
2、银行账户余额变动主动关照项目。
计划要求:单击按钮后,余额按照输入框的数额淘汰,同时将按钮式的提示信息(金额)同步改变。利用侦听属性实现余额发生变化时发出提示信息,同时记录每次支出明细,每笔记录包罗支取次数,支取金额、余额等信息。


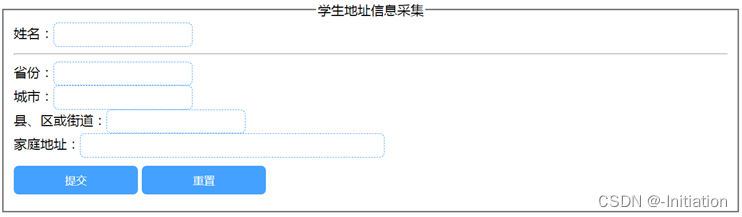
3、弟子信息收罗
① 定义Vue实例,分别完成el、data、methods、watch等选项的设置
- 定义data,分别定义为name、province、city、street、address等初始值(为空)
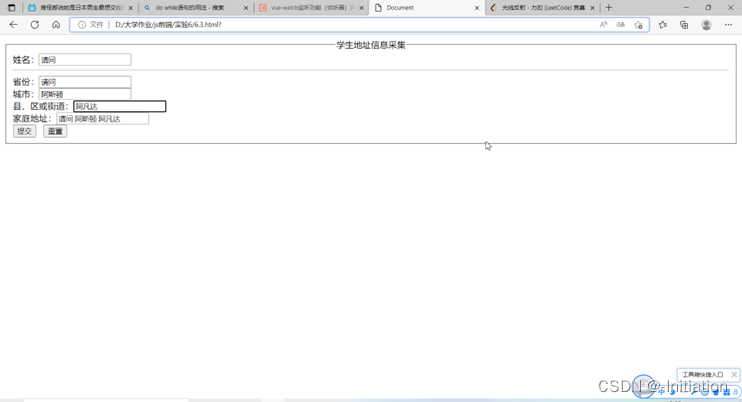
- 定义methods选项。在其中定义getAddress()方法,其功能是讲变化的省份、都会、县、街道信息组合起来,赋值个家庭地址
- 定义watch选项。在其中定义handler()方法,并使用immediate/deep等属性,设置他们的值为true,立即触发视图更新,并深度侦听相关属性值的变化。分别定义province、city、street等属性,将新值赋值给相关属性,立即渲染。

- 1.
<div id="app">
<hr>
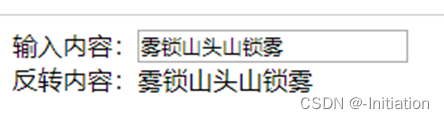
输入内容:<input type="text" v-model="message"><br>
反转内容:{{message.split('').reverse().join('')}}
</div>
- 借助message.split('').reverse().join('')完成输入框内容的实时反向输出。
- 2.
new Vue({
el:'#app',
data:{
money1:100000,
money2:500,
money3:100000,
sum:0,
},
watch:{
money3:{
handler:function(newValue,oldValue){
alert("账户余额由"+oldValue+"元变为"+newValue+"元");
console.log("账户余额由"+oldValue+"元变为"+newValue+"元")
}
}
},
methods:{
updata:function(){
this.money3=this.money3-this.money2;
this.money1=this.money3;
this.sum=this.sum+1;
var objSelect=document.getElementById("number8");
objSelect.focus();
var s=null;
s="第"+this.sum+"次,支取"+this.money2+"元,余额为"+this.money1;
objSelect.options.add(new Option(s,));
this.money2=0;
},
- 借助vue框架监听加methods中的方法完成银行账户余额变动主动关照项目。
- 3.
<script>
new Vue({
el:"#app",
data:{
province:'',
city:'',
street:'',
address:'',
},
watch:{
province:{
handler: function (newValue, oldValue) {
console.log("对象记录:新值:"+newValue + "--------- 旧值:"+oldValue)
},
}
},
methods:{
getAddress:function(){
this.address=this.province+" "+this.city+" "+this.street;
}
}
})
</script>
- 借助Vue框架watch方法和methods方法完成大部门功能。

1

2

3
1.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<hr>
输入内容:<input type="text" v-model="message"><br>
反转内容:{{message.split('').reverse().join('')}}
</div>
<script>
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
</body>
</html>
2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>银行账户余额变动关照</h3>
余额为:{{money1}}元<br>
支取人民币为:<input type="text" v-model="money2"><button v-on:click="updata">支取{{money2}}元</button><br>
支取后人民币余额为:{{money3}}元<br>
<h3>以下是支出明细账</h3>
<hr size="2">
<table>
<tr>
<td rowspan="3">
<select name="number7" id="number8" size="2" οnfοcus=”this.select()” οnmοuseοver=”this.focus()”>
</select>
</td>
</tr>
</table>
</div>
<script>
new Vue({
el:'#app',
data:{
money1:100000,
money2:500,
money3:100000,
sum:0,
},
watch:{
money3:{
handler:function(newValue,oldValue){
alert("账户余额由"+oldValue+"元变为"+newValue+"元");
console.log("账户余额由"+oldValue+"元变为"+newValue+"元")
}
}
},
methods:{
updata:function(){
this.money3=this.money3-this.money2;
this.money1=this.money3;
this.sum=this.sum+1;
var objSelect=document.getElementById("number8");
objSelect.focus();
var s=null;
s="第"+this.sum+"次,支取"+this.money2+"元,余额为"+this.money1;
objSelect.options.add(new Option(s,));
this.money2=0;
},
}
}
)
</script>
</body>
</html>
3.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<form action="">
<fieldset>
<legend align="center">弟子地址信息收罗</legend>
姓名:<input type="text" v-model="name"><br>
<hr>
省份:<input type="text" v-model="province" v-on:keyup="getAddress()"><br>
都会:<input type="text" v-model="city" v-on:keyup="getAddress()"><br>
县、区或街道:<input type="text" v-model="street" v-on:keyup="getAddress()"><br>
家庭地址:<input type="text" v-model="address" v-on:keyup="getAddress()"><br>
<input type="submit" value="提交"> <input type="reset" value="重置">
</fieldset>
</form>
</div>
<script>
new Vue({
el:"#app",
data:{
province:'',
city:'',
street:'',
address:'',
},
watch:{
province:{
handler: function (newValue, oldValue) {
console.log("对象记录:新值:"+newValue + "--------- 旧值:"+oldValue)
},
}
},
methods:{
getAddress:function(){
this.address=this.province+" "+this.city+" "+this.street;
}
}
})
</script>
</body>
</html>