根据指定的日期范围创建日期滑动选择器,展示在弹窗上。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标志该内容的起始版本。
本模块功能依靠UI的执行上下文,不可在UI上下文不明确的地方使用,参见UIContext说明。
从API version 10开始,可以通过使用UIContext中的showDatePickerDialog来明确UI的执行上下文。
DatePickerDialog.show
show(options?: DatePickerDialogOptions)
定义日期滑动选择器弹窗并弹出。
DatePickerDialogOptions参数:
参数名参数范例必填参数描述startDate否设置选择器的起始日期。
默认值:Date('1970-1-1')endDate否设置选择器的结束日期。
默认值:Date('2100-12-31')selectedDate否设置当前选中的日期。
默认值:当前系统日期lunarboolean否日期是否表现为农历。
默认值:falseshowTime10+boolean否是否展示时间项。
默认值:falseuseMilitaryTime10+boolean否展示时间是否为24小时制。
默认值:false
**说明:**当展示时间为12小时制时,上下午与小时无联动关系。disappearTextStyle10+PickerTextStyle否设置全部选项中最上和最下两个选项的文本颜色、字号、字体粗细。
默认值:
{
color: '#ff182431',
font: {
size: '14fp',
weight: FontWeight.Regular
}
}textStyle10+PickerTextStyle否设置全部选项中除了最上、最下及选中项以外的文本颜色、字号、字体粗细。
默认值:
{
color: '#ff182431',
font: {
size: '16fp',
weight: FontWeight.Regular
}
}selectedTextStyle10+PickerTextStyle否设置选中项的文本颜色、字号、字体粗细。
默认值:
{
color: '#ff007dff',
font: {
size: '20vp',
weight: FontWeight.Medium
}
}alignment10+DialogAlignment否弹窗在竖直方向上的对齐方式。
默认值:DialogAlignment.Defaultoffset10+Offset否弹窗相对alignment所在位置的偏移量。
默认值:{ dx: 0 , dy: 0 }maskRect10+Rectangle否弹窗掩藏层地域,在掩藏层地域内的变乱不透传,在掩藏层地域外的变乱透传。
默认值:{ x: 0, y: 0, width: '100%', height: '100%' }onCancel() => void否点击弹窗中的“取消”按钮时触发该回调。onDateAccept10+(value: Date) => void否点击弹窗中的“确定”按钮时触发该回调。
说明:
当showTime设置为true时,回调接口返回值value中时和分为选择器选择的时和分。否则,返回值value中时和分为系统时间的时和分。onDateChange10+(value: Date) => void否滑动弹窗中的滑动选择器使当前选中项改变时触发该回调。
说明:
当showTime设置为true时,回调接口返回值value中时和分为选择器选择的时和分。否则,返回值value中时和分为系统时间的时和分。 异常情况说明:
异常情况对应结果起始日期晚于结束日期,选中日期未设置起始日期、结束日期和选中日期都为默认值起始日期晚于结束日期,选中日期早于起始日期默认值起始日期、结束日期都为默认值,选中日期为起始日期默认值起始日期晚于结束日期,选中日期晚于结束日期默认值起始日期、结束日期都为默认值,选中日期为结束日期默认值起始日期晚于结束日期,选中日期在起始日期与结束日期默认值范围内起始日期、结束日期都为默认值,选中日期为设置的值选中日期早于起始日期选中日期为起始日期选中日期晚于结束日期选中日期为结束日期起始日期晚于当前系统日期,选中日期未设置选中日期为起始日期结束日期早于当前系统日期,选中日期未设置选中日期为结束日期日期格式不符合规范,如‘1999-13-32’取默认值起始日期或结束日期早于系统有效范围起始日期或结束日期取系统有效范围最早日期起始日期或结束日期晚于系统有效范围起始日期或结束日期取系统有效范围最晚日期 系统日期范围:1900-1-31 ~ 2100-12-31
选中日期会在起始日期与结束日期异常处置惩罚完成后再进行异常情况判断处置惩罚
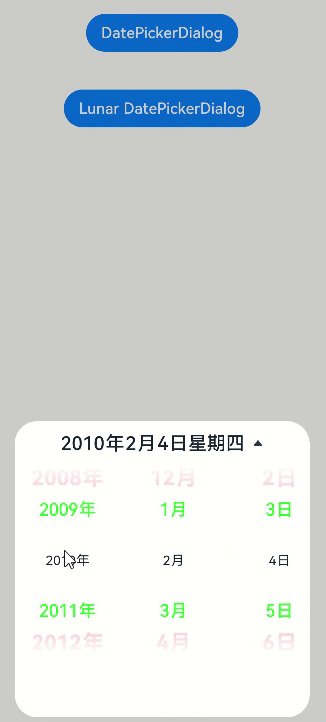
示例
- // xxx.ets
- @Entry
- @Component
- struct DatePickerDialogExample {
- selectedDate: Date = new Date("2010-1-1")
- build() {
- Column() {
- Button("DatePickerDialog")
- .margin(20)
- .onClick(() => {
- DatePickerDialog.show({
- start: new Date("2000-1-1"),
- end: new Date("2100-12-31"),
- selected: this.selectedDate,
- showTime:true,
- useMilitaryTime:false,
- disappearTextStyle: {color: Color.Pink, font: {size: '22fp', weight: FontWeight.Bold}},
- textStyle: {color: '#ff00ff00', font: {size: '18fp', weight: FontWeight.Normal}},
- selectedTextStyle: {color: '#ff182431', font: {size: '14fp', weight: FontWeight.Regular}},
- onDateAccept: (value: Date) => {
- // 通过Date的setFullYear方法设置按下确定按钮时的日期,这样当弹窗再次弹出时显示选中的是上一次确定的日期
- this.selectedDate = value
- console.info("DatePickerDialog:onDateAccept()" + value.toString())
- },
- onCancel: () => {
- console.info("DatePickerDialog:onCancel()")
- },
- onDateChange: (value: Date) => {
- console.info("DatePickerDialog:onDateChange()" + value.toString())
- }
- })
- })
- Button("Lunar DatePickerDialog")
- .margin(20)
- .onClick(() => {
- DatePickerDialog.show({
- start: new Date("2000-1-1"),
- end: new Date("2100-12-31"),
- selected: this.selectedDate,
- lunar: true,
- disappearTextStyle: {color: Color.Pink, font: {size: '22fp', weight: FontWeight.Bold}},
- textStyle: {color: '#ff00ff00', font: {size: '18fp', weight: FontWeight.Normal}},
- selectedTextStyle: {color: '#ff182431', font: {size: '14fp', weight: FontWeight.Regular}},
- onDateAccept: (value: Date) => {
- this.selectedDate = value
- console.info("DatePickerDialog:onDateAccept()" + value.toString())
- },
- onCancel: () => {
- console.info("DatePickerDialog:onCancel()")
- },
- onDateChange: (value: Date) => {
- console.info("DatePickerDialog:onDateChange()" + value.toString())
- }
- })
- })
- }.width('100%')
- }
- }

最后
有许多小搭档不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。以是有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有须要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模子、多端摆设、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料可以或许给各人带来帮助,有需要的小搭档自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线
- HarmonOS就业必备技能
- HarmonOS多媒体技术
有了路线图,怎么能没有学习资料呢,小编也准备了一份团结鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模子、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》
《鸿蒙生态应用开发V2.0白皮书》
《鸿蒙 (OpenHarmony)开发底子到实战手册》
OpenHarmony北向、南向开发环境搭建
《鸿蒙开发底子》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》
- Stage模子入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升本身,他们才气在这个厘革的时代中立于不败之地。
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |