在我们窗口新增、编辑状态下的时候,我们往往会根据是否修改过的痕迹-也就是脏数据状态进行跟踪,如果用户发生了数据修改,我们在用户退出窗口的时候,提供用户是否丢弃修改还是继续编辑,这样在一些重要录入时的时候,可以避免用户不小心关掉窗口,导致窗口的数据要重新录入的尴尬场景。本篇随笔介绍基于WPF开发中,窗口控件脏数据状态IsDirty的跟踪处理操作。
1、WPF的Page页面、Window窗口对象和视图模型
MVVM是Model-View-ViewModel的简写。类似于目前比较流行的MVC、MVP设计模式,主要目的是为了分离视图(View)和模型(Model)的耦合。
对于MVVM应用中,MVVM其中包括Model、View、ViewModel三者内容。其中Page或者Window对象,都是属于视图View的概念。由于目前我们程序框架大多数情况下采用IOC的控制反转方式来调用,因此对象和接口的注入是程序开始的重要工作。
.net 中 负责依赖注入和控制反转的核心组件有两个:IServiceCollection和IServiceProvider。其中,IServiceCollection负责注册,IServiceProvider负责提供实例。在注册接口和类时,IServiceCollection提供了三种注册方法,如下所示:- 1、services.AddTransient<IDictDataService, DictDataService>(); // 瞬时生命周期
- 2、services.AddScoped<IDictDataService, DictDataService>();<Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings> // 域生命周期
- 3、services.AddSingleton<IDictDataService, DictDataService>(); // 全局单例生命周期
如果使用AddScoped方法注册, 在同一个域(Scope)内,IServiceProvider每次都会通过GetService方法调用同一个实例,可以理解为在局部实现了单例模式;
如果使用AddSingleton方法注册, 在整个应用程序生命周期内,IServiceProvider只会创建一个实例。
了解了这几个不同的注入方式,有助于我们了解WPF的整个注入对象的生命周期,对于页面来说,由于采用了导航的方式,我们在注入的时候,采用单例的方式,对于弹出的编辑、新增、导入、批量处理的这种常规视图,我们采用用完就丢弃的AddTransient方式,而视图模型为了方便,我们也采用单件的方式构建即可。
我们在WPF程序入口的程序代码App.xaml.cs中注入相关的对象信息。
登录窗口和主窗口,采用单件注入方式,如下代码所示。- // 程序导航主窗体及视图模型
- services.AddSingleton<INavigationWindow, MainWindow>();
- services.AddSingleton<ViewModels.MainWindowViewModel>();
- //登录窗口
- services.AddSingleton<LoginView, LoginView>();
2、对窗口控件的修改进行跟踪
了解了上面几种对象的注入方式,我们来进一步了解弹出式窗口对象Window的控件的修改状态跟踪。
由于WPF不能像Winform那种,通过父对象的Controls集合就可以遍历出来所有的对象,然后进行一一判断,而WPF对象没有这个属性,因此也就无法直接的对控件的修改状态进行跟踪。
那是不是没有办法对窗口下面的控件进行一一判断了呢?肯定不是,办法还是有的,就是通过内置辅助类LogicalTreeHelper,或者VisualTreeHelper的方式,由于前者是所有窗口或者页面的逻辑控件都会跟踪到,后者VisualTreeHelper只是对可视化的控件进行跟踪,因此我们这里选择LogicalTreeHelper来对控件进行遍历处理。
实现的效果,就是对应窗口编辑内容发生变化,如果用户退出,提示用户即可,如下界面效果所示。

由于窗口元素都是继承自Visual这个wpf的基类,而这个基类又是继承于DependencyObject,如下代码所示。- public abstract class Visual : DependencyObject
- IEnumerable GetChildren(DependencyObject current)
- //文本控件
- var texboxList = <strong>FindLogicalChildren</strong><TextBoxBase>(depObj);
- foreach (var textbox in texboxList)
- {
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>if (textbox != null && !textbox.IsReadOnly)
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>{
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>textbox.TextChanged += (s, e) => { <strong>MainModelHelper.SetIsDirty</strong>(true); };//文本变化触发
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>}
- }
- //ToggleButton,包含CheckBox、RadioButton
- var buttonList = FindLogicalChildren<ToggleButton>(depObj);
- foreach (var toggle in buttonList)
- {
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>if (toggle != null && toggle.IsEnabled)
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>{
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>toggle.Checked += (s, e) => { MainModelHelper.SetIsDirty(true); };//选择变化触发
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>toggle.Unchecked += (s, e) => { MainModelHelper.SetIsDirty(true); };//选择变化触发
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>}
- }
- /// <summary>
- /// 该事件在loaded之后执行,也是在所有元素渲染结束之后执行
- /// </summary>
- protected override void OnContentRendered(EventArgs e)
- {
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>base.OnContentRendered(e);
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>//在窗口准备完成后,对控件的内容变化进行监控,如修改过则退出确认
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>ControlHelper.SetDirtyWindow(this);
- }

当然,我们在主窗口视图模型里面也是设置了一个总开关,不需要的时候,关闭它即可。- <strong>App.ViewModel!.DisableDirtyMessage</strong>
- <strong>App.ViewModel!.IsDirty</strong> = false;//取消脏数据状态
- GrowlUtil.ClearTips(); //清空提示
- /// <summary>
- /// 批量添加页面处理
- /// </summary>
- [RelayCommand]
- private void BatchAdd()
- {
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>if (this.ViewModel.SelectDictType == null)
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>{
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>GrowlUtil.ShowInfo("请选择大类再添加项目");
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>return;
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>}
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>//获取新增、编辑页面接口
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>var page = App.<strong>GetService<BatchAddDictDataPage></strong>();
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>page!.ViewModel.DictType = this.ViewModel.SelectDictType;
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>page!.ViewModel.Item = new BatchAddDictDataDto();
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>//模态对话框打开
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>page.<strong>ShowDialog</strong>();
- }
如果用户关闭,则会丢弃该对象,下次请求就是一个新的窗口实例了。
另外,我们窗口还可以配置快捷键ESC来关闭窗口,等同于按下关闭按钮的处理。我们在页面的Xaml文件中增加按键的绑定事件即可,如下代码所示。- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>
- <Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>///<Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings> /// 关闭窗体<Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>///<Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings> [RelayCommand]<Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>private void Back()<Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>{<Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>this.Close();<Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings><Window.InputBindings>
- <KeyBinding
- Key="Esc"
- Command="{Binding BackCommand}"
- Modifiers="" />
- </Window.InputBindings>}

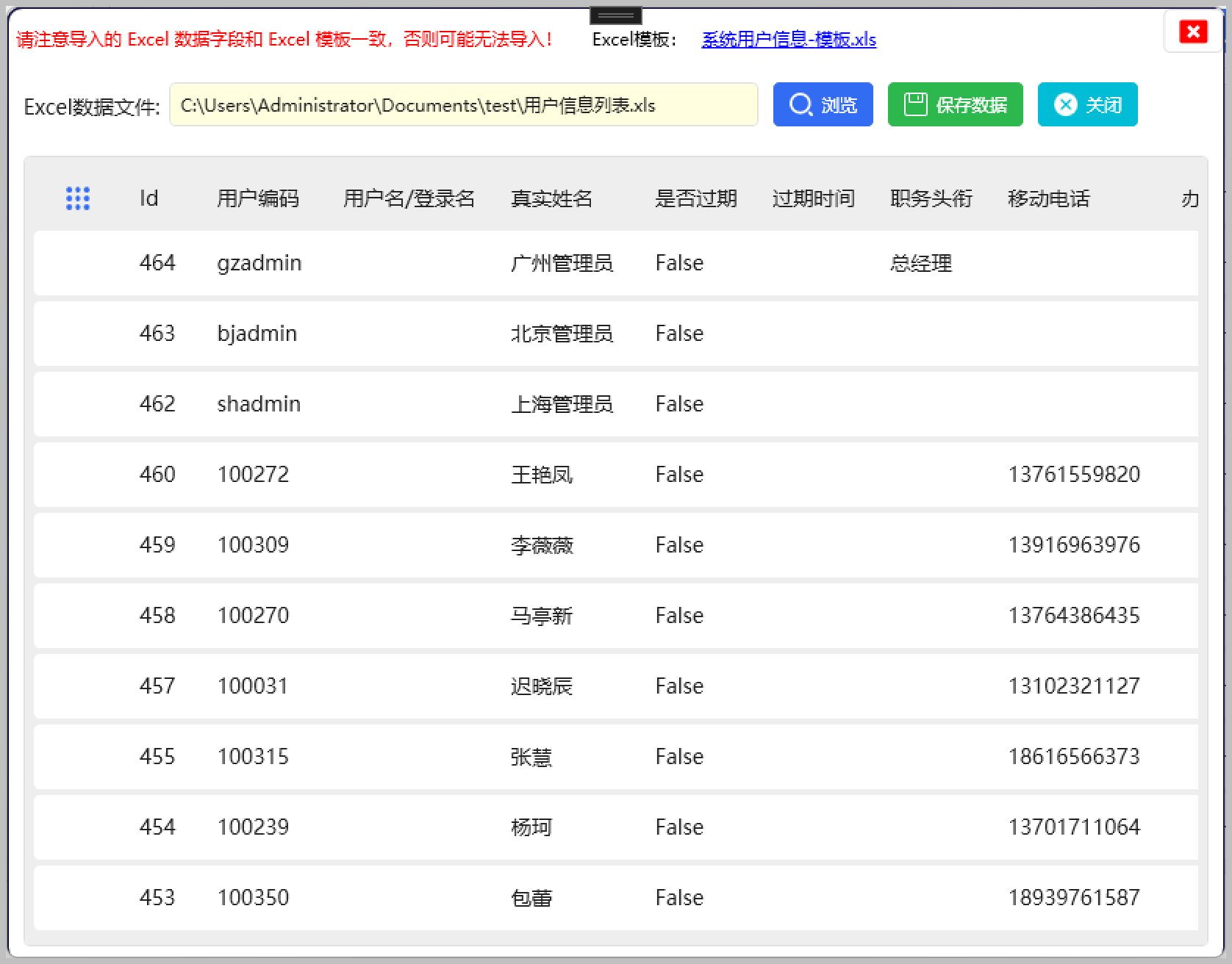
这样就可以差异化不同的内容,同时保留通用模块的灵活性,导入界面如下所示。

免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |