













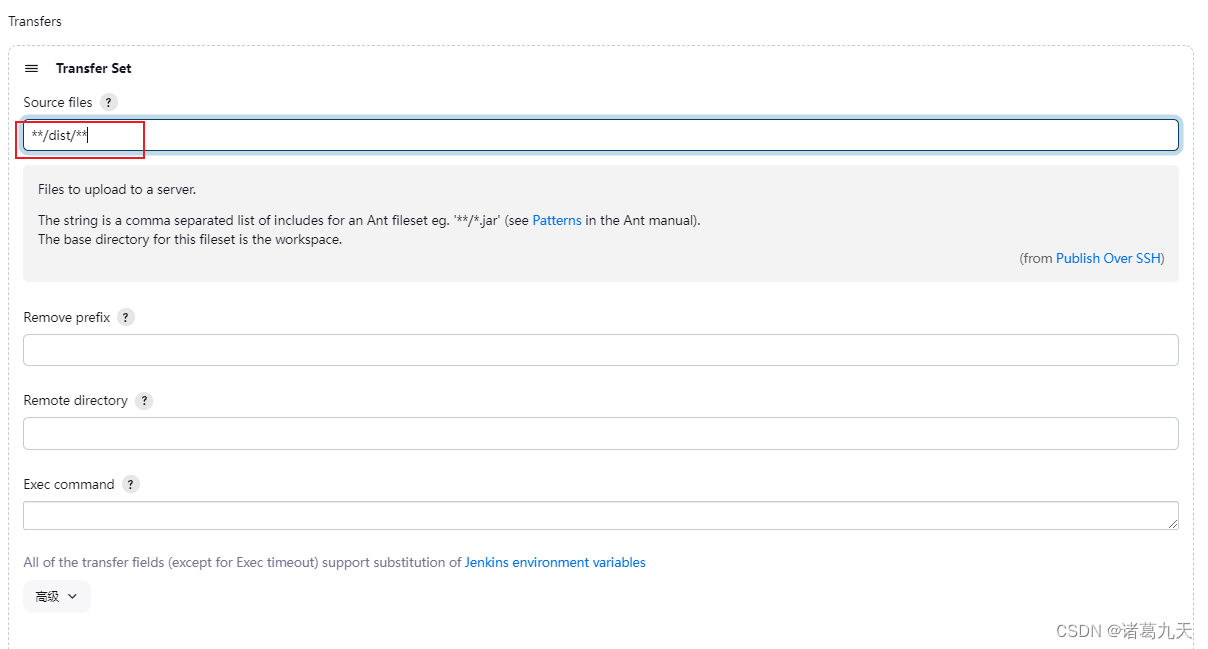
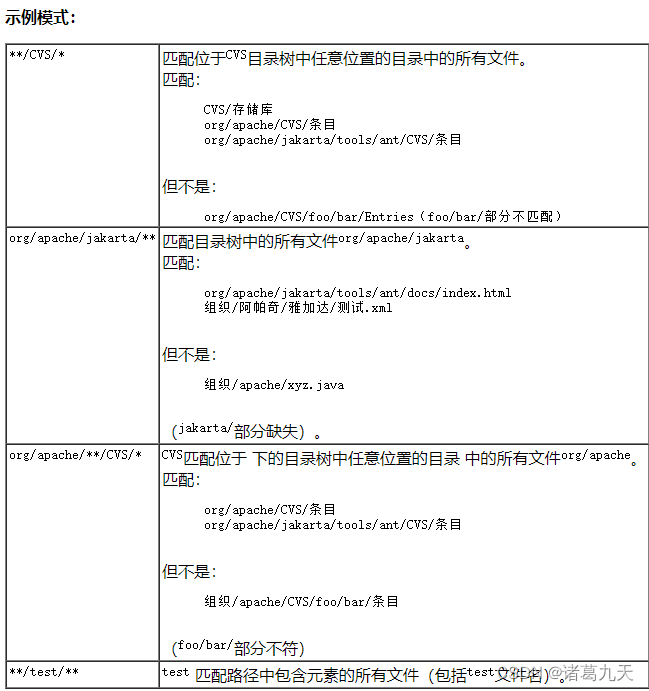
| 写法 | 分析 |
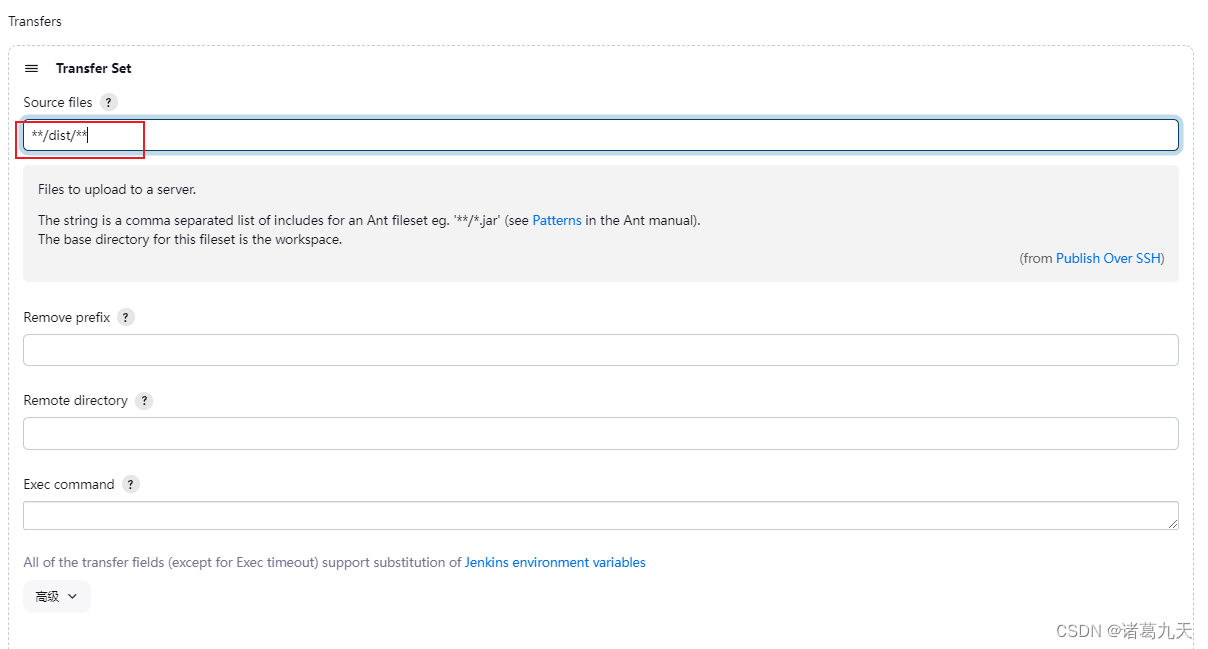
| /dist/* | 一个*代表 匹配dist文件夹所以文件,但是dist文件夹下面的static文件夹不会部署到测试服务器(不这样写) |
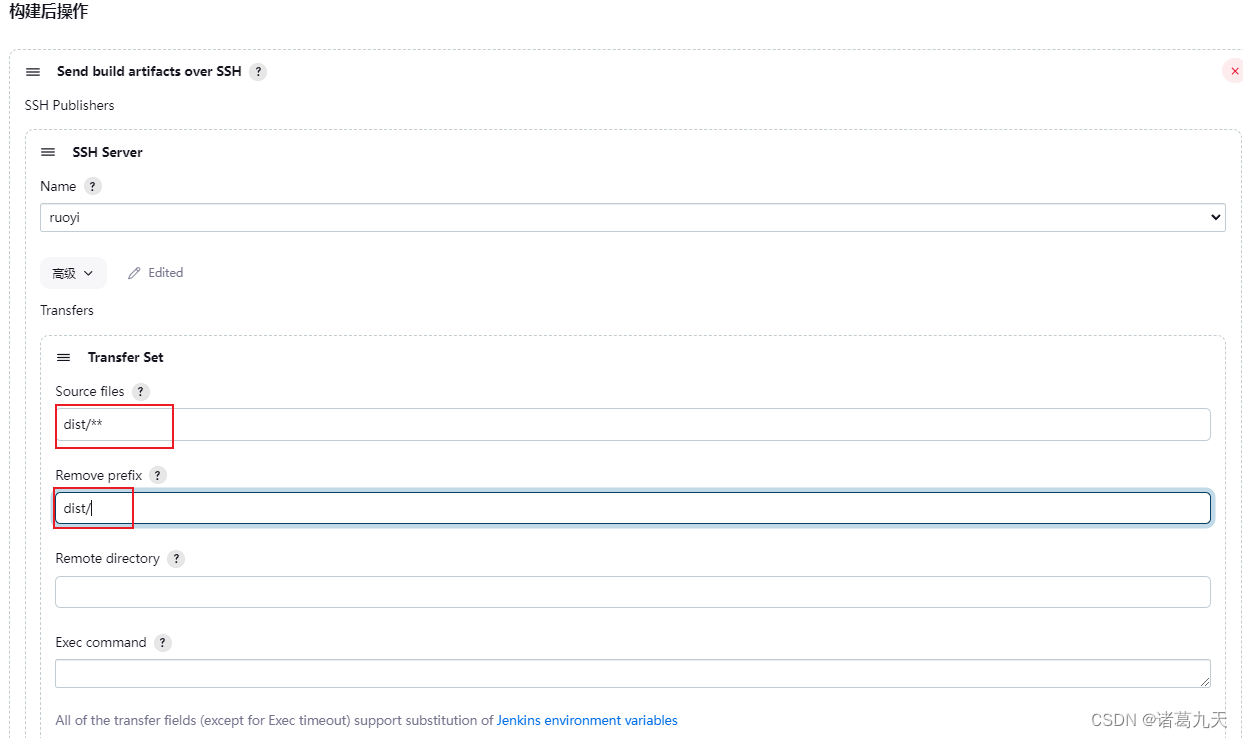
| /dist/** | 2个* 能把dist文件夹下的所有文件夹和文件都能部署到测试服务器(我这样写的) |
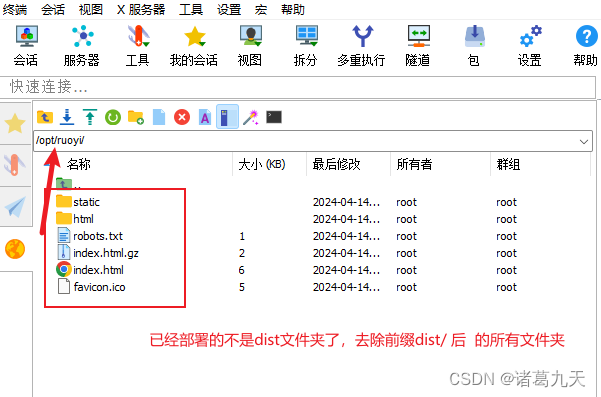
| 好比:这里写 dist/ 表现:我只部署dist文件夹中static 部分内容,我肯定要把dist文件夹去掉,只在测试服务器显示static文件,这就用到这个选项了。 |
| 1.这里不填: | 表现你在系统设置中,也有这个插件,已经设置过了。 |
| 例如:我在系统设置中设置了 /opt/ruoyi 这里就不要设置了。 你如果在设置目的路径,会重复,也就是把dist发送到 /opt/ruoyi/opt/ruoyi/dist 子文件家中了,纯属套娃了。 |







| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |