本模块提供获取组件截图的能力,包罗已加载的组件的截图和没有加载的组件的截图。组件截图只能够截取组件大小的区域,如果组件的绘制超出了它的区域,或子组件的绘制超出了父组件的区域,这些在组件区域外绘制的内容不会在截图中呈现。兄弟节点堆叠在组件区域内,截图不会体现兄弟组件。
本模块首批接口从 API version 10 开始支持。后续版本的新增接口,接纳上角标单独标记接口的起始版本。
对于使用XComponent的场景,比方:Video大概相机流媒体展示类组件,不建议使用组件截图相关接口,建议从surface直接获取图片。
示例结果请以真机运运动准,当前 IDE 预览器不支持。
导入模块
- import { componentSnapshot } from '@kit.ArkUI';
get(id: string, callback: AsyncCallback<image.PixelMap>): void
获取已加载的组件的截图,传入组件的组件标识,找到对应组件举行截图。通过回调返回结果。
说明
截图会获取最近一帧的绘制内容。如果在组件触发更新的同时调用截图,更新的渲染内容不会被截取到,截图会返回上一帧的绘制内容。
体系能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名类型必填说明idstring是目标组件的组件标识callbackAsyncCallback<image.PixelMap>是截图返回结果的回调。 错误码:
以下错误码的详细先容请参见通用错误码错误码。
错误码ID错误信息401Parameter error. Possible causes: 1. Mandatory parameters are left unspecified; 2.Incorrect parameter types; 3. Parameter verification failed.100001Invalid ID. 示例:
- import { componentSnapshot } from '@kit.ArkUI';
- import { image } from '@kit.ImageKit';
- @Entry
- @Component
- struct SnapshotExample {
- @State pixmap: image.PixelMap | undefined = undefined
- build() {
- Column() {
- Row() {
- Image(this.pixmap).width(200).height(200).border({ color: Color.Black, width: 2 }).margin(5)
- Image($r('app.media.img')).autoResize(true).width(200).height(200).margin(5).id("root")
- }
- Button("click to generate UI snapshot")
- .onClick(() => {
- componentSnapshot.get("root", (error: Error, pixmap: image.PixelMap) => {
- if (error) {
- console.log("error: " + JSON.stringify(error))
- return;
- }
- this.pixmap = pixmap
- })
- }).margin(10)
- }
- .width('100%')
- .height('100%')
- .alignItems(HorizontalAlign.Center)
- }
- }
componentSnapshot.get
get(id: string): Promise<image.PixelMap>
获取已加载的组件的截图,传入组件的组件标识,找到对应组件举行截图。通过Promise返回结果。
截图会获取最近一帧的绘制内容。如果在组件触发更新的同时调用截图,更新的渲染内容不会被截取到,截图会返回上一帧的绘制内容。
体系能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名类型必填说明idstring是目标组件的组件标识 返回值:
类型说明Promise<image.PixelMap>截图返回的结果。 错误码:
以下错误码的详细先容请参见通用错误码错误码。
错误码ID错误信息401Parameter error. Possible causes: 1. Mandatory parameters are left unspecified; 2.Incorrect parameter types; 3. Parameter verification failed.100001Invalid ID. 示例:
- import { componentSnapshot } from '@kit.ArkUI';
- import { image } from '@kit.ImageKit';
- @Entry
- @Component
- struct SnapshotExample {
- @State pixmap: image.PixelMap | undefined = undefined
- build() {
- Column() {
- Row() {
- Image(this.pixmap).width(200).height(200).border({ color: Color.Black, width: 2 }).margin(5)
- Image($r('app.media.img')).autoResize(true).width(200).height(200).margin(5).id("root")
- }
- Button("click to generate UI snapshot")
- .onClick(() => {
- componentSnapshot.get("root")
- .then((pixmap: image.PixelMap) => {
- this.pixmap = pixmap
- }).catch((err:Error) => {
- console.log("error: " + err)
- })
- }).margin(10)
- }
- .width('100%')
- .height('100%')
- .alignItems(HorizontalAlign.Center)
- }
- }
componentSnapshot.createFromBuilder
createFromBuilder(builder: CustomBuilder, callback: AsyncCallback<image.PixelMap>): void
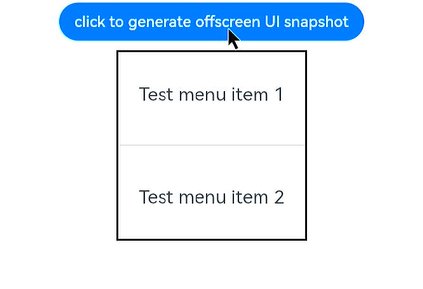
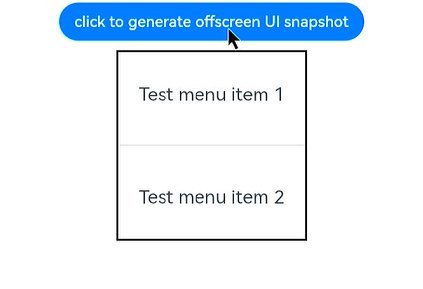
在应用背景渲染CustomBuilder自界说组件,并输出其截图。通过回调返回结果并支持在回调中获取离屏组件绘制区域坐标和大小。
说明
由于需要等待组件构建、渲染成功,离屏截图的回调有500ms以内的耽误。
部分实行耗时使命的组件可能无法及时在截图前加载完成,因此会截取不到加载成功后的图像。比方:加载网络图片的Image组件、Web组件。
体系能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名类型必填说明builderCustomBuilder是 自界说组件构建函数。
说明: 不支持全局builder。
callbackAsyncCallback<image.PixelMap>是截图返回结果的回调。支持在回调中获取离屏组件绘制区域坐标和大小。 错误码:
以下错误码的详细先容请参见通用错误码错误码。
错误码ID错误信息401Parameter error. Possible causes: 1. Mandatory parameters are left unspecified; 2.Incorrect parameter types; 3. Parameter verification failed.100001The builder is not a valid build function. 示例:
- import { componentSnapshot, componentUtils } from '@kit.ArkUI';
- import { image } from '@kit.ImageKit';
- @Entry
- @Component
- struct OffscreenSnapshotExample {
- @State pixmap: image.PixelMap | undefined = undefined
- @Builder
- RandomBuilder() {
- Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
- Text('Test menu item 1')
- .fontSize(20)
- .width(100)
- .height(50)
- .textAlign(TextAlign.Center)
- Divider().height(10)
- Text('Test menu item 2')
- .fontSize(20)
- .width(100)
- .height(50)
- .textAlign(TextAlign.Center)
- }
- .width(100)
- .id("builder")
- }
- build() {
- Column() {
- Button("click to generate offscreen UI snapshot")
- .onClick(() => {
- componentSnapshot.createFromBuilder(()=>{this.RandomBuilder()},
- (error: Error, pixmap: image.PixelMap) => {
- if(error){
- console.log("error: " + JSON.stringify(error))
- return;
- }
- this.pixmap = pixmap
- // save pixmap to file
- // ....
- // get component size and location
- let info = componentUtils.getRectangleById("builder")
- console.log(info.size.width + ' ' + info.size.height + ' ' + info.localOffset.x + ' ' + info.localOffset.y + ' ' + info.windowOffset.x + ' ' + info.windowOffset.y)
- })
- })
- Image(this.pixmap)
- .margin(10)
- .height(200)
- .width(200)
- .border({ color: Color.Black, width: 2 })
- }.width('100%').margin({ left: 10, top: 5, bottom: 5 }).height(300)
- }
- }

componentSnapshot.createFromBuilder
createFromBuilder(builder: CustomBuilder): Promise<image.PixelMap>
在应用背景渲染CustomBuilder自界说组件,并输出其截图。通过Promise返回结果并支持获取离屏组件绘制区域坐标和大小。
说明
由于需要等待组件构建、渲染成功,离屏截图的回调有500ms以内的耽误。
部分实行耗时使命的组件可能无法及时在截图前加载完成,因此会截取不到加载成功后的图像。比方:加载网络图片的Image组件、Web组件。
体系能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名类型必填说明builderCustomBuilder是 自界说组件构建函数。
说明: 不支持全局builder。
返回值:
类型说明Promise<image.PixelMap>截图返回的结果。 错误码:
以下错误码的详细先容请参见通用错误码错误码。
错误码ID错误信息401Parameter error. Possible causes: 1. Mandatory parameters are left unspecified; 2.Incorrect parameter types; 3. Parameter verification failed.100001The builder is not a valid build function. 示例:
- import { componentSnapshot, componentUtils } from '@kit.ArkUI'
- import { image } from '@kit.ImageKit'
- @Entry
- @Component
- struct OffscreenSnapshotExample {
- @State pixmap: image.PixelMap | undefined = undefined
- @Builder
- RandomBuilder() {
- Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
- Text('Test menu item 1')
- .fontSize(20)
- .width(100)
- .height(50)
- .textAlign(TextAlign.Center)
- Divider().height(10)
- Text('Test menu item 2')
- .fontSize(20)
- .width(100)
- .height(50)
- .textAlign(TextAlign.Center)
- }
- .width(100)
- .id("builder")
- }
- build() {
- Column() {
- Button("click to generate offscreen UI snapshot")
- .onClick(() => {
- componentSnapshot.createFromBuilder(()=>{this.RandomBuilder()})
- .then((pixmap: image.PixelMap) => {
- this.pixmap = pixmap
- // save pixmap to file
- // ....
- // get component size and location
- let info = componentUtils.getRectangleById("builder")
- console.log(info.size.width + ' ' + info.size.height + ' ' + info.localOffset.x + ' ' + info.localOffset.y + ' ' + info.windowOffset.x + ' ' + info.windowOffset.y)
- }).catch((err:Error) => {
- console.log("error: " + err)
- })
- })
- Image(this.pixmap)
- .margin(10)
- .height(200)
- .width(200)
- .border({ color: Color.Black, width: 2 })
- }.width('100%').margin({ left: 10, top: 5, bottom: 5 }).height(300)
- }
- }

末了
有很多小搭档不知道学习哪些鸿蒙开辟技术?不知道需要重点掌握哪些鸿蒙应用开辟知识点?而且学习时频仍踩坑,最终浪费大量时间。以是有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有须要的。
点击领取→【纯血版鸿蒙全套最新学习资料】(安全链接,放心点击)盼望这一份鸿蒙学习资料能够给大家带来资助,有需要的小搭档自行领取~限时开源!!
鸿蒙(HarmonyOS NEXT)最新学习路线
有了路线图,怎么能没有学习资料呢,小编也预备了一份联合鸿蒙官方发布笔记整理收纳的一套体系性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开辟入门教学视频,内容包含:ArkTS、ArkUI、Web开辟、应用模子、资源分类…等知识点。
获取以上完备版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开辟必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开辟组件、Stage模子、多端部署、分布式应用开辟、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、(南向驱动、嵌入式等)鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
HarmonyOS Next 最新全套视频教程
《鸿蒙 (OpenHarmony)开辟底子到实战手册》
OpenHarmony北向、南向开辟环境搭建
《鸿蒙开辟底子》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开辟
- .……
《鸿蒙开辟进阶》
- Stage模子入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开辟
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 使命管理
- WebGL
- 国际化开辟
- 应用测试
- DFX面向未来设计
- 鸿蒙体系移植和裁剪定制
- ……
《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
大厂面试必问面试题
鸿蒙南向开辟技术
鸿蒙APP开辟必备
请点击→纯血版全套鸿蒙HarmonyOS学习资料
总的来说,华为鸿蒙不再兼容安卓,对中年步伐员来说是一个挑战,也是一个时机。只有积极应对厘革,不断学习和提拔本身,才能在这个厘革的期间中立于不败之地。
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |