


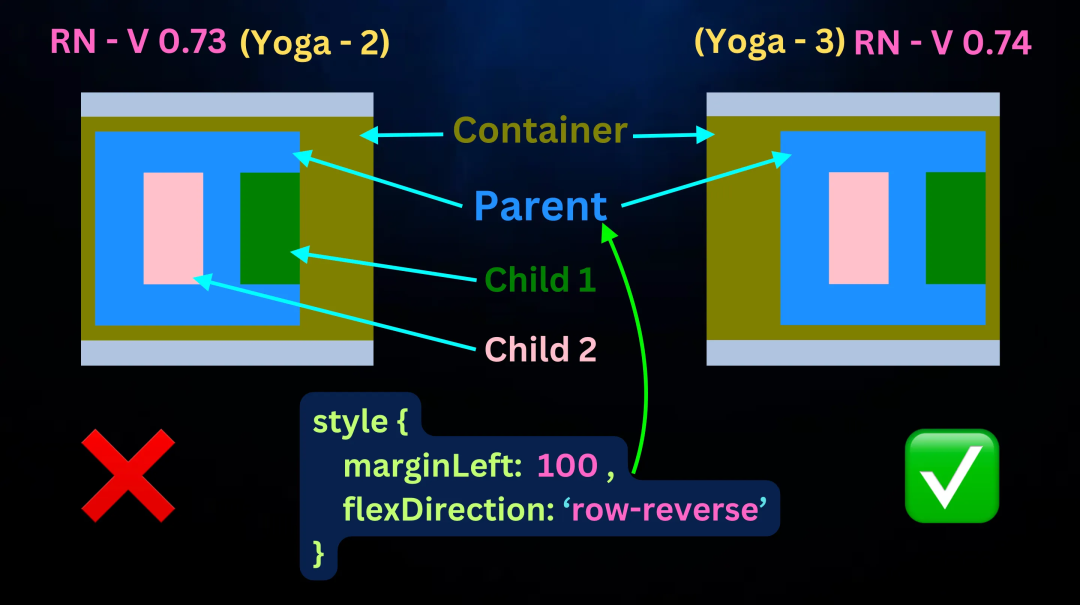
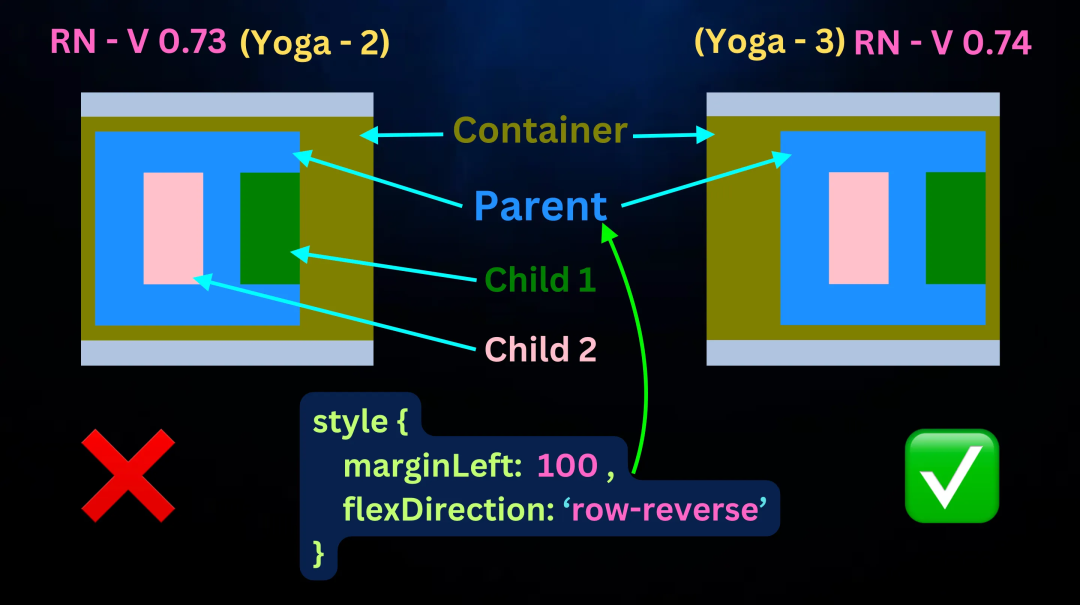
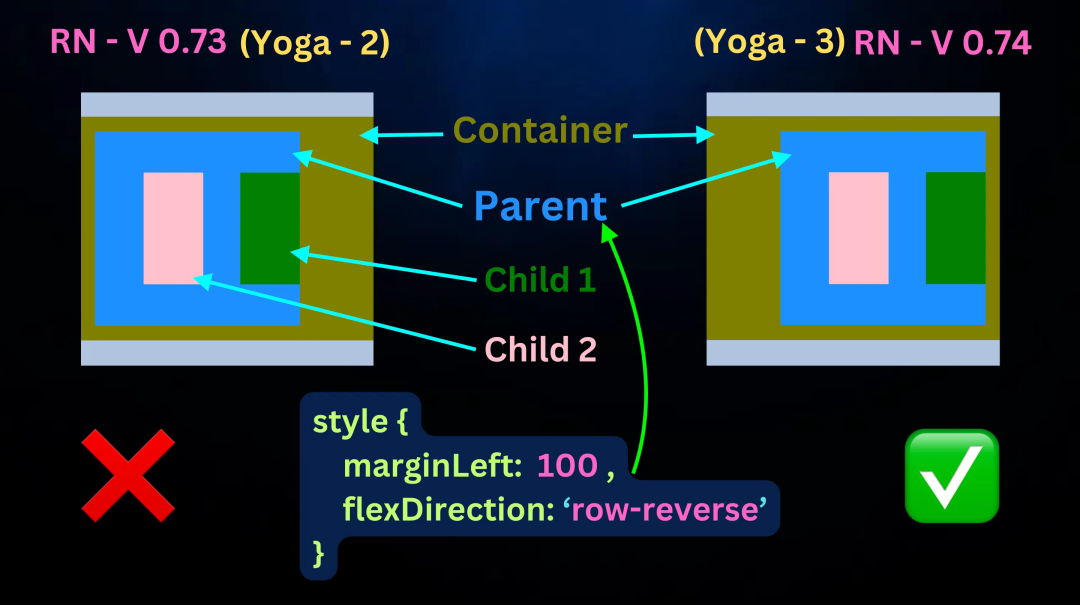
 arent /> 组件,再内部是两个 <Child /> 组件。
arent /> 组件,再内部是两个 <Child /> 组件。 arent /> 组件中应用了如下样式:
arent /> 组件中应用了如下样式: arent /> 添加了 100 像素的 marginLeft?是的,但看下 React Native V0.73(左边)的输出。它显示右边有 100 像素的边距(而不是左边)!!现在看下 React Native V0.74(右边)的输出。很好,在 V0.74 中,我们看到左边有了完美的 100 像素边距,并且两个 <Child /> 组件也被反转了
arent /> 添加了 100 像素的 marginLeft?是的,但看下 React Native V0.73(左边)的输出。它显示右边有 100 像素的边距(而不是左边)!!现在看下 React Native V0.74(右边)的输出。很好,在 V0.74 中,我们看到左边有了完美的 100 像素边距,并且两个 <Child /> 组件也被反转了
| 欢迎光临 IT评测·应用市场-qidao123.com (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |