以前在设置vscode中的Python解释器时都是采用图形化选择的方式来进行的,但是不知怎么的最近这个vscode在手动选择解释器时会出现时而好用时而不好用的情况,因此这里又给出了一种通过设置workspace下launch.json的方式。
说明一下本文假设vscode已经成功安装,系统中已经有了多个Python解释器,并且vscode中已经安装好Python的插件。
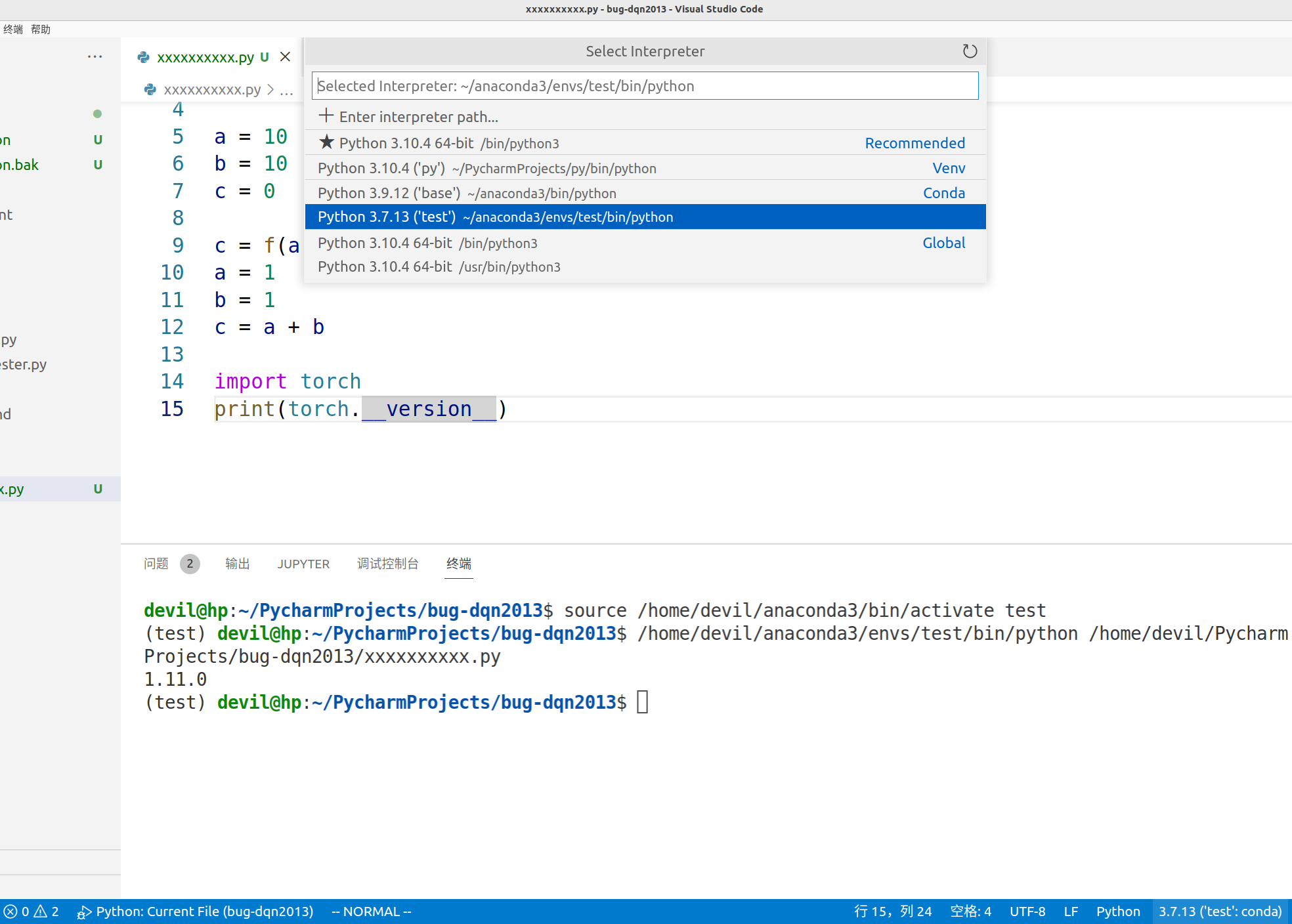
第一种,图形化设置Python解释器的方法:




===========================================
第二种,通过编写 launch.json 文件来设置Python解释器的方法:
以上是通过图形化界面来选择具体的Python解释器,但是发现有时候这个自动识别环境的解释器和具体设置的时候会出现问题,有的时候会出现设置不上的情况,于是不得已研究了一下配置项目launch.json文件来设置Python的解释器。
在主菜单上开始进行选择:
运行》添加配置
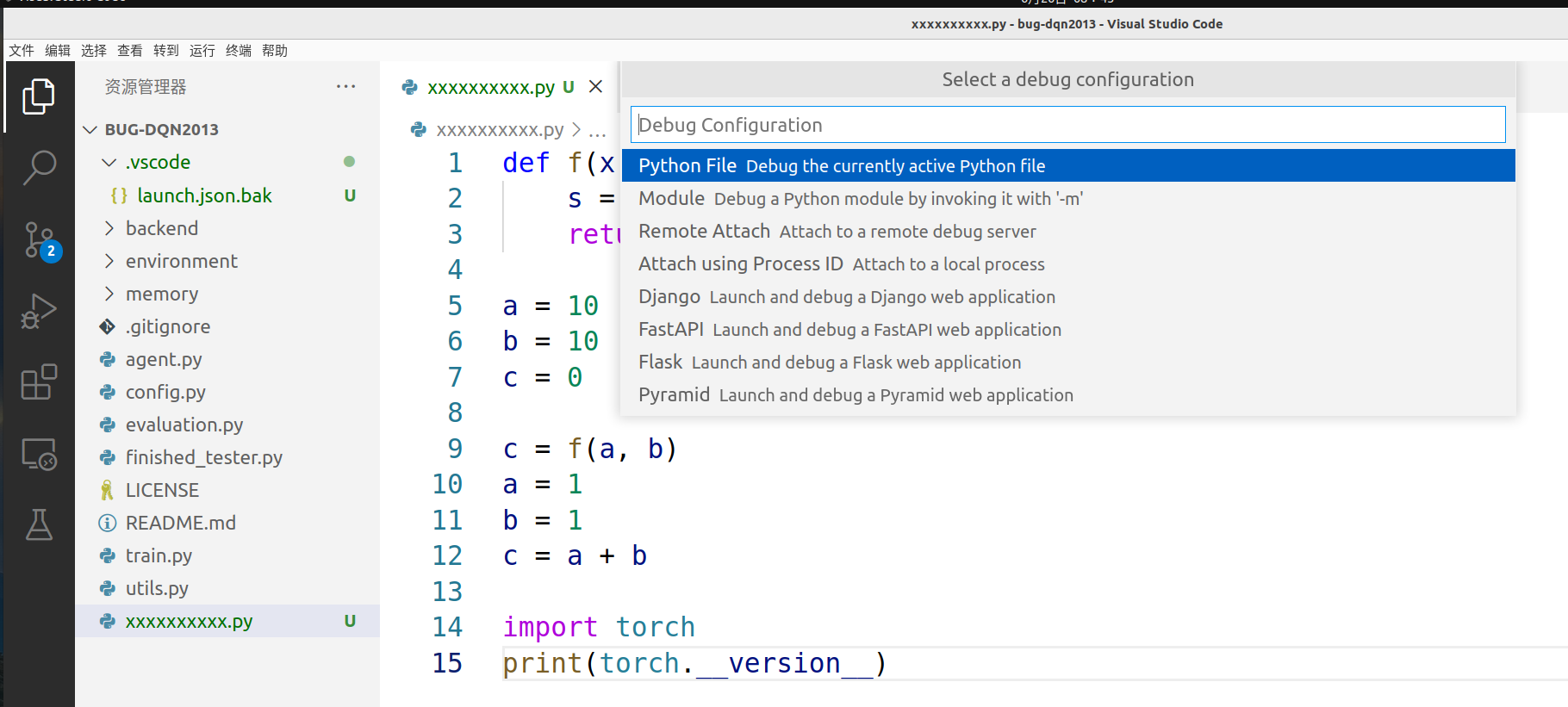
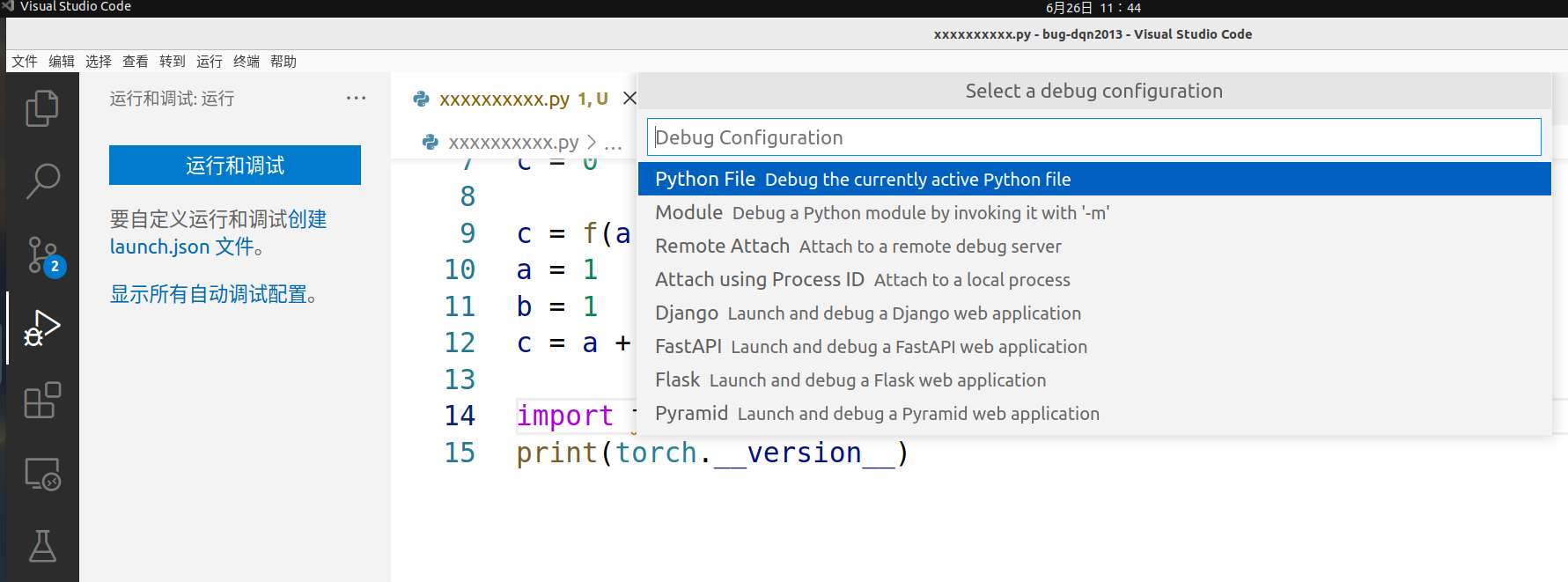
出现配置模式选择框,由于在vscode中会自动判定你项目的语言,由于项目中已经创建了.py文件,因此这个工作空间已经被判定为Python语言项目,因此这里我们可以看到出现的可供选择的配置模式中的Python File就是为Python语言项目提供的配置模板。

选择 Python File 配置:

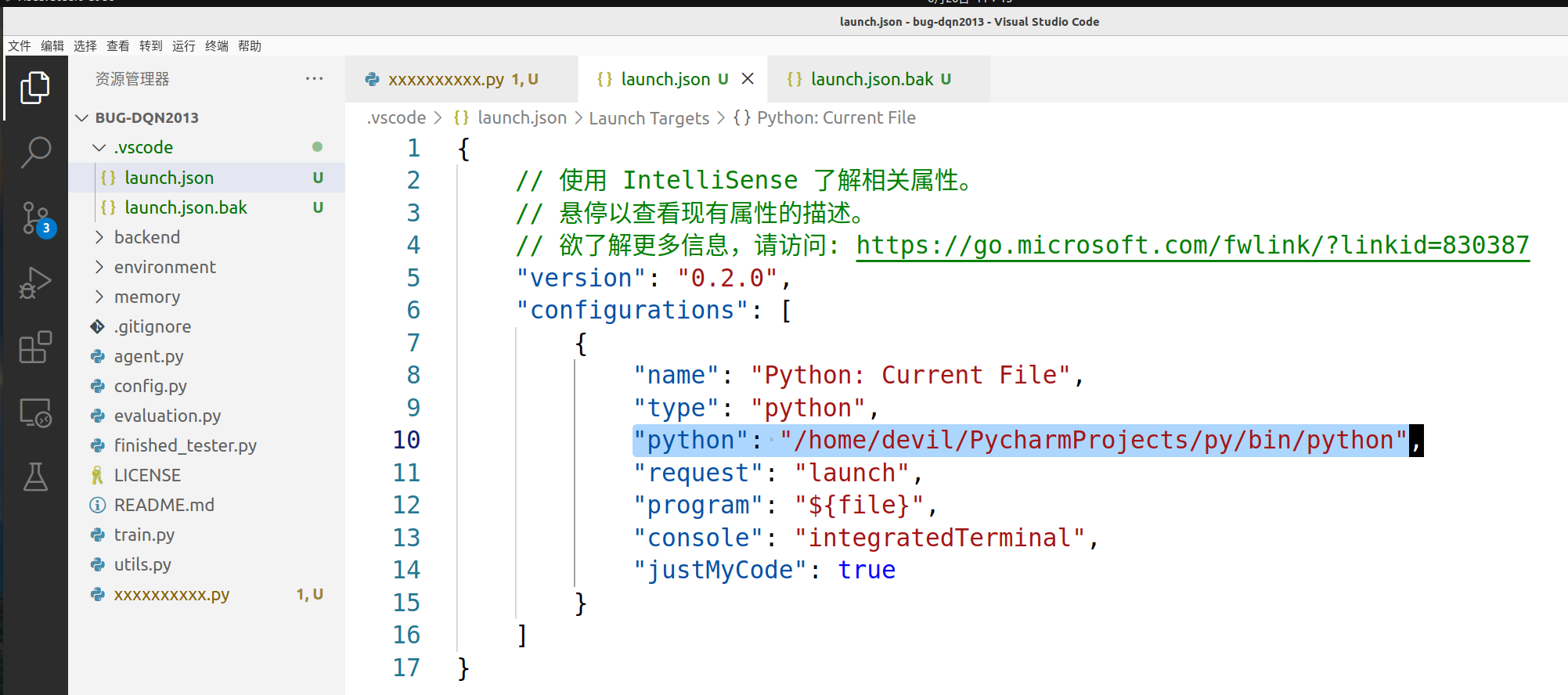
可以看到在workspace空间下自动创建了.vscode文件夹,并且在 .vscode 文件夹下面自动创建了本项目的配置文件: launch.json 文件。

给出为Python项目生成的默认配置文件 launch.json 的具体内容:- {
- // 使用 IntelliSense 了解相关属性。
- // 悬停以查看现有属性的描述。
- // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
- "version": "0.2.0",
- "configurations": [
- {
- "name": "Python: Current File",
- "type": "python",
- "request": "launch",
- "program": "${file}",
- "console": "integratedTerminal",
- "justMyCode": true
- }
- ]
- }
-----------------------------------------------------------------------------
需要注意的是这个项目空间下的launch.json文件既可以是按照上面的操作生成也可以手动在.vscode文件夹下面创建。
在上面创建的 launch.json文件中我们添加“Python”字段并设置解释器路径即可以实现Python解释器的指定,这里我个人的设置为:
"python": "/home/devil/PycharmProjects/py/bin/python",
--------------------------------

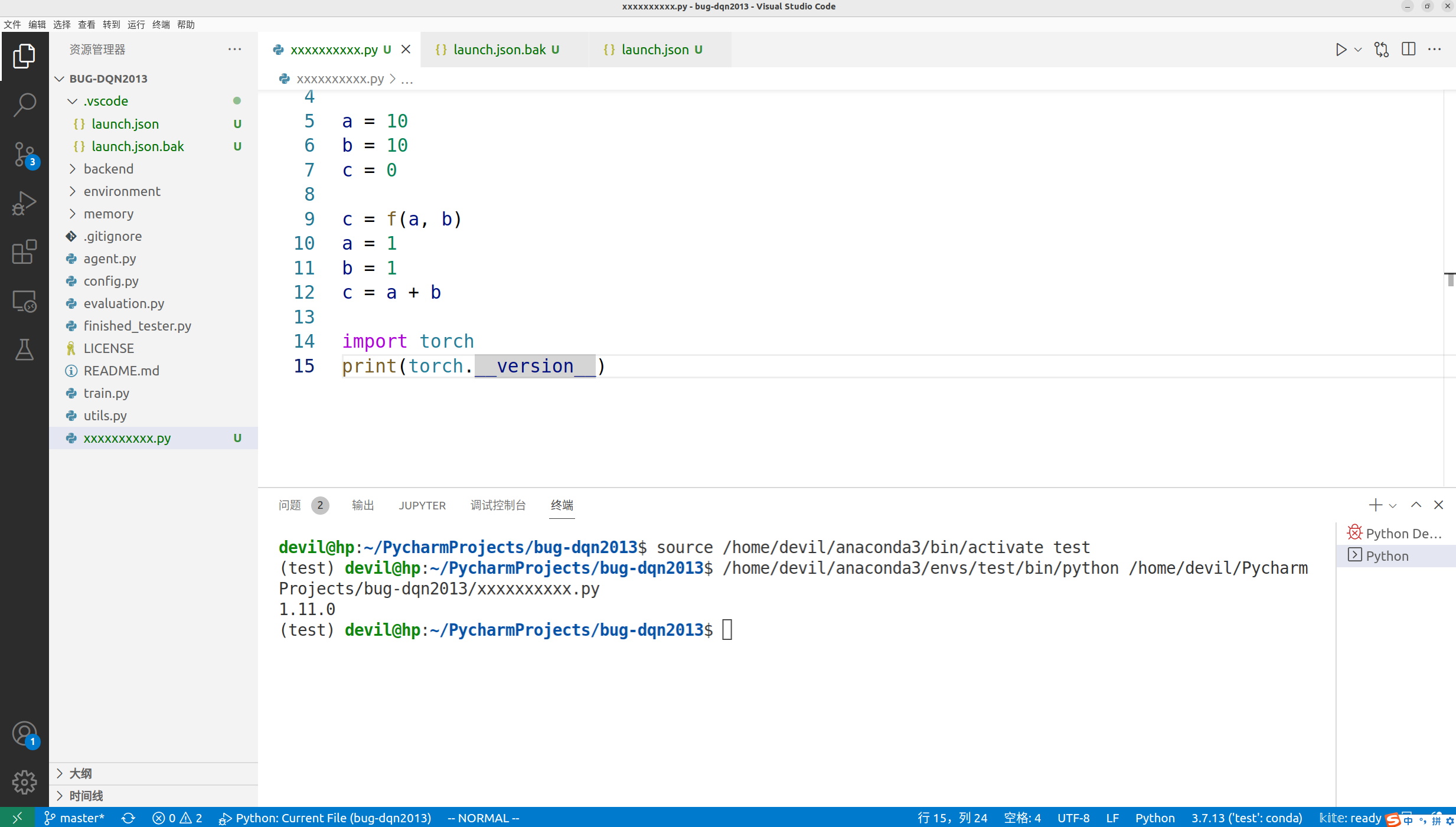
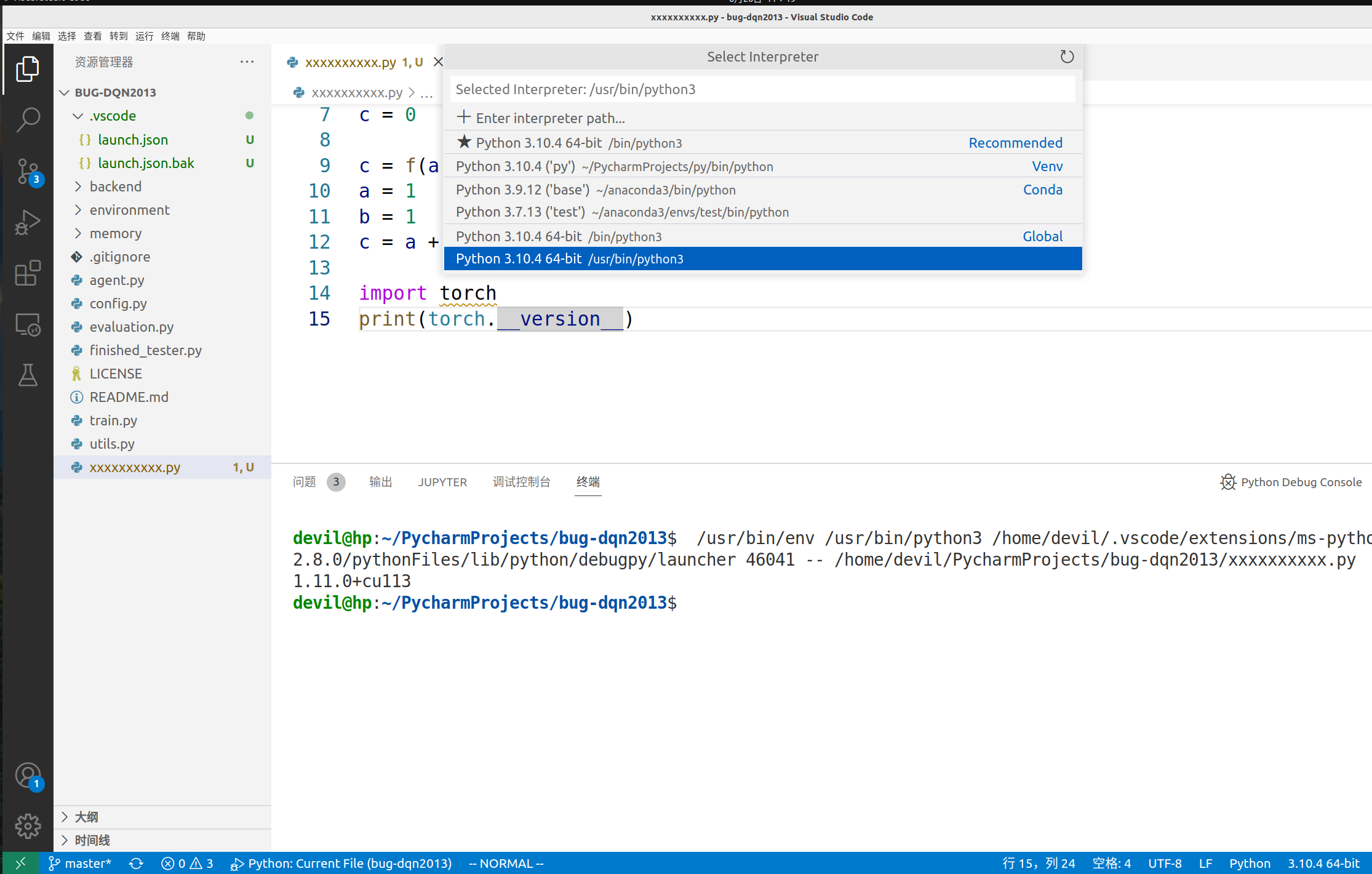
配置好后执行代码看下效果:

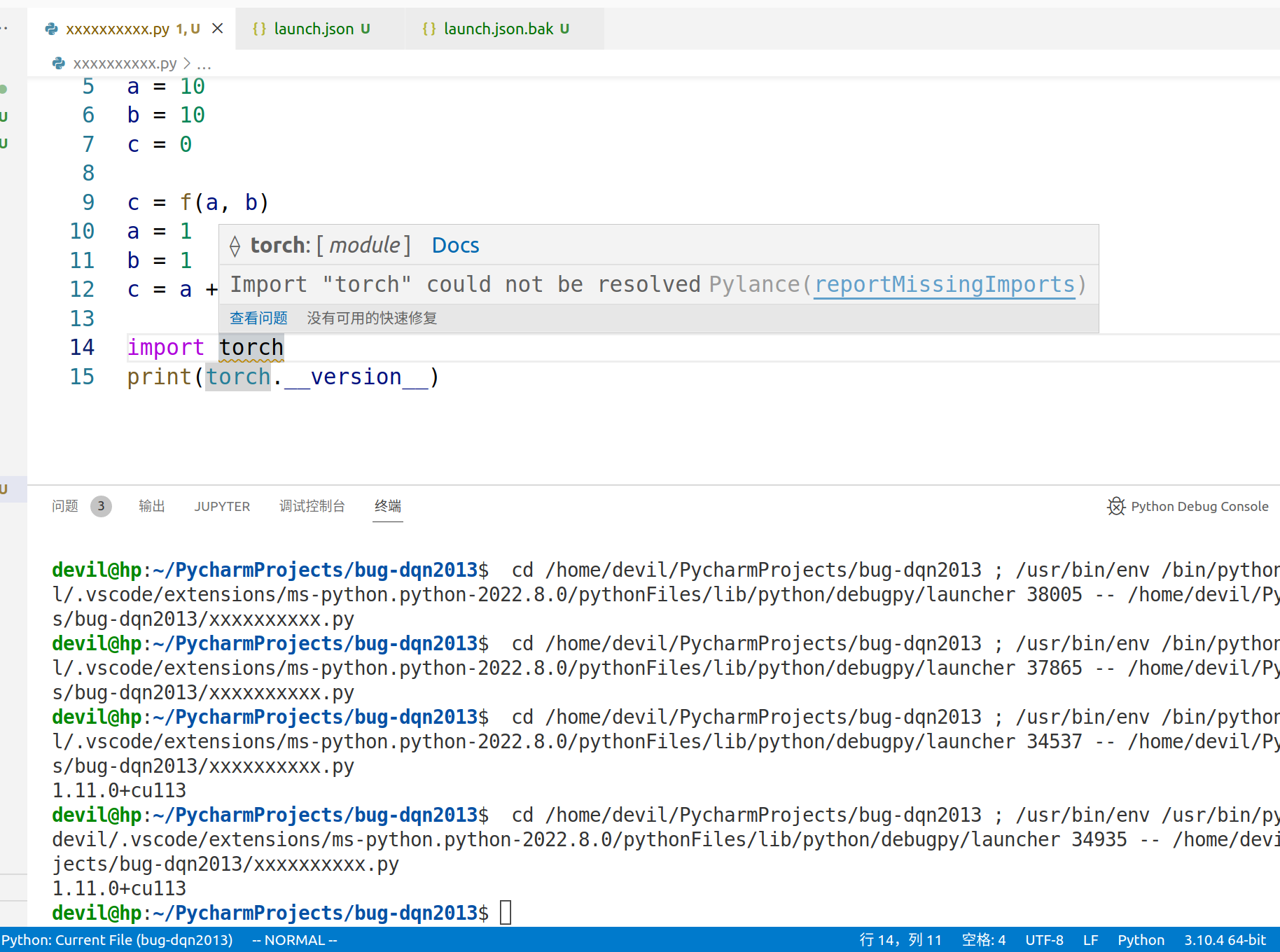
可以看到我们手动通过图形化界面指定的Python解释器为系统原生的,即/usr/bin/python3 ,但是这个Python环境下面并没有安装pytorch,同时我们在 launch.json 中指定了其他路径的带有pytorch的Python解释器,可以看到运行代码的时候现实pytorch是可见的。由此可知如果你同时在图形化界面中指定了Python解释器并且你还在launch.json中指定了Python解释器,那么最终vscode在执行代码时会优先使用launch.json中的Python解释器,这也是为什么如果在图形化指定Python解释器失效后我们可以通过手动编写 launch.json 文件来进行Python解释器的指定。
在launch.json中指定Python解释器的完整文件:
launch.json- {
- // 使用 IntelliSense 了解相关属性。
- // 悬停以查看现有属性的描述。
- // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
- "version": "0.2.0",
- "configurations": [
- {
- "name": "Python: Current File",
- "type": "python",
- "python": "/home/devil/PycharmProjects/py/bin/python",
- "request": "launch",
- "program": "${file}",
- "console": "integratedTerminal",
- "justMyCode": true
- }
- ]
- }
=====================================
其他的事情:
虽然在上面的操作中我们通过在 launch.json 文件中指定Python解释器实现了在代码调试时优先与图形化界面中指定的Python解释器而被选择执行,但是我们如果细致的观察一下Python代码就会发现当图形化界面中指定的Python解释器不带有pytorch而launch.json中指定的Python解释器带有pytorch,虽然代码运行还是选择了launch.json中的Python解释器但是在代码编辑器中提示代码信息的Python解释器依然为图形化界面中所指定的,如下的代码中在代码编辑器中提示pytorch并不存在。
为此我们可以得到两个结论:
1. 在 launch.json 中指定Python解释器在代码执行时享有最高的权限,优于图形化界面中指定的Python解释器。
2. 不论是否在 launch.json 中指定Python解释器,在代码编辑窗口中对代码信息进行信息提示、补全等操作时所选择的Python解释器依然为图形化界面中所指定的。

=============================================
在vscode中创建 launch.json 更为简单的操作则是直接在主菜单中选择 运行和调试(也可以通过键盘操作,按键为: ctrl+shift+D),然后选择创建 launch.json 文件。

免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |