



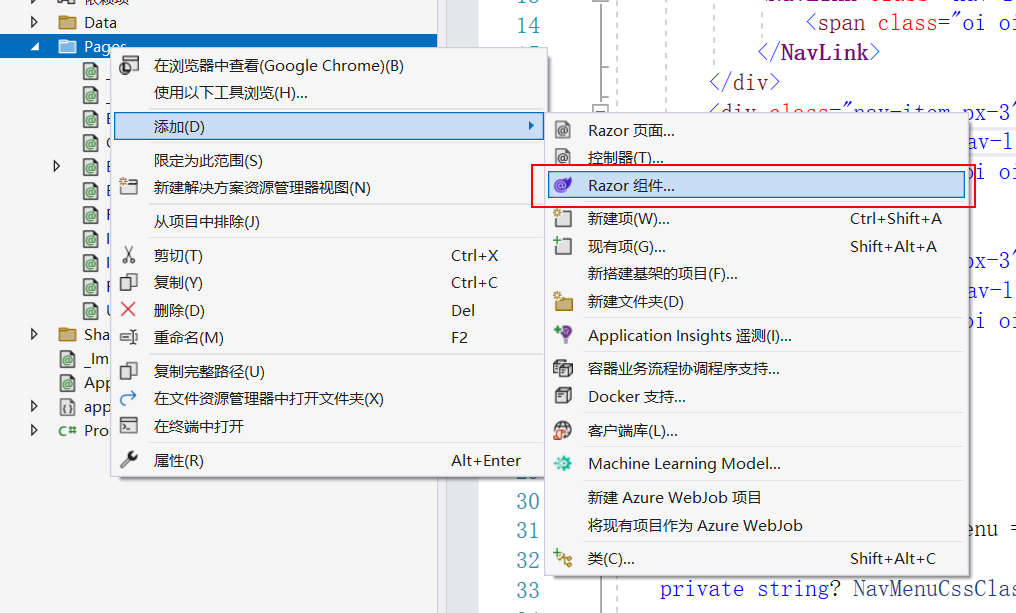
注意事项: 创建组件时必须以大写字母开头 以小写字母开头会报错

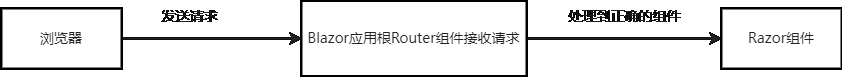
Router组件将AppAssembly中和指定 AdditionalAssemblies 中的路由组件 当浏览器请求时 Router会获取导航 并使用提取的RouteData呈现 Found参数内容 如果路由和参数匹配 如果不匹配 会交给NotFound处理路由模板
RouteView 组件处理 RouteDate指定的组件 如果没有匹配的组件没有布局 使用可选的DefaultLayout

NavLinkMatch.All -NavLink 在当前整个url匹配的情况下处于活动状态
NavLinkMatch.Prefix(默认) NavLink在与当前URL的任何前缀匹配的条件下处于活动状态
| 欢迎光临 IT评测·应用市场-qidao123.com (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |