如果渲染的值为空,可以添加默认渲染值,效果如图
- Name= ""
- 姓名{{Name}}

静态网页:页面上的数据都是写死的,万年不变Django框架中内置了web开发领域非常出名的一个DjangoTemplate模板引擎(DTL)。DTL官方文档
动态网页:页面上的数据是从后端动态获取的(比如后端获取当前时间;后端获取数据库数据然后传递给前端页面)
配置模板目录:在当前项目根目录下创建了模板目录templates. 然后在settings.py, 模板相关配置,找到TEMPLATES配置项,填写DIRS设置模板目录。
- 在项目配置文件中指定保存模板文件的模板目录。一般模板目录都是设置在项目根目录或者主应用目录下。
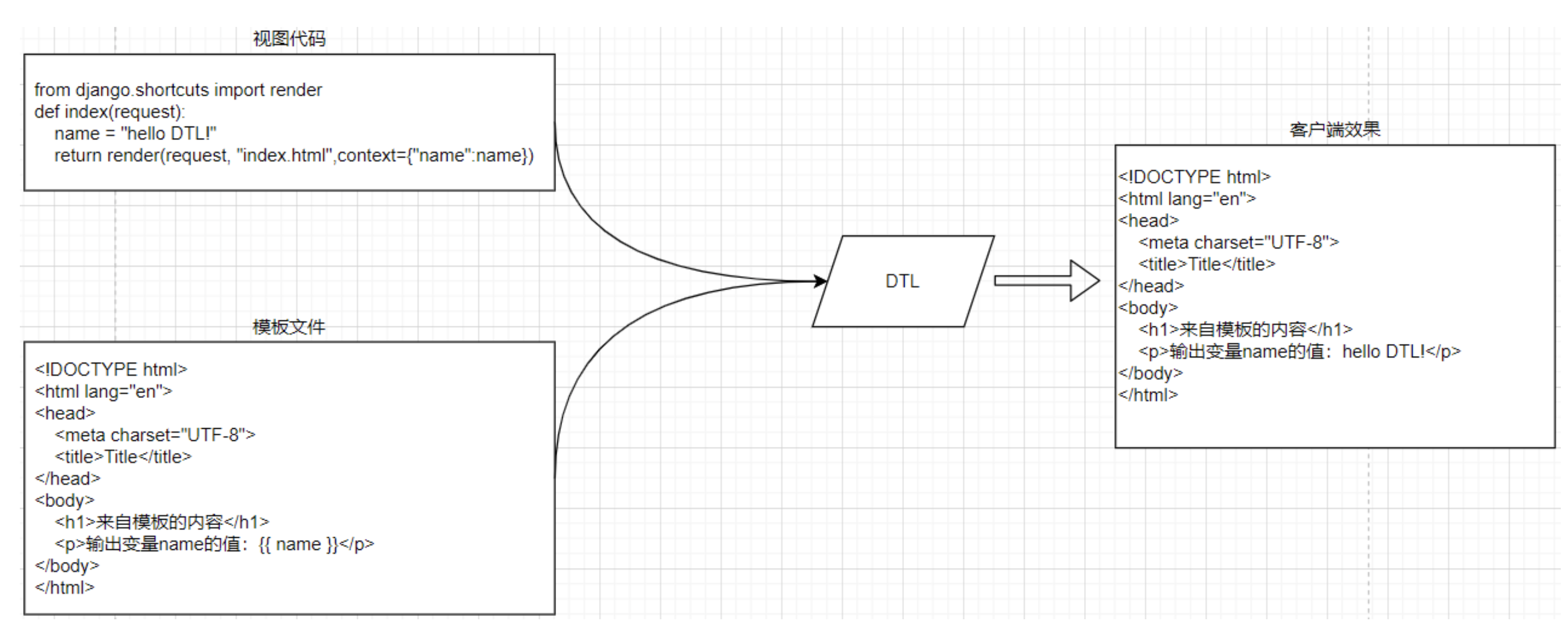
- 在视图中基于django提供的渲染函数绑定模板文件和需要展示的数据变量
- 在模板目录下创建对应的模板文件,并根据模板引擎内置的模板语法,填写输出视图传递过来的数据。

模板语法内容DTL模板文件是一种带有特殊语法的HTML文件,这个HTML文件可以被Django编译,可以传递参数进去,实现数据动态化。在编译完成后,生成一个普通的HTML文件,然后发送给客户端。
- DTL模板文件与普通html文件的区别在哪里?
- 开发中,我们一般把开发中的文件分2种,分别是静态文件和动态文件。
- 静态文件,数据保存在当前文件,不需要经过任何处理就可以展示出去。普通html文件,图片,视频,音频等这一类文件叫静态文件。
- 动态文件,数据并不在当前文件,而是要经过服务端或其他程序进行编译转换才可以展示出去。 编译转换的过程往往就是使用正则或其他技术把文件内部具有特殊格式的变量转换成真实数据。 动态文件,一般数据会保存在第三方存储设备,如数据库中。django的模板文件,就属于动态文件。
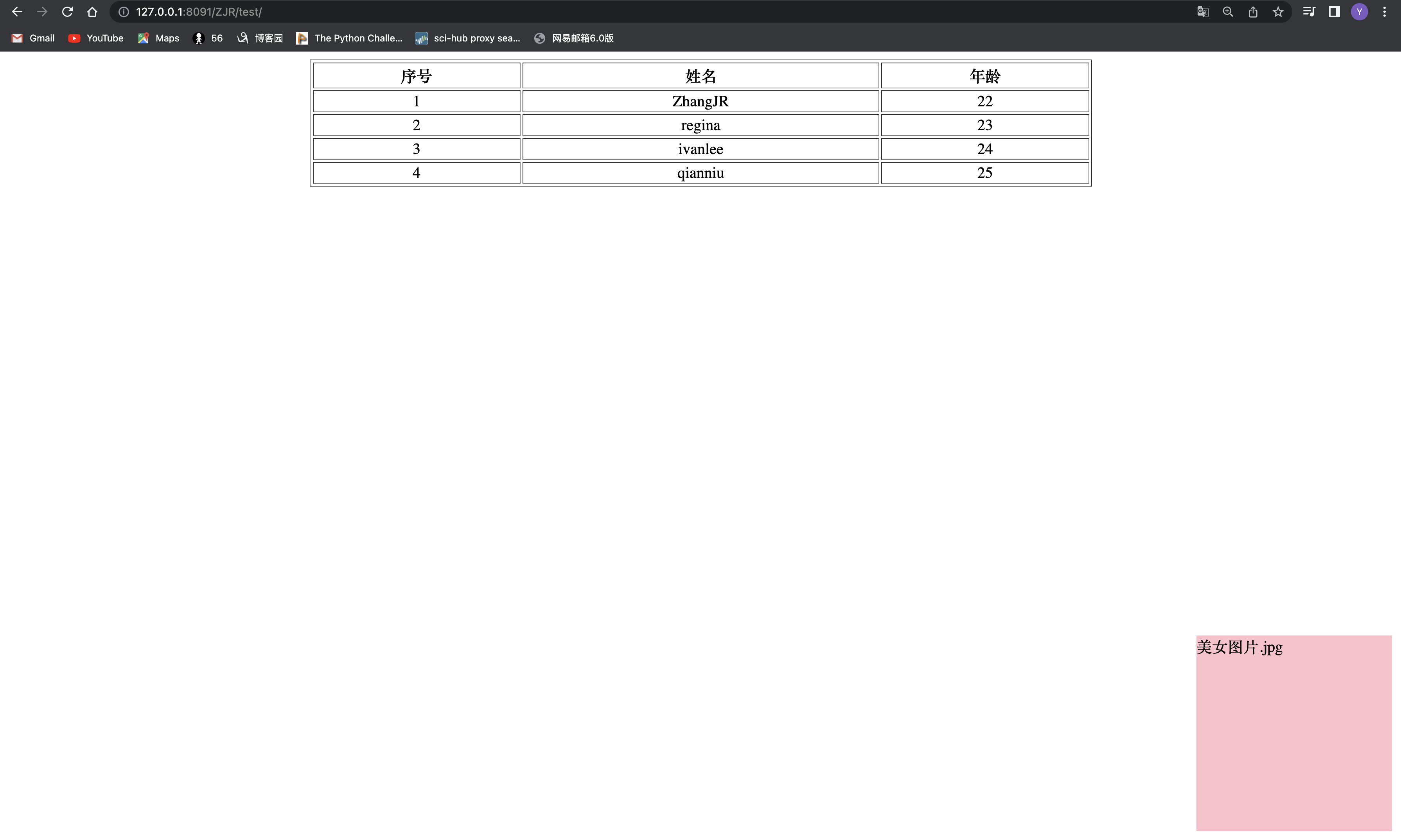
1.1 深度查询
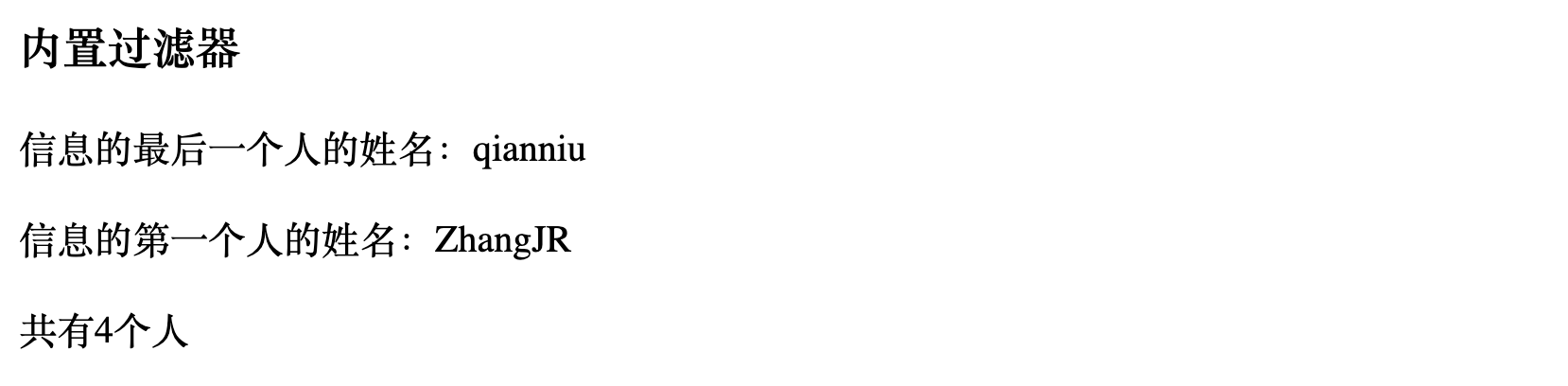
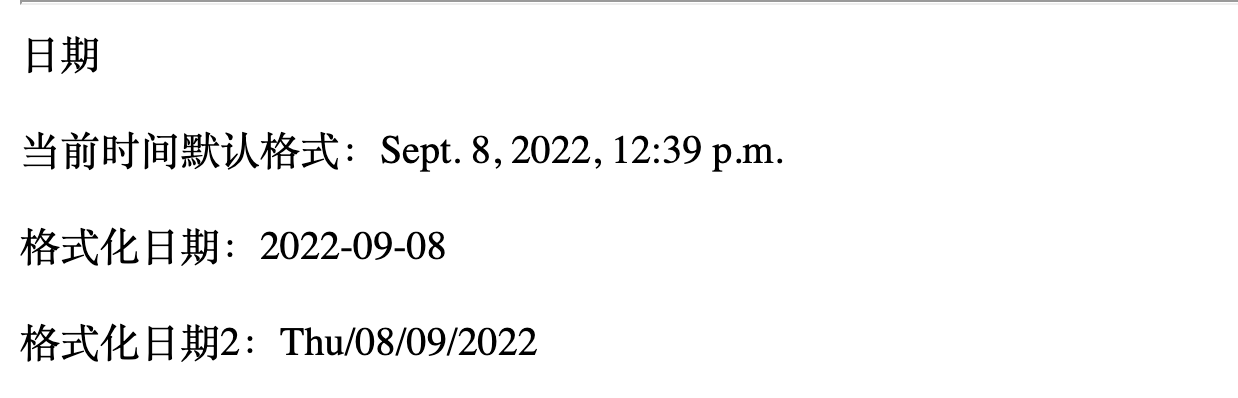
- 变量渲染(深度查询、过滤器)
复制代码
- {{val}}
- {{val|filter_name:参数}}
- 标签
复制代码
- {% tag_name %}
- 嵌套和继承
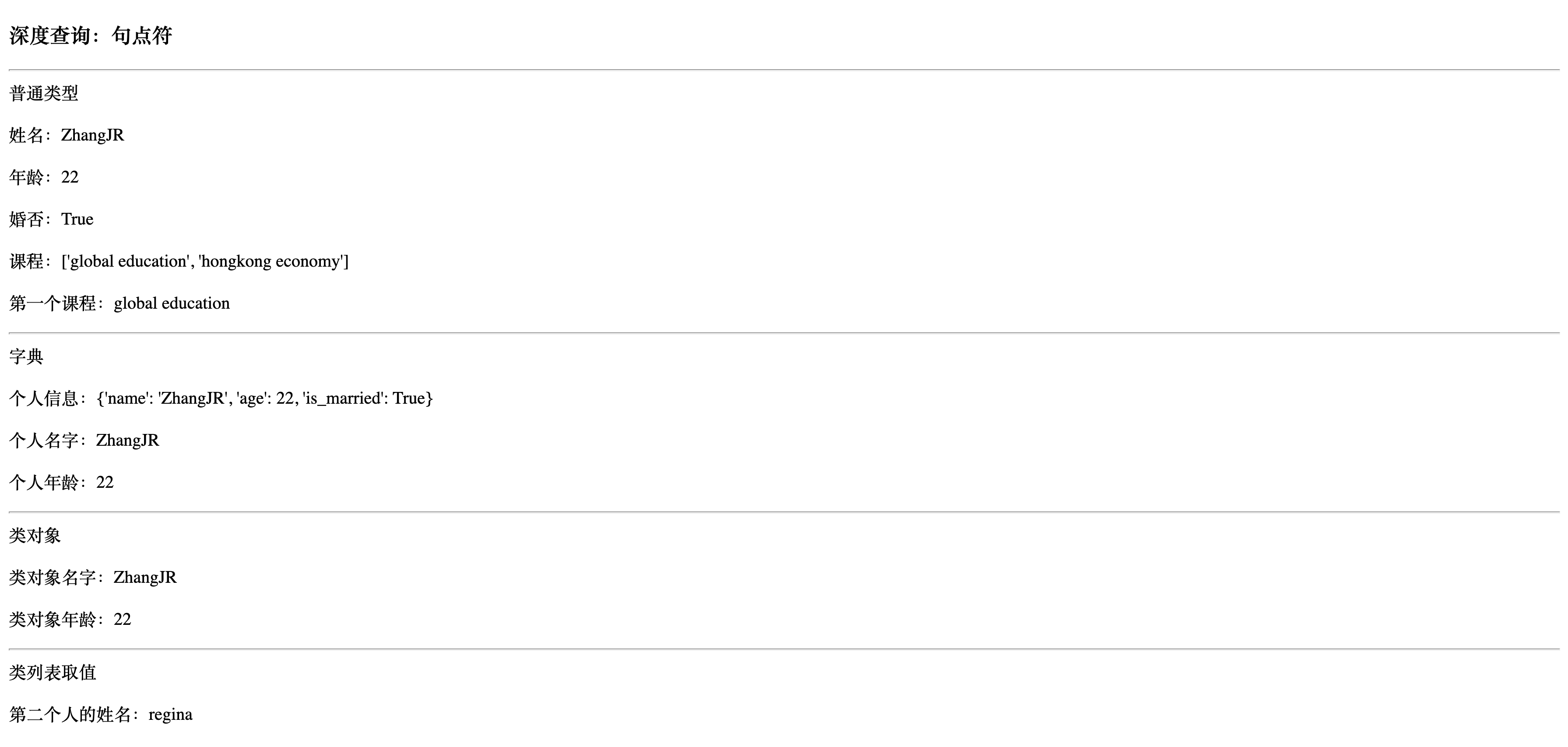
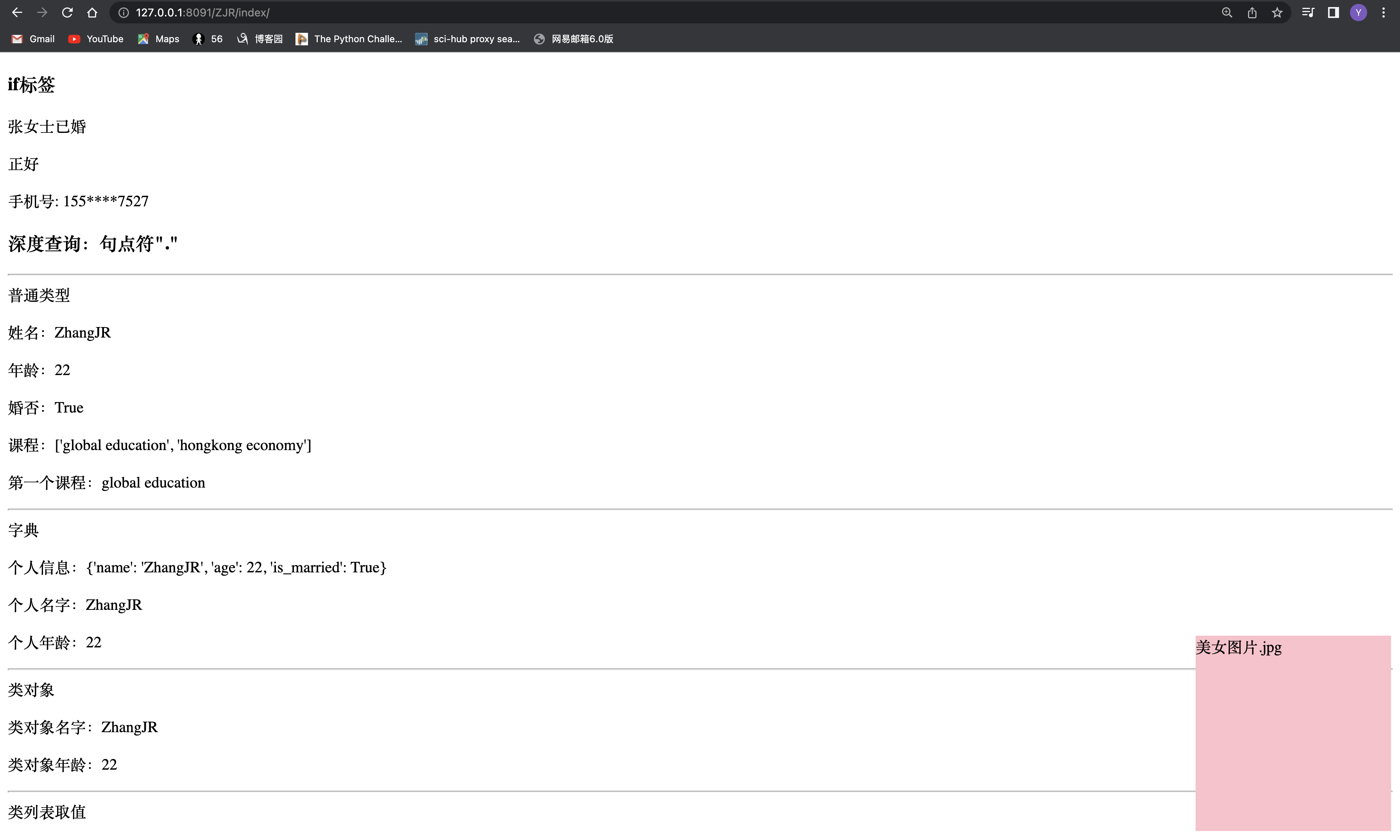
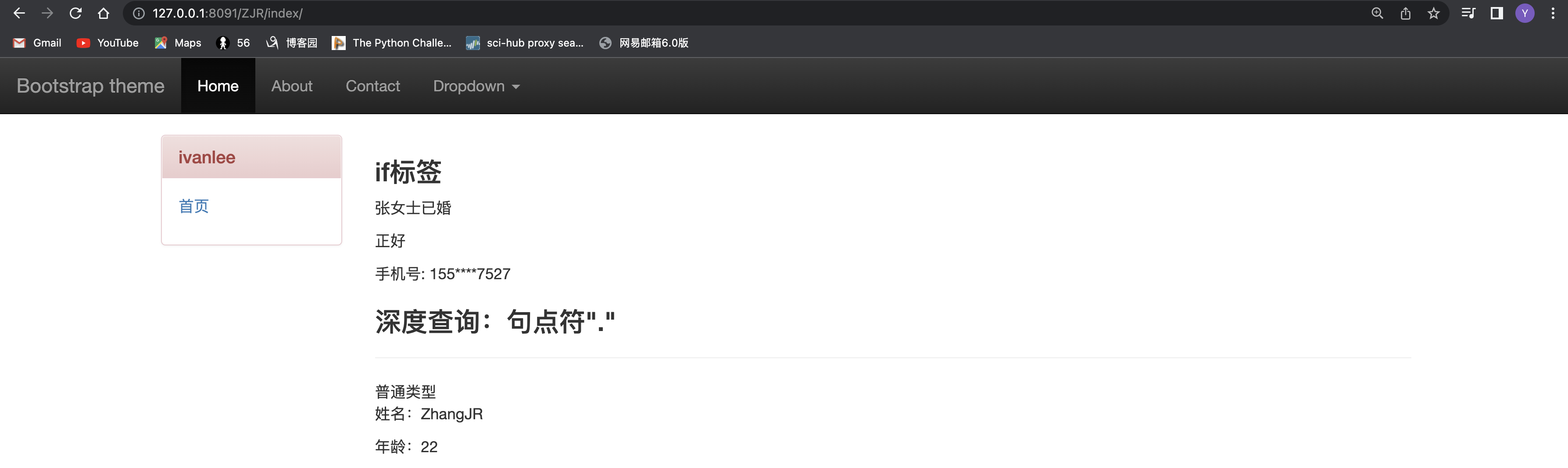
深度查询在查询属性或者取值的过程都用.作为判断,locals函数代表将视图函数所有的内容全部传送给模板文件渲染
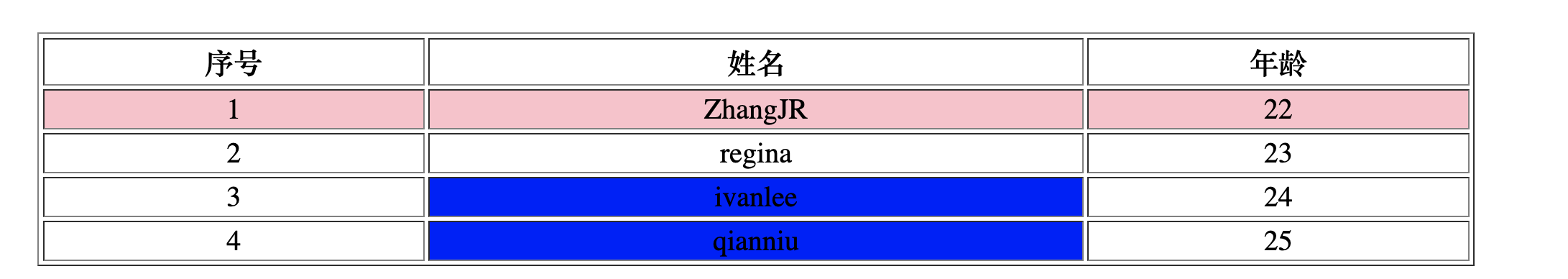
分别通过普通类型,字典类型,类,类的列表进行学习







这个...默认算作了一个字符





2.1 标签
- 当前使用和声明过滤器的子应用必须在setting.py配置文件中的INSTALLED_APPS中注册了!!!
这里面并没有添加自定义的app进去,现在我们找到如下文件,并在上述代码添加regina.apps.ReginaConfig复制代码
- INSTALLED_APPS = [
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- ]
- 自定义过滤器函数必须被 template.register进行装饰使用,而且过滤器函数所在的模块必须在templatetags包里面保存
在home子应用下创建templatetags包[必须包含__init__.py], 在包目录下创建任意py文件
myfilters的名字是自定义的,这里就是存储过滤函数,并需要在最开始加上一些头文件复制代码
- from django import template
- register = template.Library()
- @register.filter("mobile")
- def mobile(number):
- return number[:3]+"****"+number[-3:]
- 在需要使用的模板文件中顶部使用load标签加载过滤器文件my_filters.py并调用自定义过滤器{% load myfilters %}
过滤的函数要和myfilters文件里面的函数是同名的
最终当输入一个手机号时,得到就是一个隐藏后的手机号
- {% if condition %}这里的condition和if都需要和周围的%空开一格
- {% if is_married == true %}这里要用双等号
- 最后一定要加{% endif %}











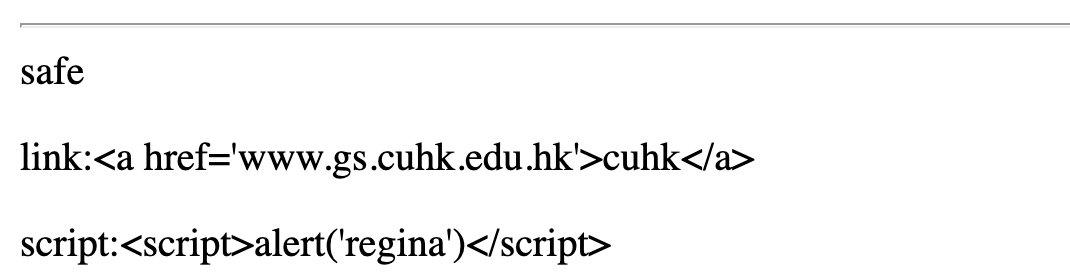
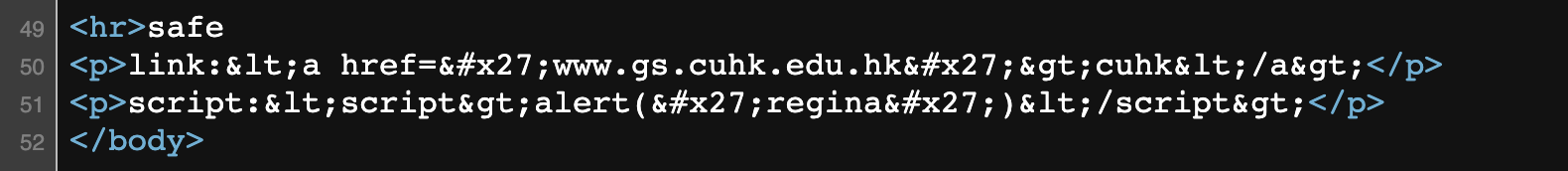
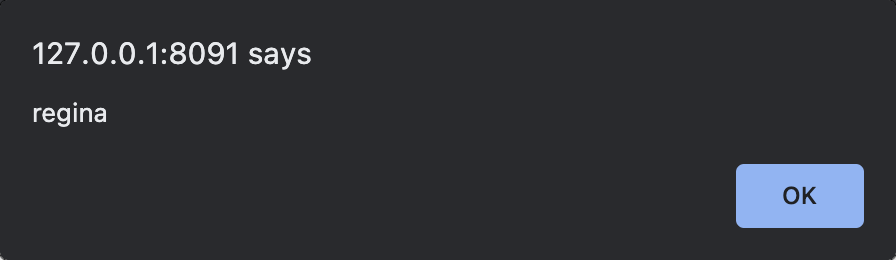
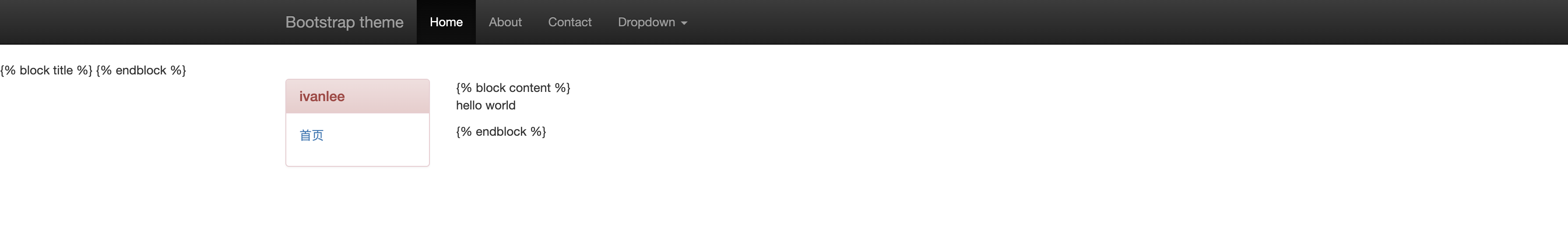
在最开始的same页面中,我们是添加了一句话的,虽然这句话并不重要,但是如果我们继承的时候也想要这句话,就需要把语句改为
- 如果你在模版中使用 {% extends %} 标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。
- 在base模版中设置越多的 {% block %} 标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。
- 为了更好的可读性,你也可以给你的 {% endblock %} 标签一个 名字 。例如:{``% block content``%``}``...``{``% endblock content``%``},在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了。
- 不能在一个模版中定义多个相同名字的 block 标签。

| 欢迎光临 IT评测·应用市场-qidao123.com (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |