装在Centos上。
- stable-alpine-perl:包含最新的perl模块的稳定版,适合安装在Alpine Linux上。
- stable-alpine:不包含perl模块的稳定版,适合安装在Alpine Linux上。
- stable:包含最新的perl模块的稳定版,适合安装在Centos上
- stable-perl:包含最新的perl模块的稳定版,适合安装在Centos上。