
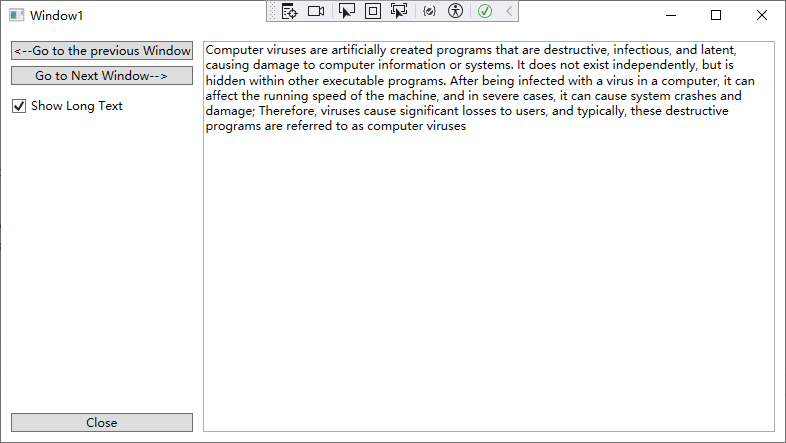
布局容器不能提供任何滚动支持.相反,滚动是由特定的内容控件ScrollViewer—一提供的,ScrollViewer 控件几乎可用于任何地方。布局容器




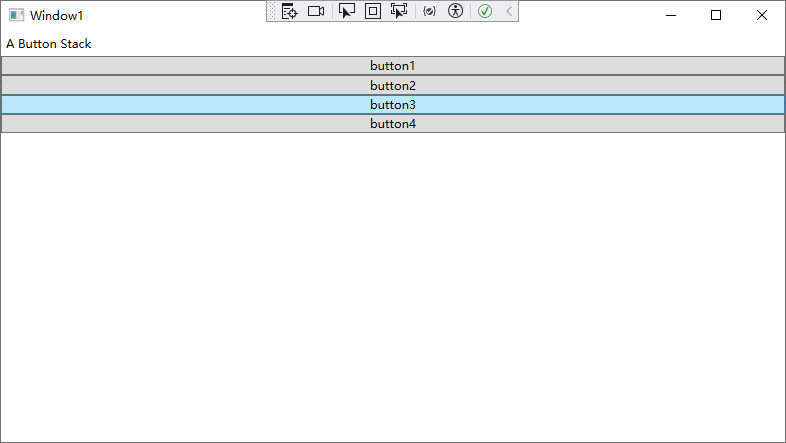
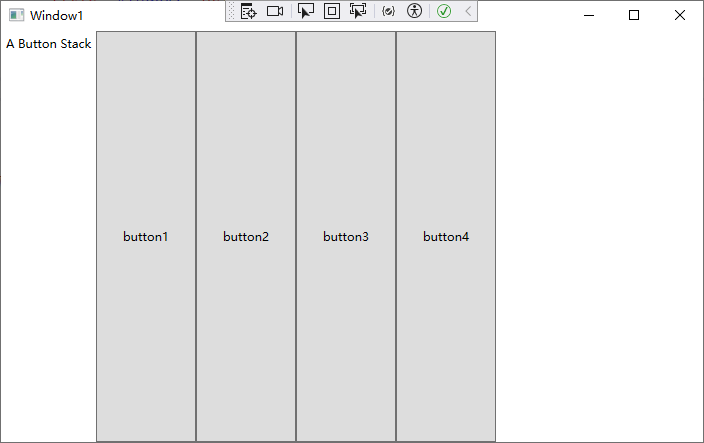
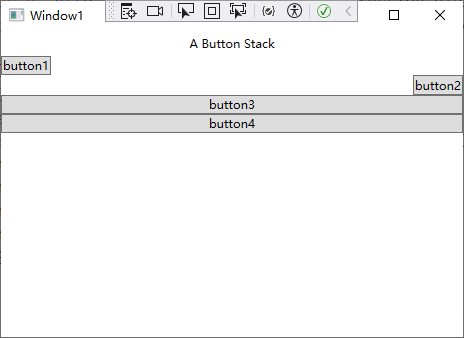
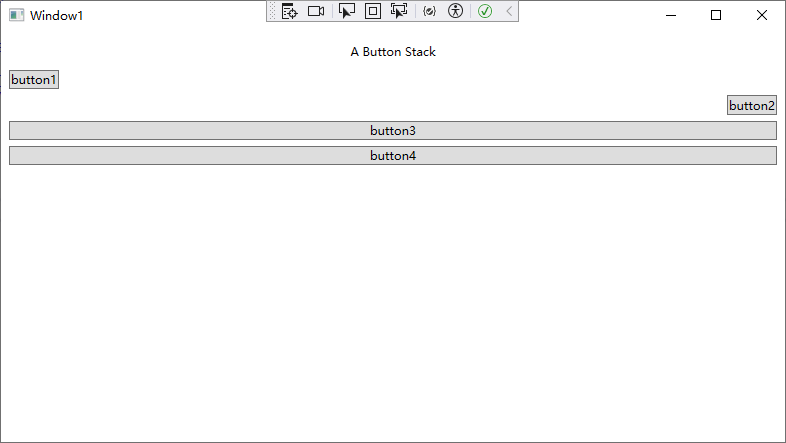
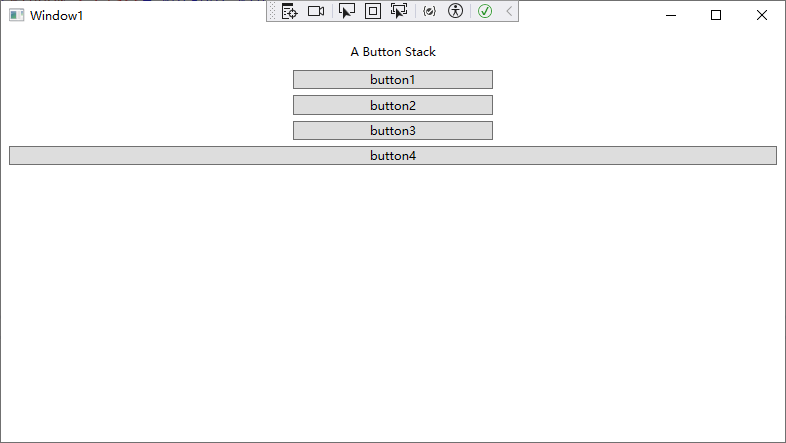
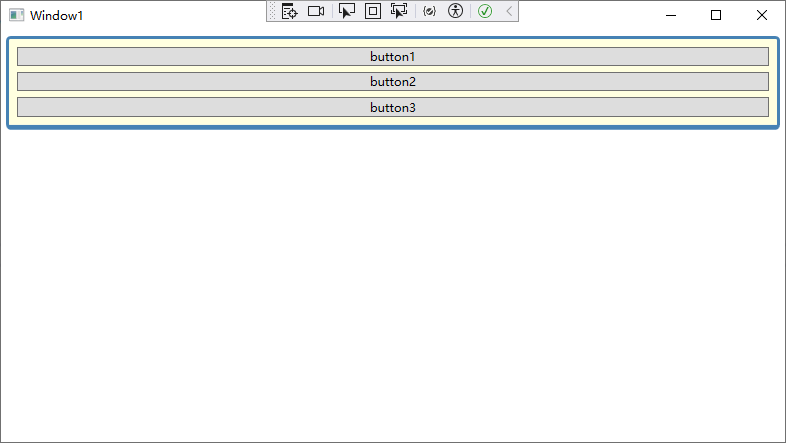
SiackPanel面板也有自己的HorizontalAlignment 和 VerticalAlignment 属性。这两个属性职认都被设置为 Stretch,以是 StackPanel 面板完全充满它的容器、在这个示例中,这意味着stackPanel西板充滿整个窗口。如果使用不同设置,StackPanel 面板的尺寸将充足宽以容纳最宽的控件。边距

在WPF中显式地设置尺寸之前肯定要三思。在良好的布局设计中,不必显式地设置尺寸. 比方,您大概决定拉伸 StackPanel 容器中的按钮,使其得当 StackPanel,但其宽度不能凌驾200单位,也不能小于100单位(默认情况下,最初按钮的最小宽度是75单位)。
如果确实添加了尺寸信息,那就冒险创建了一种更不稳定的布局,这种布局不能顺应变化(比方,不能顺应不同的语言和不同的窗口尺寸),而且大概剪裁您的内容.


与StackPanel 面板类似,WrapPanel 面板实际上主要用来控制用户界面中一小部分的布局细节,并非用于控制整个窗口布局。比方,大概使用 WrapPanel面板以类似工具栏控件的方式将所有按钮保持在一起。
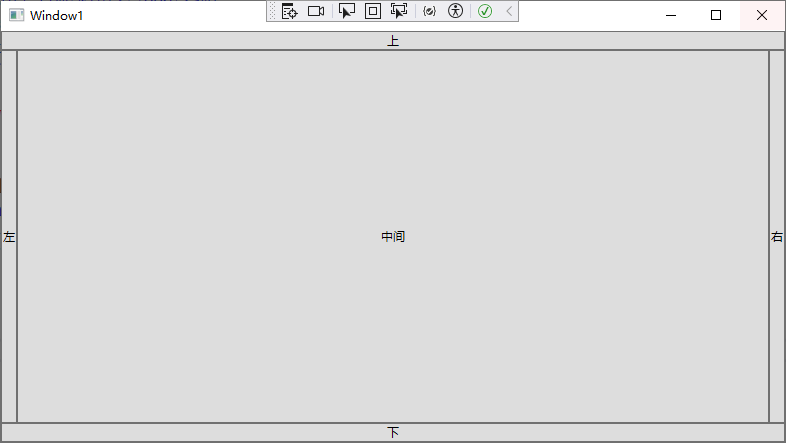
WrapPanel 面板是唯一一个不能通过机动使用Grid 面板代替的面板。DockPanel 面板



如果有一棵茂密的嵌套元素树,很大概看不到整个结构。Visual Studio 提供了一个方使的功能,用于表现一棵表示各个元素的树,并允许您通过徐徐单击进入希望查看(或修改)的元素。Grid 面板
这一功能是指 Document Outline 窗口,可通过选择 View | Other Windows | Document Outline 菜单项来表现该窗口。
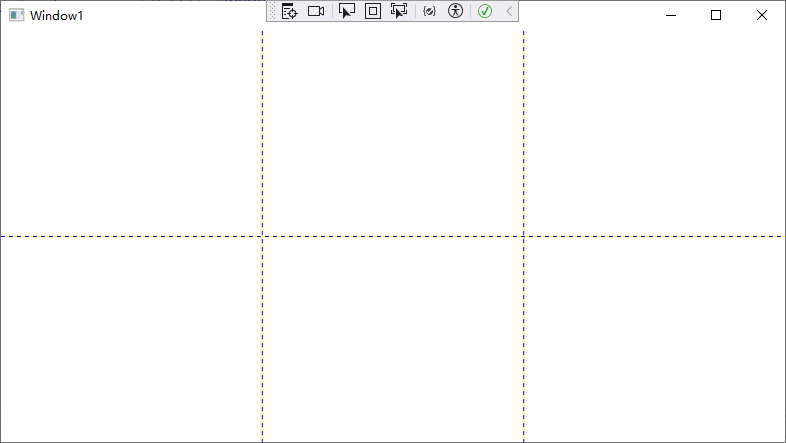
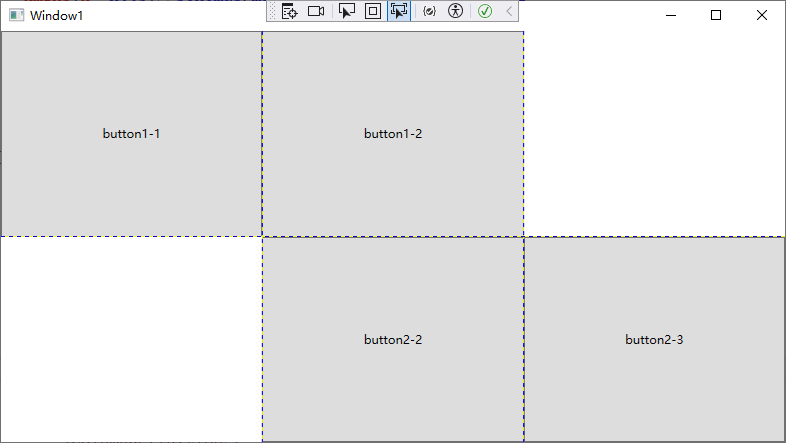
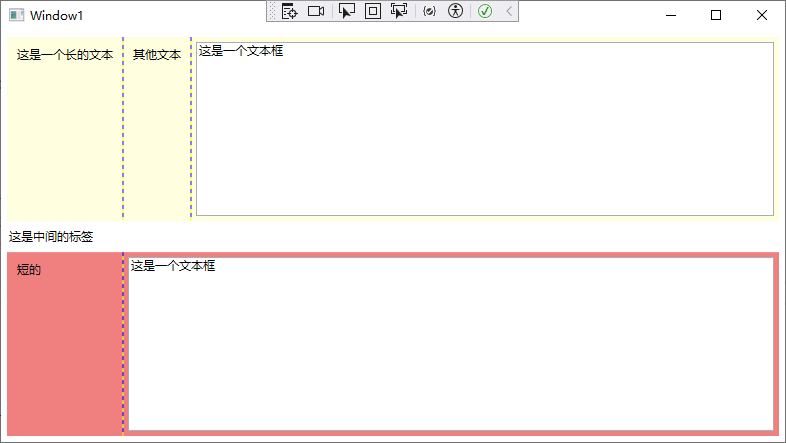
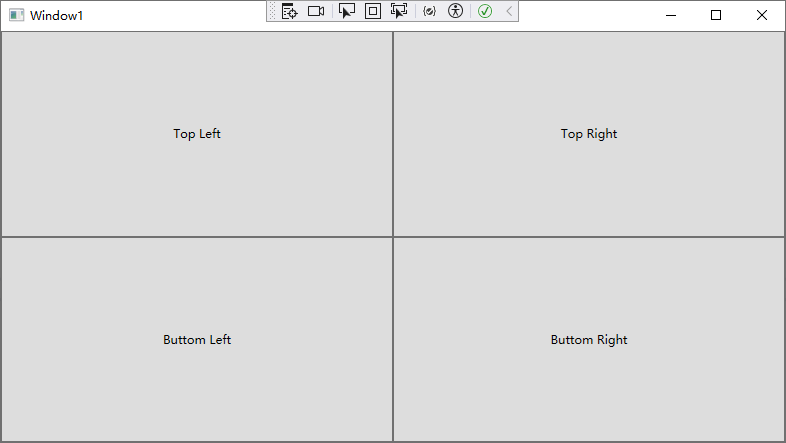
尽管Grid面板被设计成不可见的,但可将 Grid.ShowGridlines 属性设置汐 true,从而更清晰她观察Gird 面板。这一特性并不是真正试图美化窗口,反而是为了方便调试,设计该特性旨在帮助明白 Grid 面板如何将其自身分制成多个较小的区域。这一特性十分童要,因为通过该特性可正确控制 Grid 面板如何选择列宽和行高。 必要两个步调来创建基于 Crd 面板的布局。起首,选择希望使用的行和列的数厭。然后,为每个包含的元素指定恰当的行和列,从而在合适的位置放置元素。





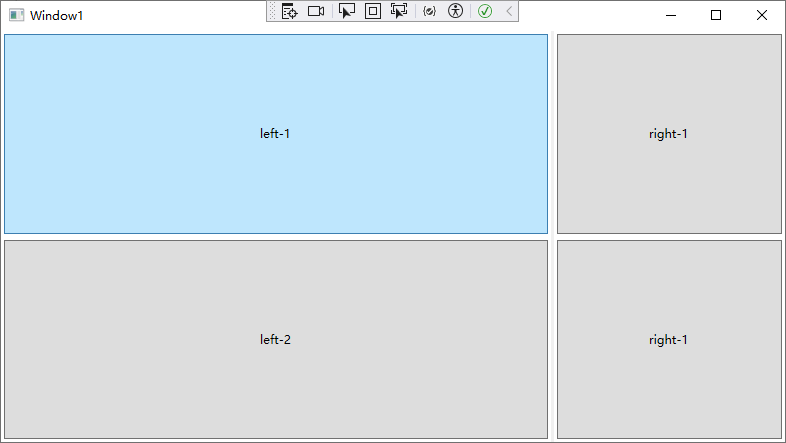
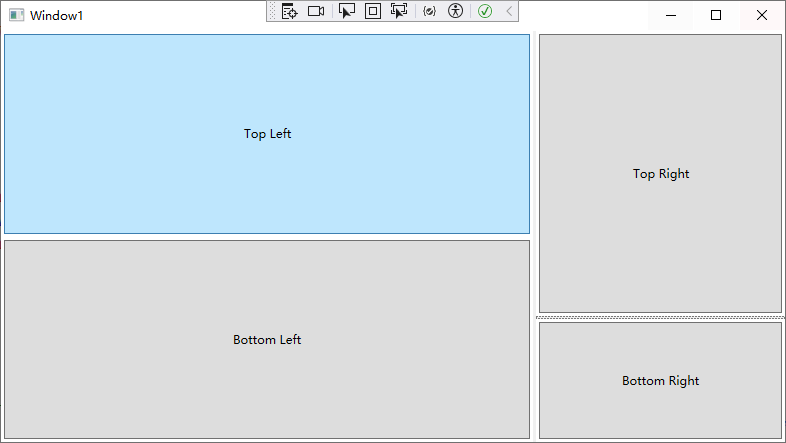
可以改变 GridSplitter 对象的添补方式,使其不只是具有阴影的灰色矩形。技巧是使用Background 属性应用添补,该属性接受简朴的颜色或更复杂的画刷。 Grid 面板通常包含多个 GridSpliter 对象。然而,可以在一个 Grid 面板中嵌套另一个Grid面板;而且,如果确实在 Grid 面板中嵌套了Grid 面板,那么每个Grid 面板可以有自己的GridSplitter对象。这样就可以创建被分割成两部分(如左边窗格和右边窗格)的窗口,然后将这些区域(如右边的窗格)进一步分成更多的部分(比方,可调整巨细的上下两部分)。



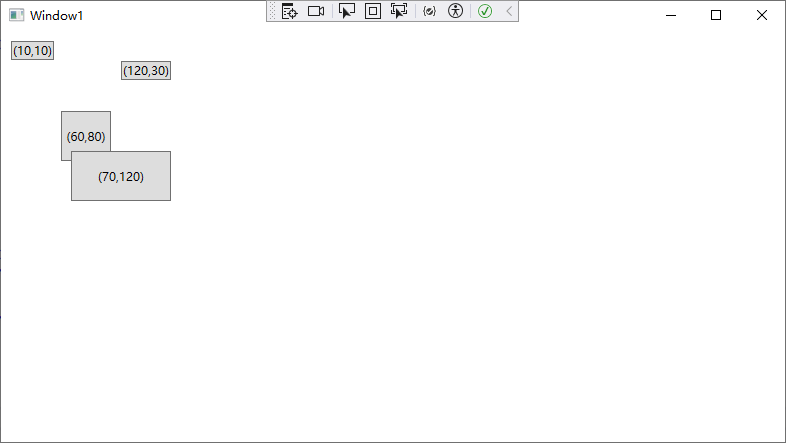
另外,可使用 Canvas.Right 属性而不是 Canvas.Lef 属性来确定元素和 Canvas 面板右边缘间的间隔;可使用 Canvas.Bottom 属性而不是 Canvas.Top 属性来确定元素和 Canvas 面板底部边缘的间隔。不能同时使用 Canvas.Right 和 Canvas. Left 属性,也不能同时使用 Canvas.Top 和Canvas.Bottom 属性。案例1:







| 欢迎光临 IT评测·应用市场-qidao123.com (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |