

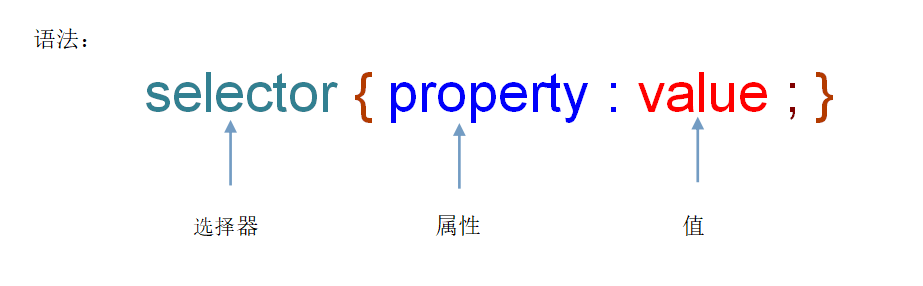
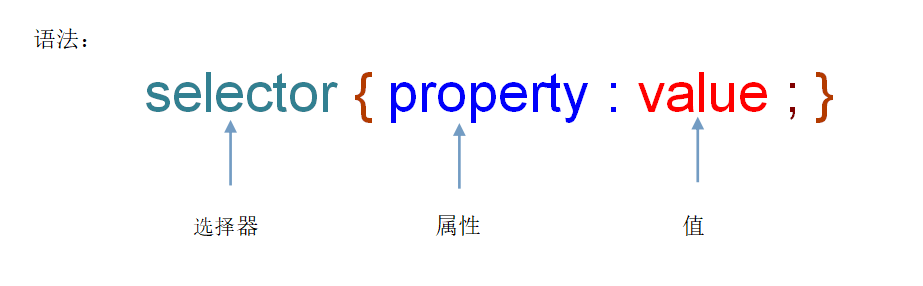
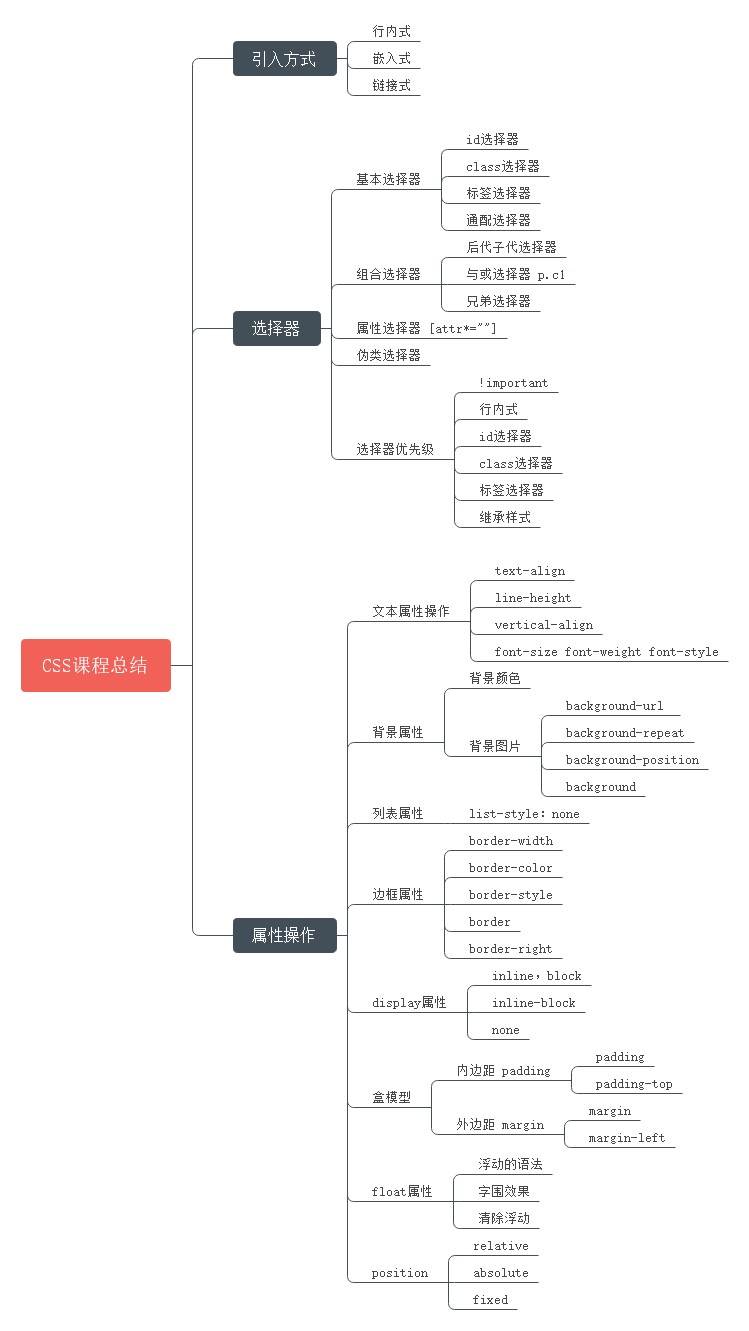
CSS的基本语法由选择器、属性、属性的值组成,如果选择符有多个属性,由分号隔开。1、CSS的引入方式
注意,这里的代码都是英文格式,例如花括号、冒号和分号。


1、有!important声明的规则高于一切。3、CSS的属性操作
2、如果!important声明冲突,则比较优先权。
3、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
4、由继续而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
5、用数字表现只是说明头脑,一万个class也不如一个id权值高
另外要注意,使用十六进制表现颜色值的时候,如果字符的格式类似于“AAAAAA”的这种,六个字符一样的;又或者是“AABBCC”,这种,一二,三四,五六 位置上的数字一样的,我们可以使用简写来表达。

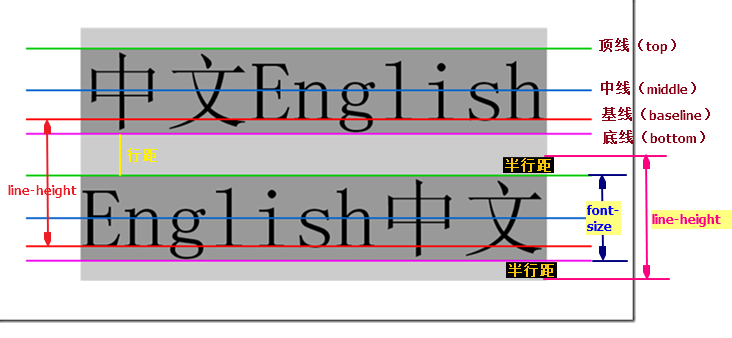
行高 = 字体大小 + 上半行距 + 下半行距
当同时定义了配景颜色和配景图像时,配景图像覆盖在配景颜色之上。 以是当配景图片没有被加载到,或者不能完全铺满元素时,就会表现配景颜色。
配景定位的值除了是具体的数值以外,还可以是左(left)、中(center)、右(right)
注意,border的缩写值可以不按照顺序来进行书写。这样的缩写可以同时控制4个方向的边框样式。3.3.4、列表属性

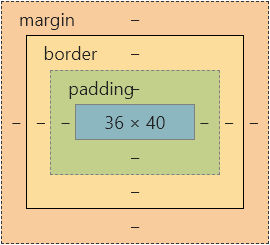
1、在网页的开辟过程中,需要让一个元素相对于父级元素作水平居中时,可以借助margin的特性来实现。
使用margin让元素自身居中: margin: 0 auto;
2、浏览器的默认边距清零
当一个元素被设置浮动后,将具有以下特性:
- 任何说明为float 的元素都会自动被设置为一个行内块状元素,具有行内块状元素的特性。
- 假如某个元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
- 在标准浏览器中如果浮动元素a脱离了文档流,那么排在浮动元素a后的元素将会往回分列占据浮动元素a本来所处的位置,使页面结构产生变化。
- 如果水平方向上没有富足的空间容纳浮动元素,则转向下一行。
- 字围效果:文字内容会围绕在浮动元素周围。
- 浮动元素只能浮动至左侧或者右侧。
- 浮动元素只能影响排在其后面元素的结构,却无法影响出现在浮动元素之前的元素。

此外,还给父元素加上溢出隐蔽属性(overflow: hidden;)来进行清除浮动。3.3.8、position属性


| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |