马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

x
新版的ohif 封装的很好,跟3.8版本的 viewer 修改成app ui组件进行了整改
3.9版本的更新
OHIF Viewer 3.9 相对于 3.8 版本进行了多项改进和更新。以下是一些主要的改进点:
1. 性能优化:
- 在 3.9 版本中,团队对性能进行了优化,特别是针对大型数据集的加载和渲染速度,减少了延迟,提升了用户体验。
2. 改进的用户界面(UI):
- 3.9 版本对用户界面进行了细微调整,使界面更直观易用,尤其是在工具栏和面板的结构方面进行了优化。
- 工具栏的按钮和图标更清晰,用户可以更方便地找到所需功能。
3. 工具栏的灵活性:
- 在 3.9 版本中,工具栏的自定义功能得到了加强。开辟者可以更容易地添加或移除工具,以及调整工具栏的结构。
- 此外,还增长了对工具栏中工具的分列和显示方式的改进,比如可以大概更灵活地支持横向或纵向结构。
4. 改进的插件系统:
- 3.9 版本对插件系统进行了加强,开辟者可以更轻松地集成第三方插件或扩展功能。插件的加载和设置变得更加简便和直观。
5. Bug 修复:
- 修复了 3.8 版本中一些已知的题目和 Bug,特别是在图像渲染、工具交互和性能方面的 Bug。
6. 新功能引入:
- 在 3.9 版本中,可能引入了一些新功能或加强现有功能,例如改进的影像处置惩罚工具、更好的 DICOM 数据支持等(详细功能会随更新日志发布)。
7. 代码结构优化:
- 3.9 版本可能在代码层面进行了重构和优化,使项目的可维护性和可扩展性得到了提升。
要相识这些改进的详细细节,可以查看 3.9 版本的发布说明(Release Notes)或更新日志。假如你需要更详细的某个特定方面的改进信息,可以查看官方文档或更新记录。
自定义组件库
在@ohif/ui 加自定义的组件
第一步
- 先在platform\ui\src\components 中新建一个文件夹 ,就是你组件的名字,里面一个js 一个tsx
第二步
第三步
第四步
- 在platform\ui\src\components\index.js 配好 自己新加的组件
第五步
- 在 platform\ui\src\index.js 导出你的UI组件
页面结构
- ViewerLayout组件用于构建一个布局,该布局包含了医学图像查看器的各种界面元素,
- * 比如视口、侧边栏、工具栏等。它根据传入的参数动态渲染这些界面元素。
- extensions->default->src -> ViewerLayout
- import ViewerHeader from './ViewerHeader';
- //组件
- extensions\default\src\ViewerLayout\ViewerHeader.tsx
- extensions\default\src\Toolbar\Toolbar.tsx
- 控制中间工具
- 工具类
- @ohif/ui 组件库里的
- platform\ui\src\components\Header\Header.tsx
标题栏的构成
右侧面板 —— 左侧面板
- SidePanelWithServices
- import SidePanelWithServices from '../Components/SidePanelWithServices';
- //extensions -> default -> src -> components - > SidePanelWithServices
- //定义带有服务集成的侧边面板组件的属性类型
- Viewers-master\extensions\default\src\Components\SidePanelWithServices.tsx
- import { SidePanel } from '@ohif/ui'; //组件库
- @ohif/ui 组件库
- Viewers-master\platform\ui\src\components
- @ohif/core 业务逻辑核心
- PanelService
- platform\core\src\services\PanelService\PanelService.tsx
折叠面板的按钮
- platform\ui\src\components\SidePanel\SidePanel.tsx
- // 折叠面板的按钮
- const getOpenStateComponent = () => {
- return null;
- // (
- // // <div className="bg-primary-dark flex select-none rounded-t pt-1.5 pb-[2px]">
- // // {getCloseIcon()}
- // // {tabs.length === 1 ? getOneTabComponent() : getTabGridComponent()}
- // // </div>
- // );
- };
缩略图 组件
- platform\ui\src\components\Thumbnail\Thumbnail.tsx
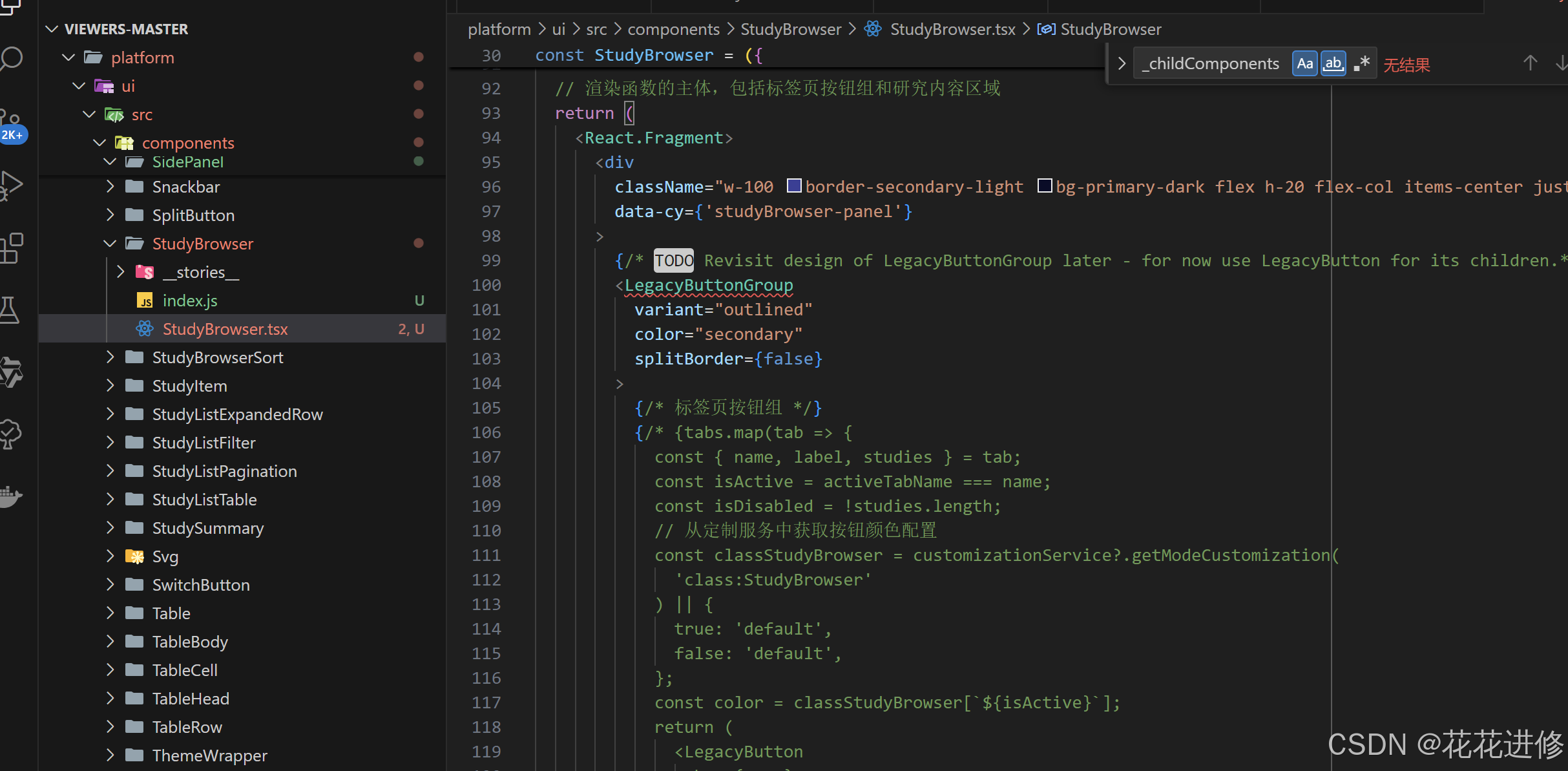
左侧折叠面板的标签页按钮
- platform\ui\src\components\StudyBrowser\StudyBrowser.tsx
- {/* 标签页按钮组 */}
- {/* TODO Revisit design of LegacyButtonGroup later - for now use LegacyButton for its children.*/}
- {/* <div
- className="w-100 border-secondary-light bg-primary-dark flex h-20 flex-col items-center justify-center gap-2 border-b p-4"
- data-cy={'studyBrowser-panel'}
- >
- <LegacyButtonGroup
- variant="outlined"
- color="secondary"
- splitBorder={false}
- >
- {tabs.map(tab => {
- const { name, label, studies } = tab;
- const isActive = activeTabName === name;
- const isDisabled = !studies.length;
- // 从定制服务中获取按钮颜色配置
- const classStudyBrowser = customizationService?.getModeCustomization(
- 'class:StudyBrowser'
- ) || {
- true: 'default',
- false: 'default',
- };
- const color = classStudyBrowser[`${isActive}`];
- return (
- <LegacyButton
- key={name}
- className={'min-w-18 p-2 text-base text-white'}
- size="initial"
- color={color}
- bgColor={isActive ? 'bg-primary-main' : 'bg-black'}
- onClick={() => {
- onClickTab(name);
- }}
- disabled={isDisabled}
- >
- {t(label)}
- </LegacyButton>
- );
- })}
- </LegacyButtonGroup>
- {experimentalStudyBrowserSort && <StudyBrowserSort servicesManager={servicesManager} />}
- </div> */}


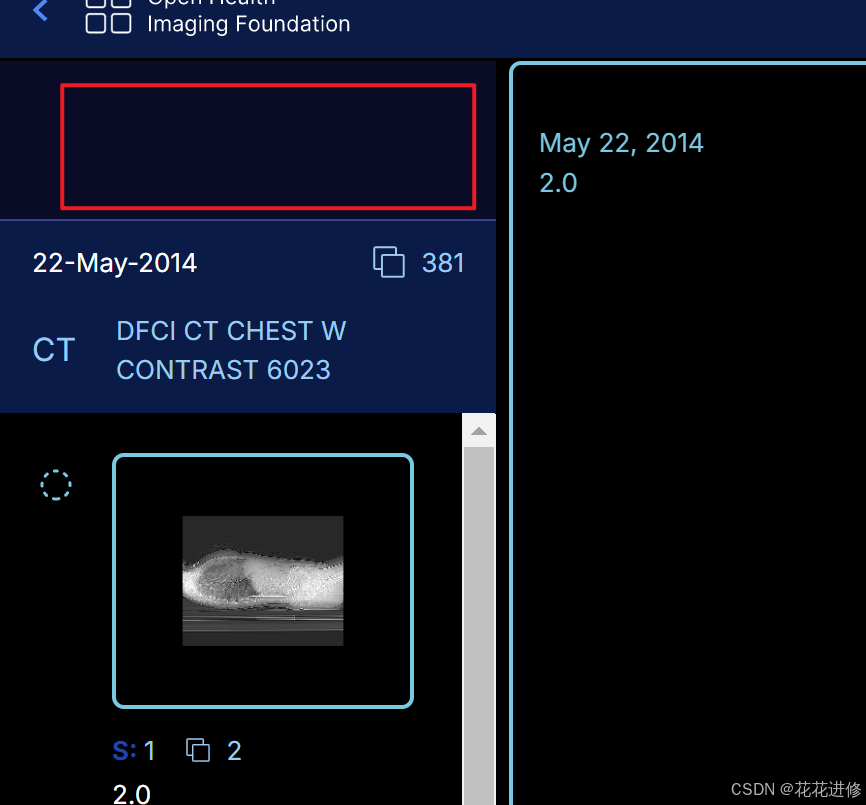
折叠面板的统计信息
- platform\ui\src\components\StudyBrowser\StudyBrowser.tsx
- <StudyItem
- date={date}
- description={description}
- numInstances={numInstances}
- modalities={modalities}
- trackedSeries={getTrackedSeries(displaySets)}
- isActive={isExpanded}
- onClick={() => {
- onClickStudy(studyInstanceUid);
- }}
- data-cy="thumbnail-list"
- />
中心的查看器
找这个组件 位置应该在
- '@components': path.resolve(__dirname, '../platform/app/src/components')
- //名字是 ViewportGrid
中心展示dicom 片子的 组件 应该是
- platform\ui\src\components\ViewportGrid\ViewportGrid.tsx
- F12里面找中间影像的类名 ---------------viewport-wrapper
- extensions\cornerstone\src\Viewport\OHIFCornerstoneViewport.tsx
- {/* 中间影响的滚动条,和 上面的文字 */}
- CornerstoneOverlays ---------- 这个组件
- {/* OHIFViewportActionCorners 在 DOM 中跟随视口,以便自然地处于更高的 z-index。 */}
- {/* 这个是右上角的那个小设置 */}
- <OHIFViewportActionCorners viewportId={viewportId} />
- extensions\cornerstone\src\Viewport\Overlays\CornerstoneOverlays.tsx
有那边不对,记得告诉我一声
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |