- 被 Vue 管理的函数,最好写成普通函数,这样 this 的指向才是 Vue 实例或组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),写成箭头函数,这样 this 的指向才是 Vue 实例或组件实例对象
二、绑定样式
2.1 字符串写法
使用 class = "样式名" 可以给标签绑定样式,这个样式是固定的,绑定之后无法修改。
如果想要绑定的样式并不确定,想要随时修改,那么就需要使用 :class = "变量名" 了,在变量中定义要使用的 class 样式。
代码示例:
- <head>
- <meta charset="UTF-8" />
- <title>绑定class样式</title>
- </head>
- <body>
- {{name}} <br/><br/>
- {{name}} <br/><br/>
- {{name}}
- </body>
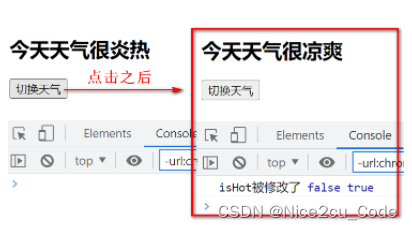
一定会使用基础的 basic 样式,但是另一个样式不确定,通过点击事件随机修改样式,如下图:

2.2 数组写法
如果要绑定的是多个不确定(名字、个数都不确定)的样式,则可以使用数组写法。
代码示例:
- <body>
- {{name}}
- </body>
2.3 对象写法
如果要绑定的样式名称及个数确定,但是不确定哪个使用,则可以使用对象写法。
代码示例:
- <body>
- {{name}}
- </body>
注意:
绑定 style 样式与上述方式类似,只不过是绑定 :style 属性。
三、条件渲染
3.1 v-if
3.1.1 用法:
- v-if = "表达式"
- v-else-if = "表达式"
- v-else = "表达式"
代码示例:
- <body>
- Angular1
- Angular2
- Angular3
- Angular4
- </body>

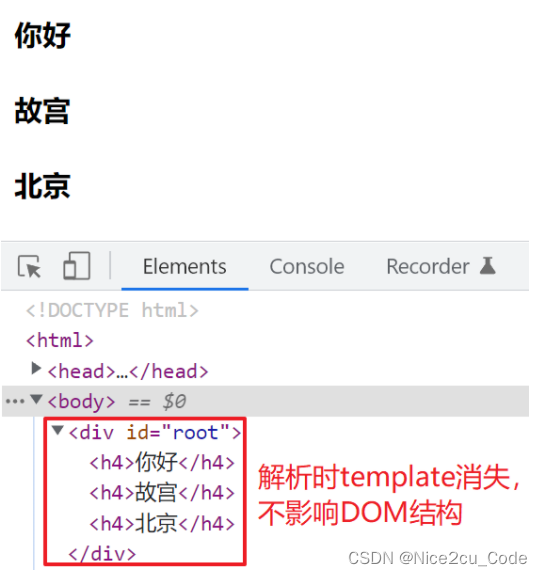
3.1.2 配合template使用
如果想要同时显示或隐藏多个元素,可以考虑使用 v-if 和 template 结合使用的方式。
- <body>
- <template v-if="1 === 1">
- <h4>你好</h4>
- <h4>故宫</h4>
- <h4>北京</h4>
- </template>
- </body>

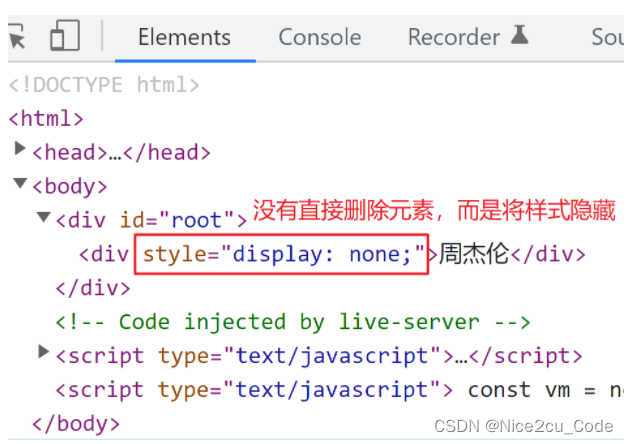
3.2 v-show
用法:v-show = "表达式",表达式可写的内容与 v-if 一致,表达式为真时,元素显示。
代码示例:
- <body>
- 周杰伦
- </body>

注意:
- 使用 v-if 时,不满足条件的元素会直接被删去
- 使用 v-show 时,不满足条件的元素没有被删,只是被隐藏
- 使用 v- if 隐藏元素后,元素可能无法再被获取到,而使用 v-show 将元素隐藏后,元素仍然可以被获取到
- v-if 适用于切换频率较低的场景,v-show 适用于切换频率较高的场景
- v-if 可以配合 template 使用,而 v-show 不可以
4.1 基本使用
作用:v-for 指令用来遍历数据,需要结合 key 属性一起使用
基本语法:v-for="(item,index) of 被遍历的内容" 或者 v-for="(item,index) in 被遍历的内容",其中 item 表示每次遍历的结果,index 表示遍历的索引值(从0开始,自动生成)
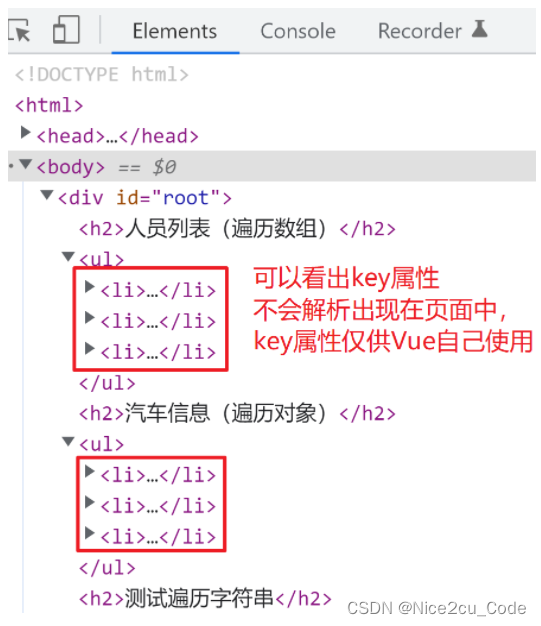
代码示例:
- <h2>人员列表(遍历数组)</h2>
- <ul>
- <li v-for="(item,index) of persons" :key="index">
- {{item.name}}-{{item.age}}
- </li>
- </ul>
- <h2>汽车信息(遍历对象)</h2>
- <ul>
- <li v-for="(value,key) of car" :key="key">
- {{key}}-{{value}}
- </li>
- </ul>
- <h2>测试遍历字符串</h2>
- <ul>
- <li v-for="(char,index) of str" :key="index">
- {{char}}-{{index}}
- </li>
- </ul>
- <h2>测试遍历指定次数</h2>
- <ul>
- <li v-for="(number,index) of 5" :key="index">
- {{index}}-{{number}}
- </li>
- </ul>

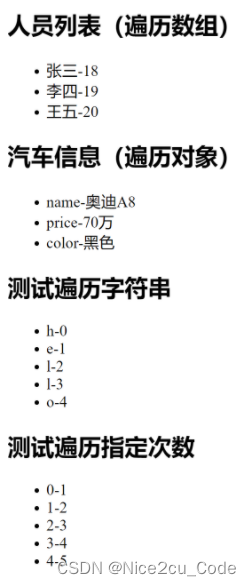
运行结果2:

注意:
- 哪个标签想要被生成多个,就在哪个标签用 v-for
- 要保证每一个被遍历的标签的 key 属性值不同
- 遍历对象时,key 和 value 的位置是反的
- 遍历数字时,自动从 1 开始遍历
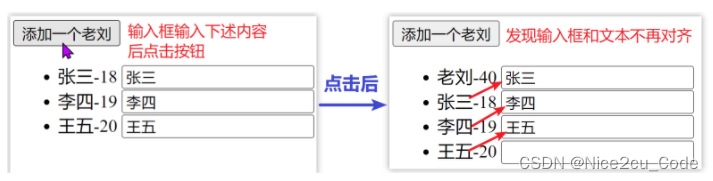
首先观察一种情况:
- <button @click.once="add">添加一个老刘</button>
- <ul>
- <li v-for="(p,index) of persons" :key="index">
- {{p.name}}-{{p.age}} <input type="text">
- </li>
- </ul>

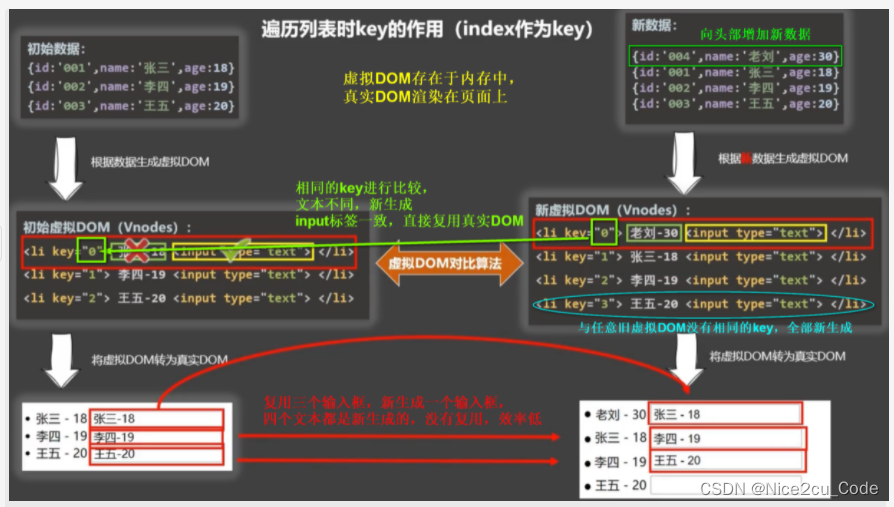
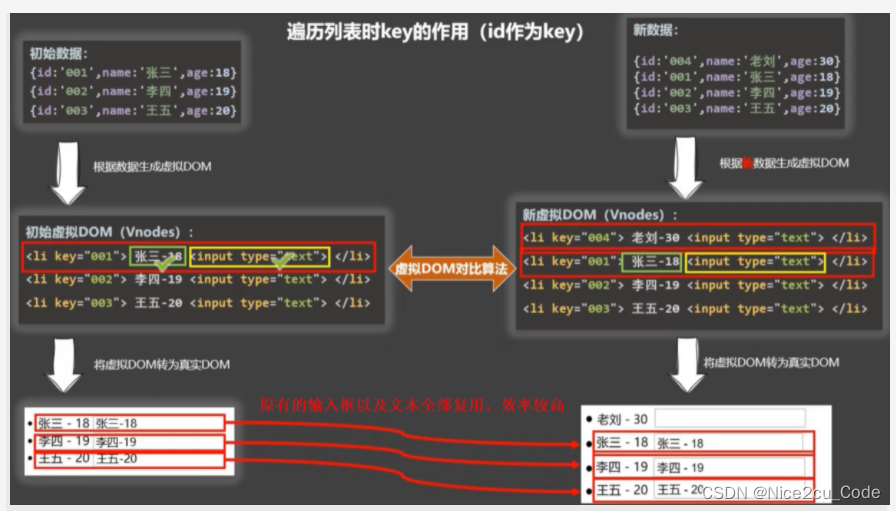
key的原理:(配合下列图示理解)
- 虚拟DOM中 key 的作用
- key 是虚拟DOM 对象的标识,当数据发生变化时,Vue 会根据新数据生成新的虚拟DOM,随后 Vue 进行 新虚拟DOM 与 旧虚拟DOM 的差异对比
- key 是虚拟DOM 对象的标识,当数据发生变化时,Vue 会根据新数据生成新的虚拟DOM,随后 Vue 进行 新虚拟DOM 与 旧虚拟DOM 的差异对比
- 对比规则
- 如果旧虚拟DOM 中找到了与新虚拟DOM 相同的 key
- 若虚拟DOM 中内容没变, 直接使用之前的真实DOM
- 若虚拟DOM 中内容发生变化,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 若虚拟DOM 中内容没变, 直接使用之前的真实DOM
- 如果旧虚拟DOM 中没有找到与新虚拟DOM 相同的 key
- 创建新的真实DOM,随后渲染到到页面
- 创建新的真实DOM,随后渲染到到页面
- 如果旧虚拟DOM 中找到了与新虚拟DOM 相同的 key
1. 以索引作为key属性值:

2. 以自定义id作为key属性值:

注意:
- 如果不写 key 属性,则默认使用索引作为 key 的值
- 使用索引作为 key 会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作,虽然界面没问题,但是会产生没有必要的真实 DOM 更新,效率较低
- 若遍历的结果包含输入类DOM,则产生错误DOM 更新,界面出现问题,如上述的例子
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作,虽然界面没问题,但是会产生没有必要的真实 DOM 更新,效率较低
- 选择 key 的方式
- 最好使用每条数据的唯一标识作为 key,而不是索引值
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表进行展示,使用索引作为 key 是没有问题的
- 最好使用每条数据的唯一标识作为 key,而不是索引值
4.3.1 filter()方法介绍
介绍:
filter() 方法用来对数组进行过滤,这个方法会创建一个新的数组,新的数组元素是原数组中通过筛选后的元素。
示例:
- //返回数组nums中所有大于5的元素
- let nums = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
- //res用来接收一个新数组
- //num表示遍历原数组得到的每一个元素
- let res = nums.filter((num) => {
- //如果返回值为true,则该元素被保留
- return num > 5;
- });
- console.log(res); // [6, 7, 8, 9, 10]
- console.log(nums); //[1, 2, 3, 4, 5, 6, 7, 8, 9, 10],原数组并未改变
filter() 方法中还需要定义一个函数,数组中的每个元素都会执行这个函数,函数的参数表示原数组的每一个元素,如果这个函数的返回值为 true,则该元素被保留。
4.3.2 watch方式
首先需要明确任何字符串都包含空串,如下图:

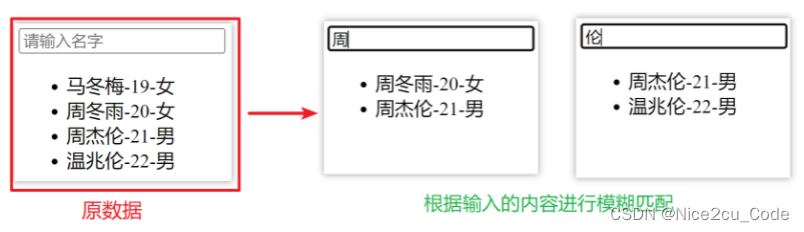
列表过滤概念:

代码实现:
- <input type="text" placeholder="请输入名字" v-model="keyWord">
- <ul>
- <li v-for="(p,index) of filPerons" :key="index">
- {{p.name}}-{{p.age}}-{{p.sex}}
- </li>
- </ul>
如果监视属性中没有编写 immediate:true,则一开始列表是空的,因为页面遍历的是经过过滤的数组,一开始这个数组是空的,所以列表为空。
加上 immediate:true 属性之后,初始化时就直接调用 handler 函数,参数 val 的值为空字符,由于任何字符串都包含空串,所以原数组的所有元素都会被保留。
4.3.3 computed方式
- <input type="text" placeholder="请输入名字" v-model="keyWord">
- <ul>
- <li v-for="(p,index) of filPersons" :key="index">
- {{p.name}}-{{p.age}}-{{p.sex}}
- </li>
- </ul>
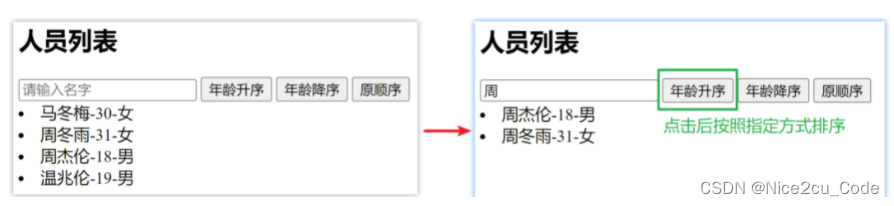
4.4 列表排序
sort() 函数:
用于对数组排序,默认是按照编码顺序排序(修改的是原数组):
- var arr=[102,103,506,403,89]
- //默认按照编码顺序排序
- //负数中,越小的数编码值越大
- //根据数字第一个数字大小进行排序
- //根据字符的字典顺序排序
- console.log(arr.sort()); //102 103 403 506 89
- //从小到大排序
- //a或b表示数组中的某一项
- arr.sort((a,b) => {
- return a-b;
- });
- //从大到小排序
- arr.sort((a,b) => {
- return b-a;
- });

代码实现:
- <h2>人员列表</h2>
- <input type="text" placeholder="请输入名字" v-model="keyWord">
- <button @click="sortType = 2">年龄升序</button>
- <button @click="sortType = 1">年龄降序</button>
- <button @click="sortType = 0">原顺序</button>
- <li v-for="(p,index) of filPerons" :key="p.id">
- {{p.name}}-{{p.age}}-{{p.sex}}
- </li>
| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |