

这是一个开源企业级开辟框架,基于 Blazor 技术经心打造。它以低代码、跨平台、开箱即用的卓越特性,打破了传统开辟的局限,真正实现了一处代码,多处运行的高效模式。其核心价值在于高效与灵活,为软件开辟模式带来了全新的变革,就像一把神奇的钥匙,帮助开辟者轻松开启数字化转型的大门,从容应对各种挑战,助力业务实现蓬勃发展,开启极新篇章。本站源码也是开源:
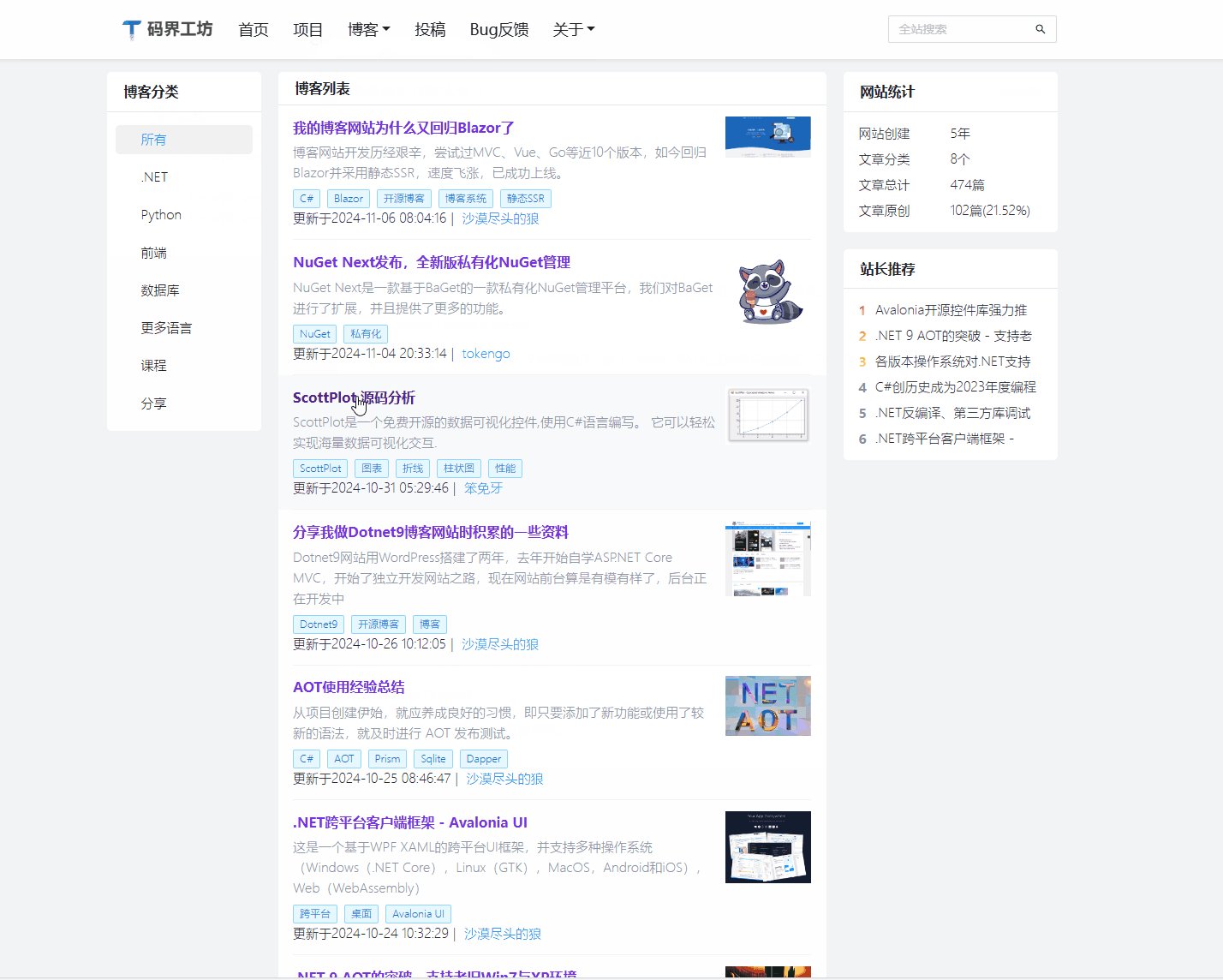
码界工坊是使用.NET 9 Blazor开辟的一个网站,这里有技术文章,有开源项目介绍,有在线工具使用: 码界工坊—文章启智,工具助力网站技术
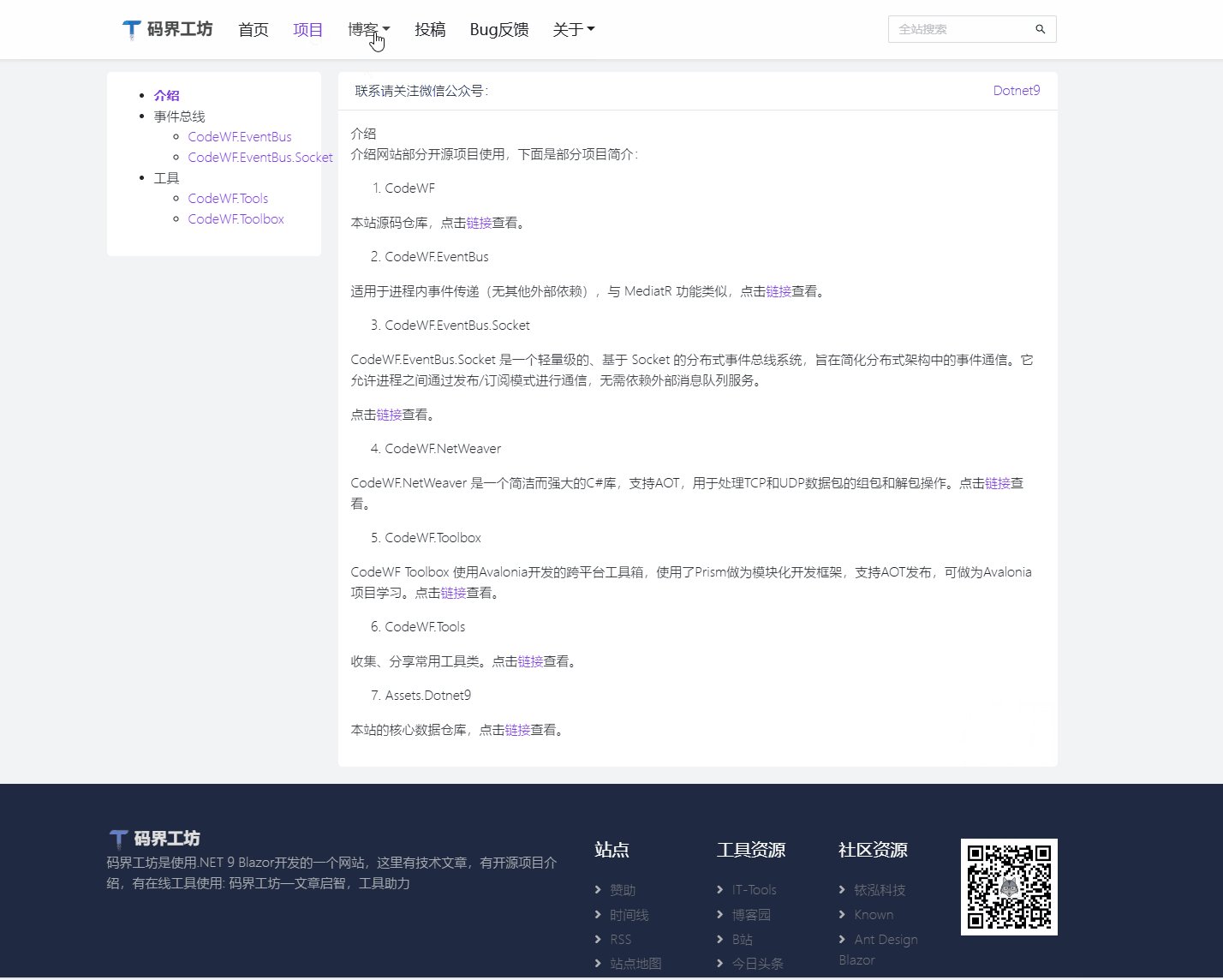
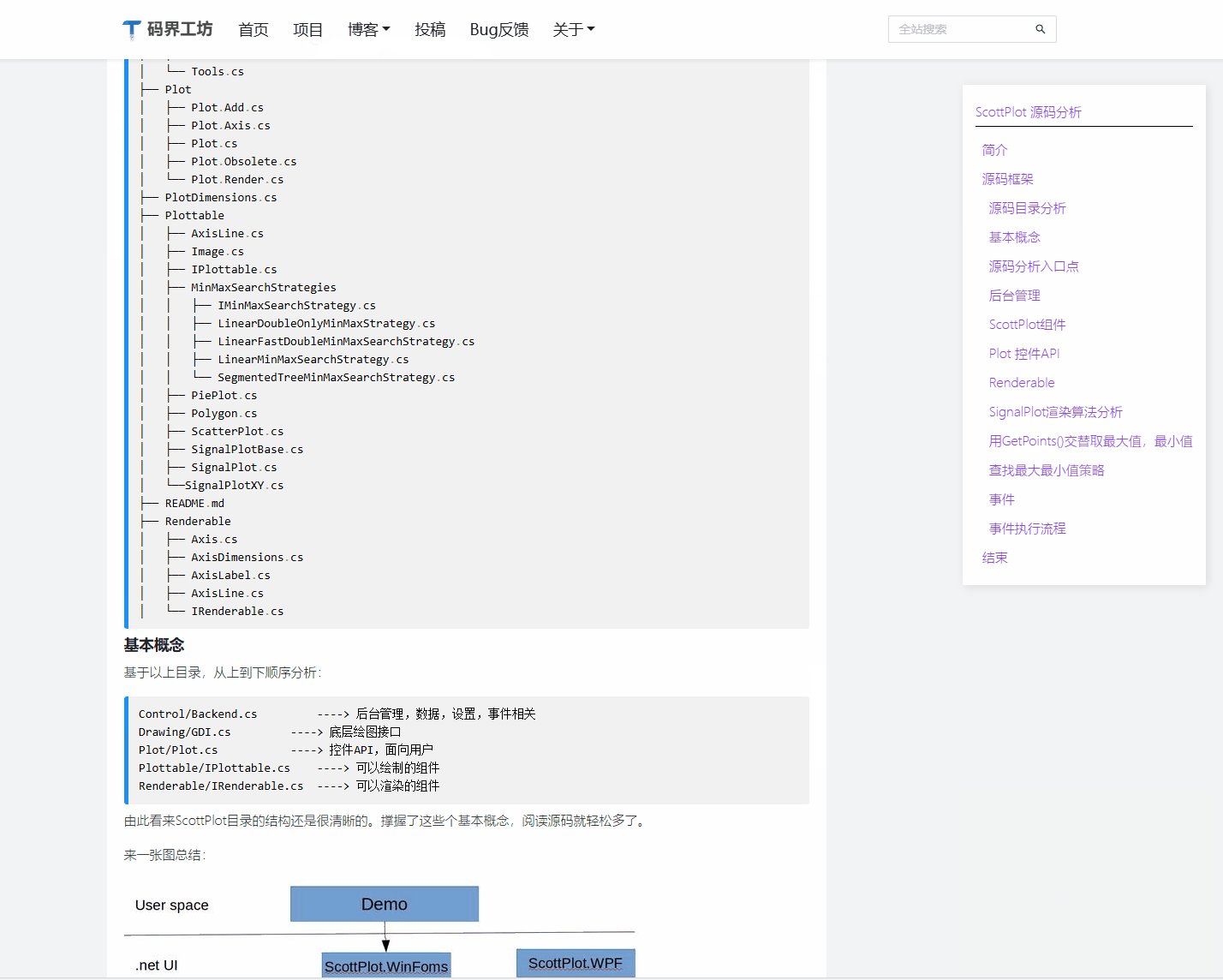
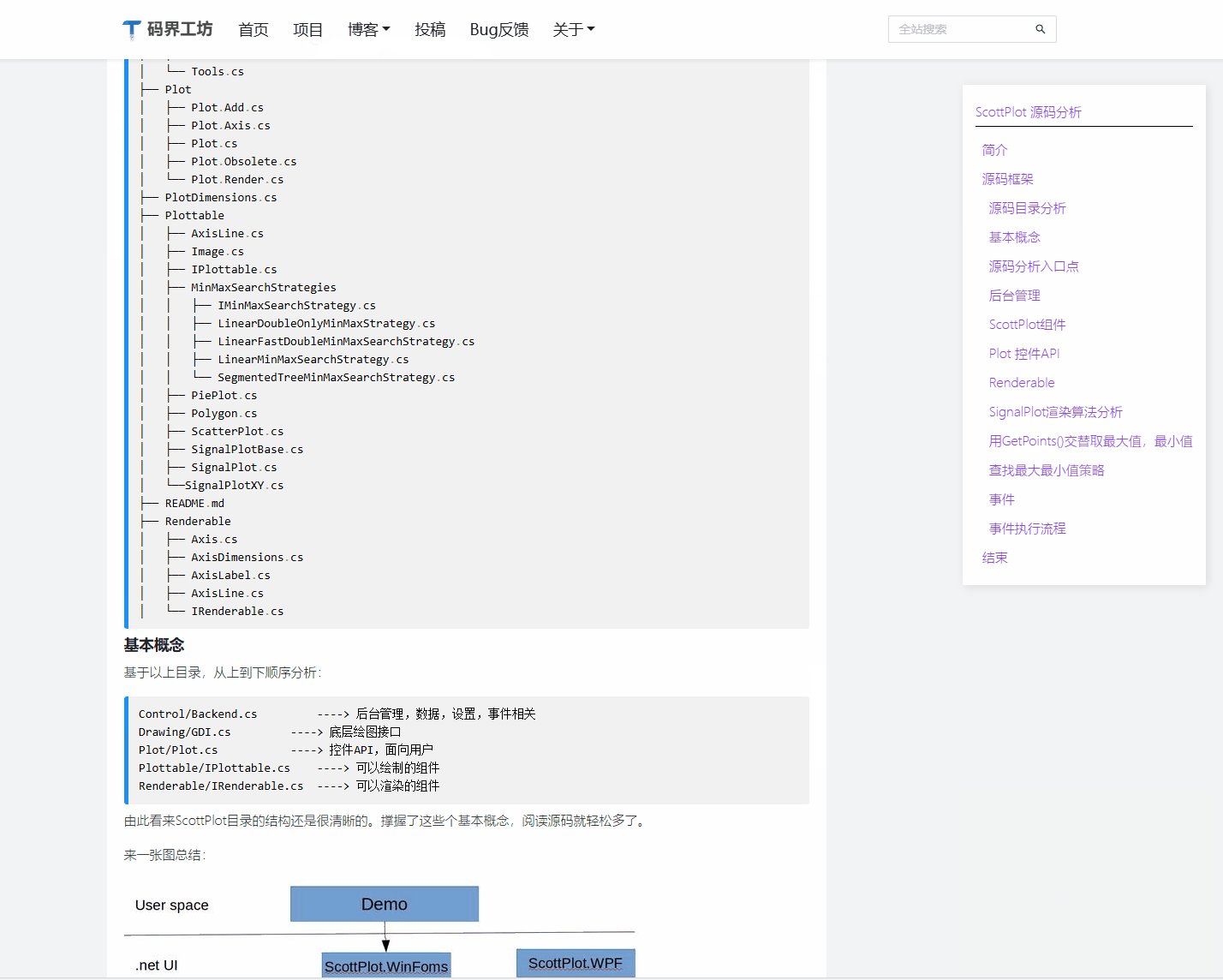
KnownCMS是基于Blazor开辟的一个内容管理系统,前台使用Blazor静态组件,背景使用Known框架。因为站长的网站只是一个博客文章展示、在线工具使用,平时文章编辑也是使用Typora及VS Code搭配使用,网站核心数据文件存储于 Assets.Dotnet9 仓库,所以站长去除了临时不使用的背景管理相干功能,项目源码只有3个工程:

| AntBlazor | CodeWF | WebSite |
 |  |  |
静态 SSR 是一种独特的运行模式,在服务器处理传入 HTTP 请求时,组件在服务器端运行。在此过程中,Blazor 会将组件巧妙地呈现为 HTML,并将其包含在响应内容之中。当响应发送完成后,服务器端组件和相应的呈现器状态会被自动丢弃,最终在浏览器端仅留存纯净的 HTML。
这种模式的优势是多方面的。首先,它极大地降低了托管成本,为网站运营者减轻了经济负担。其次,它具有出色的可缩放性,无论是面对小规模的用户访问,照旧大规模的流量打击,都能应对自若。这得益于它无需持续的服务器资源来维持组件状态,从而节流了大量服务器资源。而且,它摆脱了浏览器和服务器之间持续连接的束缚,同时也无需在浏览器中加载 WebAssembly,进一步优化了性能。从更普通易懂的角度来看,静态 SSR 与 Blazor Server 同属服务端渲染的范畴,但它在交互能力方面有所差别。在静态 SSR 模式下,前端的 HTML 控件不能像在 Blazor Server 中那样使用 C# 事件方法映射,不过它仍然可以借助 JS 函数来实现交互,例如 button 的 click 事件可以映射 JS 函数进行处理。值得庆幸的是,C# 实体绑定、服务注入等重要功能在静态 SSR 中依然可以正常使用。这一特性使得静态 SSR 成为需要 SEO(搜索引擎优化,即通过一系列技术手段提升网站在搜索引擎中的排名,进而增加网站流量。其核心在于确保网站内容能够被搜索引擎有用抓取,从而获得更多流量)的前台网站的理想选择。以下是一个静态 SSR 组件界说(文章详情根本信息组件 UPostCount.raozr):








| 欢迎光临 ToB企服应用市场:ToB评测及商务社交产业平台 (https://dis.qidao123.com/) | Powered by Discuz! X3.4 |