基于HarmonyOS 5.0 (Next)技能的渐变模糊效果技能实现【代码实战】
HarmonyOS 5.0(Next)作为华为自主研发的操作体系,以其强盛的性能和丰富的开发功能吸引了众多开发者。本文将具体先容怎样在HarmonyOS 5.0(Next)中实现渐变模糊效果,并通过代码实战展示具体操作步调。
ArkTS:HarmonyOS 5.0 的新编程语言
ArkTS(Ark TypeScript)是华为为其操作体系HarmonyOS 5.0推出的一种全新编程语言,它基于TypeScript并针对HarmonyOS的多装备协同与高性能需求举行了优化。与传统的编程语言相比,ArkTS具备了对分布式架构、跨装备通讯和高效资源管理的原生支持。
为什么选择ArkTS?
- 跨装备支持:HarmonyOS致力于实现多装备协同工作,从手机到智能家居,再到可穿着装备,ArkTS专为这种分布式场景设计,提供了简化的编程模型,使开发者能够更轻松地构建跨装备应用。
- 高效的性能:与JavaScript/TypeScript相比,ArkTS对内存管理、盘算服从等方面举行了优化,能够更好地支持大规模数据处置惩罚和复杂的应用场景,满足现代智能装备的高性能要求。
- 丰富的API支持:ArkTS充实利用HarmonyOS提供的丰富体系API,特别是在装备间无缝毗连、消息通报和同步数据处置惩罚等方面,极大简化了开发者的工作。
- 简洁的语法:作为TypeScript的扩展,ArkTS保留了TypeScript的简洁语法,并结合了针对HarmonyOS的特别功能,低落了开发门槛,使得开发者能够快速上手。
通过ArkTS,HarmonyOS 5.0不光提升了开发服从,还能够实现跨装备、跨平台的智能互联体验,推动智能终端的全面发展。
准备工作
在开始之前,请确保你已经安装了最新的HarmonyOS开发环境,并创建了一个底子的HarmonyOS项目。
渐变模糊效果实现步调
创建底子页面
首先,我们需要创建一个底子页面,该页面将作为渐变模糊效果的配景。
- @Entry
- @Component
- struct MainPage {
- build() {
- Column() {
- Image($r('app.media.background'))
- .width('100%')
- .height('100%')
- .objectFit(ImageFit.Cover)
- }
- }
- }
HarmonyOS提供了foregroundBlurStyle属性来实现模糊效果。我们可以利用这个属性为页面添加模糊效果。
- @Entry
- @Component
- struct BlurPage {
- build() {
- Stack() {
- // 原始内容
- Image($r('app.media.background'))
- .width('100%')
- .height('100%')
- .objectFit(ImageFit.Cover)
-
- // 模糊层
- .foregroundBlurStyle(BlurStyle.Medium, {
- colorMode: ThemeColorMode.LIGHT,
- adaptiveColor: AdaptiveColor.DEFAULT,
- scale: 1.0
- })
- }
- }
- }
为了实现渐变模糊效果,我们可以利用linearGradient属性。在模糊层上添加一个覆盖层,并使用linearGradient属性设置颜色渐变。
- @Entry
- @Component
- struct GradientBlurPage {
- @State gradientColors: Array<[Color, number]> = [
- [Color.White, 0],
- [Color.Black.withAlpha(0.5), 0.5],
- [Color.Black.withAlpha(0), 1]
- ];
-
- build() {
- Stack() {
- // 原始内容
- Image($r('app.media.background'))
- .width('100%')
- .height('100%')
- .objectFit(ImageFit.Cover)
-
- // 模糊层
- .foregroundBlurStyle(BlurStyle.Medium, {
- colorMode: ThemeColorMode.LIGHT,
- adaptiveColor: AdaptiveColor.DEFAULT,
- scale: 1.0
- })
-
- // 渐变覆盖层
- .overlay(
- Column()
- .width('100%')
- .height('100%')
- .linearGradient({
- colors: this.gradientColors,
- direction: GradientDirection.Vertical
- })
- )
- }
- }
- }
- @Entry
- @Component
- struct ImageExample1 {
- private_resource1: Resource = $r('app.media.icon');
- @State image_src: Resource = this.private_resource1;
-
- build() {
- Column() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start }) {
- Row({ space: 5 }) {
- Image(this.image_src)
- .linearGradientBlur(60, {
- fractionStops: [[0, 0], [0, 0.33], [1, 0.66], [1, 1]],
- direction: GradientDirection.Bottom
- })
- }
- }
- }
- }
- }
- // xxx.ets
- @Entry
- @Component
- struct ImageEffectsExample {
- build() {
- Column({ space: 5 }) {
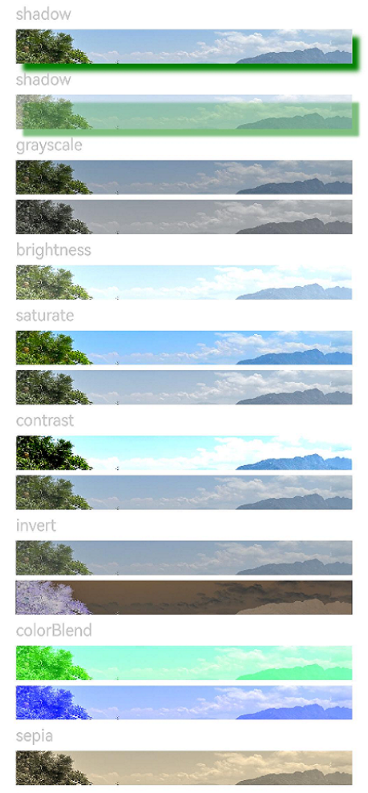
- // 添加阴影效果,图片效果不变
- Text('shadow').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image'))
- .width('90%')
- .height(30)
- .shadow({ radius: 10, color: Color.Green, offsetX: 20, offsetY: 20 })
- // 添加内部阴影效果
- Text('shadow').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image'))
- .width('90%')
- .height(30)
- .shadow({ radius: 5, color: Color.Green, offsetX: 20, offsetY: 20,fill:true }).opacity(0.5)
- // 灰度效果0~1,越接近1,灰度越明显
- Text('grayscale').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).grayscale(0.3)
- Image($r('app.media.image')).width('90%').height(30).grayscale(0.8)
- // 高光效果,1为正常图片,<1变暗,>1亮度增大
- Text('brightness').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).brightness(1.2)
- // 饱和度,原图为1
- Text('saturate').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).saturate(2.0)
- Image($r('app.media.image')).width('90%').height(30).saturate(0.7)
- // 对比度,1为原图,>1值越大越清晰,<1值越小越模糊
- Text('contrast').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).contrast(2.0)
- Image($r('app.media.image')).width('90%').height(30).contrast(0.8)
- // 图像反转比例
- Text('invert').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).invert(0.2)
- Image($r('app.media.image')).width('90%').height(30).invert(0.8)
- // 叠色添加
- Text('colorBlend').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).colorBlend(Color.Green)
- Image($r('app.media.image')).width('90%').height(30).colorBlend(Color.Blue)
- // 深褐色
- Text('sepia').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).sepia(0.8)
- // 色相旋转
- Text('hueRotate').fontSize(15).fontColor(0xCCCCCC).width('90%')
- Image($r('app.media.image')).width('90%').height(30).hueRotate(90)
- }.width('100%').margin({ top: 5 })
- }
- }

动态调整渐变效果
为了让渐变效果更加动态,我们可以添加一些交互逻辑,例如通过滑动条来调整渐变效果。
- @Entry
- @Component
- struct DynamicGradientBlurPage {
- @State gradientPosition: number = 0.5;
-
- build() {
- Column({ space: 20 }) {
- // 滑动条
- Slider()
- .value(this.gradientPosition)
- .range({ min: 0, max: 1 })
- .onChange((value) => {
- this.gradientPosition = value;
- })
-
- // 渐变模糊页面
- GradientBlurComponent({ gradientPosition: this.gradientPosition })
- }
- }
- }
- @Component
- struct GradientBlurComponent {
- @Prop gradientPosition: number;
-
- @State gradientColors: Array<[Color, number]> = [
- [Color.White, 0],
- [Color.Black.withAlpha(0.5 * this.gradientPosition), this.gradientPosition],
- [Color.Black.withAlpha(0), 1]
- ];
-
- build() {
- Stack() {
- // 原始内容
- Image($r('app.media.background'))
- .width('100%')
- .height('100%')
- .objectFit(ImageFit.Cover)
-
- // 模糊层
- .foregroundBlurStyle(BlurStyle.Medium, {
- colorMode: ThemeColorMode.LIGHT,
- adaptiveColor: AdaptiveColor.DEFAULT,
- scale: 1.0
- })
-
- // 渐变覆盖层
- .overlay(
- Column()
- .width('100%')
- .height('100%')
- .linearGradient({
- colors: this.gradientColors,
- direction: GradientDirection.Vertical
- })
- )
- }
- }
- }
添加事件交互
为了让用户的体验更加丰富,可以添加一些交互事件。例如,通过用户手势操作触发渐变模糊效果的变革。以下示例展示了怎样通过拖动手势动态调整模糊和渐变透明度。
使用手势调整模糊效果
- @Entry
- @Component
- struct GestureControlledBlurPage {
- @State blurRadius: number = 10;
- @State gradientOpacity: number = 0.5;
- build() {
- Stack() {
- // 背景图片
- Image($r('app.media.background'))
- .width('100%')
- .height('100%')
- .objectFit(ImageFit.Cover)
- // 模糊层
- .foregroundBlurStyle(BlurStyle.Custom, {
- blurRadius: this.blurRadius,
- scale: 1.0
- })
- // 渐变覆盖层
- .overlay(
- Column()
- .width('100%')
- .height('100%')
- .linearGradient({
- colors: [
- [Color.White.withAlpha(this.gradientOpacity), 0],
- [Color.Black.withAlpha(this.gradientOpacity), 1]
- ],
- direction: GradientDirection.Vertical
- })
- )
- // 拖动手势
- .gesture(
- DragGesture()
- .onUpdate((event) => {
- this.blurRadius = Math.min(30, Math.max(5, event.deltaX / 10));
- this.gradientOpacity = Math.min(1, Math.max(0, event.deltaY / 200));
- })
- )
- }
- }
- }
除了调整模糊程度,还可以通过手势移动配景图片的位置,创造动态视差效果。
- @Entry
- @Component
- struct ParallaxBlurPage {
- @State offsetX: number = 0;
- @State offsetY: number = 0;
- build() {
- Stack() {
- // 背景图片
- Image($r('app.media.background'))
- .width('110%')
- .height('110%')
- .objectFit(ImageFit.Cover)
- .offset({ x: this.offsetX, y: this.offsetY })
- // 模糊层
- .foregroundBlurStyle(BlurStyle.Medium, {
- scale: 1.0
- })
- // 拖动手势
- .gesture(
- DragGesture()
- .onUpdate((event) => {
- this.offsetX += event.deltaX;
- this.offsetY += event.deltaY;
- })
- )
- }
- }
- }
不光仅是图片,HarmonyOS中其他控件也可以实现渐变模糊效果,好比为弹窗、按钮等UI元素添加模糊配景。
示例:模糊配景的弹窗
- @Entry
- @Component
- struct BlurPopupPage {
- @State showPopup: boolean = false;
- build() {
- Stack() {
- // 主页面内容
- Column() {
- Button('Show Popup')
- .onClick(() => {
- this.showPopup = true;
- })
- }
- // 弹窗模糊背景
- if (this.showPopup) {
- Stack()
- .width('100%')
- .height('100%')
- .backgroundColor(Color.Black.withAlpha(0.5))
- .foregroundBlurStyle(BlurStyle.Light, {
- scale: 1.0
- })
- .onClick(() => {
- this.showPopup = false;
- })
- // 弹窗内容
- Column()
- .width('80%')
- .height('50%')
- .backgroundColor(Color.White)
- .borderRadius(10)
- .center()
- .padding(20)
- .text('This is a popup!')
- }
- }
- }
- }
总结
通过上述步调,我们乐成在HarmonyOS 5.0(Next)上实现了渐变模糊效果。从创建底子页面到添加模糊效果,再到实现渐变效果以及动态调整,每一个步调都颠末了具体的先容和代码展示。盼望这篇文章能够帮助到你,让你在HarmonyOS开发中更加得心应手。
渐变模糊效果的实现是一个复杂但风趣的过程,它要求开发者在算法设计和性能优化方面都有深厚的功底。通过本文的先容,我们了解了怎样在HarmonyOS 5.0(Next)体系上实现渐变模糊效果,并探讨了性能优化的方法。盼望这些技能和代码示例能为开发者们提供有益的参考和开导。
心得
在这篇关于基于HarmonyOS 5.0 (Next)实现渐变模糊效果的技能文中,作者具体先容了怎样在华为自主研发的操作体系上,通过简单而实用的代码实现独特的视觉效果。通过结合模糊、渐变以及动态调整等元素,开发者能够轻松为应用程序添加富有创意和互动性的界面设计。
首先,文章从底子页面搭建入手,通过Stack和Image控件展示了怎样将图片设置为配景,并进一步通过foregroundBlurStyle属性实现模糊效果。这些基本操作为后续更复杂的效果打下了精良的底子。
然后,作者通过渐渐引导我们怎样将渐变效果融入模糊层,接纳了linearGradient属性,配合差异的颜色渐变,实现了一个既简洁又精致的渐变模糊效果。对于开发者来说,这种方法非常直观,不光减少了开发本钱,还大大进步了用户界面的雅观性和用户体验。
文章还先容了怎样通过交互元素来动态调整渐变模糊效果,包括利用滑动条、拖动手势等方式,这些互动性强的设计进一步提升了用户与界面之间的互动性,使得用户体验更加个性化和流通。这种通过动态变革来加强视觉效果的方式,为应用程序注入了更多的生命力,也为开发者提供了更灵活的定制空间。
此外,文章还通过具体代码示例展示了怎样为控件(如图片、弹窗、按钮等)添加渐变模糊效果,使得整个界面更加调和和同等。可以看出,HarmonyOS的强盛功能不光体现在底子功能上,还在于它提供的灵活性和扩展性,让开发者可以通过各种创意实现更加多样化的界面设计。
总结而言,这篇文章展示了HarmonyOS 5.0 (Next)的强盛功能以及怎样利用这些功能来实现炫酷的视觉效果。它不光对开发者了解渐变模糊效果的实现过程具有紧张意义,还为开发者提供了实际的操作引导和思路。无论是底子的模糊效果,照旧动态渐变调整,以致是手势控制,文章都为开发者提供了丰富的技能实现方案,具有较高的实用价值和技能参考意义。
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |