
- 在utils建print.ts文件
interface PrintFunction {
extendOptions: Function;
getStyle: Function;
setDomHeight: Function;
toPrint: Function;
}
const Print = function (dom, options?: object): PrintFunction {
options = options || {};
// @ts-expect-error
if (!(this instanceof Print)) return new Print(dom, options);
this.conf = {
styleStr: “”,
// Elements that need to dynamically get and set the height
setDomHeightArr: [],
// Callback before printing
printBeforeFn: null,
// Callback after printing
printDoneCallBack: null
};
for (const key in this.conf) {
// eslint-disable-next-line no-prototype-builtins
if (key && options.hasOwnProperty(key)) {
this.conf[key] = options[key];
}
}
if (typeof dom === “string”) {
this.dom = document.querySelector(dom);
} else {
this.dom = this.isDOM(dom) ? dom : dom.$el;
}
if (this.conf.setDomHeightArr && this.conf.setDomHeightArr.length) {
this.setDomHeight(this.conf.setDomHeightArr);
}
this.init();
};
Print.prototype = {
/**
- init
/
init: function (): void {
const content = this.getStyle() + this.getHtml();
this.writeIframe(content);
},
/*
- Configuration property extension
- @param {Object} obj
- @param {Object} obj2
/
extendOptions: function (obj, obj2: T): T {
for (const k in obj2) {
obj[k] = obj2[k];
}
return obj;
},
/*
Copy all styles of the original page
*/
getStyle: function (): string {
let str = “”;
const styles: NodeListOf = document.querySelectorAll(“style,link”);
for (let i = 0; i < styles.length; i++) {
str += styles.outerHTML;
}
str += <style>.no-print{display:none;}${this.conf.styleStr}</style>;
return str;
},
// form assignment
getHtml: function (): Element {
const inputs = document.querySelectorAll(“input”);
const selects = document.querySelectorAll(“select”);
const textareas = document.querySelectorAll(“textarea”);
const canvass = document.querySelectorAll(“canvas”);
- for (let k = 0; k < inputs.length; k++) {
- if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {
- if (inputs[k].checked == true) {
- inputs[k].setAttribute("checked", "checked");
- } else {
- inputs[k].removeAttribute("checked");
- }
- } else if (inputs[k].type == "text") {
- inputs[k].setAttribute("value", inputs[k].value);
- } else {
- inputs[k].setAttribute("value", inputs[k].value);
- }
- }
- for (let k2 = 0; k2 < textareas.length; k2++) {
- if (textareas[k2].type == "textarea") {
- textareas[k2].innerHTML = textareas[k2].value;
- }
- }
- for (let k3 = 0; k3 < selects.length; k3++) {
- if (selects[k3].type == "select-one") {
- const child = selects[k3].children;
- for (const i in child) {
- if (child[i].tagName == "OPTION") {
- if ((child[i] as any).selected == true) {
- child[i].setAttribute("selected", "selected");
- } else {
- child[i].removeAttribute("selected");
- }
- }
- }
- }
- }
- for (let k4 = 0; k4 < canvass.length; k4++) {
- const imageURL = canvass[k4].toDataURL("image/png");
- const img = document.createElement("img");
- img.src = imageURL;
- img.setAttribute("style", "max-width: 100%;");
- img.className = "isNeedRemove";
- canvass[k4].parentNode.insertBefore(img, canvass[k4].nextElementSibling);
- }
- return this.dom.outerHTML;
/**
create iframe
*/
writeIframe: function (content) {
let w: Document | Window;
let doc: Document;
const iframe: HTMLIFrameElement = document.createElement(“iframe”);
const f: HTMLIFrameElement = document.body.appendChild(iframe);
iframe.id = “myIframe”;
iframe.setAttribute(
“style”,
“position:absolute;width:0;height:0;top:-10px;left:-10px;”
);
// eslint-disable-next-line prefer-const
w = f.contentWindow || f.contentDocument;
// eslint-disable-next-line prefer-const
doc = f.contentDocument || f.contentWindow.document;
doc.open();
doc.write(content);
doc.close();
- const removes = document.querySelectorAll(".isNeedRemove");
- for (let k = 0; k < removes.length; k++) {
- removes[k].parentNode.removeChild(removes[k]);
- }
- // eslint-disable-next-line @typescript-eslint/no-this-alias
- const _this = this;
- iframe.onload = function (): void {
- // Before popping, callback
- if (_this.conf.printBeforeFn) {
- _this.conf.printBeforeFn({ doc });
- }
- _this.toPrint(w);
- setTimeout(function () {
- document.body.removeChild(iframe);
- // After popup, callback
- if (_this.conf.printDoneCallBack) {
- _this.conf.printDoneCallBack();
- }
- }, 100);
- };
/**
Print
/
toPrint: function (frameWindow): void {
try {
setTimeout(function () {
frameWindow.focus();
try {
if (!frameWindow.document.execCommand(“print”, false, null)) {
frameWindow.print();
}
} catch (e) {
frameWindow.print();
}
frameWindow.close();
}, 10);
} catch (err) {
console.error(err);
}
},
isDOM:
typeof HTMLElement === “object”
? function (obj) {
return obj instanceof HTMLElement;
}
: function (obj) {
return (
obj &&
typeof obj === “object” &&
obj.nodeType === 1 &&
typeof obj.nodeName === “string”
);
},
/*
- Set the height of the specified dom element by getting the existing height of the dom element and setting
- @param {Array} arr
*/
setDomHeight(arr) {
if (arr && arr.length) {
arr.forEach(name => {
const domArr = document.querySelectorAll(name);
console.log(name, domArr);
domArr.forEach(dom => {
dom.style.height = dom.offsetHeight + “px”;
});
});
}
}
};
export default Print;
- .vue页面利用
html
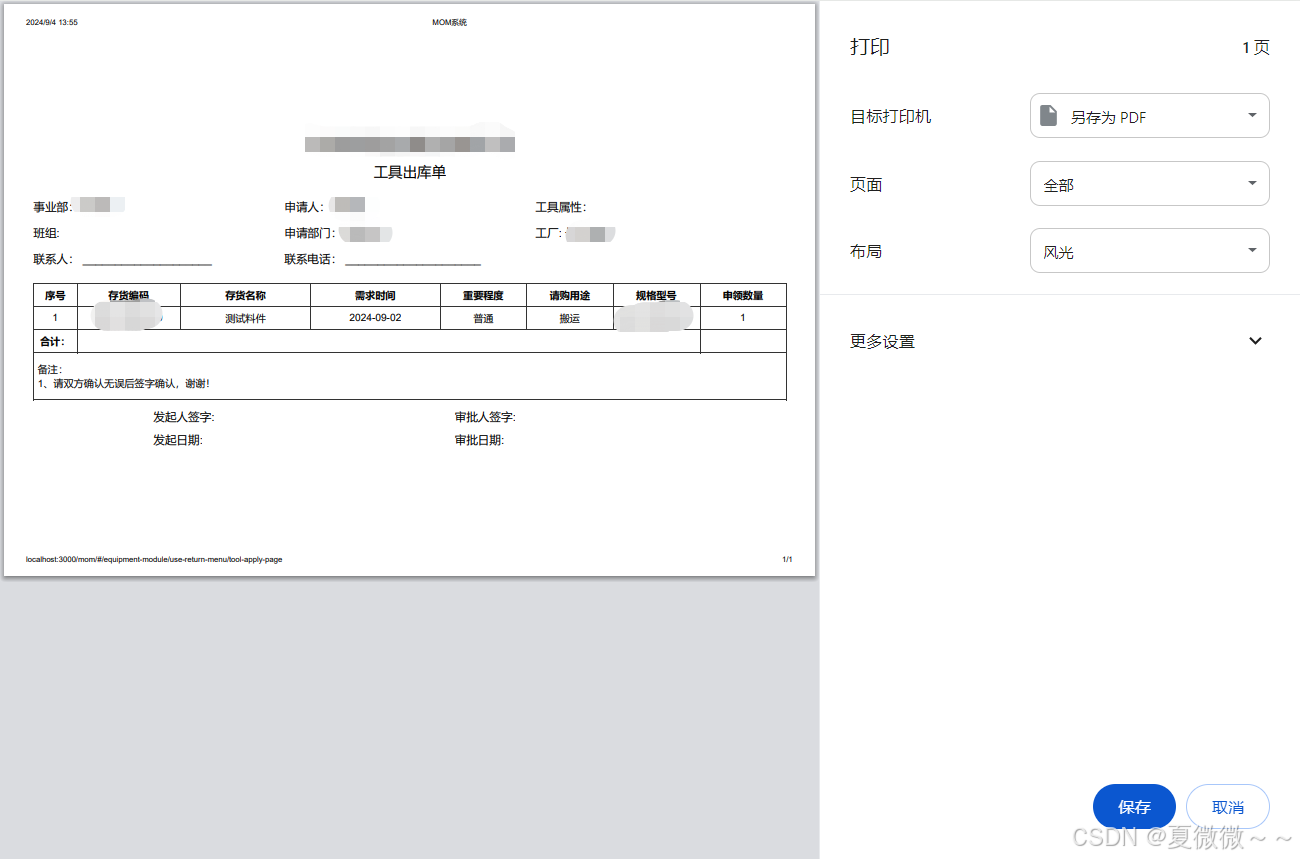
- <div class="w-full p-1" id="printApply" style="overflow: auto">
- <div class="text-center text-2xl">江苏微导纳米股份有限公司</div>
- <div class="text-center text-xl mb-6 mt-2">
- 工具出库单
- </div>
- <div class="flex">
- <div class="flex-1 mb-2">
- <div class="mb-3">事业部:{{ dataSource.chargeDept }}</div>
- <div class="mb-3">班组: {{ dataSource.groupName }}</div>
- <div class="">联系人: ____________________</div>
- </div>
- <div class="flex-1 mb-2">
- <div class="mb-3">申请人:{{ dataSource.applicant }}</div>
- <div class="mb-3">申请部门:{{ dataSource.applicantDept }}</div>
- <div class="">联系电话: _____________________</div>
- </div>
- <div class="flex-1 mb-2">
- <div class="mb-3">工具属性:{{ dataSource.toolProperty }}</div>
- <div class="mb-3">工厂: {{ dataSource.factoryName }}</div>
- </div>
- </div>
- <div class="my-3 w-full">
- <table>
- <colgroup>
- <col width="50" />
- <col width="120" />
- <col width="150" />
- <col width="150" />
- <col width="100" />
- <col width="100" />
- <col width="100" />
- <col width="100" />
- </colgroup>
- <tbody>
- <tr height="32" class="">
- <td class="text-center font-bold">序号</td>
- <td class="text-center font-bold">存货编码</td>
- <td class="text-center font-bold">存货名称</td>
- <td class="text-center font-bold">需求时间</td>
- <td class="text-center font-bold">重要程度</td>
- <td class="text-center font-bold">请购用途</td>
- <td class="text-center font-bold">规格型号</td>
- <!-- <td class="text-center font-bold">工具大类</td> -->
- <td class="text-center font-bold">申领数量</td>
- </tr>
- <template v-for="(item, index) in dataSource.lists">
- <tr height="32">
- <td class="text-center">{{ index+1 }}</td>
- <td class="text-center">{{ item.cInvCode }}</td>
- <td class="text-center">{{ item.cInvName }}</td>
- <td class="text-center">{{ item.demandTime&&item.demandTime.slice(0, 10) }}</td>
- <td class="text-center">{{ item.significance }}</td>
- <td class="text-center">{{ item.purpose }}</td>
- <td class="text-center">{{ item.cInvStd }}</td>
- <!-- <td class="text-center">{{ item.toolType }}</td> -->
- <td class="text-center">{{ item.applicationQty }}</td>
- </tr>
-
- </template>
- <tr height="32">
- <td class="text-center font-bold">合计:</td>
- <td colspan="6" class="text-left"></td>
- <td class="text-center">{{sum}}</td>
- </tr>
- <tr height="65">
- <td colspan="8" class="text-left ">
- 备注:
- <br />
- 1、请双方确认无误后签字确认,谢谢!
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- <div class="w-4/5 mt-2 flex justify-around">
- <div class="">
- <div class="">发起人签字:</div>
- <div class="mt-2">发起日期:</div>
- </div>
- <div class="">
- <div class="">审批人签字:</div>
- <div class="mt-2">审批日期:</div>
- </div>
- </div>
- </div>
css
- #printApply {
- display: none;
- }
- // 设置打印的时候,显示
- #printApply {
- @media print {
- display: block;
- }
- }
- #printApply table {
- border-top: 1px solid #333;
- border-left: 1px solid #333;
- border-spacing: 0;
- background-color: #fff;
- width: 100%;
- }
- #printApply table td {
- border-bottom: 1px solid #333;
- border-right: 1px solid #333;
- font-size: 14px;
- padding: 5px;
- }
- import {
- Printer
- } from "@element-plus/icons-vue";
- import Print from "@/utils/print";
- const dataSource = ref({
- chargeDept: "",
- groupName: "",
- applicant: "",
- applicantDept: "",
- toolProperty: "",
- factoryName: "",
- lists: []
- })
- let sum = 0
- const handlePrint = async (row) => {
- sum = 0
- dataSource.value = row
- dataSource.value.lists.forEach((item) => {
- sum += item.applicationQty
- })
- setTimeout(() => {
- Print("#printApply").toPrint;
- },500)
- };
- #printApply {
- display: none;
- }
- #printApply {
- @media print {
- display: block;
- }
- }
|