
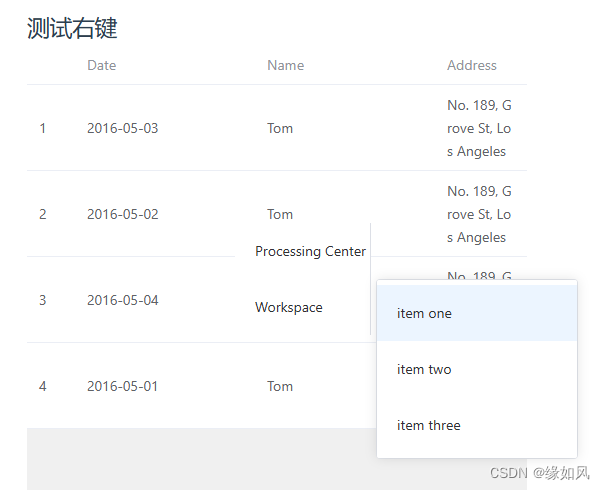
实现如下
- <template>
- <main class="mainClass" >
- <el-table :data="tableData" style="width: 100%"
- @row-contextmenu="rowContextmenu"
- @cell-contextmenu="cellContextmenu"
- @contextmenu.prevent
- >
- <el-table-column type="index" :index="indexMethod" />
- <el-table-column prop="date" label="Date" width="180" />
- <el-table-column prop="name" label="Name" width="180" />
- <el-table-column prop="address" label="Address" />
- </el-table>
-
- </main>
- <el-menu
- :default-active="1"
- class="el-menu-demo"
- mode="vertical"
- :collapse="isCollapse"
- v-show="menuShow"
- @close="hideMenu"
- @open="openItem"
- ref="menuRef"
- :style="{ left: left + 'px', top: top + 'px' }"
- >
- <el-menu-item index="1">Processing Center</el-menu-item>
- <el-sub-menu index="2">
- <template #title>Workspace</template>
- <el-menu-item index="2-1">item one</el-menu-item>
- <el-menu-item index="2-2">item two</el-menu-item>
- <el-menu-item index="2-3">item three</el-menu-item>
- </el-sub-menu>
- </el-menu>
-
- </template>
- <script setup>
- import { watch ,ref } from 'vue';
- const activeIndex = ref('0')
- const menuShow = ref(false)
- const isCollapse = ref(true)
- const menuRef = ref(null)
- const left = ref(0)
- const top = ref(0)
- const tableData = [
- {
- date: '2016-05-03',
- name: 'Tom',
- state: 'California',
- city: 'Los Angeles',
- address: 'No. 189, Grove St, Los Angeles',
- zip: 'CA 90036',
- tag: 'Home',
- },
- {
- date: '2016-05-02',
- name: 'Tom',
- state: 'California',
- city: 'Los Angeles',
- address: 'No. 189, Grove St, Los Angeles',
- zip: 'CA 90036',
- tag: 'Office',
- },
- {
- date: '2016-05-04',
- name: 'Tom',
- state: 'California',
- city: 'Los Angeles',
- address: 'No. 189, Grove St, Los Angeles',
- zip: 'CA 90036',
- tag: 'Home',
- },
- {
- date: '2016-05-01',
- name: 'Tom',
- state: 'California',
- city: 'Los Angeles',
- address: 'No. 189, Grove St, Los Angeles',
- zip: 'CA 90036',
- tag: 'Office',
- },
- ]
- function cellContextmenu(row,column,divstr,event)
- {
- //第4个参数才是event
- console.log("cell contextenu",arguments)
- showMenu(event)
- }
- function rowContextmenu(row,column,event)
- {
- //第3个参数才是event
- console.log("row contextenu",arguments)
- }
- function hideMenu()
- {
- menuShow.value = false;
- }
- function showMenu(e)
- {
- menuShow.value = true;
- left.value = e.clientX+1;
- top.value = e.clientY+1;
- //阻止默认行为 @contextmenu.prevent 同效果
- e.preventDefault();
- }
- </script>
- <style scoped>
- .mainClass
- {
- width: 500px;
- height: 500px;
- background-color: #f0f0f0;
- }
- .el-menu-demo
- {
- position: absolute;
- left: 0;
- top: 0;
- z-index: 100;
- width: 140px;
- /* background-color: rgb(167, 184, 184); */
- }
- </style>
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |