在设计应用界面时,我们经常需要对某些重要的文本进行高亮表现,以引起用户的注意。同时,在一些场景中,我们需要确保长文本可以或许自动换行,以顺应差别的屏幕尺寸和布局需求。本文将通过两个示例,分别展示如安在HarmonyOS应用中实现这些功能。
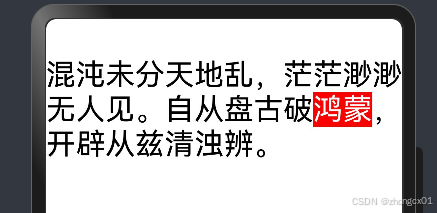
【示例一】文本高亮表现

- @Entry
- @Component
- struct Page01 {
- @State originalText: string = '混沌未分天地乱,茫茫渺渺无人见。自从盘古破鸿蒙,开辟从兹清浊辨。';
- @State highlightKeyword: string = '鸿蒙'; // 需要高亮显示的关键字
- @State highlightedSegments: string[] = [];
- // 分割原始文本并保留关键字
- private splitAndHighlight(text: string, keyword: string): string[] {
- let segments: string[] = [];
- let lastMatchEnd: number = 0;
- while (true) {
- const matchIndex = text.indexOf(keyword, lastMatchEnd);
- if (matchIndex === -1) {
- segments.push(text.slice(lastMatchEnd));
- break;
- } else {
- segments.push(text.slice(lastMatchEnd, matchIndex));
- segments.push(text.slice(matchIndex, matchIndex + keyword.length));
- lastMatchEnd = matchIndex + keyword.length;
- }
- }
- return segments;
- }
- // 页面即将出现时进行文本分割
- aboutToAppear() {
- this.highlightedSegments = this.splitAndHighlight(this.originalText, this.highlightKeyword);
- console.info(`分割后的文本段落:${JSON.stringify(this.highlightedSegments)}`);
- }
- build() {
- Column({ space: 20 }) {
- Text() {
- ForEach(this.highlightedSegments, (segment: string, index: number) => {
- ContainerSpan() {
- ImageSpan($r('app.media.app_icon')).width(0).height(1);
- Span(segment).fontSize(30)
- .fontColor(segment === this.highlightKeyword ? Color.White : Color.Black)
- .onClick(() => {
- console.info(`高亮文本被点击:${segment}`);
- console.info(`点击索引:${index}`);
- });
- }.textBackgroundStyle({
- color: segment === this.highlightKeyword ? Color.Red : Color.Transparent
- });
- });
- }
- }.width('100%').height('100%');
- }
- }
对于需要高亮表现的关键字部门,我们通过ContainerSpan组件的textBackgroundStyle属性来改变其配景颜色,同时保持字体颜色为白色,以确保高亮效果明显。
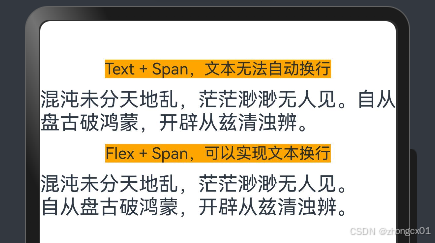
【示例二】文本自动换行

接下来,我们来看一个文本自动换行的示例。在这个例子中,我们需要将多行文本按照一定的规则自动换行。
- @Entry
- @Component
- struct Page02 {
- @State poemLines: string[] = [
- '混沌未分天地乱,',
- '茫茫渺渺无人见。',
- '自从盘古破鸿蒙,',
- '开辟从兹清浊辨。',
- ];
- build() {
- Column({ space: 10 }) {
- Text('Text + Span,文本无法自动换行').backgroundColor(Color.Orange);
- Text() {
- ForEach(this.poemLines, (line: string) => {
- Span(line);
- });
- }
- .fontSize(20);
- Text('Flex + Span,可以实现文本换行').backgroundColor(Color.Orange);
- Flex({ wrap: FlexWrap.Wrap }) {
- ForEach(this.poemLines, (line: string) => {
- Text(line).fontSize(20);
- });
- }
- }
- .width('100%').height('100%');
- }
- }
【技能要点总结】
1. 文本高亮:
• 使用splitAndHighlight函数分割文本,并标记关键字。
• 使用ContainerSpan和Span组件组合实现配景高亮。
• 注意Span不支持直接设置配景颜色,需通过ContainerSpan的textBackgroundStyle属性实现。
2. 文本换行:
• 使用Flex容器并设置wrap属性为FlexWrap.Wrap,实现自动换行。
• 多行文本可以通过ForEach循环动态生成。
盼望本文能为正在学习或开辟HarmonyOS应用的开辟者们提供有效的参考和启示。
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |