
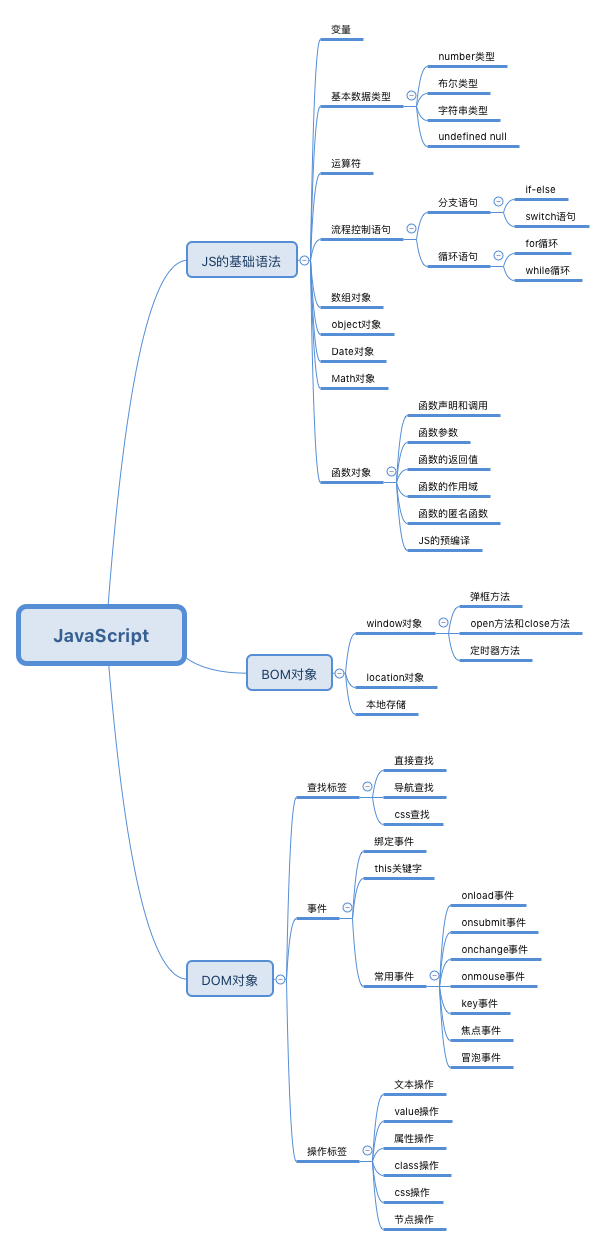
localStorage和sessionStorage的区别:2、DOM对象(JS焦点)
1、localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
2、他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有欣赏器对其进行实现)。
3、localStorage生命周期是永久,这意味着除非用户显示在欣赏器提供的UI上清除localStorage信息,否则这些信息将永远存在。sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
4、不同欣赏器无法共享localStorage或sessionStorage中的信息。相同欣赏器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要留意的是,页面及标 签页仅指顶级窗口,假如一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
1、方法的返回值是dom对象还是数组
2、document对象可以是恣意dom对象,将查询范围限定在当前dom对象
一个元素自己可以绑定多个不同的变乱, 但是假如多次绑定同一个变乱,则后面的变乱代码会覆盖前面的变乱代码多个标签绑定变乱
并不是所有属性都可以像value那样操作。



| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |