方式1: --> 添加’响应头’,注意"单双引号"嵌套
add_header Content-Security-Policy “script-src ‘self’; object-src ‘none’”;
方式2: --> html中’head标签’内嵌’meta标签’
优先级: 如果 HTTP 头与 Meta 定义’同时’存在,则’优先采取 HTTP 中’的定义
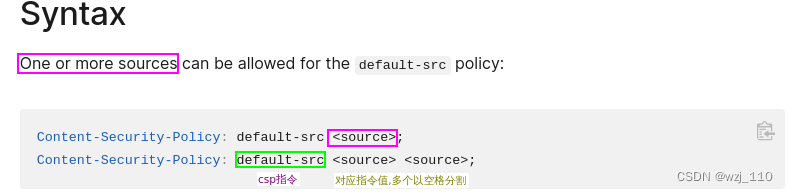
- default-src是’CSP指令’,多个指令之间用’英文分号;'分割;
- 'self’是’source’值,'多个’指令值用’英文空格’分割
- ④ [CSP指令汇总]( ) [各个指令的解读]( )
- script-src:定义’js文件’的过滤策略
- style-src: 样式表’css’
- img-src: 图像’各种格式’
- media-src: 媒体文件’音频和视频’ --> 如’ , '等元素
- font-src: 字体文件
- object-src:插件’比如 Flash’
- child-src: 框架
- frame-src: 嵌入的’子frame’资源 ‘比如、、’
- connect-src:定义哀求毗连文件的过滤策略 ‘(通过 XHR、WebSockets、EventSource等)’
script-src * ‘self’ ‘unsafe-eval’ ‘unsafe-inline’ blob: data: gap:;
- worker-src:worker脚本 --> “了解”
- manifest-src:‘manifest 文件’
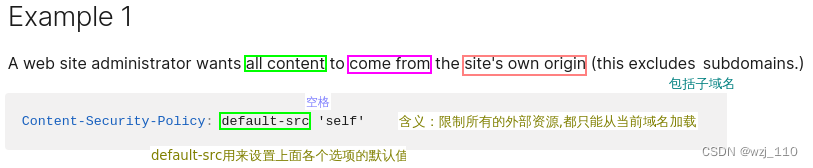
- default-src ‘self’ 用来设置上面’各个选项’的’默认’值 --> “当前域名”,须要’加引号’
备注: 如果同时设置某个单项限制’比如font-src’和’default-src’,前者会’覆盖’后者
+++++++++++ “其它” +++++++++++
base-uri:限制’<base#href>’
form-action:限制’<form#action>’
重点1:如果同一个限制选项’使用多次’,只有’第一次’访问效
重点2:由于 img-src ‘不存在’,它使用的是 ‘default-src’;如果’存在’,则会’覆盖’
- [Content Security Policy (CSP)中blob:的用法]( )中blob:的用法 ") [object-src blob]( ) [blob协议]( )
- ⑤ [scp官网default-src指令解读]( ) [default-src指令]( )
- 
- 
- 
- 
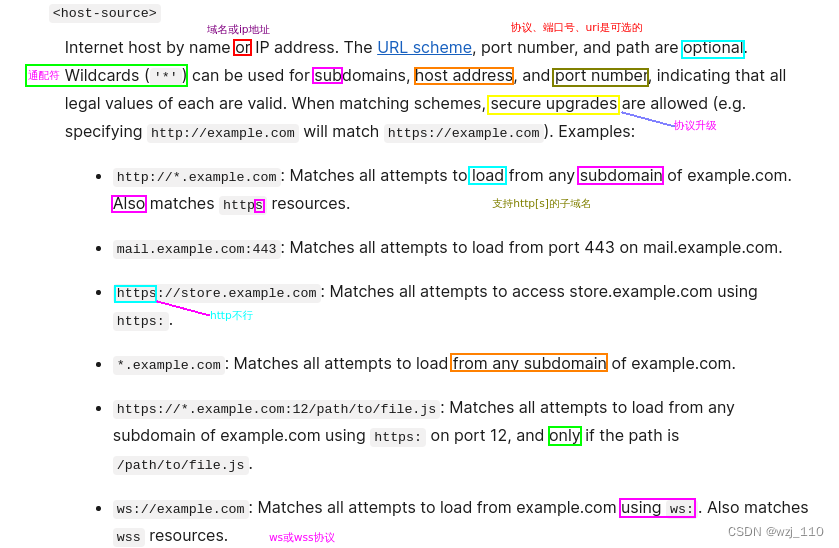
- ⑥ CSP 常用source值
备注: ‘推荐’完整的白名单,尽量不只使用’协议’或’通配符’
- 
- [source相关参考]( )
- 多个主机名:example.org https://example.com:443
- 带url:example.org/resources/js/
- 通配符:.example.org,
|