- 内部封装了is_authenticate
- 位置:django.contrib.auth.decorators
- 如下配置:表示当用户未通过登录验证时,将用户重定向到登录页面。
- [/code]
- [/list]LOGIN_URL = '/login/'
- [code]>
- **1.装饰`as_view()`方法返回值**
- 提示:
- * `login_required装饰器`可以直接装饰函数视图,但是本项目使用的是类视图。
- * `as_view()`方法的返回值就是将类视图转成的函数视图。
- 结论:
- * 要想使用`login_required装饰器`装饰类视图,可以间接的装饰`as_view()`方法的返回值,以达到预期效果。
- ```python
- url(r'^info/$', login_required(views.UserInfoView.as_view()), name='info'),
- class UserInfoView(View):
- """用户中心"""
- def get(self, request):
- """提供个人信息界面"""
- return render(request, 'user_center_info.html')
- 提示:LoginRequired(object)依赖于视图类View,复用性很差。
- url(r'^info/$', views.UserInfoView.as_view(), name='info'),
- class LoginRequired(View):
- """验证用户是否登陆"""
- @classmethod
- def as_view(cls, **initkwargs):
- # 自定义as_view()方法中,调用父类的as_view()方法
- view = super().as_view()
- return login_required(view)
- class UserInfoView(LoginRequired):
- """用户中心"""
- def get(self, request):
- """提供个人信息界面"""
- return render(request, 'user_center_info.html')
- 提示:LoginRequired(object)不依赖于任何视图类,复用性更强。
- url(r'^info/$', views.UserInfoView.as_view(), name='info'),
- class LoginRequired(object):
- """验证用户是否登陆"""
- @classmethod
- def as_view(cls, **initkwargs):
- # 自定义as_view()方法中,调用父类的as_view()方法
- view = super().as_view()
- return login_required(view)
- class UserInfoView(LoginRequired, View):
- """用户中心"""
- def get(self, request):
- """提供个人信息界面"""
- return render(request, 'user_center_info.html')
- 提示:定义扩展类方便项目中导入和使用(meiduo_mall.utils.views.py)
- class LoginRequiredMixin(object):
- """验证用户是否登录扩展类"""
- @classmethod
- def as_view(cls, **initkwargs):
- # 自定义的as_view()方法中,调用父类的as_view()方法
- view = super().as_view()
- return login_required(view)
- class UserInfoView(LoginRequiredMixin, View):
- """用户中心"""
- def get(self, request):
- """提供个人信息界面"""
- return render(request, 'user_center_info.html')
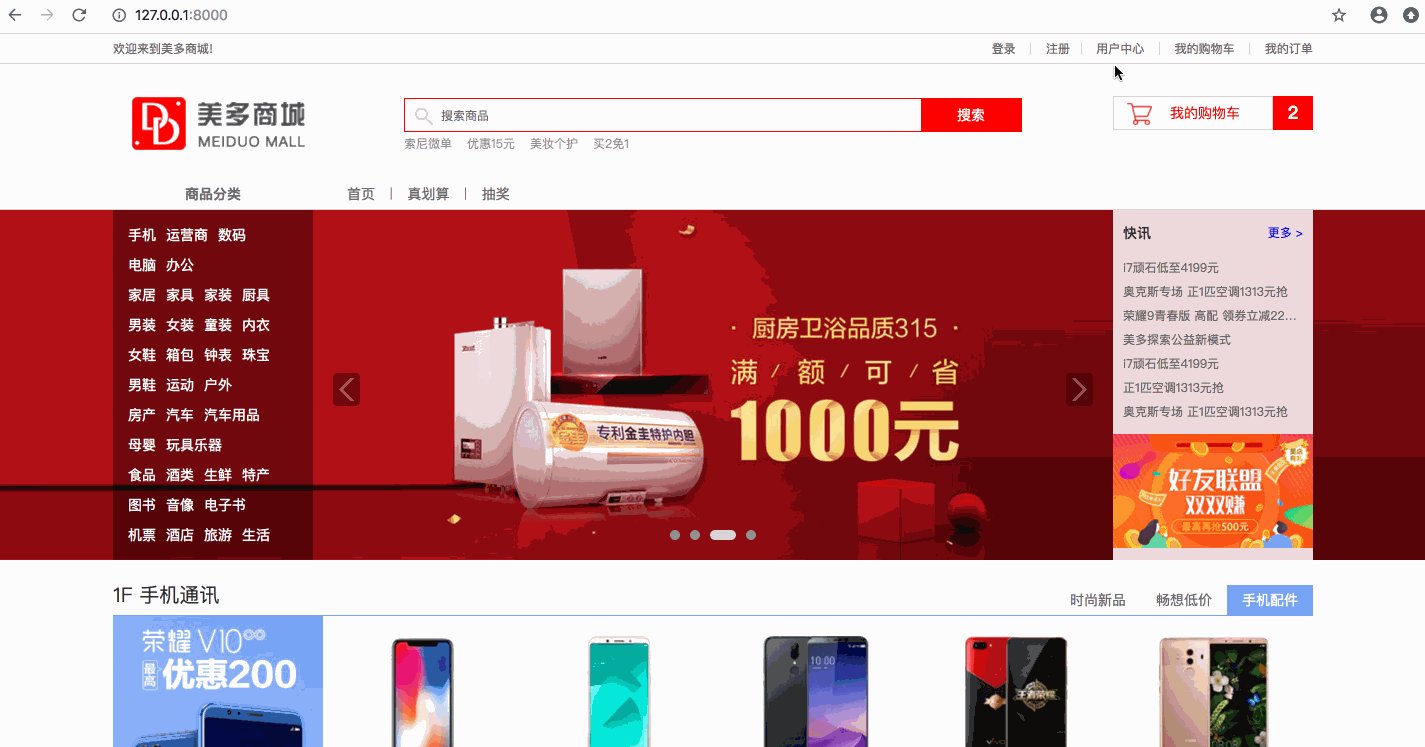
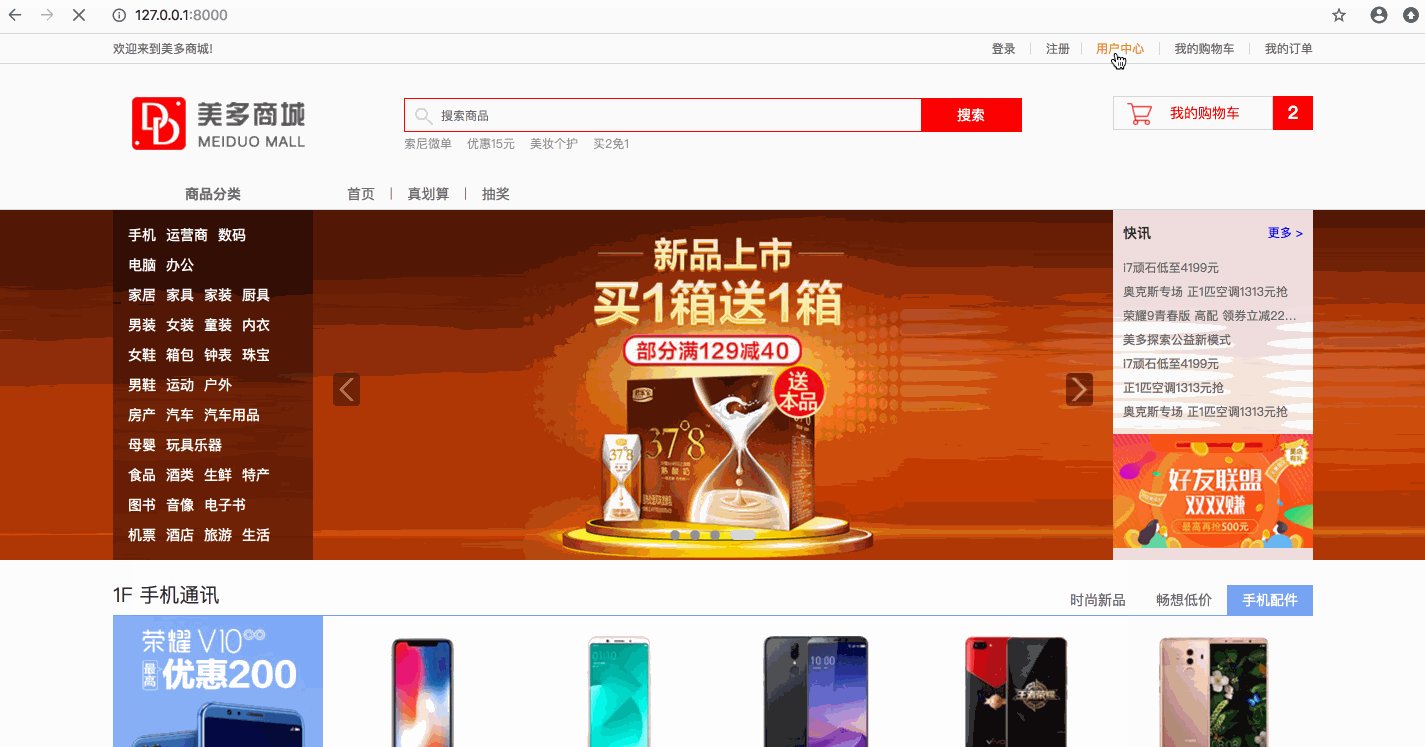
1.next参数的效果
- http://127.0.0.1:8000/login/?next=/info/

2.next参数的作用
- 由Django用户认证系统提供,搭配login_required装饰器使用。
- 记录了用户未登录时访问的地址信息,可以帮助我们实现在用户登录成功后直接进入未登录时访问的地址。
- # 响应登录结果
- next = request.GET.get('next')
- if next:
- response = redirect(next)
- else:
- response = redirect(reverse('contents:index'))

5. 知识要点
- 判断用户是否登录依然使用状态保持信息实现。
- 项目中很多接口都是需要用户登录才能访问的,所以为了方便编码,我们将判断用户登录的操作封装到装饰器中。
- 登录时next参数的作用是为了方便用户从哪里进入到登录页面,登录成功后就回到哪里。
未完待续, 同学们请等待下一期
仓库里完整资料代码:
请移步这里获取文档和代码
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!
| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |