WPF入门教程系列目录WPF入门教程系列二——Application介绍WPF入门教程系列三——Application介绍(续)
WPF入门教程系列四——Dispatcher介绍WPF入门教程系列五——Window 介绍
WPF入门教程系列十一——依赖属性(一)WPF入门教程系列十五——WPF中的数据绑定(一)
三、DataGrid列的类型
默认情况下,当我们为DataGrid 控件设置ItemSource 属性后,DataGrid 会根据数据类型自动生成相应的列,数据表格中的每一行都绑定到数据源中的一个对象,数据表格中的每一列都绑定到数据对象的属性。如果想要实现用户界面中的DataGrid数据随着数据源中添加或删除数据时自动更新,DataGrid的绑定数据源必须实现接口INotifyCollectionChanged,例如 ObservableCollection。
WPF推出也有十多年了,WPF中的DataGrid的列的类型还是四种。如下面表格中列出了DataGrid 支持的四种列及其数据类型。
列类型
| 显示数据
| 数据类型
| DataGridHyperlinkColumn
| 使用显示 URI 数据。
| URI
| DataGridComboBoxColumn
| 使用显示枚举数据与其他需要下拉框选择的数据。
| Enum,String
| DataGridTextColumn
| 使用显示文本
| String
| DataGridCheckBoxColumn
| 使用显示布尔数据
| Bool
|
在创建DataGrid 时可以通过AutoGenerateColumns 属性设置列是否自动生成,从而加入自定义列。
自动生成列时,可以通过在AutoGeneratingColumn事件中进行处理,决定是否在将列添加到DataGrid之前自定义或取消列。 如果将用户定义的列和自动生成的列同时添加到,DataGrid则首先添加用户定义的列。若要重新排列列的显示顺序,可以设置 DisplayIndex 单个列的属性。
DataGridTemplateColumn如果内置列类型不能满足你的需求,请使用DataGridTemplateColumn来定义自定义列。DataGridTemplateColumn 提供 CellTemplate 和 CellEditingTemplate 属性,使你可以为显示模式和编辑模式指定内容模板。 例如,可以为日期定义自定义列。 可以 CellTemplate 定义 TextBlock 以显示日期,而 CellEditingTemplate 可以定义用于 DatePicker 编辑日期的控件。
可以使用 Columns 集合在运行时以编程方式添加、插入、删除和更改控件中的任何列。 IsAutoGenerated检查 属性以确定列是自动生成的还是用户定义的。 更改时,将自动添加、删除或重新生成自动生成的 ItemsSource 列。
如果DataGrid 中同时包含“自动生成列”与“用户自定义列”,则首先创建“用户自定义列”。
接下来通过做一个实际的应用示例,使用省市县区这个能非常方便找到的数据,做为示例数据库的数据,来学习如何使用DataGrid。
四、DataGrid示例
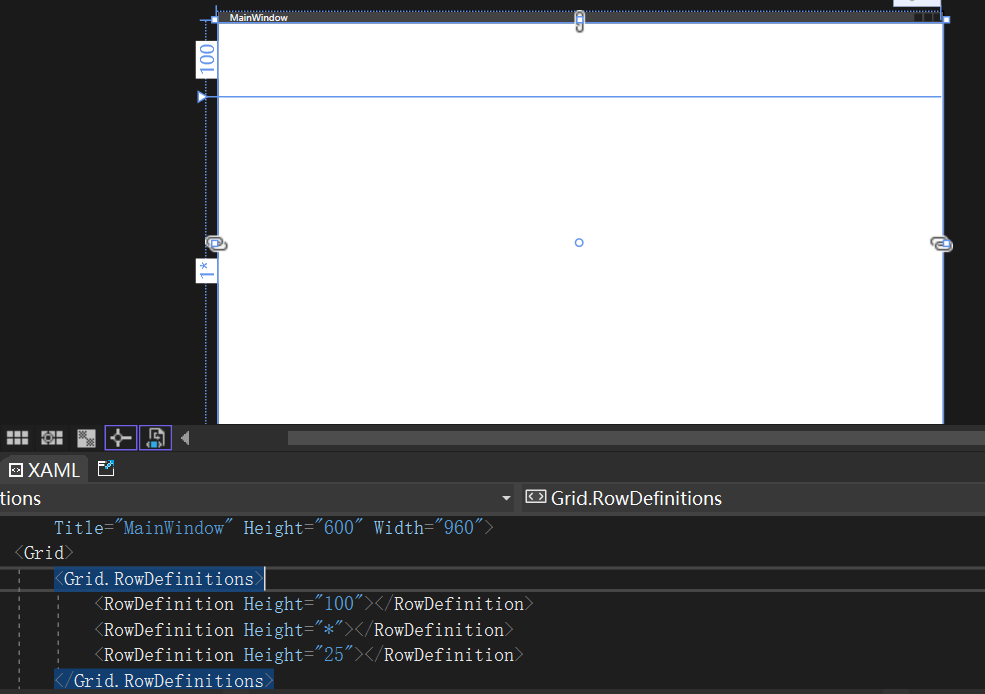
1.在Visual Studio 2022中打开MainWindows文件,创建一个Grid样式。如下图。

2. 在Visual studio 2022中的工具箱中,找到DataGrid控件,然后双击。把DataGrid控件添加窗体界面中。并设置DataGrid控件的位置是在Grid中的第二行,如下图。

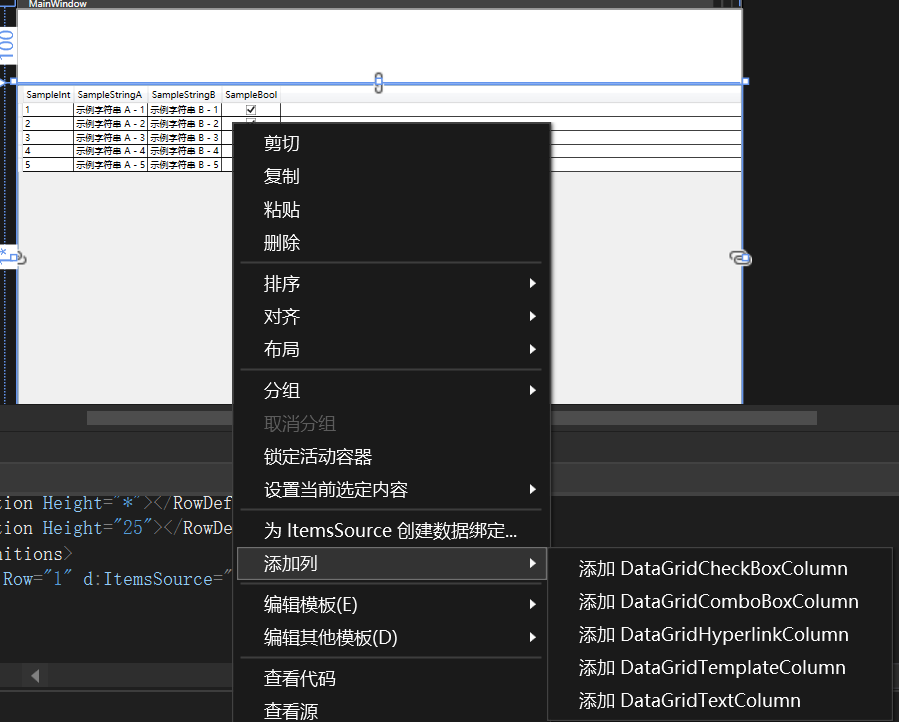
3.DataGrid添加列的方式一。在Visual Studio 2022中打开MainWindow.xmal文件。先鼠标左键选中,窗体界面中的DataGrid,然后单击鼠标右键,在弹出菜单中选择“添加列”快捷菜单。如下图。

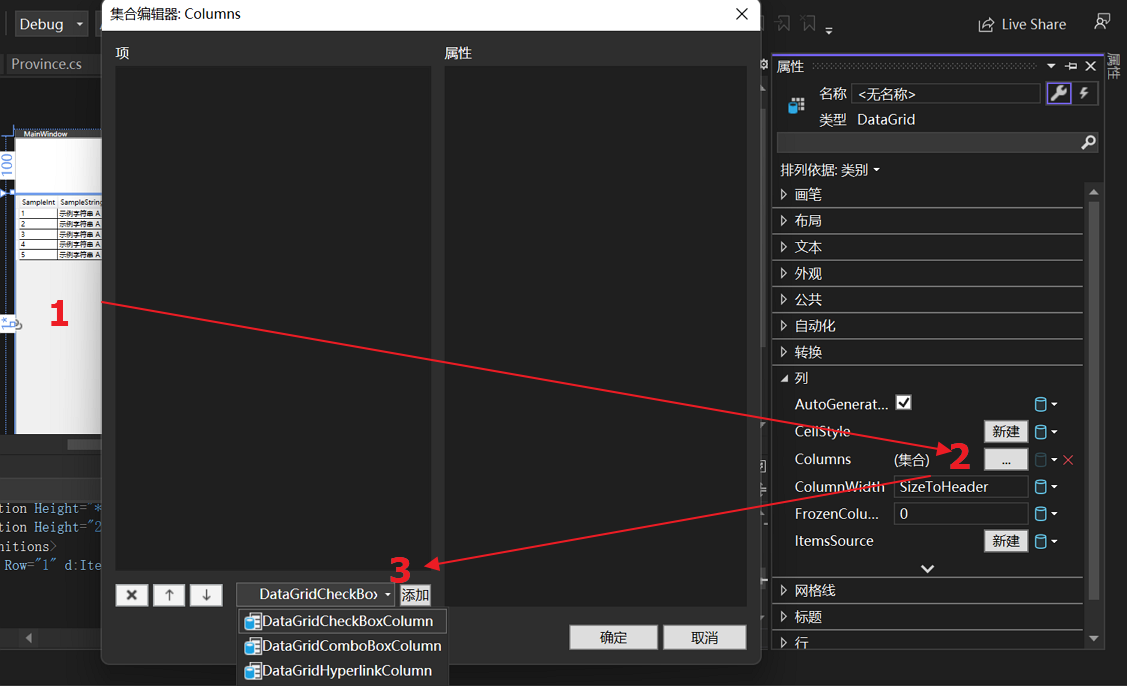
4.DataGrid添加列方式二。在Visual Studio 2022中先用鼠标左键选中,窗体界面中的DataGrid,然后点击Visual Studio 2022最右边的“属性”标签,然后Visual Studio 2022会弹出“属性”窗口。在“属性”窗口中展开列,用鼠标左键点击Columns那一行的按钮。如下图中的红色2处,然后会弹出一个对话框“集合编辑器”,如下图。

5.在上图3处,选择相应的列的类型,然后点击“添加”按钮,添加列。如下图。

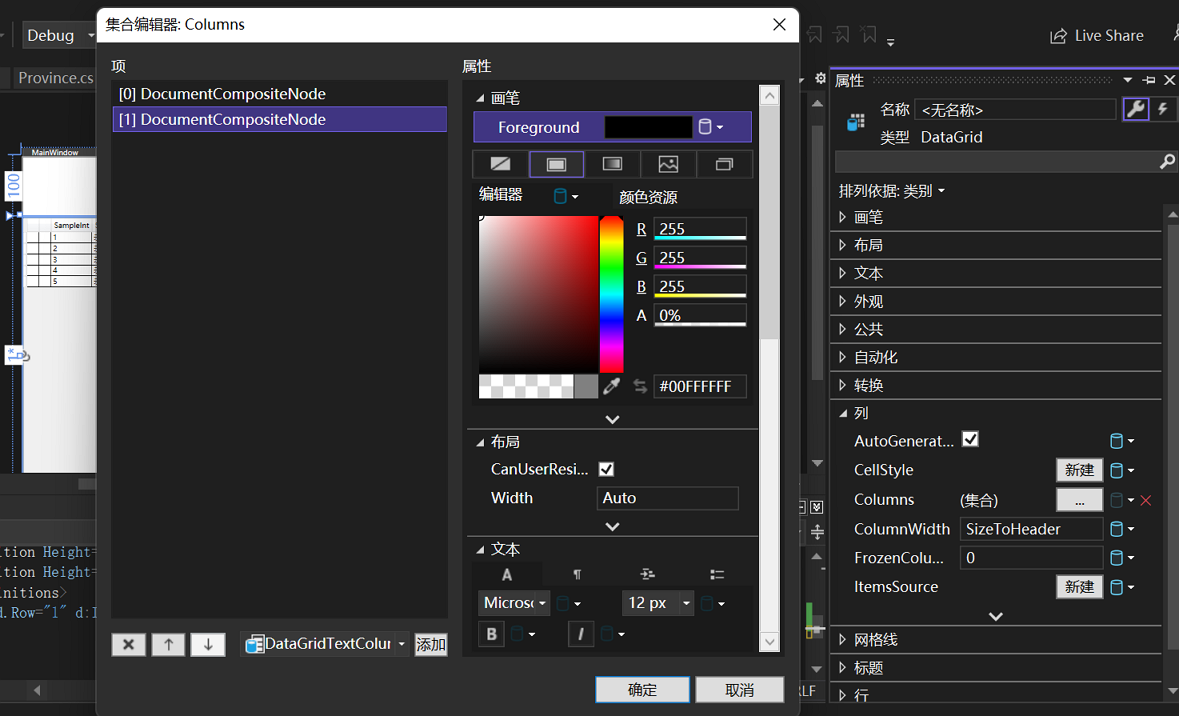
6. 根据我这个示例的实际情况,我根据需要我添加了4列DataGridTextColumn,和一列DataGridComboBoxColumn。添加完成之后,如下图。

7. 通过Entity Framework Core 7 从数据库(本地数据库(EFCoreDemo))中的Area表中读取县区镇的信息数据,从Province表中读取省份信息,从City表中读取城市信息,然后通过绑定的方式将县区镇的数据绑定到DataGrid中,让WPF的Window中的DataGrid显示县区镇的信息。具体代码如下。 - using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Navigation;
- using System.Windows.Shapes;
- using WpfGridDemo.NET7.Entitys;
-
- namespace WpfGridDemo.NET7
- {
- /// <summary>
- /// Interaction logic for MainWindow.xaml
- /// </summary>
- public partial class MainWindow : Window
-
- {
- public MainWindow()
- {
- InitializeComponent();
-
- }
- GridDbContext db = new GridDbContext();
- protected List<City> GetCitys()
- {
-
- List<City> list = db.City.ToList<City>();
- return list;
- }
-
- protected List<Area> GetAreas()
- {
-
- List<Area> list = db.Area.ToList<Area>();
- return list;
- }
- protected List<Province> GetProvinces()
- {
- List<Province> list = db.Province.ToList<Province>();
- return list;
- }
- private void BindGrid()
- {
- gridArea.ItemsSource = GetAreas();
- }
- private void btnRefresh_Click(object sender, RoutedEventArgs e)
- {
- BindGrid();
- }
- }
- }

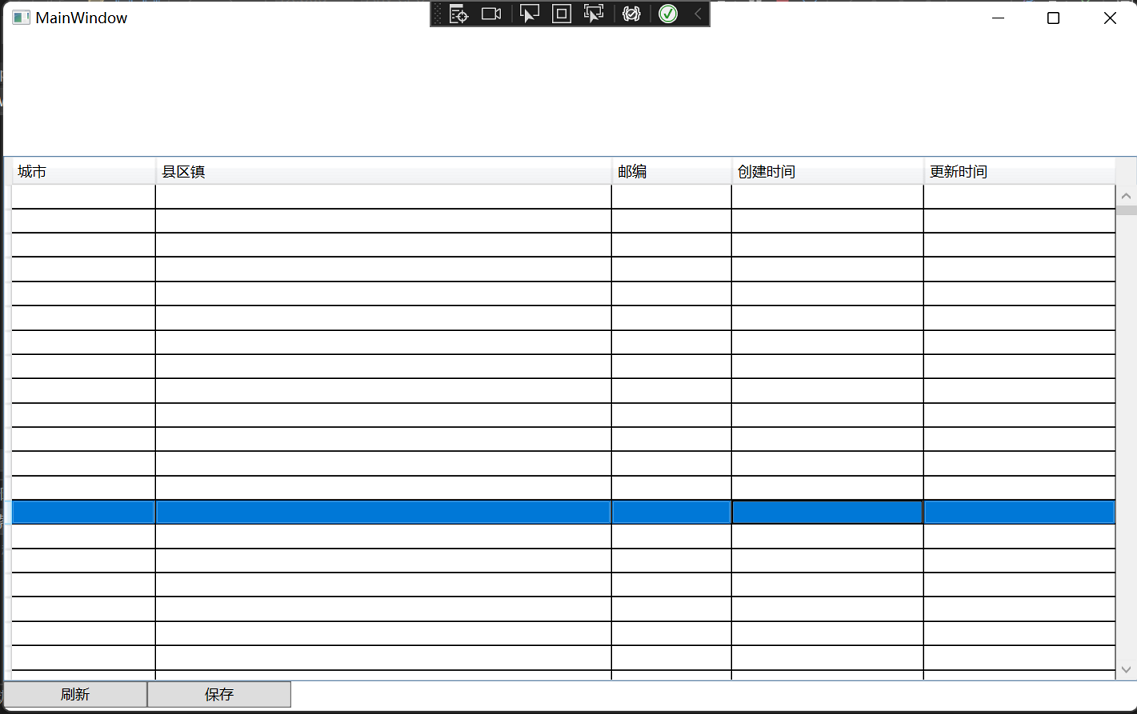
9.这是由于我们没有使用列自动生成,同时没有将数据绑定到具体的列上。接下来我们来绑定数据。- <DataGrid x:Name="gridArea" Grid.Row="1" d:ItemsSource="{d:SampleData ItemCount=5}" <br>AutoGenerateColumns="False" HorizontalAlignment="Left" VerticalAlignment="Top">
- <DataGrid.Columns>
- <DataGridComboBoxColumn Header="城市" Width="120" />
- <DataGridTextColumn Header="县区镇" Width="*" Binding="{Binding Name}" ClipboardContentBinding="{x:Null}"/>
- <DataGridTextColumn Header="邮编" Width="100" Binding="{Binding Code}" ClipboardContentBinding="{x:Null}"/>
- <DataGridTextColumn Header="创建时间" Width="160" Binding="{Binding Created}" ClipboardContentBinding="{x:Null}"/>
- <DataGridTextColumn Header="更新时间" Width="160" Binding="{Binding Updated}" ClipboardContentBinding="{x:Null}"/>
- </DataGrid.Columns>
- </DataGrid>
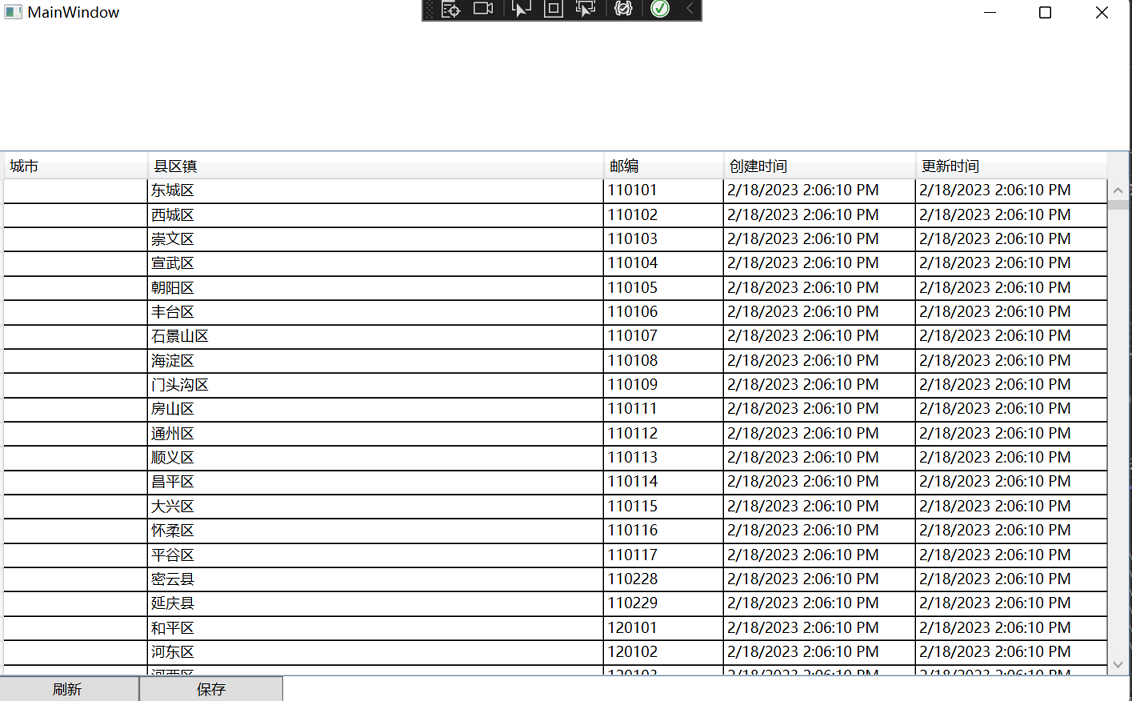
10. 在Visual Studio 2022中按F5键,启动WPF应用程序,然后使用鼠标左键点击“刷新”按钮。如下图。

免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |