Vue3+Ts+element-PLUS 多级表头以及动态合并单元格
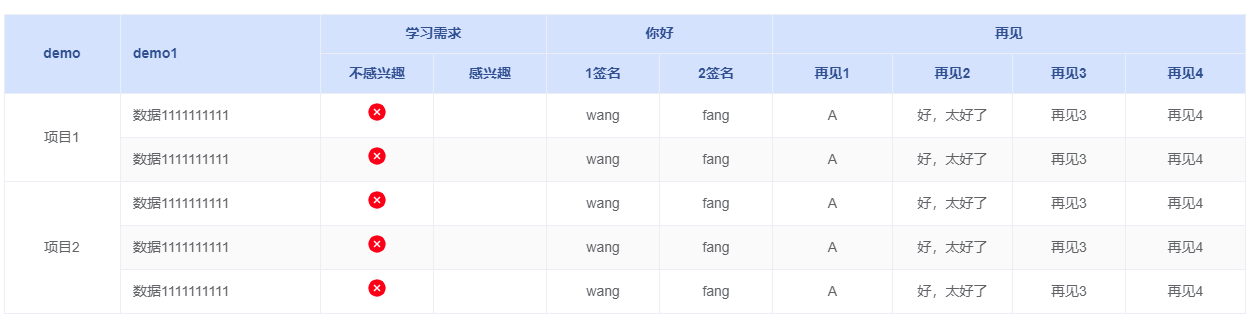
先看效果:

- <el-table
- stripe
- border
- :maxHeight="windowHeight - 385"
- :data="tableData"
- style="width: 100%"
- :span-method="objectSpanMethod"
- >
- <el-table-column align="center" prop="demo" label="demo" />
- <el-table-column width="200" prop="demo1" label="demo1" show-overflow-tooltip>
- </el-table-column>
- <el-table-column align="center" label="学习需求">
- <el-table-column align="center" :prop="`xuexixuqiu`" label="不感兴趣">
- <template #default="{ row }">
- <span v-if="!row.xuexixuqiu">
- <el-icon size="20" color="red">
- <CircleCloseFilled />
- </el-icon>
- </span>
- </template>
- </el-table-column>
- <el-table-column align="center" :prop="`xuexixuqiu`" label="感兴趣">
- <template #default="{ row }">
- <span v-if="row.xuexixuqiu">
- <el-icon size="20" color="green">
- <SuccessFilled />
- </el-icon>
- </span>
- </template>
- </el-table-column>
- </el-table-column>
- <el-table-column align="center" label="你好">
- <el-table-column align="center" prop="qianming1" label="1签名" />
- <el-table-column align="center" prop="qianming2" label="2签名" />
- </el-table-column>
- <el-table-column align="center" label="再见">
- <el-table-column align="center" prop="zaijian1" label="再见1" width="120" />
- <el-table-column align="center" prop="zaijian2" label="再见2" width="120" />
- <el-table-column align="center" prop="zaijian3" label="再见3" />
- <el-table-column align="center" prop="zaijian4" label="再见4" width="120" />
- </el-table-column>
- </el-table>
- import { getRowSpanMethod } from "./hooks";
- const objectSpanMethod = computed(() => {
- return getRowSpanMethod(props.tableData, ["demo"]);
- });
- /**
- * 合并相同数据,导出合并列所需的方法(只适合el-table)
- * @param {Object} data
- * @param {Object} rowSpanArray
- */
- export function getRowSpanMethod(data: any, rowSpanArray: any) {
- /**
- * 要合并列的数据
- */
- const rowSpanNumObject: any = {};
- //初始化 rowSpanNumObject
- rowSpanArray.map((item: any) => {
- rowSpanNumObject[item] = new Array(data.length).fill(1, 0, 1).fill(0, 1);
- rowSpanNumObject[`${item}-index`] = 0;
- });
- //计算相关的合并信息
- for (let i = 1; i < data.length; i++) {
- rowSpanArray.map((key: any) => {
- const index = rowSpanNumObject[`${key}-index`];
- if (data[i][key] === data[i - 1][key]) {
- rowSpanNumObject[key][index]++;
- } else {
- rowSpanNumObject[`${key}-index`] = i;
- rowSpanNumObject[key][i] = 1;
- }
- });
- }
- //提供合并的方法并导出
- // @ts-ignore
- const spanMethod = function ({ row, column, rowIndex, columnIndex }) {
- if (rowSpanArray.includes(column["property"])) {
- const rowspan = rowSpanNumObject[column["property"]][rowIndex];
- if (rowspan > 0) {
- return { rowspan: rowspan, colspan: 1 };
- }
- return { rowspan: 0, colspan: 0 };
- }
- return { rowspan: 1, colspan: 1 };
- };
- return spanMethod;
- }
- const tableData: User[] = [
- {
- demo: "项目1",
- demo1: "数据1111111111",
- xuexixuqiu: false,
- qianming1: "wang",
- qianming2: "fang",
- zaijian1: "A",
- zaijian2: "好,太好了",
- zaijian3: "再见3",
- zaijian4: "再见4",
- },
- {
- demo: "项目1",
- demo1: "数据1111111111",
- xuexixuqiu: false,
- qianming1: "wang",
- qianming2: "fang",
- zaijian1: "A",
- zaijian2: "好,太好了",
- zaijian3: "再见3",
- zaijian4: "再见4",
- },
- {
- demo: "项目2",
- demo1: "数据1111111111",
- xuexixuqiu: false,
- qianming1: "wang",
- qianming2: "fang",
- zaijian1: "A",
- zaijian2: "好,太好了",
- zaijian3: "再见3",
- zaijian4: "再见4",
- },
- {
- demo: "项目2",
- demo1: "数据1111111111",
- xuexixuqiu: false,
- qianming1: "wang",
- qianming2: "fang",
- zaijian1: "A",
- zaijian2: "好,太好了",
- zaijian3: "再见3",
- zaijian4: "再见4",
- },
- {
- demo: "项目2",
- demo1: "数据1111111111",
- xuexixuqiu: false,
- qianming1: "wang",
- qianming2: "fang",
- zaijian1: "A",
- zaijian2: "好,太好了",
- zaijian3: "再见3",
- zaijian4: "再见4",
- },
- ];
|