
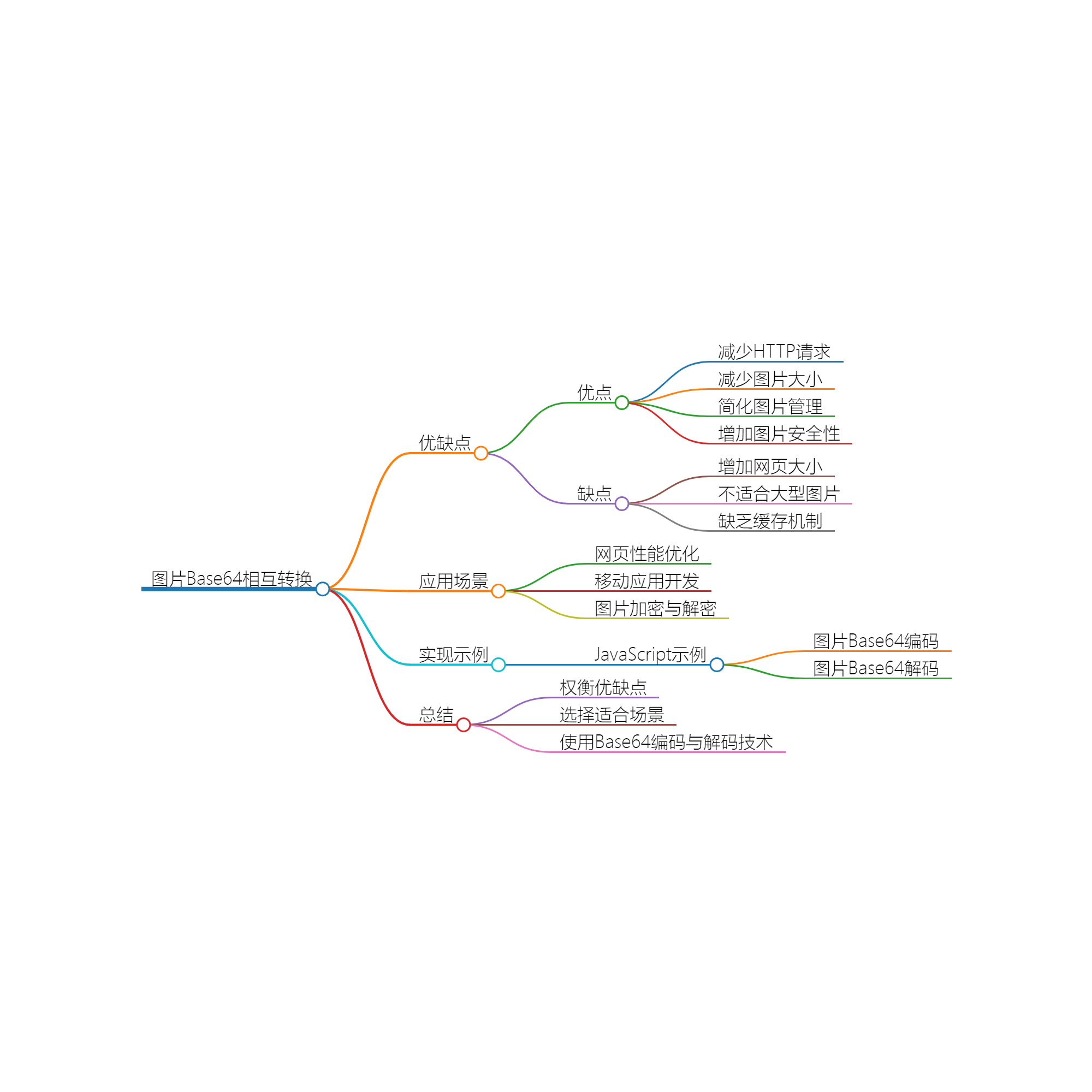
随着互联网的迅猛发展,图片在网页和移动应用中的使用越来越广泛。而图片的传输和加载往往是网页性能的瓶颈之一。为了解决这一问题,图片Base64编码与解码技术应运而生。本文将介绍图片Base64相互转换的优缺点,以及它可以解决的问题和适用的方面,并提供完整的JavaScript示例。图片Base64相互转换 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |