虽然 RequestScheduler 是公开的 API,在 2019 年一个 PR CesiumGS/cesium#8549 中被公开出来了一个是 RequestScheduler 上的静态参数 maximumRequests 和 maximumRequestsPerServer,这两个数值代表的意义是允许开发者设置的最大并发请求数量、每个服务器允许的最大请求数量,默认分别是 50、6。

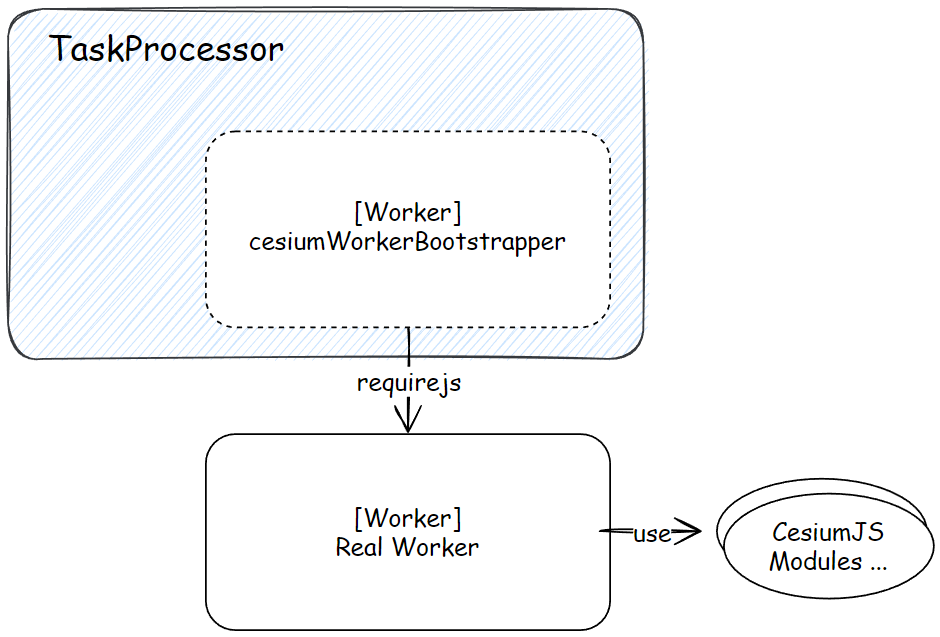
RequireJS 是 ESModule 尚未完全定稿前社区提供的一种模块化方案,即著名的“异步模块定义”的一种实现,有更高级的封装库(如 dojo.js),dojo.js 是 ArcGIS JsAPI 的底层依赖。简而言之,这个就是个跳转器,方便接入 CesiumJS 其它模块,做个简单的桥梁。

| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |