文档和demo可以访问 https://github.com/zhoushengmufc/iosselect/
利用 iosselect 需要下载iosSelect.css 和iosSelect.js 绑定资源里有可以直接拿大概也可以去文档demo的代码里找文件
先说通过jq实现,直接引入文件,注意引入路径
- <link href="css/iosSelect.css" type="text/css" rel="stylesheet">
- <script src="js/iosSelect.js"></script>
- <script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
- <p class="text_inp p_select" name="shopType" id="shopType" onclick="showli()">请选择您的所属地区</p>
- <img onclick="showli()" class="text_jtimg" src="img/jt_x.png" alt="">
- <script>
- function showli() {
- // 通俗理解 这里IosSelect的参数 1 就是一级下拉 后面数组和对象是选择的值
- new IosSelect(1, [[{ "id": "001", "value": "暂无" }]], {
- // 标题
- title: '请选择您的所属地区',
- // 选中的id
- oneLevelId: $("#shopType").attr('data-shopType-code'),
- // 选择完的回调,在这里干活
- callback: function (selectOneObj) {
- // 自定义从哪项开始,可以加个自定义属性:data-shopType-code="开始项的id"
- $("#shopType").attr('data-shopType-code', selectOneObj.id);
- $("#shopType").text(selectOneObj.value);
- $("#shopType").css('color', '#000');
- }
- });
- }
- </script>
点击后 --:
至此 jq方法实现结束。
vue 中利用iosselect插件
1. 安装 npm install iosselect
2.页面引入 iosselect 和 iosSelect.css
(这里css文件直接在main.js中直接引入的)
- // 哪个页面用哪个页面引
- import IosSelect from "iosselect";
- // css放在main.js里引
- require('iosselect/src/iosSelect.css')
一样input大概会有安卓、ios 兼容问题以是也是用p标签来实现触发,
- <template>
- <div class="about">
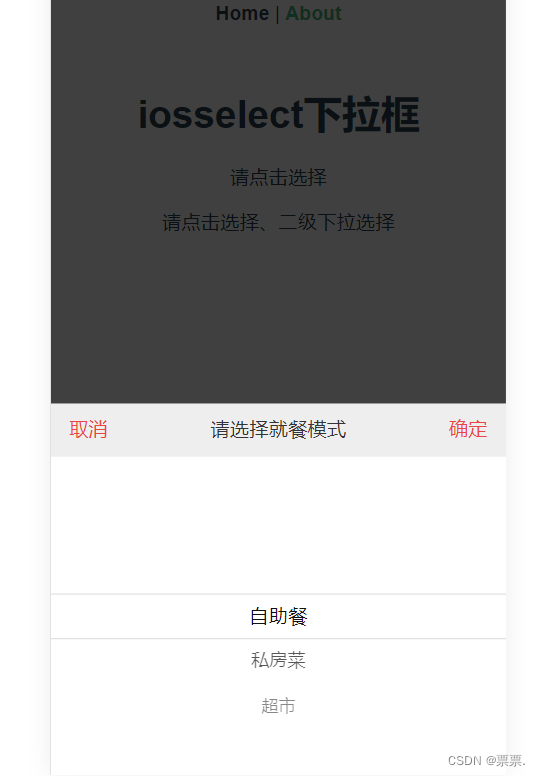
- <h1>iosselect下拉框</h1>
- <p @click="selectClick">{{activityLevel}}</p>
- <p @click="selectClick02">{{activityLevel}}、{{activityLevel02}}</p>
- </div>
- </template>
- <script>
- import IosSelect from "iosselect";
- export default {
- data() {
- return {
- activityLevel:'请点击选择',
- activityLevel02:'二级下拉选择'
- }
- },
- methods:{
- selectClick(){
- var that = this
- let sele_Level = [{ "id": "001", "value": "自助餐" }, { "id": "002", "value": "私房菜" }, { "id": "003", "value": "超市" }]
- new IosSelect(1, [sele_Level], {
- title: "请选择就餐模式",
- oneLevelId: '001',
- itemHeight: (document.documentElement.clientWidth / 750) * 100 * 0.75,
- showLoading: true,
- callback(
- selectOneObj,
- ) {
- that.activityLevel = `${selectOneObj.value}`;
- },
- });
- },
- selectClick02(){
- var that = this
- let sele_Level = [{ "id": "001", "value": "自助餐" }, { "id": "002", "value": "私房菜" }, { "id": "003", "value": "超市" }]
- let sele_Level02 = [{ "id": "001", "value": "海鲜" }, { "id": "002", "value": "面条" }, { "id": "003", "value": "超市" }]
- new IosSelect(2, [sele_Level,sele_Level02], {
- title: "请选择就餐模式",
- oneLevelId: '001',
- twoLevelId:'002',
- itemHeight: (document.documentElement.clientWidth / 750) * 100 * 0.75,
- showLoading: true,
- callback(
- selectOneObj,selectTwoObj
- ) {
- that.activityLevel = `${selectOneObj.value}`;
- that.activityLevel02 = `${selectTwoObj.value}`;
- },
- });
- }
- }
- }
- </script>
 
--- 结束。
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |