介绍
Promise,译为承诺,是异步编程的一种解决方案,比传统的解决方案(回调函数)更加合理和更加强大
promise解决异步操作的优点:
状态
promise对象仅有三种状态
- pending(进行中)
- fulfilled(已成功)
- rejected(已失败)
特点
- 对象的状态不受外界影响,只有异步操作的结果,可以决定当前是哪一种状态
- 一旦状态改变(从pending变为fulfilled和从pending变为rejected),就不会再变,任何时候都可以得到这个结果
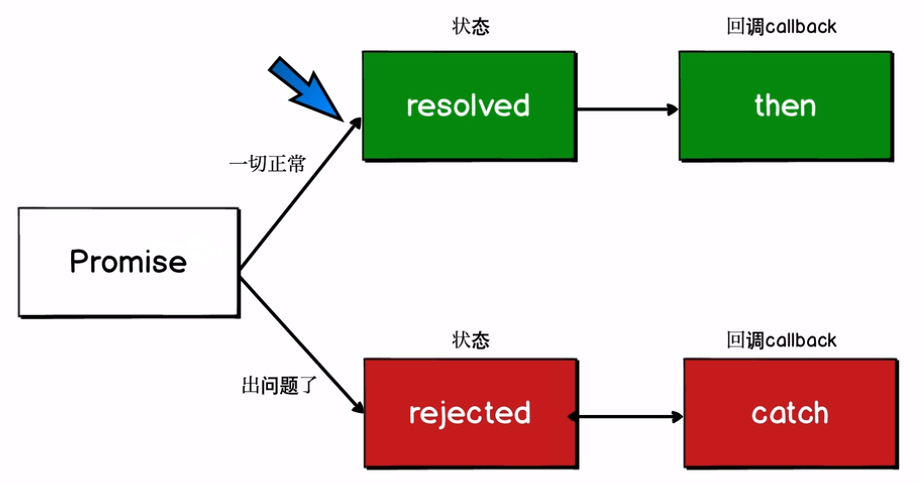
流程

用法
Promise对象是一个构造函数,用来生成Promise实例- const promise = new Promise(function(resolve, reject) {});
- resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”
- reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”
实例方法
Promise构建出来的实例存在以下方法:
then()
then是实例状态发生改变时的回调函数,第一个参数是resolved状态的回调函数,第二个参数是rejected状态的回调函数
then方法返回的是一个新的Promise实例,也就是promise能链式书写的原因- getJSON("/posts.json").then(function(json) {
- return json.post;
- }).then(function(post) {
- // ...
- });
catch()方法是.then(null, rejection)或.then(undefined, rejection)的别名,用于指定发生错误时的回调函数- getJSON('/posts.json').then(function(posts) {
- // ...
- }).catch(function(error) {
- // 处理 getJSON 和 前一个回调函数运行时发生的错误
- console.log('发生错误!', error);
- });
- getJSON('/post/1.json').then(function(post) {
- return getJSON(post.commentURL);
- }).then(function(comments) {
- // some code
- }).catch(function(error) {
- // 处理前面三个Promise产生的错误
- });
finally()
finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作- promise
- .then(result => {···})
- .catch(error => {···})
- .finally(() => {···});
Promise构造函数存在以下方法:
- all()
- race()
- allSettled()
- resolve()
- reject()
- try()
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |