Image
Image为图片组件,常用于在应用中显示图片。Image支持加载PixelMap、ResourceStr和DrawableDescriptor范例的数据源,支持png、jpg、jpeg、bmp、svg、webp、gif和heif范例的图片格式。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
使用快捷组合键对Image组件复制时,Image组件必须处于获焦状态。Image组件默认不获焦,需将focusable属性设置为true,即可使用TAB键将焦点切换到组件上,再将focusOnTouch属性设置为true,即可实现点击获焦。
图片设置为svg图源时,当前支持的标签是svg、rect、circle、ellipse、path、line、polyline、polygon、feFlood、feBlend、feColorMatrix、feGaussianBlur、feComposite、filter、mask和use。
必要权限
使用网络图片时,必要申请权限ohos.permission.INTERNET。详细申请方式请参考声明权限。
子组件
无
接口
Image(src: PixelMap | ResourceStr | DrawableDescriptor)
通过图片数据源获取图片,用于后续渲染展示。
Image组件加载图片失败或图片尺寸为0时,图片组件巨细自动为0,不跟随父组件的结构束缚。
Image组件默认按照居中裁剪,比方组件宽高设置雷同,原图长宽不等,此时按照中间区域进行裁剪。
Image加载乐成且组件不设置宽高时,其显示巨细自适应父组件。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名参数范例必填参数形貌srcPixelMap | ResourceStr| DrawableDescriptor是图片的数据源,支持本地图片和网络图片,引用方式请参考加载图片资源。
1. PixelMap格式为像素图,常用于图片编辑的场景。
2. ResourceStr包含Resource和string格式。
string格式可用于加载网络图片和本地图片,常用于加载网络图片。当使用相对路径引用本地图片时,比方Image(“common/test.jpg”),不支持跨包/跨模块调用该Image组件,建议使用Resource格式来管理需全局使用的图片资源。
- 支持Base64字符串。格式data:image/[png|jpeg|bmp|webp|heif];base64,[base64 data], 其中[base64 data]为Base64字符串数据。
- 支持file://路径前缀的字符串,应用沙箱URI:file://<bundleName>/<sandboxPath>。用于读取本应用安装目录下files文件夹下的图片资源。必要保证目录包路径下的文件有可读权限。
Resource格式可以跨包/跨模块访问资源文件,是访问本地图片的保举方式。
3. 当传入资源id或name为普通图片时,生成DrawableDescriptor对象。传入AnimatedDrawableDescriptor范例可播放PixelMap数组动画。
说明:
- ArkTS卡片上支持gif图片格式动效,但仅在显示时播放一次。
- ArkTS卡片上不支持http://等网络干系路径前缀和file://路径前缀的字符串。
- ArkTS卡片上不支持 PixelMap范例。
- 加载本地图片过程中,如果对图片进行修改或者更换,可能会引起应用瓦解。因此必要覆盖图片文件时,应该先删除该文件再重新创建一个同名文件。
- 网络图片必须支持RFC 9113标准,否则会导致加载失败。
- 如果下载的网络图片大于10MB或一次下载的网络图片数量较多,建议使用HTTP工具提前预下载,提高图片加载性能,方便应用侧管理数据。
- 如果SVG图片没有原生巨细,必要给Image组件设置宽高,否则不显示。
- 如果SVG图片通过image标签引用本地其他图片,被引用的图片不支持svg格式和gif格式。 属性
属性的详细使用指导请参考添加属性。除支持通用属性外,还支持以下属性:
alt
alt(value: string | Resource | PixelMap)
设置图片加载时显示的占位图。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 12开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valuestring | Resource | PixelMap12+是加载时显示的占位图,支持本地图片(png、jpg、bmp、svg、gif和heif范例),支持PixelMap范例图片,不支持网络图片。
默认值:null objectFit
objectFit(value: ImageFit)
设置图片的添补效果。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueImageFit是图片的添补效果。
默认值:ImageFit.Cover objectRepeat
objectRepeat(value: ImageRepeat)
设置图片的重复样式,从中心点向两边重复,剩余空间不敷放下一张图片时会截断。svg范例图源不支持该属性。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueImageRepeat是图片的重复样式。
默认值:ImageRepeat.NoRepeat interpolation
interpolation(value: ImageInterpolation)
设置图片的插值效果,即缓解图片在缩放时的锯齿问题。svg范例图源不支持该属性。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueImageInterpolation是图片的插值效果。
默认值:ImageInterpolation.Low renderMode
renderMode(value: ImageRenderMode)
设置图片的渲染模式。svg范例图源不支持该属性。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueImageRenderMode是图片的渲染模式为原色或好坏。
默认值:ImageRenderMode.Original sourceSize
sourceSize(value: { width: number; height: number })
设置图片解码尺寸。仅在目标尺寸小于图源尺寸时生效。svg范例图源和PixelMap资源不支持该属性。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明value{
width: number,
height: number
}是图片解码尺寸,降低图片的分辨率,常用于必要让图片显示尺寸比组件尺寸更小的场景。和ImageFit.None共同使用时可在组件内显示小图。
单元:vp matchTextDirection
matchTextDirection(value: boolean)
设置图片是否跟随体系语言方向,在RTL语言环境下显示镜像翻转显示效果。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueboolean是图片是否跟随体系语言方向。
默认值:false fitOriginalSize
fitOriginalSize(value: boolean)
设置图片的显示尺寸是否跟随图源尺寸。图片组件尺寸未设置时,其显示尺寸是否跟随图源尺寸。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueboolean是图片的显示尺寸是否跟随图源尺寸
默认值:false fillColor
fillColor(value: ResourceColor)
设置添补颜色,设置后添补颜色会覆盖在图片上。仅对svg图源生效,设置后会更换svg图片的添补颜色。如需对png图片进行修改颜色,可以使用colorFilter。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueResourceColor是设置添补颜色。 autoResize
autoResize(value: boolean)
设置图片解码过程中是否对图源自动缩放。降采样解码时图片的部门信息丢失,因此可能会导致图片质量的下降(如:出现锯齿),这时可以选择把autoResize设为false,按原图尺寸解码,提升显示效果,但会增加内存占用。
原图尺寸和显示尺寸不匹配时,图片都会出现些许的失真、模糊。最佳清晰度设置建议:
图片缩小显示时:.autoResize(false) + .interpolation(.Medium)
图片放大显示时:.interpolation(.High)
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueboolean是图片解码过程中是否对图源自动缩放。设置为true时,组件会根据显示区域的尺寸决定用于绘制的图源尺寸,有利于减少内存占用。如原图巨细为1920x1080,而显示区域巨细为200x200,则图片会降采样解码到200x200的尺寸,大幅度节省图片占用的内存。
默认值:false syncLoad8+
syncLoad(value: boolean)
设置是否同步加载图片。建议加载尺寸较小的本地图片时将syncLoad设为true,由于耗时较短,在主线程上执行即可。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueboolean是是否同步加载图片,默认是异步加载。同步加载时阻塞UI线程,不会显示占位图。
默认值:false copyOption9+
copyOption(value: CopyOptions)
设置图片是否可复制。当copyOption设置为非CopyOptions.None时,支持使用长按、鼠标右击、快捷组合键’CTRL+C’等方式进行复制。svg图片不支持复制。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueCopyOptions是图片是否可复制。
默认值:CopyOptions.None colorFilter9+
colorFilter(value: ColorFilter | DrawingColorFilter)
为图像设置颜色滤镜效果。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueColorFilter | DrawingColorFilter12+是1. 给图像设置颜色滤镜效果,入参为一个的4x5的RGBA转换矩阵。
矩阵第一行表示R(红色)的向量值,第二行表示G(绿色)的向量值,第三行表示B(蓝色)的向量值,第四行表示A(透明度)的向量值,4行分别代表差别的RGBA的向量值。
当矩阵对角线值为1,其余值为0时,保持图片原有色彩。
盘算规则:
如果输入的滤镜矩阵为:像素点为[R, G, B, A]
则过滤后的颜色为 [R’, G’, B’, A’]2. 从API Version12开始支持@ohos.graphics.drawing的ColorFilter范例作为入参。
说明:
API Version 11及之前,svg范例图源不支持该属性。
从API version 12开始,该接口中的DrawingColorfilter范例支持在原子化服务中使用。其中,svg范例的图源需具有stroke属性。 draggable9+
draggable(value: boolean)
设置组件默认拖拽效果。不能和onDragStart事件同时使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueboolean是组件默认拖拽效果,设置为true时,组件可拖拽。
API version 9及之前,默认值为false。API version 10及之后,默认值为true。 enableAnalyzer11+
enableAnalyzer(enable: boolean)
设置组件支持AI分析。不能和overlay属性同时使用,两者同时设置时overlay中CustomBuilder属性将失效。该特性依赖设备本事。
分析图像要求是静态非矢量图,即svg、gif等图像范例不支持分析,支持传入PixelMap进行分析,目前仅支持RGBA_8888范例,使用方式见示例。
alt占位图不支持分析,objectRepeat属性仅在ImageRepeat.NoRepeat下支持分析,隐私遮罩属性obscured打开时不支持分析。
基于完整原始图像进行分析,设置clip、margin、borderRadius、position和objectFit属性导致图像显示不完整,或使用renderMode设置蒙层,仍基于完整原始图像进行分析。 copyOption属性不影响AI分析功能。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
原子化服务API: 从API version 12开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明enableboolean是组件支持AI分析,设置为true时,组件可进行AI分析。
默认值:false resizable11+
resizable(value: ResizableOptions)
设置图像拉伸时可调整巨细的图像选项。拉伸对拖拽缩略图以及占位图有用。
设置正当的 ResizableOptions 时,objectRepeat 属性设置不生效。
当设置 top +bottom 大于原图的高或者 left + right 大于原图的宽时 ResizableOptions 属性设置不生效。
当组件的参数范例为AnimatedDrawableDescriptor时设置该属性不生效。
原子化服务API: 从API version 12开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueResizableOptions是图像拉伸时可调整巨细的图像选项。 privacySensitive12+
privacySensitive(supported: boolean)
设置是否支持卡片敏感隐私信息。
卡片本事: 从API version 12开始,该接口支持在ArkTS卡片中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明supportedboolean是是否支持卡片敏感隐私信息。
默认值为false,当设置为true时,隐私模式下图片将显示为半透明底板样式。
说明:
设置null则不敏感。
进入隐私模式必要卡片框架支持。 dynamicRangeMode12+
dynamicRangeMode(value: DynamicRangeMode)
设置期望展示的图像动态范围。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明valueDynamicRangeMode是图像显示的动态范围。
默认值:dynamicRangeMode.Standard ImageInterpolation
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
名称形貌None最近邻插值。HighCubic插值,插值质量最高,可能会影响图片渲染的速度。MediumMipMap插值。Low双线性插值。 ImageRenderMode
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
名称形貌Original原色渲染模式。Template好坏渲染模式。 ResizableOptions11+
图像拉伸时可调整巨细的图像选项。
原子化服务API: 从API version 12开始,该接口支持在原子化服务中使用。
参数名范例说明sliceEdgeWidths边框宽度范例,用于形貌组件边框差别方向的宽度。
说明:
只有当bottom和right同时大于0时,该属性生效。 EdgeWidths参数说明
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
名称范例必填说明topLength否图片顶部拉伸时保持不变距离。
默认值:0
单元:vprightLength否图片右部拉伸时保持不变距离。
默认值:0
单元:vpbottomLength否图片底部拉伸时保持不变距离。
默认值:0
单元:vpleftLength否图片左部拉伸时保持不变距离。
默认值:0
单元:vp
DynamicRangeMode12+
期望展示的图像动态范围。
名称形貌High不受限动态范围,最大限度进行图片提亮。Constraint受限动态范围,受限进行图片提亮。Standard标准动态范围,不进行图片提亮。 事件
除支持通用事件外,还支持以下事件:
onComplete
onComplete(callback: (event?: { width: number, height: number, componentWidth: number, componentHeight: number, loadingStatus: number,contentWidth: number, contentHeight: number, contentOffsetX: number, contentOffsetY: number }) => void)
图片数据加载乐成和解码乐成时均触发该回调,返回乐成加载的图片尺寸。
当组件的参数范例为AnimatedDrawableDescriptor时该事件不触发。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明widthnumber是图片的宽。
单元:像素heightnumber是图片的高。
单元:像素componentWidthnumber是组件的宽。
单元:像素componentHeightnumber是组件的高。
单元:像素loadingStatusnumber是图片加载乐成的状态值。
说明:
返回的状态值为0时,表示图片数据加载乐成。返回的状态值为1时,表示图片解码乐成。contentWidth10+number是图片现实绘制的宽度。
单元:像素
说明:
仅在loadingStatus返回1时有用。contentHeight10+number是图片现实绘制的高度。
单元:像素
说明:
仅在loadingStatus返回1时有用。contentOffsetX10+number是现实绘制内容相对于组件自身的x轴偏移。
单元:像素
说明:
仅在loadingStatus返回1时有用。contentOffsetY10+number是现实绘制内容相对于组件自身的y轴偏移。
单元:像素
说明:
仅在loadingStatus返回1时有用。 onError9+
onError(callback: ImageErrorCallback)
图片加载异常时触发该回调。
当组件的参数范例为AnimatedDrawableDescriptor时该事件不触发。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名范例必填说明callbackImageErrorCallback是图片加载异常时触发的回调。 onFinish
onFinish(event: () => void)
当加载的源文件为带动效的svg格式图片时,svg动效播放完成时会触发这个回调。如果动效为无限循环动效,则不会触发这个回调。
仅支持svg格式的图片。当组件的参数范例为AnimatedDrawableDescriptor时该事件不触发。
卡片本事: 从API version 9开始,该接口支持在ArkTS卡片中使用。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
体系本事: SystemCapability.ArkUI.ArkUI.Full
ImageErrorCallback9+
type ImageErrorCallback = (error: ImageError) => void
图片加载异常时触发的回调。
当组件的参数范例为AnimatedDrawableDescriptor时该事件不触发。
参数名范例必填说明errorImageError是图片加载异常时触发回调的返回对象。 ImageError9+
图片加载异常时触发回调的返回对象。
当组件的参数范例为AnimatedDrawableDescriptor时该事件不触发。
原子化服务API: 从API version 11开始,该接口支持在原子化服务中使用。
参数名范例必填说明componentWidthnumber是组件的宽。
单元:像素componentHeightnumber是组件的高。
单元:像素messagestring是报错信息。 示例
示例1
加载基本范例图片
- @Entry
- @Component
- struct ImageExample1 {
- build() {
- Column() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start }) {
- Row() {
- // 加载png格式图片
- Image($r('app.media.ic_camera_master_ai_leaf'))
- .width(110).height(110).margin(15)
- .overlay('png', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
- // 加载gif格式图片
- Image($r('app.media.loading'))
- .width(110).height(110).margin(15)
- .overlay('gif', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
- }
- Row() {
- // 加载svg格式图片
- Image($r('app.media.ic_camera_master_ai_clouded'))
- .width(110).height(110).margin(15)
- .overlay('svg', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
- // 加载jpg格式图片
- Image($r('app.media.ic_public_favor_filled'))
- .width(110).height(110).margin(15)
- .overlay('jpg', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
- }
- }
- }.height(320).width(360).padding({ right: 10, top: 10 })
- }
- }
- <strong>ts</strong>
示例2
加载网络图片时,默认网络超时是5分钟,建议使用alt设置加载时的占位图。如果必要更灵活的网络设置,可以使用HTTP工具包发送网络请求,接着将返回的数据解码为Image组件中的PixelMap,图片开发可参考图片处理惩罚。
使用网络图片时,必要申请权限ohos.permission.INTERNET。详细申请方式请参考声明权限。
- @Entry
- @Component
- struct ImageExample2 {
- build() {
- Column({ space: 10 }) {
- Image("https://www.example.com/xxx.png")// 直接加载网络地址,请填写一个具体的网络图片地址
- .alt($r('app.media.LoadingProgress'))// 使用alt,在网络图片加载成功前使用占位图
- .width(375)
- .height(300)
- }
- }
- }
- <strong>ts</strong>
示例3
为图片添加事件
- @Entry
- @Component
- struct ImageExample3 {
- private imageOne: Resource = $r('app.media.earth');
- private imageTwo: Resource = $r('app.media.star');
- private imageThree: Resource = $r('app.media.moveStar');
- @State src: Resource = this.imageOne
- @State src2: Resource = this.imageThree
- build(){
- Column(){
- // 为图片添加点击事件,点击完成后加载特定图片
- Image(this.src)
- .width(100)
- .height(100)
- .onClick(() => {
- this.src = this.imageTwo
- })
- // 当加载图片为SVG格式时
- Image(this.src2)
- .width(100)
- .height(100)
- .onClick(() => {
- // SVG动效播放完成时加载另一张图片
- this.src2 = this.imageOne
- })
- }.width('100%').height('100%')
- }
- }
- <strong>ts</strong>
示例4
使用PixelMap开启图像分析
- import image from '@ohos.multimedia.image'
- @Entry
- @Component
- struct ImageExample4 {
- @State imagePixelMap: image.PixelMap | undefined = undefined
- async aboutToAppear() {
- this.imagePixelMap = await this.getPixmapFromMedia($r('app.media.app_icon'))
- }
- build() {
- Column() {
- Image(this.imagePixelMap)
- .enableAnalyzer(true)
- .width(200)
- .height(200)
- }
- }
- private async getPixmapFromMedia(resource: Resource) {
- let unit8Array = await getContext(this)?.resourceManager?.getMediaContent({
- bundleName: resource.bundleName,
- moduleName: resource.moduleName,
- id: resource.id
- })
- let imageSource = image.createImageSource(unit8Array.buffer.slice(0, unit8Array.buffer.byteLength))
- let createPixelMap: image.PixelMap = await imageSource.createPixelMap({
- desiredPixelFormat: image.PixelMapFormat.RGBA_8888
- })
- await imageSource.release()
- return createPixelMap
- }
- }
- <strong>ts</strong>
示例5
调整差别方向对图片进行拉伸
- @Entry
- @Component
- struct Index {
- @State top: number = 40
- @State bottom: number = 5
- @State left: number = 40
- @State right: number = 10
- build() {
- Column({ space: 5 }) {
- // 原图效果
- Image($r("app.media.sky"))
- .width(200).height(200)
- .border({ width: 2, color: Color.Pink })
- .objectFit(ImageFit.Contain)
- // 图像拉伸效果,设置resizable属性,对图片不同方向进行拉伸
- Image($r("app.media.sky"))
- .resizable({
- slice: {
- left: this.left,
- right: this.right,
- top: this.top,
- bottom: this.bottom
- }
- })
- .width(200)
- .height(200)
- .border({ width: 2, color: Color.Pink })
- .objectFit(ImageFit.Contain)
- Row() {
- Button("add top to " + this.top).fontSize(10)
- .onClick(() => {
- this.top += 2
- })
- Button("add bottom to " + this.bottom).fontSize(10)
- .onClick(() => {
- this.bottom += 2
- })
- }
- Row() {
- Button("add left to " + this.left).fontSize(10)
- .onClick(() => {
- this.left += 2
- })
- Button("add right to " + this.right).fontSize(10)
- .onClick(() => {
- this.right += 2
- })
- }
- }
- .justifyContent(FlexAlign.Start).width('100%').height('100%')
- }
- }
- <strong>ts</strong>
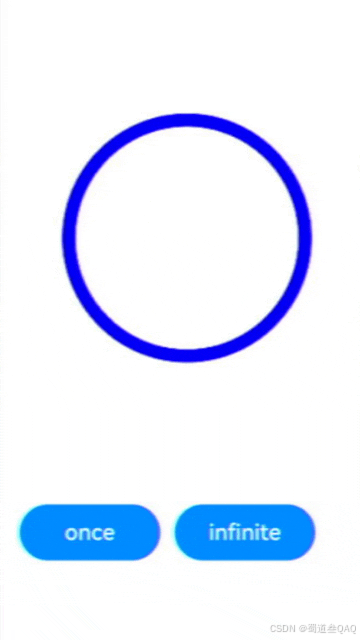
示例6
播放PixelMap数组动画
- import {AnimationOptions, AnimatedDrawableDescriptor} from '@ohos.arkui.drawableDescriptor'
- import image from '@ohos.multimedia.image'
- @Entry
- @Component
- struct ImageExample {
- pixelmaps: Array<PixelMap> = [];
- options: AnimationOptions = {duration:2000, iterations:1};
- @State animated: AnimatedDrawableDescriptor | undefined = undefined;
- async aboutToAppear() {
- this.pixelmaps = await this.getPixelMaps();
- this.animated = new AnimatedDrawableDescriptor(this.pixelmaps, this.options);
- }
- build() {
- Column() {
- Row() {
- Image(this.animated)
- .width('500px').height('500px')
- .onFinish(() => {
- console.info("finish")
- })
- }.height('50%')
- Row() {
- Button('once').width(100).padding(5).onClick(() => {
- this.options = {duration:2000, iterations:1};
- this.animated = new AnimatedDrawableDescriptor(this.pixelmaps, this.options);
- }).margin(5)
- Button('infinite').width(100).padding(5).onClick(() => {
- this.options = {duration:2000, iterations:-1};
- this.animated = new AnimatedDrawableDescriptor(this.pixelmaps, this.options);
- }).margin(5)
- }
- }.width('50%')
- }
- private async getPixmapListFromMedia(resource: Resource) {
- let unit8Array = await getContext(this)?.resourceManager?.getMediaContent({
- bundleName: resource.bundleName,
- moduleName: resource.moduleName,
- id: resource.id
- })
- let imageSource = image.createImageSource(unit8Array.buffer.slice(0, unit8Array.buffer.byteLength))
- let createPixelMap: Array<image.PixelMap> = await imageSource.createPixelMapList({
- desiredPixelFormat: image.PixelMapFormat.RGBA_8888
- })
- await imageSource.release()
- return createPixelMap
- }
- private async getPixmapFromMedia(resource: Resource) {
- let unit8Array = await getContext(this)?.resourceManager?.getMediaContent({
- bundleName: resource.bundleName,
- moduleName: resource.moduleName,
- id: resource.id
- })
- let imageSource = image.createImageSource(unit8Array.buffer.slice(0, unit8Array.buffer.byteLength))
- let createPixelMap: image.PixelMap = await imageSource.createPixelMap({
- desiredPixelFormat: image.PixelMapFormat.RGBA_8888
- })
- await imageSource.release()
- return createPixelMap
- }
- private async getPixelMaps() {
- let Mypixelmaps:Array<PixelMap> = await this.getPixmapListFromMedia($r('app.media.view'))//gif图, 生成多张PixelMap
- Mypixelmaps.push(await this.getPixmapFromMedia($r('app.media.icon'))) //添加一张图片
- return Mypixelmaps;
- }
- }
- <strong>ts</strong>

示例7
该示例实现了给图像设置颜色滤镜效果
- import { drawing, common2D } from '@kit.ArkGraphics2D';
- @Entry
- @Component
- struct ImageExample3 {
- private imageOne: Resource = $r('app.media.1');
- private imageTwo: Resource = $r('app.media.2');
- @State src: Resource = this.imageOne
- @State src2: Resource = this.imageTwo
- private ColorFilterMatrix: number[] = [1, 0, 1, 0, 1, 0, 0, 0, 1, 0, 1, 0, 1, 0, 0, 0, 1, 0, 1, 0]
- private color: common2D.Color = { alpha: 255, red: 255, green: 0, blue: 0 };
- @State DrawingColorFilterFirst: ColorFilter | undefined = undefined
- @State DrawingColorFilterSecond: ColorFilter | undefined = undefined
- @State DrawingColorFilterThird: ColorFilter | undefined = undefined
- build() {
- Column() {
- Image(this.src)
- .width(100)
- .height(100)
- .colorFilter(this.DrawingColorFilterFirst)
- .onClick(()=>{
- this.DrawingColorFilterFirst = drawing.ColorFilter.createBlendModeColorFilter(this.color, drawing.BlendMode.SRC_IN);
- })
- Image(this.src2)
- .width(100)
- .height(100)
- .colorFilter(this.DrawingColorFilterSecond)
- .onClick(()=>{
- this.DrawingColorFilterSecond = new ColorFilter(this.ColorFilterMatrix);
- })
- //当加载图片为SVG格式时
- Image($r('app.media.test_self'))
- .width(110).height(110).margin(15)
- .colorFilter(this.DrawingColorFilterThird)
- .onClick(()=>{
- this.DrawingColorFilterThird = drawing.ColorFilter.createBlendModeColorFilter(this.color, drawing.BlendMode.SRC_IN);
- })
- }
- }
- }
- <strong>ts</strong>

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道必要重点掌握哪些鸿蒙应用开发知识点?而且学习时频仍踩坑,终极浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模子、多端摆设、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给各人带来资助,有必要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线
- HarmonOS就业必备技能
- HarmonOS多媒体技术
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套体系性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模子、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》
《鸿蒙生态应用开发V2.0白皮书》
《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建
《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》
- Stage模子入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 关照与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向将来设计
- 鸿蒙体系移植和裁剪定制
- ……
《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS NEXT学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年步调员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的期间中立于不败之地。
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |