环境准备
使用了最小化安装的系统,因此需要提前安装一些常用软件包。(用上周我们搭建的4台假造机中的PROXY主机完成下列练习。)
- yum -y install vim #安装vim编辑器
- yum list | grep bash #查询名字和bash有关的软件包
- yum -y install bash-completion #支持tab键补全的软件包,重新登录后见效
- Yum -y install net-tools #安装网络相干软件包
- yum -y install tar #安装支持tar命令的软件
NGINX软件包,可以网上下载,选LIUNX系统版本的,方便下载后放入假造机中下载使用。
OPERATION DAY1
小伙伴们,本日为大家介绍的是,NGINX,它是一款功能齐全,使用方便的一款署理服务器软件,相比较APACHE有许多闪光点,想要实现相应的功能只需要加入对应的软件模块即可实现,是LNMP平台搭建不可缺少的一部分。
下面就正式进入到LNMP平台运维部分的知识。
一、NGINX 安装部署
案例1:搭建Nginx服务器
问题
在IP地址为192.168.99.5的主机上安装部署Nginx服务,并可以将Nginx服务器,要求编译时启用如下功能:
- 支持SSL加密功能
- 设置Nginx账户及组名称均为nginx
然后客户端访问页面验证Nginx Web服务器:
- 使用火狐欣赏器访问
- 使用curl访问 (假造机内访问)
方案
提前准备运维课程所需的全部假造机,为后续全部实行做准备
表-1 主机列表
其中PROXY 就是署理服务器,类似漫画死神的署理人。
第一天课程需要使用2台假造机,其中一台作为Nginx服务器(proxy)、别的一台作为测试用的客户机(client)
步骤
实现此案例需要按照如下步骤进行。
步骤一:构建Nginx服务器
1)使用源码包安装nginx软件包
- [root@proxy ~]# yum -y install gcc make #安装编译工具
- [root@proxy ~]# yum -y install pcre-devel #正则表达式依靠包
- [root@proxy ~]# yum -y install openssl-devel #SSL加密依靠包
- [root@proxy ~]# tar -xf nginx-1.22.1.tar.gz # 原地开释软件解压包
- [root@proxy ~]# cd nginx-1.22.1 #切换到软件路径
- [root@proxy nginx-1.22.1]# ./configure \
- --prefix=/usr/local/nginx \ #指定安装路径
- --user=nginx \ #指定用户 防止组/用户 失管失控,恶意破坏服务器
- --group=nginx \ #指定组
- --with-http_ssl_module #开启SSL加密功能
- [root@proxy nginx-1.22.1]# make #编译
- [root@proxy nginx-1.22.1]# make install #安装
- cd /usr/local/nginx/ #切换目录
- ls /usr/local/nginx/ #查看目录
下面这几个比较紧张的文件
conf 配置文件 sbin 主程序
html 网站页面 logs 日记
2)nginx命令的用法
- [/code] [list=1]
- [*][root@proxy nginx]# useradd -s /sbin/nologin nginx
- [*]/usr/local/nginx/sbin/nginx #启动服务
- [*]/usr/local/nginx/sbin/nginx -s stop #关闭服务
- [*]/usr/local/nginx/sbin/nginx -s reload #重新加载配置文件
- [*]/usr/local/nginx/sbin/nginx -V #查看软件信息
- [/list] [b]ss命令可以查看系统中启动的端口信息,该命令常用选项如下:[/b]
- [b](这几个命令可以知道,谁人用户IP 查看了你架设的网站)。[/b]
- [b]使用尺度: -antpu 和 ss -nutlp | grep 服务名 [/b][b]的使用有肯定区别,需要注意。[/b]
- -a显示全部端口的信息
- -n以数字格式显示端口号
- -t显示TCP毗连的端口
- -u显示UDP毗连的端口
- -l显示服务正在监听的端口信息,如httpd启动后,会一直监听80端口
- -p显示监听端口的服务名称是什么(也就是程序名称)
- nginx服务默认通过TCP 80端口监听客户端请求:
- [code]
- [root@proxy nginx]# ss -anptu | grep nginx
步骤二:客户端访问测试
Nginx服务默认首页文档存储目录为/usr/local/nginx/html/,在此目录下默认有一个名为index.html的文件,使用客户端访问测试页面:
- [/code] [list=1]
- [*]systemctl stop firewalld #关闭防火墙
- [*][root@client ~]# curl http://192.168.88.5 #如果没有client则访问192.168.99.5
- [*]<html>
- [*]<head>
- [*]<title>Welcome to nginx!</title>
- [*]</head>
- [*]...
- [/list] 别的使用火狐欣赏器访问
-
- [size=4] 测试页面[/size]
- 1)测试网站自界说页面:
- [b]注意:要在html 目录下新建 对应的测试网页文件。[/b]
- [code]
- [root@proxy nginx]#echo "xixi-test~~~" > html/test.html #创建新页面
http://192.168.99.5/abc.html #访问新页面
火狐访问192.168.99.5/abc.html #如果无效,可以按ctrl+f5强制刷新
2)测试制品网站页面:
- 你可以网上下几个网站模版--》 然后放到真机桌面---》在拷贝到虚拟机中,创建的软件包文件夹中,然后解压(和上面方法同理)
- [root@proxy nginx]# yum -y install unzip #安装解压缩工具
- [root@proxy nginx]# unzip ~/自建软件存放文件夹/网站模版.zip #解压缩网站模板 lnmp_soift是你自己在假造机中创建的 软件存放文件夹,里面存放你下载的网站模版压缩包
- [root@proxy nginx]# cp -r 网站模版/* html/ #拷贝网站模板文件到nginx的网页目录,如果有覆盖提示就输入 y 回车 解压好模板后,才复制到 HTML目录下
最后火狐访问192.168.99.5
二、用户认证
案例2:用户认证
问题
沿用练习一,通过调整Nginx服务端配置,实现以下目标:
- 访问Web页面需要进行用户认证
- 用户名为:tom,密码为:123456
方案
通过Nginx实现Web页面的认证,需要修改Nginx配置文件,在配置文件中添加auth语句实现用户认证。最后使用htpasswd命令创建用户及密码即可,效果如图-1所示。
图-1
步骤
实现此案例需要按照如下步骤进行。
步骤一:修改Nginx配置文件
1)修改/usr/local/nginx/conf/nginx.conf
注意:如果配置文件已经被无意修改,自己不知道怎么拍错,这时候需要使用配置文件的模版来替换它。 用法: cp conf/nginx.conf.default conf/nginx.conf 恢复默认配置方法
- [root@proxy nginx]# vim /usr/local/nginx/conf/nginx.conf
- .. ..
- server {
- listen 80;
- server_name localhost;
- auth_basic "Input Password:"; #认证提示符信息
- auth_basic_user_file "/usr/local/nginx/pass"; #认证的密码文件
- location / {
- root html;
- index index.html index.htm;
- }
- }
2)生成密码文件,创建用户及密码
使用htpasswd命令创建账户文件,需要确保系统中已经安装了httpd-tools。
- <strong>(使用了该模块,某某登录你的网站,就要实行用户认证,可以避免被它人随意访问)</strong>
- [root@proxy nginx]# yum -y install httpd-tools
- [root@proxy nginx]# htpasswd -c /usr/local/nginx/pass tom #创建密码文件
- New password:
- Re-type new password:
- Adding password for user tom
3)重新加载配置
- [/code] [list=1]
- [*][root@proxy nginx]# /usr/local/nginx/sbin/nginx -s reload #重新加载配置文件
- [*]#请先确保nginx是启动状态,否则运行该命令会报错,报错信息如下:
- [*]#[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)
- [/list] [b]步骤二:客户端测试[/b]
- 打开欣赏器访问http://192.168.99.5。
- 可以看到用户名与密码的对话框,需要通过认证才能看到网页内容
- 2)追加账户
- [list=1]
- [*]htpasswd /usr/local/nginx/pass jerry #追加用户,不使用-c选项
- [*]New password:
- [*]Re-type new password:
- [*]Adding password for user jerry
- [*][root@proxy ~]# cat /usr/local/nginx/pass
- [/list] [size=4]三、WEB假造主机[/size]
- [size=4]案例3:基于域名的假造主机[/size]
- [size=3]问题[/size]
- 配置基于域名的假造主机,实现两个基于域名的假造主机,域名分别为www.a.com和www.b.com
- [size=3]步骤[/size]
- 实现此案例需要按照如下步骤进行。
- 步骤一:修改配置文件
- 1)修改Nginx服务配置,添加相干假造主机配置如下
- [code]
- [root@proxy nginx]# vim /usr/local/nginx/conf/nginx.conf
- http { #最主要的配置服务,有多个小型服务组件组成。
- .. ..
- server { # server{ } 括号里存放监听的端口号和服务 网页、
- listen 80; #端口
- server_name www.b.com; #新假造主机界说域名
- location / {
- root html_b; #指定网站根路径
- index index.html index.htm; #默认页面 起首检查HTML格式,次要检查HTM格式网页文件。
- }
- }
- server {
- listen 80; #端口
- server_name www.a.com; #默认的假造主机,修改域名
- location / {
- root html; #指定网站根路径
- index index.html index.htm;
- }
- }
- }
2)创建网站根目录及对应首页文件
- [/code] [list=1]
- [*]sbin/nginx -s reload #之后重新加载配置文件,服务必须是开启状态
- [*]
- [*][root@proxy nginx]# mkdir html_b #创建b网站的目录
- [*]echo "nginx-A~~~" > html/index.html #创建a网站测试页
- [*]echo "nginx-B~~~" > html_b/index.html #创建b网站测试页
- [*]vim /etc/hosts #修改hosts文件添加ip和域名的映射关系
- [*]192.168.99.5 www.a.com www.b.com
- [*]curl www.a.com #检测a网站或b网站都可以看到页面
- [/list] [b]别的:[/b]
- [b]windows环境配置hosts文件[/b]
- C:\Windows\System32\drivers\etc\hosts
- 右键---属性---安全---编辑---users---完全控制打钩
- [b]过程中不要更改WINDOWS中存放的 网址。[/b]
- 然后用文本打开hosts,在最后添加,下面是测试网址。
- 192.168.99.5 www.a.com www.b.com
- [b]步骤三:其他类型的假造主机(选做)[/b]
- 1.[b]基于端口[/b]的假造主机(参考模板)
- [code]
- server {
- listen 8080; #端口
- server_name www.a.com; #域名
- ......
- }
- server {
- listen 8000; #端口
- server_name www.a.com; #域名
- .......
- }
2.基于IP的假造主机(参考模板)
- server {
- listen 192.168.88.5:80; #IP地址与端口
- server_name www.a.com; #域名
- ... ...
- }
- server {
- listen 192.168.99.5:80; #IP地址与端口
- server_name www.a.com;
- ... ...
- }
四、HTTPS 加密网址
SSL假造主机
问题
配置基于加密网站的假造主机,实现以下目标:
- 该站点通过https访问
- 通过私钥、证书对该站点全部数据加密
方案
源码安装Nginx时必须使用--with-http_ssl_module参数,启用加密模块,对于需要进行SSL加密处理惩罚的站点添加ssl相干指令(设置网站需要的私钥和证书)。
加密算法一般分为对称算法、非对称算法、信息摘要。
对称算法有:AES、DES,主要应用在单机数据加密。
非对称算法有:RSA、DSA,主要应用在网络数据加密。
(非对称不是黎明杀机也不是第5品德哈,是公钥加密,私钥解密)
信息摘要:MD5、sha256,主要应用在数据完备性校验。
(每一个紧张功能的网站都会面对黑客的各种手段攻击和网络抓包数据后进行敲诈勒索,以是加密手段也随之产生。)
步骤
实现此案例需要按照如下步骤进行。
步骤一:配置SSL假造主机
1)修改Nginx配置文件,设置加密网站的假造主机
- [root@proxy nginx]#vim /usr/local/nginx/conf/nginx.conf
- … …
- server {
- listen 443 ssl; #配置文件最下面位置能找到,443是该服务的端口号。
- server_name localhost;
- ssl_certificate cert.pem; #这里是证书文件 两个文件都需要你在 conf目录下创建对应文件夹。 别忘记了
- ssl_certificate_key cert.key; #这里是私钥文件 两个文件都需要你在 conf目录下创建对应文件夹。 别忘记了 ^_^
- ssl_session_cache shared:SSL:1m;
- ssl_session_timeout 5m;
- ssl_ciphers HIGH:!aNULL:!MD5; #MD5是一种验证密码完备性的方式
- ssl_prefer_server_ciphers on;
- location / {
- root https; #加密网站根目录
- index index.html index.htm;
- }
- }
2)生成私钥与证书
- <strong>(下面的选项因为是练习,你可以随意回答。正式上网时需要正确填写)</strong>
- [root@proxy nginx]#openssl genrsa > conf/cert.key #生成私钥
- [root@proxy nginx]#openssl req -x509 -key conf/cert.key > conf/cert.pem #生成证书,生成过程会扣问诸如你在哪个国家之类的问题,可以随意回答
- Country Name (2 letter code) [XX]:dc 国家名
- State or Province Name (full name) []:dc 省份
- Locality Name (eg, city) [Default City]:dc 都会
- Organization Name (eg, company) [Default Company Ltd]:dc 公司
- Organizational Unit Name (eg, section) []:dc 部门
- Common Name (eg, your name or your server's hostname) []:dc 服务器名称
- Email Address []:dc@dc.com 电子邮件
3)重新加载配置
步骤二:客户端验证
- [/code] [list=1]
- [*][root@proxy nginx]# mkdir https #创建安全网站的目录
- [*][root@proxy nginx]# echo "https~~~~ " > https/index.html #创建安全网站的页面
- [*][root@proxy nginx]# sbin/nginx[b] #服务没开的话开服务[/b]
- [*][root@proxy nginx]# sbin/nginx -s reload[b] #已经开了的话重加载配置[/b]
- [*][root@proxy nginx]# curl -k https://192.168.99.5 #检验,-k是忽略安全风险
- [*]https~~~~ #看到这个内容就说明实行乐成
- [*][root@proxy nginx]# systemctl stop firewalld #如果用真机的火狐欣赏器测试需要
- [*]关闭防火墙,然后输入https://192.168.99.5 进行测试
- [/list] [hr] [size=5][b]OPERATION DAY2[/b][/size]
- [size=4][b]一、部署LNMP 平台环境[/b][/size]
- [b]LANMP寄义:[/b]
- [align=center][img=320,181]https://i-blog.csdnimg.cn/direct/5a7a7bce16e34551942a33198f10dd69.png[/img][/align]
- 网站服务软件尚有 Apache。
- [size=4]部署LNMP环境[/size]
- [size=3]目标: [/size]
- 安装部署LNMP环境实现动态网站解析
- 静态网站 在差别环境下访问,网站内容不会变革
- 动态网站 在差别环境下访问,网站内容有可能发生变革
-
- [list]
- [*]安装部署Nginx、MariaDB、PHP、PHP-FPM;
- [*]启动Nginx、MariaDB、FPM服务;
- [*]并测试LNMP是否工作正常。
- [/list] [size=3]方案[/size]
- 现在的网站一般都会有动态和静态数据,默认nginx仅可以处理惩罚静态数据,用户访问任何数据都是直接返回对应的文件,如果如果访问的是一个脚本的话,就会导致直接返回一个脚本给用户,而用户没有脚本解释器,也看不懂脚本源代码!
- 因此需要整合LNMP(Linux、Nginx、MySQL、PHP)实现动态网站效果。
- [b]公道配置才能实现网站动态效果哦[/b]
- [align=center][align=center][img]https://i-blog.csdnimg.cn/direct/0f1ba2c1105e4cc2aea4ac991b0960a9.jpeg[/img][/align][/align]
- [hr]
- 操纵过程中需要安装的软件列表如下:
-
- [list]
- [*]nginx
- [*]mariadb、mariadb-server、mariadb-devel
- [*]php、php-fpm、php-mysqlnd
- [/list] 备注:mariadb(数据库客户端软件)、mariadb-server(数据库服务器软件)、mariadb-devel(其他客户端软件的依靠包)、php(解释器)、php-fpm(进程管理器服务)、php-mysqlnd(PHP的数据库扩展包)。
- [size=3]步骤[/size]
- 实现此案例需要按照如下步骤进行。
- [b]步骤一:安装软件[/b]
- 1)使用yum安装基础依靠包
- 为了不受到之前实行的影响,可以先删除nginx,重安装
- [code]<strong>(主要怕你配置文件写的东西冲突,次要是为了练习该服务的安装与配置)</strong>
- [root@proxy nginx]#killall nginx #停止nginx程序
- [root@proxy nginx]#cd /root/lnmp_soft/nginx-1.22.1
- [root@proxy nginx-1.22.1]#rm -rf /usr/local/nginx #删除nginx原有目录
- [root@proxy nginx-1.22.1]# yum -y install gcc make openssl-devel pcre-devel
- [root@proxy nginx-1.22.1]# ./configure \
- > --user=nginx --group=nginx \
- > --with-http_ssl_module
- [root@proxy nginx-1.22.1]# make && make install
- .. ..
3)安装MariaDB
- [root@proxy ~]# yum -y install mariadb mariadb-server mariadb-devel
4)php和php-fpm
- [/code] [list=1]
- [*][root@proxy ~]# yum -y install php php-mysqlnd
- [*][root@proxy ~]# yum -y install php-fpm
- [/list] [b]步骤二:启动服务[/b]
- [b]1)启动Nginx服务[/b]
- 如果服务器上已经启动了其他监听80端口的服务(如httpd),则需要先关闭该服务。
- [code]
- [root@proxy ~]# systemctl stop httpd #如果该服务存在则关闭该服务
- [root@proxy ~]# /usr/local/nginx/sbin/nginx #启动Nginx服务
- [root@proxy ~]# ss -utnlp | grep :80
2)启动MySQL服务
- [/code] [list=1]
- [*][root@proxy ~]# systemctl start mariadb #启动服务器
- [*][root@proxy ~]# systemctl status mariadb #查看服务状态
- [*][root@proxy ~]# systemctl enable mariadb #设置开机启动
- [/list] [b]3)启动PHP-FPM服务[/b]
- [code]
- [root@proxy ~]# systemctl start php-fpm #启动服务
- [root@proxy ~]# systemctl status php-fpm #查看服务状态
- [root@proxy ~]# systemctl enable php-fpm #设置开机启动
4)使用PHP测试页面
- <strong> 准备:网上下载一个PHP格式的测试页面———放到软件包文件中,再创建一个存放PHP文件的文件夹,存放它———拷贝到相关网页目录下。</strong>
- cp ~/lnmp_soft/php_scripts/test.php /usr/local/nginx/html #拷贝动态网站测试页面到nginx中
使用欣赏器访问192.168.99.5/test.php 则无法看到页面内容,而是会当成要下载的文件,因为欣赏器无法解析php代码!
案例2:构建LNMP平台
问题
沿用练习一,通过调整Nginx服务端配置,实现以下目标:
Fast-CGI是快速公共(通用)网关接口,可以毗连如nginx等网站程序到网站的语言解释器(比如php) ,php-fpm进程使用了Fast-CGI解析动态网站页面
- 创建PHP测试页面,测试使用PHP毗连数据库的效果
方案
需要延续练习一的实行内容,通过修改Nginx及php-fpm配置文件实现对PHP页面的支持。
步骤
实现此案例需要按照如下步骤进行。
步骤一: php-fpm配置文件
1)打开php-fpm配置文件,注意该配置文件中;(分号)是注释
- [/code] [list=1]
- [*][root@proxy etc]# vim /etc/php-fpm.d/www.conf
- [*][www]
- [*]listen = 127.0.0.1:9000 #php-fpm端口号(使用网络通信这是真机本地IP地址)
- [*];listen = /run/php-fpm/www.sock [b] #注释该行[/b]
- [*]
- [*]pm.max_children = 50 #最大进程数目
- [*]pm.start_servers = 5 #最小进程数目
- [*]
- [*][root@proxy etc]#systemctl restart php-fpm #重启服务
- [/list] [b]步骤二:修改Nginx配置文件并启动服务[/b]
- [code]
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- ...
- location ~ \.php$ { #~是使用正则表达式,匹配以.php结尾
- root html;
- fastcgi_pass 127.0.0.1:9000; #将请求转发给本机9000端口
- fastcgi_index index.php;
- #fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
- include fastcgi.conf; #加载fastcgi配置文件
- }
步骤三:测试LNMP架构可否解析PHP页面
启动或者重加载nginx
- [/code] [list=1]
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [*]#请先确保nginx是启动状态,否则运行该命令会报错,报错信息如下:
- [*]#[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)
- [/list] 再次使用欣赏器访问192.168.99.5/test.php 可以看到页面内容!
- 2)再测试毗连数据库的PHP页面
- 可以参考lnmp_soft/php_scripts/mysql.php
- [code]
- cp ~/lnmp_soft/php_scripts/mysql.php /usr/local/nginx/html #拷贝动态网站测试页面到nginx中
3)客户端使用欣赏器访问服务器PHP首页文档,检验是否乐成
http://192.168.99.5/mysql.php
然后修改数据库内容进行测试
- [/code] [list=1]
- [*]mysql #进入数据库
- [*]create user dc@localhost identified by '123'; #创建测试账户
- [*]quit; #退出
- [/list] 再刷新192.168.99.5/mysql.php 可以看到新创建的用户
- LNMP常见问题
- 如果仅访问ip就能看到动态网站的默认页,可以按下列方法配置
- [code]
- ...
- location / {
- root html;
- index index.php index.html index.htm;
- #设置默认首页为index.php,当用户在欣赏器地址栏中只写域名或IP,不说访问什么页面时,服务器会把默认首页index.php返回给用户
- }
- ...
Nginx的默认访问日记文件为/usr/local/nginx/logs/access.log
Nginx的默认错误日记文件为/usr/local/nginx/logs/error.log
PHP默认错误日记文件为/var/log/php-fpm/www-error.log
如果动态网站访问失败,可用参考错误日记,查找错误信息。
看到以上test.php、mysql.php两个页面说明nginx不但能支持静态网站,也能解析动态网站了,这种环境也可以记作nginx实现了动静分离
使用socket方式毗连php-fpm
实现此案例需要按照如下步骤进行。
步骤一: php-fpm配置文件
1)打开php-fpm配置文件
- [root@proxy etc]# vim /etc/php-fpm.d/www.conf
- [www]
- ;listen = 127.0.0.1:9000 #注释或删除该行
- listen = /run/php-fpm/www.sock #socket方式(使用进程通信)
- listen.acl_users = apache,nginx,nobody #添加nobody账户
- [root@proxy etc]#systemctl restart php-fpm #重启服务
步骤二:修改Nginx配置文件并启动服务
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- ...
- location ~ \.php$ { #~是使用正则表达式,匹配以.php结尾
- root html;
- #fastcgi_pass 127.0.0.1:9000; #注释或删除该行
- fastcgi_pass unix:/run/php-fpm/www.sock; #将请求转发给php-fpm进程
- fastcgi_index index.php;
- #fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
- include fastcgi.conf; #加载fastcgi配置文件
- }
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
二、FastCGI 模块
两种配置方法,都在上面练习中。需要哪种方式就注释相反的毗连方式即可。
三、NGINX 高级技术应用
案例3:地址重写
问题
方案
关于Nginx服务器的地址重写,主要用到的配置参数是rewrite
- rewrite regex replacement flag
- rewrite 旧地址 新地址 [选项] #用法
步骤
实现此案例需要按照如下步骤进行。
步骤一:修改配置文件(访问a.html重定向到b.html)
1)修改Nginx服务配置:
- [root@proxy nginx]# cp conf/nginx.conf.default conf/nginx.conf #还原配置文件
- [root@proxy nginx]# cp:是否覆盖"conf/nginx.conf"? y
- [root@proxy nginx]# vim conf/nginx.conf
- .. ..
- server {
- listen 80;
- server_name localhost;
- rewrite /a.html /b.html;
- location / {
- root html;
- index index.html index.htm;
- }
- }
- [root@proxy ~]# echo "nginx-B~~" > /usr/local/nginx/html/b.html
2)重新加载配置文件
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
3)客户端测试
http://192.168.99.5/a.html
步骤二:测试redirect选项
1)修改Nginx服务配置:
- [/code] [list=1]
- [*][root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- [*].. ..
- [*]server {
- [*]listen 80;
- [*]server_name localhost;
- [*]rewrite ^/a.html$ /b.html redirect; #重定向功能
- [*]location / {
- [*]root html;
- [*]index index.html index.htm;
- [*]}
- [*]}
- [/list] 2)重新加载配置文件
- [code]
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
3)客户端测试,地址栏同时发生变革
http://192.168.99.5/a.html
步骤三:差别网站间跳转
修改Nginx服务配置实现访问192.168.99.5的请求重定向至www.abc.com #这里只是举例子,别在真机上重定向别人或企业的域名,只管重定向自己写的。(*^▽^*)
- <strong># 好的网站域名是需要很多 MONEY才能买到的,但是一个公司一个企业开头就必须买个好域名,才会更加有辨识度,吸引更多的访客驻足。 对域名感兴趣的可以去搜索看看。</strong>(* ̄︶ ̄)
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- .. ..
- server {
- listen 80;
- server_name localhost;
- rewrite / http://www.abc.com/;
- location / {
- root html;
- index index.html index.htm;
- }
- }
2)重新加载配置文件
- [/code] [list=1]
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [/list] 3)客户端测试
- http://192.168.99.5
- [b]步骤四:修改配置文件(访问192.168.99.5/下体面页面,重定向至www.abc.com/下雷同的子页面)[/b]
- 1) 修改Nginx服务配置
- [code]
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- .. ..
- server {
- listen 80;
- server_name localhost;
- rewrite /(.*) http://www.abc.com/$1;
- location / {
- root html;
- index index.html index.htm;
- }
- }
2)重新加载配置文件
- [/code] [list=1]
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [/list] 3)客户端测试
- http://192.168.99.5/test
- 步骤五:实现差别欣赏器跳转到差别页面
- 1) 创建网页目录以及对应的页面文件:
- [code]
- [root@proxy nginx]# mkdir html/firefox
- [root@proxy nginx]# echo firefox~~ > html/firefox/abc.html #火狐专用页面
- [root@proxy nginx]# echo others~~ > html/abc.html #其他欣赏器专用页面
火狐访问192.168.99.5/abc.html时可以看到html/firefox/abc.html里面内容
其他欣赏器访问192.168.99.5/abc.html时可以看到html/abc.html里面内容
2) 修改Nginx服务配置
- [/code] [list=1]
- [*][root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- [*].. ..
- [*]server {
- [*]listen 80;
- [*]server_name localhost;
- [*]location / {
- [*]root html;
- [*]index index.html index.htm;
- [*]}
- [*]if ($http_user_agent ~* firefox) { #如果用户使用了火狐欣赏器
- [*]rewrite (.*) /firefox/$1; #就进行地址重写,让用户看到火狐专用页面$http_user_agent是nginx的内置变量,存储了用户的信息,比如用的什么欣赏器,~是匹配正则 *是忽略大小写
- [*]}
- [*]}
- [/list] 3)重新加载配置文件
- [code]
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
4)客户端测试
- [/code] [list=1]
- [*]分别用火狐欣赏器与其他欣赏器访问雷同地址http://192.168.99.5/abc.html,可以得到差别结果
- [/list]
- [size=4] 地址重写的选项[/size]
- [b]redirect 暂时重定向,状态码302,爬虫不更新URI[/b]
- [b]permanent 永久重定向,状态码301,爬虫更新URI[/b]
- [b]last 不再读其他语句,但还会继承匹配其他location语句[/b]
- [code]
- echo "nginx-c~~" > html/c.html #准备素材c页面
- rewrite /a.html /b.html last; #没有其他location语句时,打开b页面
- rewrite /b.html /c.html ;
break 不再读其他语句,结束请求
- [/code] [list=1]
- [*]location / { #此处为默认的location
- [*]rewrite /a.html /b.html break; #break可以阻止背面的语句
- [*]root html;
- [*]index index.html index.htm;
- [*]}
- [*]location /b.html { #这里是新添加的location
- [*]rewrite /b.html /c.html;
- [*]}
- [/list]
- [hr] [size=5] [b]OPERATION DAY3[/b][/size]
- [b]注意:[/b][b]此次练习会使用到PROXY 与 WEB1 ,2 ,client 假造机。[/b]
- [size=4][b]一、NGINX 调理器[/b][/size]
- [size=4]1 案例1:Nginx反向署理[/size]
- [size=3]1.1 问题[/size]
- 使用Nginx实现Web反向署理功能,实现如下功能:
-
- [list]
- [*]后端Web服务器两台,可以使用httpd实现
- [*]Nginx接纳轮询的方式调用后端Web服务器
- [*]两台Web服务器的权紧张求设置为差别的值
- [*]最大失败次数为2,失败超时时间为30秒
- [/list] [size=3]1.2 方案[/size]
- 使用4台假造机,其中一台作为Nginx署理服务器,该服务器需要配置两块网卡,IP地址分别为192.168.88.5和192.168.99.5,两台Web服务器IP地址分别为192.168.99.100和192.168.99.200。客户端测试主机IP地址为192.168.88.10。如图-1所示。
- [align=center][img=589,151]https://i-blog.csdnimg.cn/direct/774cb682130045e8aaa5f4a69a64f309.png[/img][/align]
- 图-1
- [size=3]1.3 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- [b]步骤一:部署实施后端Web服务器[/b]
- 环境准备,同网段要互通,检查yum
- 1)部署后端Web1服务器
- 后端Web服务器可以简朴使用yum方式安装httpd实现Web服务,为了可以看出后端服务器的差别,可以将两台后端服务器的首页文档内容设置为差别的内容。
- [code]
- [root@web1 ~]#yum -y install vim net-tools bash-completion psmisc httpd
- [root@web1 ~]# echo "web1" > /var/www/html/index.html
- [root@web1 ~]# systemctl restart httpd
- systemctl stop firewalld #关闭防火墙
2)部署后端Web2服务器
- [/code] [list=1]
- [*][root@web2 ~]#yum -y install vim net-tools bash-completion psmisc httpd
- [*][root@web2 ~]# echo "web2" > /var/www/html/index.html
- [*][root@web2 ~]# systemctl restart httpd
- [*]systemctl stop firewalld #关闭防火墙
- [/list] 3)到proxy主机测试
- [code]
- [root@proxy nginx]# curl 192.168.99.100
- web1~~
- [root@proxy nginx]# curl 192.168.99.200
- web2~~
步骤二:配置Nginx服务器,添加服务器池,实现反向署理功能
如果需要可以先还原proxy主机的nginx
- [/code] [list=1]
- [*][root@proxy nginx]# cd ~/lnmp_soft/
- [*][root@proxy lnmp_soft]# killall nginx
- [*][root@proxy lnmp_soft]# rm -rf /usr/local/nginx/
- [*][root@proxy lnmp_soft]# rm -rf nginx-1.22.1
- [*][root@proxy lnmp_soft]# tar -xf nginx-1.22.1.tar.gz
- [*][root@proxy lnmp_soft]# cd nginx-1.22.1/
- [*][root@proxy lnmp_soft]#yum -y install gcc make pcre-devel openssl-devel
- [*][root@proxy nginx-1.22.1]# ./configure
- [*][root@proxy nginx-1.22.1]#make
- [*][root@proxy nginx-1.22.1]#make install
- [/list] 1)修改/usr/local/nginx/conf/nginx.conf配置文件
- [code]
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- .. ..
- http {
- .. ..
- #使用upstream界说后端服务器集群,集群名称恣意(如webserver)
- #使用server界说集群中的具体服务器和端口
- upstream webserver {
- server 192.168.99.100:80;
- server 192.168.99.200:80;
- }
- .. ..
- server {
- listen 80;
- server_name localhost;
- location / {
- #通过proxy_pass将用户的请求转发给webserver集群
- proxy_pass http://webserver;
- }
- }
- .. ..
- }
2)重新加载配置
- [/code] [list=1]
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [*]#请先确保nginx是启动状态,否则运行该命令会报错,报错信息如下:
- [*]#[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)
- [/list] 3)客户端使用火狐欣赏器或curl多次访问proxy主机可以看到网站的轮询效果
- [b]步骤二:配置upstream服务器集群池属性[/b]
- 1)设置权重
- weight可以设置后台服务器的权重,权重越大任务的分配量就越大
- [code]<s><strong>(能力越大,责任越大,能力越小,责任越小。bushi)</strong></s>
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- upstream webserver {
- server 192.168.99.100 weight=2;
- server 192.168.99.200;
- }
重新加载配置并访问,可以看到web1的任务量增加
设置健康检查,max_fails可以设置后台服务器的失败次数,fail_timeout可以设置后台服务器的失败超时时间。
- [/code] [list=1]
- [*][root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- [*]upstream webserver {
- [*]server 192.168.99.100;
- [*]server 192.168.99.200 max_fails=2 fail_timeout=30;
- [*]}
- [/list] 重新加载配置并访问,
- sbin/nginx -s reload
- 测试时,先将web2的httpd服务关闭,回到proxy访问集群页面curl 192.168.99.5
- 只会显示web1的页面,此时即使将web2的httpd服务开启也无效,因为要等
- 待30秒
- [b]步骤三:配置upstream服务器集群的调理算法[/b]
- 1)设置雷同客户端访问雷同Web服务器
- [code]
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- upstream webserver {
- ip_hash;
- server 192.168.99.100 ;
- server 192.168.99.200 ;
- }
2)重新加载配置
- [/code] [list=1]
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [/list] 客户端使用欣赏器访问署理服务器测试只访问到一个页面
- [b]步骤四:添加down标志[/b]
- [b]down标志可以让集群主机暂时不参与集群活动[/b]
- [code]
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- upstream webserver {
- server 192.168.99.100 ;
- server 192.168.99.200 down;
- }
重新加载配置
- [/code] [list=1]
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [/list] 客户端使用欣赏器访问署理服务器测试只访问到99.100
-
- [size=4]2 案例2:Nginx的TCP/UDP调理器[/size]
- [size=3]2.1 问题[/size]
- 使用Nginx实现TCP/UDP调理器功能,实现如下功能:
-
- [list]
- [*]后端SSH服务器两台
- [*]Nginx编译安装时需要使用--with-stream,开启ngx_stream_core_module模块
- [*]Nginx接纳轮询的方式调用后端SSH服务器
- [/list] [size=3]2.2 方案[/size]
- 使用4台假造机,其中一台作为Nginx署理服务器,该服务器需要配置两块网卡,IP地址分别为192.168.88.5和192.168.99.5,两台SSH服务器IP地址分别为192.168.99.100和192.168.99.200。客户端测试主机IP地址为192.168.88.10。如图-2所示。
- [align=center][img=589,151]https://i-blog.csdnimg.cn/direct/774cb682130045e8aaa5f4a69a64f309.png[/img][/align]
- 图-2
- [size=3]2.3 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- [b]步骤一:部署支持4层TCP/UDP署理的Nginx服务器[/b]
- 1)部署nginx服务器
- [b]编译安装必须要使用--with-stream参数开启4层署理模块。[/b]
- [code]
- [root@proxy nginx]# cd ~/lnmp_soft/nginx-1.22.1/
- [root@proxy nginx-1.22.1]# killall nginx
- [root@proxy nginx-1.22.1]# rm -rf /usr/local/nginx/
- [root@proxy nginx-1.22.1]# ./configure \
- > --with-stream #开启4层署理功能
- [root@proxy nginx-1.22.1]# make && make install #编译并安装
- [root@proxy nginx-1.22.1]# /usr/local/nginx/sbin/nginx -V #查看安装模块环境
步骤二:配置Nginx服务器,添加服务器池,实现TCP/UDP署理功能
1)修改/usr/local/nginx/conf/nginx.conf配置文件
- [/code] [list=1]
- [*][root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- [*]
- [*]stream {
- [*] upstream backend {
- [*] server 192.168.99.100:22; #后端SSH服务器的IP和端口
- [*] server 192.168.99.200:22;
- [*]}
- [*] server {
- [*] listen 12345; #Nginx监听的端口
- [*] proxy_pass backend;
- [*] }
- [*]}
- [*]
- [*]http {
- [*].. ..
- [*]}
- [/list] 2)重新加载配置
- [code]
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- #请先确保nginx是启动状态,否则运行该命令会报错,报错信息如下:
- #[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory)
3)客户端使用访问署理服务器测试轮询效果
- [/code] [list=1]
- [*][root@client ~]# ssh 192.168.88.5 -p 12345 #使用该命令多次访问查看效果
- [/list] 注意:如果配置没有错误,但无法反复登岸web1与web2,可以按下列方式办理
- [code]
- rm -rf ~/.ssh/known_hosts #在proxy中删除记载文件
- ssh 192.168.99.5 -p 12345 #再次尝试登录,会毗连到别的一台集群主机
如果你是克隆WEB1,2。CLIENT假造机,可能会出现报错环境。因为集群代码编写时,会监测远程登录的主机IP,默生或错误时就会主动断开SSH远程毗连。
应对方法:需要删除 已经读取的HOSTS 文件内容。
rm -rf ~/.ssh/known-hosts
3 案例3:Nginx常见问题处理惩罚
3.1 问题
本案例要求对Nginx服务器进行适当优化,办理如下问题,以提升服务器的处理惩罚性能:
- 怎样自界说返回给客户端的404错误页面
- 怎样查看服务器状态信息
- 如果客户端访问服务器提示“Too many open files”怎样办理
- 怎样办理客户端访问头部信息过长的问题
- 怎样让客户端欣赏器缓存数据
客户机访问此Web服务器验证效果:
- 使用ab压力测试软件测试并发量
- 编写测试脚本生成长头部信息的访问请求
- 客户端访问不存在的页面,测试404错误页面是否重定向
3.2 步骤
实现此案例需要按照如下步骤进行。
步骤一:自界说报错页面
HTTP常见状态码列表:
200 正常
301 & 302 重定向
400 请求语法错误
401 访问被拒绝
403 禁止访问
404 资源找不到
414 请求URI头部太长
500 服务器内部错误
502 署理服务器无法正常获取下一个服务器正常的应答
1)优化前,客户端使用欣赏器访问不存在的页面,会提示404文件未找到
2)修改Nginx配置文件,自界说报错页面
- <strong>QQ很早就用到了这个功能,当时取得了不错的市场反响。</strong>
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- .. ..
- charset utf-8; #仅在需要中文时修改该选项
- error_page 404 /test.jpg; #自界说错误页面为一张图片,图片可以从真机拷入
- .. ..
- [root@proxy ~]# nginx -s reload
二、NGINX优化
怎样查看服务器状态信息(非常紧张的功能)
编译安装时使用--with-http_stub_status_module开启状态页面模块
如果要添加模块,但不想删除之前nginx数据,可以将nginx源码目录下的objs目录中的nginx文件拷贝到nginx的sbin目录下替换现有主程序,然后killall nginx 再重启即可
- [/code] [list=1]
- [*][root@proxy nginx]# cd ~/lnmp_soft/nginx-1.22.1/
- [*][root@proxy nginx-1.22.1]# ./configure \
- [*]> --with-stream #开启4层署理模块
- [*]> --with-http_stub_status_module #开启status状态页面
- [*][root@proxy nginx-1.22.1]# make #编译
- [*][root@proxy nginx-1.22.1]# killall nginx
- [*][root@proxy nginx-1.22.1]# cp objs/nginx /usr/local/nginx/sbin/ #覆盖原文件
- [*][root@proxy nginx-1.22.1]# /usr/local/nginx/sbin/nginx #开启nginx
- [/list] 2)修改Nginx配置文件,界说状态页面
- [code]
- [root@proxy ~]# cat /usr/local/nginx/conf/nginx.conf
- … …
- location /status {
- stub_status on;
- #allow IP地址;
- #deny all;
- }
- … …
- [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
4)优化后,查看状态页面信息
- [/code] [list=1]
- [*][root@proxy ~]# curl http://192.168.99.5/status
- [*]Active connections: 1
- [*]server accepts handled requests
- [*]10 10 3
- [*]Reading: 0 Writing: 1 Waiting: 0
- [/list] Active connections:当前活动的毗连数目。
- Accepts:已经担当客户端的毗连总数目。
- Handled:已经处理惩罚客户端的毗连总数目。
- Requests:客户端发送的请求数目。
- Reading:当前服务器正在读取客户端请求头的数目。
- Writing:当前服务器正在写响应信息的数目。
- Waiting:当前多少客户端在等待服务器的响应。
- [b]增补知识:[/b]
- PV(Page View):页面欣赏量,即网站页面在肯定时间内被访问的页面总次数,雷同用户刷新雷同页面也被计算一次,反映了用户对网站内容的欣赏环境,可以通过访问日记得到。
- UV(Unique Visitor):独立访客数,统计肯定周期内,访问网站的独立用户数目,不重复计算同一用户的多次访问。可以通过访问日记或根据用户的唯一标识去重得到
- PV与UV都是衡量业务生动度的紧张指标,尤其网站改版升级后,可以进行对比来判定业务环境
- [b]优化Nginx并发量[/b]
- 1)优化前使用ab高并发测试,使用web1或proxy自己作为海量客户(防火墙与selinux都关闭
- [code]
- [root@proxy ~]# ab -n 100 -c 100 http://192.168.99.5/ #-n任务量,-c是毗连数
- ...
- ...
- 100% #乐成
- [root@proxy ~]# ab -n 2000 -c 2000 http://192.168.99.5/
- Benchmarking 192.168.99.5 (be patient)
- socket: Too many open files (24) #失败
2)修改Nginx配置文件,增加并发量
- [/code] [list=1]
- [*][root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- [*].. ..
- [*]worker_processes 2; #与CPU核心数目一致
- [*]events {
- [*]worker_connections 50000; #每个worker最大并发毗连数
- [*]}
- [*].. ..
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [/list] 3)优化Linux内核参数(最大文件数目)
- [code]
- [root@proxy ~]# ulimit -n #查看最大文件数目
- [root@proxy ~]# ulimit -n 100000 #暂时设置最大文件数目
- [root@proxy ~]# vim /etc/security/limits.conf
- .. ..
- * soft nofile 100000
- * hard nofile 100000
- #该配置文件分4列,分别如下:
- #用户或组 硬限制或软限制 需要限制的项目 限制的值
4)优化后测试服务器并发量
- [/code] [list=1]
- [*][root@proxy ~]# ab -n 2000 -c 2000 http://192.168.99.5/
- [/list] [b]优化Nginx数据包头缓存,支持超长地址[/b]
- 优化前,使用脚本测试超长头部请求是否能得到响应
- 默认环境下nginx无法支持长地址栏,会报414错误
- [code]
- [root@proxy ~]# cat lnmp_soft/buffer.sh
- #!/bin/bash
- URL=http://192.168.99.5/index.html?
- for i in {1..5000}
- do
- URL=${URL}v$i=$i
- done
- curl $URL #经过5000次循环后,生成一个超长的URL地址
- [root@proxy ~]# ./buffer.sh
- .. ..
- <center><h1>414 Request-URI Too Large</h1></center> #访问失败
2)修改Nginx配置文件,增加数据包头部缓存大小
- [/code] [list=1]
- [*][root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- [*].. ..
- [*]http {
- [*]client_header_buffer_size 200k; #请求包头信息的缓存大小
- [*]large_client_header_buffers 4 200k; #大请求包头部信息的缓存个数与容量
- [*].. ..
- [*]}
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [/list] 3)优化后,使用脚本测试超长头部请求是否能得到响应
- [code]
- [root@proxy ~]# ./buffer.sh
欣赏器本地缓存静态数据
1)使用Firefox欣赏器查看缓存
2)清空firefox本地缓存数据
3)修改Nginx配置文件,界说对静态页面的缓存时间
- [/code] [list=1]
- [*][root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- [*]server {
- [*]listen 80;
- [*]server_name localhost;
- [*]location / {
- [*]root html;
- [*]index index.html index.htm;
- [*]}
- [*]location ~* \.(jpg|jpeg|gif|png|css|js|ico|xml)$ {
- [*]expires 30d; #界说客户端缓存时间为30天
- [*]}
- [*]}
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [/list] 4)优化后,使用Firefox欣赏器访问图片,再次查看缓存信息
- http://192.168.99.5/day.jpg #图片可以用之前测试404自界说显示网页的图片。
- 在firefox地址栏内输入about:cache,查看本地缓存数据,查看是否有图片以及过期时间是否精确。
- [hr] [size=5][b]OPERATION DAY4[/b][/size]
- [size=4][b]一、uWSGI[/b][/size]
- [size=4]1 案例1:部署Python网站项目 (类似于前面课程中的PHP模块)[/size]
- [size=3]1.1 问题[/size]
- 配置Nginx使其可以将动态访问转交给uWSGI:
- [size=3]1.2 方案[/size]
- 安装Python工具及依靠
- 安装uWSGI并编写配置文件
- [size=3]1.3 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- [b]步骤一:起首练习目录中古关于python的tar 包 拷贝到假造机[/b]
- [b]想要尝试下载PYTHON 关于LIUNX版本的tar 包,[/b]
- 1)安装python依靠软件
- [code]
- [root@proxy python]# yum -y install gcc make python3 python3-devel
2)安装项目依靠
- [/code] [list=1]
- [*][root@proxy python]# pip3 install pytz-2022.6-py2.py3-none-any.whl
- [*][root@proxy python]# pip3 install Django-1.11.8-py2.py3-none-any.whl
- [*][root@proxy python]# pip3 install django-bootstrap3-11.0.0.tar.gz
- [/list] 3)测试项目
- [code]
- [root@proxy python]# tar -xf python-project-demo.tar.gz
- [root@proxy python]# cd python-project-demo/
- [root@proxy python-project-demo]# python3 manage.py runserver 0.0.0.0:8000
之后可在欣赏器访问192.168.99.5:8000,测试完毕后按ctrl + c
注意:测试时如果无法毗连外网,可能需要将python-project-demo/learning_logs/templates/base.html文件中的特效注释
- [/code] [list=1]
- [*]<!-- {% bootstrap_css %}
- [*]{% bootstrap_javascript %}
- [*]-->
- [/list] [b]步骤二:[/b]
- 1)安装uWSGI
- [code]
- [root@proxy python-project-demo]# cd ..
- [root@proxy python]# pip3 install uWSGI-2.0.21.tar.gz
- [root@proxy python]# vim myproject.ini
- [uwsgi]
- socket=127.0.0.1:8000 #与web服务(nginx)通信的接口
- chdir=/root/python/python-project-demo #项目标工作目录
- wsgi-file=learning_log/wsgi.py #指定项目中的wsgi.py配置文件
- daemonize=/var/log/uwsgi.log #指定日记文件位置
- #processes=4 #指定启动进程的数目
- #master=true #开启主进程管理模式
2)运行uWSGI
- [/code] [list=1]
- [*][root@proxy python]# uwsgi --ini myproject.ini #读取myproject.ini运行uWSGI
- [/list] 3)修改nginx配置文件,添加uWSGI转发
- [code]
- [root@proxy python]# vim /usr/local/nginx/conf/nginx.conf
- ...
- location / {
- uwsgi_pass 127.0.0.1:8000; #动态页面交给uWSGI
- include uwsgi_params; #调用uWSGI配置文件
- root html;
- index index.html index.htm;
- }
- ...
- [root@proxy python]# /usr/local/nginx/sbin/nginx
测试
使用欣赏器访问192.168.99.5
二、灰度发布(金丝雀发布)
矿井中的金丝雀
17世纪,英国矿井工人发现,金丝雀对瓦斯这种气体非常敏感。空气中哪怕有极其微量的瓦斯,金丝雀也会停止歌唱;而当瓦斯含量超过肯定限度时,虽然鲁钝的人类毫无察觉,金丝雀却早已毒发身亡。当时在采矿装备相对简陋的条件下,工人们每次下井都会带上一只金丝雀作为“瓦斯检测指标”,以便在危险状态下告急撤离。
文原泉源:知乎
著作权归作者全部。商业转载请接洽作者得到授权,非商业转载请注明出处。
作者:财产自由
链接:https://www.zhihu.com/question/335832790/answer/2429023328
作用:1.及时发现问题。2.获取反馈,改进产品。3.及时控制问题影响范围。
就像游戏里的测试服,软件里的BAT版本,都是软件测试的前沿阵地。
2 案例2:配置Nginx实现用IP测试灰度发布
2.1 问题
本案例要求差别IP的客户访问雷同署理时,可以看到差别集群主机的内容
2.2 方案
创建差别集群,准备多台集群主机,通过$remote_addr变量辨认差别客户机
2.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:
1)使用proxy主机在nginx配置中创建集群
- [/code] [list=1]
- [*][root@proxy nginx]# vim /usr/local/nginx/conf/nginx.conf
- [*]http {
- [*]...
- [*]upstream s8001 { #测试集群1
- [*]server 192.168.99.100:8001;
- [*]}
- [*]upstream default { #正常业务集群
- [*]server 192.168.99.100:80;
- [*]server 192.168.99.200:80;
- [*]}
- [*]server {
- [*]listen 80;
- [*]server_name localhost;
- [*]...
- [*]set $group "default"; #界说变量$group,默认值default
- [*]if ($remote_addr ~ "192.168.99.1"){ #如果客户机ip是包罗99.1就访问集群1
- [*]set $group s8001;
- [*]}
- [*]location / {
- [*]proxy_pass http://$group; #调用集群
- [*]root html;
- [*]index index.html index.htm;
- [*]}
- [*]...
- [*]}
- [*]
- [*]
- [*][root@proxy nginx]# sbin/nginx -s reload
- [/list] 为web1新建nginx假造主机
- [code]
- [root@web1 nginx]# vim /usr/local/nginx/conf/nginx.conf
- http {
- ...
- server {
- listen 8001;
- server_name localhost;
- root html8001;
- index index.html;
- }
- ...
- }
- [root@web1 nginx]# sbin/nginx -s reload
- [root@web1 nginx]# mkdir html8001
- [root@web1 nginx]# echo web1-8001 > html8001/index.html
为web2新建nginx假造主机
- [/code] [list=1]
- [*][root@web2 nginx]# vim /usr/local/nginx/conf/nginx.conf
- [*]
- [*]http {
- [*]...
- [*]server {
- [*]listen 8002;
- [*]server_name localhost;
- [*]root html8002;
- [*]index index.html;
- [*]}
- [*]
- [*]
- [*]...
- [*]}
- [*]
- [*][root@web2 nginx]# sbin/nginx -s reload
- [*]
- [*][root@web2 nginx]# mkdir html8002
- [*][root@web2 nginx]# echo web2-8002 > html8002/index.html
- [/list] 4)测试
- 192.168.99.100访问192.168.99.5
- 其他ip访问192.168.99.5
- 步骤二:
- 1)继承添加集群2测试
- [code]
- [root@proxy nginx]# vim /usr/local/nginx/conf/nginx.conf
- http {
- ...
- upstream s8001 { #测试集群1
- server 192.168.99.100:8001;
- }
- upstream s8002 { #测试集群2
- server 192.168.99.200:8002;
- }
- upstream default { #正常业务集群
- server 192.168.99.100:80;
- server 192.168.99.200:80;
- }
- server {
- listen 80;
- server_name localhost;
- ...
- set $group "default"; #界说变量$group,默认值default
- if ($remote_addr ~ "192.168.99.1"){ #如果客户机ip是99.1就访问集群1
- set $group s8001;
- }
- if ($remote_addr ~ "192.168.99.2"){ #如果客户机ip是99.2就访问集群2
- set $group s8002;
- }
- location / {
- proxy_pass http://$group; #调用集群
- root html;
- index index.html index.htm;
- }
- ...
- }
- [root@proxy nginx]# sbin/nginx -s reload
2)测试
192.168.99.100访问192.168.99.5
192.168.99.200访问192.168.99.5
其他ip访问192.168.99.5
3 案例3:通过差别用户ID测试灰度发布
3.1 问题
差别ID的客户访问雷同署理时,可以看到差别集群主机的内容
3.2 方案
使用php页面,界说差别匹配语句
3.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:部署LNMP服务器相干软件
1)使用yum安装基础依靠包
- [/code] [list=1]
- [*][root@proxy ~]# yum -y install gcc openssl-devel pcre-devel
- [*].. ..
- [/list] 2)源码安装Nginx [b](从真机拷贝到假造机)[/b]
- [code]
- [root@proxy ~]# tar -xf nginx-1.22.1.tar.gz
- [root@proxy ~]# cd nginx-1.22.1
- [root@proxy nginx-1.22.1]# ./configure
- [root@proxy nginx-1.22.1]# make && make install
3)安装MariaDB数据库
- [/code] [list=1]
- [*][root@proxy ~]# yum -y install mariadb mariadb-server mariadb-devel
- [/list] 4)安装PHP
- [code]
- [root@proxy ~]# yum -y install php php-mysqlnd
- [root@proxy ~]# yum -y install php-fpm
5)修改Nginx配置文件(修改默认首页与动静分离)
- [/code] [list=1]
- [*][root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- [*]location / {
- [*]root html;
- [*]index index.php index.html index.htm;
- [*]}
- [*]location ~ \.php$ {
- [*]root html;
- [*]fastcgi_pass unix:/run/php-fpm/www.sock;
- [*]fastcgi_index index.php;
- [*]# fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
- [*]include fastcgi.conf;
- [*]}
- [*]
- [*][root@proxy ~]# vim /etc/php-fpm.d/www.conf #打开php-fpm配置文件
- [*][www]
- [*];listen = 127.0.0.1:9000 #注释或删除该行
- [*]listen = /run/php-fpm/www.sock #socket方式(使用进程通信)
- [*]listen.acl_users = apache,nginx,nobody #添加nobody账户
- [*]
- [*][root@proxy ~]#systemctl restart php-fpm #重启服务
- [/list] [b]步骤二:启动LNMP服务器相干的服务[/b]
- 1)启动Nginx服务
- 这里需要注意的是,如果服务器上已经启动了其他监听80端口的服务软件(如httpd),则需要先关闭该服务,否则会出现辩说。
- [code]
- [root@proxy ~]# systemctl stop httpd #如果该服务存在,则关闭该服务
- [root@proxy ~]# /usr/local/nginx/sbin/nginx
- [root@proxy ~]# ss -utnlp | grep :80
2)启动MySQL服务
- [/code] [list=1]
- [*][root@proxy ~]# systemctl start mariadb
- [*][root@proxy ~]# systemctl status mariadb
- [/list] 3)启动PHP-FPM服务
- [code]
- [root@proxy ~]# systemctl start php-fpm
- [root@proxy ~]# systemctl status php-fpm
4) 配置好lnmp之后,拷贝带登录效果的测试页面 (想要测试,可以真机下载PHP格式网页文件查看)
- [/code] [list=1]
- [*]cd ~/lnmp_soft/php_scripts/
- [*]tar -xf php-session-demo.tar.gz #开释带登录功能的网页
- [*]cp -r php-session-demo/* /usr/local/nginx/html/ #拷贝页面到nginx中使用火狐欣赏器访问http://192.168.99.200/index.php 可以看到有登录界面的网页
- [/list] 注:这里index.php是登录前页面 ,home.php是登录后才能看的页面
- 步骤三:
- 1)修改home.php页面
- [list=1]
- [*][root@proxy nginx]# vim html/home.php #修改php页面,将原有Welcome那行修改成以下状态
- [*]Welcome : <?php
- [*]if(preg_match("/^abc/",$_SESSION['login_user'])) { #preg_match匹配正则,如果登录账号是以abc开头,就毗连99.100,否则毗连99.200
- [*]echo "<a href='http://192.168.99.100'>开始</a>";
- [*]}
- [*]else
- [*]{
- [*]echo "<a href='http://192.168.99.200'>开始</a>";
- [*]}
- [*]?>
- [/list] 2)测试
- 欣赏器访问192.168.99.5/index.php分别输入差别名称的账户,可以看到"开始"毗连的是差别的地址,效果如图-1所示。
- [align=center][img=294,100]https://i-blog.csdnimg.cn/direct/2137033c95624e92a6353c75874e6d54.png[/img][/align]
- 图-1
- [b]假造机中需要在加上 [/b][b]charset utf8; [/b][b]才可以显示中文,下面练习有配置位置。[/b]
- [size=4][/size]
- [size=4][b]三、访问限制[/b][/size]
-
- [size=4]4 案例4:配置网站限流限速[/size]
- 限流限速你可能一时弄不清楚,但是百度网盘你总知道了吧。一手限速玩的很6。每种VIP对应相应的下载速率。(⊙o⊙)…
- 这种技术你可以不消,但是你不能没有
- [hr] [size=3]4.1 问题[/size]
- 本案例要求配置nginx限流限速,效果如下:
-
- [list]
- [*]使用Nginx配置全局限速100k
- [*]配置假造主机www.b.com限速200k,该网站根目录下的file_a目录中的全部数据限速300k,file_b目录中的全部数据不限速
- [/list] [size=3]4.2 方案[/size]
- 使用limit_rate指令限制速度
- [size=3]4.3 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- [b]步骤一:[/b]
- 1)界说limit_rate限制
- [code]
- [root@web1 nginx]# vim /usr/local/nginx/conf/nginx.conf
- http {
- ...
- limit_rate 100k; #全局限速
- server {
- limit_rate 200k; #假造主机限速
- listen 80;
- server_name www.b.com;
- root html;
- index index.html;
- location /file_a {
- limit_rate 300k; #file_a目录限速300k
- }
- location /file_b {
- limit_rate 0k; #file_b目录不限速
- }
- }
2)创建测试目录
- [/code] [list=1]
- [*][root@web1 nginx]# mkdir html/file_a
- [*][root@web1 nginx]# mkdir html/file_b
- [/list] 3)创建测试文件
- [code]
- [root@web1 nginx]# dd if=/dev/zero of=html/test.img bs=100M count=1
- [root@web1 nginx]# dd if=/dev/zero of=html/file_a/test.img bs=100M count=1
- [root@web1 nginx]# dd if=/dev/zero of=html/file_b/test.img bs=100M count=1
下载测试
- [/code] [list=1]
- [*]wget www.a.com/test.img
- [*]wget www.b.com/test.img
- [*]wget www.b.com/file_a/test.img
- [*]wget www.b.com/file_b/test.img
- [/list] [b]毗连限制(非必须配置)[/b]
- 修改用户访问毗连限制,使一个客户同时打开多个毗连也无法突破限制
- 起首安装ngx_http_limit_conn_module模块
- [code]
- http {
- limit_conn_zone $binary_remote_addr zone=addr:10m;
- server {
- location /app {
- limit_rate 30k;
- limit_conn addr 1 ;
- }
5 案例5:Nginx实现跨域
5.1 问题
网站中通过脚本调用差别端口、域名、协议的数据时被欣赏器拦阻:
- 比如一个80端口的网站,无法访问同网站下8080端口的数据
5.2 方案
默认环境下,欣赏器根据同源策略,会拦截非本网站端口、域名、协议的数据,通过配置Nginx跨域指令即可办理
5.3 步骤
实现此案例需要按照如下步骤进行。
创建2个假造主机,一个80端口(这个用默认配置即可),一个8080端口
1)为proxy主机的添加8080假造主机
- [/code] [list=1]
- [*][root@proxy nginx]# vim conf/nginx.conf
- [*]server {
- [*]listen 8080;
- [*]charset utf8;
- [*]location / {
- [*]root html;
- [*]index index.html;
- [*]}
- [*]}
- [*][root@proxy nginx]# sbin/nginx -s reload
- [/list] 2)创建2个测试页面 [b](直接创建对应文件,再把内容拷贝进入相应文件中测试)[/b]
- [code]
- [root@proxy nginx]# cat html/press.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>API-test</title>
- <script>
- var xhr = new XMLHttpRequest();
- xhr.open('GET', 'http://192.168.99.5:8080/api.html',true);
- xhr.send();
- function change(){
- if(xhr.readyState==4 && xhr.status==200){
- alert(xhr.responseText);
- }
- }
- </script>
- </head>
- <body>
- <input id="button" type="button" value="测试" οnclick="change();">
- </body>
- [root@proxy nginx]# cat html/api.html
- 8080假造主机测试页面
3)打开欣赏器,访问http://192.168.99.5/press.html,点击按钮无反应,此时在8080假造主机中添加即可允许从恣意地址请求8080的数据
- [/code] [list=1]
- [*][root@proxy nginx]# vim conf/nginx.conf
- [*]server {
- [*]listen 8080;
- [*]charset utf8;
- [*]location / {
- [*]add_header 'Access-Control-Allow-Origin' '*'; #服务器响应数据中添加允许跨域访问
- [*]root html;
- [*]index index.html;
- [*]}
- [*]}
- [*][root@proxy nginx]# sbin/nginx -s reload
- [/list] 再次访问http://192.168.99.5/press.html,点击按钮即可看到8080端口的页面
- 4)修改具体允许请求的地址,增加安全
- [code]
- [root@proxy nginx]# vim conf/nginx.conf
- server {
- listen 8080;
- charset utf8;
- location / {
- add_header 'Access-Control-Allow-Origin' 'http://192.168.99.5';
- root html;
- index index.html;
- }
- }
- [root@proxy nginx]# sbin/nginx -s reload
OPERATION day5
一、软件测试基本概念
按照测试内容分类:
功能测试:业务流程是否正常实现
比方:
性能测试:线上产品各项性能是否符合计划预期。
比方:响应时间、吞吐能力、实务处理惩罚数目等。
安全测试:渗出测试,由网络安全师参与,模拟各种API接口注入环境测试。
比方:
其他: 线上产品的实用性,兼容性,是否利于安装等进行相干测试。
目标:1.评估系统能力。2.辨认产品体系存在的缺点。3.系统调优,让产品更好运行。
4.验证产品稳定性和可靠性。
二、Jmeter( 朱米特) 安装与配置
1 案例1:部署JMeter环境
1.1 问题
本案例要求部署JMeter环境,具体要求如下:
1.2 方案
使用1台windows主机,下载JMeter、JDK软件包。
1.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:安装软件
从/linux-soft/s2/wk/jmeter目录下载apache-jmeter-5.6.3.zip与jdk-8u291- windows-x64.exe到windows系统中
双击jdk-8u291- windows-x64.exe并按照下图安装
图-1
图-2
图-3
图-4
解压缩apache-jmeter-5.6.3.zip到恣意位置
步骤二:设置变量
找到此电脑图标->右键菜单里选择“属性”->高级系统设置->环境变量
图-5
图-6
图-7
设置变量
图-8
图-9
图-10
图-11
检测变量,在cmd命令行窗口依次输入set JAVA_HOME用来检查java路径,set JMETER_HOME用来检查jmeter路径,set Path用来检查java和jmeter路径,java -version用来检查java版本,jmeter -v用来检查jmeter版本
图-12
以下是在 配置好 windows 环境变量后在CMD运行窗口输的检查命令。
步骤三:调整软件设置
运行软件,双击apache-jmeter-5.6.3\bin中的jmeter.bat或者在cmd命令行输入jmeter即可,注意软件弹出的cmd窗口不要关闭
软件默认是英文,汉化可以到apache-jmeter-5.6.3\bin\jmeter.properties文件中,添加language=zh_CN,然后重启软件
设置配景颜色
三 、Jmeter 脚本制作 、传参
在进行软件测试前,需要我们起首认识 jmeter 的主要元件,才能进行下一步的脚本制作与传参设置。
2 案例2:web服务器基本测试
2.1 问题
实现以下要求:
- 使用新的测试操持
- 添加线程组、取样器、监听器
- 测试web服务并查看结果
2.2 方案
运行JMeter与web服务,通过取样器的http请求进行测试
2.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:打开JMeter,新建测试操持,添加线程组、取样器、监听器
添加线程组,可以根据需求设置对应参数
图-14
图-15
线程数:
线程数,假造用户数,也可以理解为并发请求数。一个假造用户占用一个线程。设置多少假造用户数在这里也就是设置多少个线程数。
Ramp-Up时间(秒):
用于告知JMeter 设置的假造用户数需要多长时间全部启动。如果线程数为10,Ramp-Up时间为2,那么需要2秒钟启动10个线程,也就是平均每秒钟启动5个线程,也就是每隔0.2秒启动一个线程。值是0,代表JMeter 将立即启动全部线程。
循环次数:
每个线程发送请求的次数(每个假造用户执行几次)如果线程数为10,循环次数为100,那么每个线程发送100次请求。总请求数为10*100=1000 。如果勾选了“永远”,那么全部线程会一直发送请求,直到选择停止运行脚本或调理器里设置的一连时间到期。
添加取样器,可以根据需求设置对应参数
图-16
图-17
HTTP请求方法是指客户端发送给服务器的请求类型,体现客户端想要对服务器资源执行的操纵类型。常见的HTTP请求方法包括:
GET方法:
请求获取服务器资源,比如查看某网页,GET把参数包罗在URL中。
POST方法:
请求向服务器提交要被处理惩罚的数据,POST一般通过Request Body传递参数将请求整体提交给服务器。
图-18
添加监听器并查看结果
图-19
图-20 (失败日记和乐成日记,可以自己筛选)
图-21
图-22
还可以创建多个测试页面,然后添加多个取样器模拟用户在多个差别页面间跳转的行为
图-23
添加固定定时器,调节线程组每次循环测试的隔断时间
图-24
图-25
添加聚合报告,可以看到详细信息
图-26
图-27
参数解释:
样本数(Samples):已执行的请求数目,即发送给服务器的请求数目。
平均值(Average):全部样本的响应时间的平均值。
中位数(Median):全部样本的响应时间的中位数,即将全部样本的响应时间按大小排序后位于中心的值。
90%响应时间(90% Line):全部样本中的90%的响应时间都小于此值。
95%响应时间(95% Line):全部样本中的95%的响应时间都小于此值。
99%响应时间(99% Line):全部样本中的99%的响应时间都小于此值。
最小值(Min):全部样本的响应时间中的最小值。
最大值(Max):全部样本的响应时间中的最大值。
异常百分比(Error %):错误数占总样本数的百分比。
吞吐量(Throughput):每秒完成的样本数,体现服务器的处理惩罚能力。
接收KB/秒(Received KB/sec):每秒接收的数据量,单元为KB。
发送KB/秒(Sent KB/sec):每秒接收的数据量,单元为KB。
增补知识:
RT (Response Time)(响应时间),从发起请求到完全接收到应答的时间斲丧QPS(Queries Per Second):每秒查询率,体现系统每秒处理惩罚的请求数目,反映了系统的负载能力和性能。TPS(Transactions Per Second):每秒事件处理惩罚量,体现系统每秒处理惩罚的事件数目,用于衡量系统的吞吐量和性能。
3 web服务器并发测试
3.1 问题
实现以下要求:
3.2 方案
运行JMeter与web服务,通过取样器的http请求进行测试
3.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:打开JMeter,新建测试操持,添加线程组、取样器、监听器
添加线程组,参数设置如下
线程数:10000
(可以由小至大渐渐测试)
其他未提及参数为默认
添加取样器,参数设置如下
协议:http
IP:192.168.99.5
端口号:80
HTTP请求方法:GET
路径:index.html
内容编码:utf-8
保存结果 ( 可以自己找过好位置存放。)
图-28
将结果生成html报告页面
图-29
图-30
图-31
存储报告的目录必须为空,否则会出现“isnt empty”的提示
图-32
打开test文件夹,访问index.html页面,查看结果
图-33
如果要提高并发测试效率,可接纳命令行的方式:
- [/code] [list=1]
- [*]jmeter -n -t [jmx file] -l [results file] -e -o [Path to web report folder]
- [/list] 说明:
- -n :以非GUI形式运行Jmeter
- -t :jmx 脚本路径
- -l :运行结果保存路径
- -e :在脚本运行结束后生成html报告
- -o :保存html报告的路径, 此文件夹必须为空或者不存在
- [jmx file]指定.jmx 文件的路径和文件名称,要求该脚本必须要存在
- [results file]指定.jtl 格式的测试结果文件的存储路径和文件名称,要求该文件肯定不存在,存储路径位置要求存在,运行后能主动生成该文件
- [Path to web report folder] 指定.html格式的测试结果报告文件的存储路径,这是一个不存在的文件夹的路径。
- 注意事项:
- 如果[jmx file]不存在,就会报错
- 如果[results file]或[Path to web report folder]存在,就会报错。
- 按上述说明,可在C:盘创建jmeter文件夹后执行:
- [code]
- jmeter -n -t c:\jmeter\HTTP01.jmx -l c:\jmeter\HTTP01.jtl -e -o c:\jmeter\HTTP01
4 案例4:JMeter传参
4.1 问题
- 利用Nginx部署可传参页面
- 使用JMeter测试页面
4.2 方案
配置LNMP实现对PHP页面的支持。
4.3 步骤
实现此案例需要按照如下步骤进行。
步骤一: 配置LNMP
1)安装LNMP相干软件包
- [/code] [list=1]
- [*][root@proxy nginx]#killall nginx #停止nginx程序
- [*][root@proxy nginx]#cd /root/lnmp_soft/nginx-1.22.1
- [*][root@proxy nginx-1.22.1]#rm -rf /usr/local/nginx #删除nginx原有目录
- [*][root@proxy nginx-1.22.1]# yum -y install gcc make openssl-devel pcre-devel
- [*][root@proxy nginx-1.22.1]# ./configure
- [*][root@proxy nginx-1.22.1]# make && make install
- [*][root@proxy ~]# yum -y install mariadb mariadb-server mariadb-devel
- [*][root@proxy ~]# yum -y install php php-mysqlnd
- [*][root@proxy ~]# yum -y install php-fpm
- [/list] 2)修改配置
- [code]
- [root@proxy etc]# vim /etc/php-fpm.d/www.conf
- [www]
- listen.acl_users = apache,nginx,nobody #添加nobody账户
- [root@proxy etc]#systemctl restart php-fpm #重启服务
- [root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
- ...
- location ~ \.php$ { #~是使用正则表达式,匹配以.php结尾
- root html;
- #fastcgi_pass 127.0.0.1:9000; #注释或删除该行
- fastcgi_pass unix:/run/php-fpm/www.sock; #将请求转发给php-fpm进程
- fastcgi_index index.php;
- #fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
- include fastcgi.conf;
- }
3)启动服务
- [/code] [list=1]
- [*][root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload
- [*][root@proxy ~]# systemctl start mariadb
- [/list] 步骤二:测试可传参页面
- 按下文编写页面
- [code]
- [root@proxy ~]#vim /usr/local/nginx/html/test_post.php
- <?php
- // 检查是否收到POST请求
- if ($_SERVER["REQUEST_METHOD"] == "
 OST") { OST") {
- // 检查是否收到名为"abc"的POST参数
- if (isset($_POST['abc'])) {
- $abcValue = $_POST['abc'];
- // 直接返回接收到的数值
- echo $abcValue;
- } else {
- echo '缺少参数abc';
- }
- } else {
- echo '请使用POST方法访问';
- }
- ?>
使用JMeter测试页面,在线程组中添加http请求取样器,参数设置如下
协议:http
IP:192.168.99.5
端口号:80
HTTP请求方法:GET或POST
路径:test_post.php
内容编码:utf-8
运行测试后,如果用的是GET方法,在查看结果树中得到的结果是“请使用POST方法访问”,如果是POST方法但没有给abc参数,得到的结果是“缺少参数abc”,如果界说了abc参数,那么返回的是abc的值,下图是界说过程
图-34
图-35
5 案例5:HTTP Cookie管理器
5.1 问题
实现以下要求:
- 使用JMeter测试登录页面
- 配置HTTP Cookie管理器
- 抓包分析登录页面
5.2 方案
利用LNMP环境运行可登录页面,安装抓包软件Fiddler分析网站键值对,在JMeter中添加HTTP Cookie管理器实现Cookie保存
5.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:部署登录页面
拷贝带登录效果的测试页面页
- [/code] [list=1]
- [*]cd ~/lnmp_soft/php_scripts/
- [*]tar -xf php-session-demo.tar.gz #开释带登录功能的网页
- [*]cp -r php-session-demo/* /usr/local/nginx/html/ #拷贝页面到nginx中
- [/list] 注:在html目录下,index.php是登录前页面 ,home.php是登录后才能看的页面,其中login.php是使用POST方法的后台页面,此页面被index.php主动调用
- 使用火狐欣赏器访问http://192.168.99.5/index.php 可以看到有登录界面的网页
- [align=center][img=385,354]https://i-blog.csdnimg.cn/direct/732dd15bcada4160a069706c89a8d722.png[/img][/align]
- 图-36
- 相识概念:
- Session:存储在服务器端,保存用户名、登岸状态等信息。通常默认位置是/var/lib/php/session/
- Cookies:由服务器下发给客户端,保存在客户端的一个文件里。保存的内容主要包括:SessionID。
- 步骤二:使用JMeter测试登录页面
- 使用JMeter测试页面,在线程组中添加http请求取样器,参数设置如下
- 协议:http
- IP:192.168.99.5
- 端口号:80
- HTTP请求方法:GET
- 路径:index.php
- 内容编码:utf-8
- 启动测试脚本后,查看结果树中可以正常看到登录前页面
- 在JMeter中将请求方法改成POST,然后按图添加参数
- [align=center][img=528,292]https://i-blog.csdnimg.cn/direct/50de1fde880341839e23bbd25628cf17.png[/img][/align]
- 图-37
- 启动测试脚本后,查看结果树中依然只可以看到登录前页面,而不是登录后页面,因为JMeter默认状态下不会保存Cookie
- 添加HTTP Cookie管理
- [align=center][img=535,275]https://i-blog.csdnimg.cn/direct/e6321b6769d84181a3b3e137a705f31d.png[/img][/align]
- 图-38
- 再次启动测试脚本后,可以看到登录后页面
- [align=center][img=499,184]https://i-blog.csdnimg.cn/direct/ef7676f15cc14036b4619eb21dd73d05.png[/img][/align]
- 图-39
- 步骤三:安装Fiddler( 可以去官网下)————软件是抓包工具,找免费破解的下。
- [hr] 正版虽然好用,但是有试用期啊。[b]保举站内内版主的安装包途径。-------[/b]
- [align=center][img]https://i-blog.csdnimg.cn/direct/044562026dd54f96b0da67f4d30db29f.png[/img][/align]
- 土豪随意~~
- [align=center][align=center][img]https://i-blog.csdnimg.cn/direct/35dd80bbb5db49d5904b8a355824b9c4.jpeg[/img][/align][/align]
- [hr] [align=center][align=center][img=426,292]https://i-blog.csdnimg.cn/direct/f8aec7ed1c1e43afa491146ce4ac315b.png[/img][/align][/align]
- 在jmeter目录中找到FiddlerSetup.exe,双击运行,按下图序次安装
- [align=center][img=426,292]https://i-blog.csdnimg.cn/direct/103323ad508042bea4f8c2dfbf0a3644.png[/img][/align]
- 图-40
- [align=center][img=426,292]https://i-blog.csdnimg.cn/direct/2d5fb48c914b4329b4533f7a89688f91.png[/img][/align]
- 图-41
- [align=center][img=473,227]https://i-blog.csdnimg.cn/direct/4f6191c6540c4d449ae979aa06f56b65.png[/img][/align]
- 图-42
- 运行Fiddler
- 图-43
- 左侧栏是网站访问记载,可以按ctrl+x清空,左下角的Capturing可以设定是否开始抓包,默认开始,点一下可以停息抓包
- [align=center][img=553,264]https://i-blog.csdnimg.cn/direct/48eb7b7a2ebe40229dd6a296a82d8ced.png[/img][/align]
- 图-44
- 打开windows中的欣赏器,访问192.168.99.5/index.php,输入用户名与密码登录后,回到Fiddler即可看到左侧栏出现“绿色向右”的箭头就是POST方法提交的页面,双击该地址可以在右边看到Name与Value,也就是网站提交数据的键值对参数名
- [align=center][img=553,266]https://i-blog.csdnimg.cn/direct/c3f3841743114d768d8d62aad81b6898.png[/img][/align]
- 图-45
- [hr] [b] 这两个软件主要是来测试你开辟的产品的各项性能和参数传递环境是否正常的,重点关注怎样分析聚合报告的各项指标。进而分析出产品的载荷和性能环境是否良好。O(∩_∩)O[/b]
- [hr] [size=4] operation day6[/size]
- [size=4]一、Jmeter 使用进阶[/size]
-
- [size=4]1 案例1:使用响应断言1[/size]
- [align=center][img=420,149]https://i-blog.csdnimg.cn/direct/7ae28960f4e74ce3a5f7bce923f27041.png[/img][/align]
- [align=center][img=500,273]https://i-blog.csdnimg.cn/direct/2e11ff40a7df4838b5a12bc638496417.png[/img][/align]
- [size=3]1.1 问题[/size]
- 本案例使用JMeter的响应断言功能具体要求如下:
- 测试正常http状态码,如200
- 测试单一响应文本内容,内容根据页面界说
- 使用断言结果监听器查看测试状态
- [size=3]1.2 方案[/size]
- 开启JMeter,添加线程组---取样器---监听器、响应断言、断言结果监听器。
- 具体步骤如下:
- 步骤一:响应代码匹配测试
- 1) 添加线程组,参数默认
- 2) 线程组中添加http请求取样器,参数如下图,别的端口号80,内容编码utf-8,其余未提及参数默认即可
- [align=center][img=364,234]https://i-blog.csdnimg.cn/direct/7d327218222c41e09652fa6d0d85d9e5.png[/img][/align]
- 图-1
-
- 3)http请求取样器中添加监听器---查看结果树
- 4) http请求取样器中添加响应断言,参数如下图
- [align=center][img=554,377]https://i-blog.csdnimg.cn/direct/7402f9b22a374005bb4fe983f5fff637.png[/img][/align]
- 图-2
- http请求取样器中添加监听器---断言结果
- 查看结果,正常
- [align=center][img=554,385]https://i-blog.csdnimg.cn/direct/22fb5729de00491ea450c029f6b989c2.png[/img][/align]
- 图-3
- 步骤二:响应文本测试
- 修改响应断言的参数,如下图:
- [align=center][img=554,456]https://i-blog.csdnimg.cn/direct/7513c3254f1e4456aea486fc32d85804.png[/img][/align]
- 图-4
- 查看结果,异常时会显示失败消息
- [align=center][img=554,278]https://i-blog.csdnimg.cn/direct/7ebc811f82c848c492089d3412e8fdb2.png[/img][/align]
- 图-5
-
- [size=4]2 案例2:使用响应断言2[/size]
- [size=3]2.1 问题[/size]
- 本案例使用JMeter的响应断言功能具体要求如下:
- 测试错误http状态码,如404
- 测试多项文本内容,内容根据页面界说
- 使用断言结果监听器查看测试状态
- [size=3]2.2 方案[/size]
- 使用上题线程组继承测试
- 具体步骤如下:
- 步骤一:错误状态码测试
- 起首测试恣意正常http页面,响应断言参数如下
- [align=center][img=554,416]https://i-blog.csdnimg.cn/direct/4e79b506d1b6443db7dcbee0a333bb28.png[/img][/align]
- 图-6
- 由于该页面没有返回404状态码,以是可以看到响应断言结果如下:
- [align=center][img=425,105]https://i-blog.csdnimg.cn/direct/136470a3ae2947b6b61f68b35acaad02.png[/img][/align]
- 图-7
- 修改被测试页面为不存在的页面,结果肯定是404状态码,由于该页面本身处于报错状态,则结果也算错误,但此页面的状态码并不是被查找的目标,此时如果仅仅要在多个测试中找到未出现404的状态码报错即使把“仅错误日记”勾选也无效,办理方案是把响应断言中的“忽略状态”也勾选
- [align=center][img=554,146]https://i-blog.csdnimg.cn/direct/437add5977ee4283b80b29a47eca4614.png[/img][/align]
- [align=center][img=554,160]https://i-blog.csdnimg.cn/direct/ee45dc9218ed40afbb2465ec0a7adf85.png[/img][/align]
- 图-8
- [align=center][img=554,289]https://i-blog.csdnimg.cn/direct/74602726b54647a3a6bd50e74c2d935f.png[/img][/align]
- 图-9
- 步骤二:测试多项文本内容
- 起首测试恣意正常http页面,比如index.html(nginx默认页即可),添加2个测试模式,内容如下图,之前设置的“仅错误日记”与“忽略状态”都取消勾选
- [align=center][img=554,289]https://i-blog.csdnimg.cn/direct/8fb88afeca4844119e0934965d5e868a.png[/img][/align]
- 图-10
- 按上图配置启动测试,得到结果是没有断言信息,因为在默认环境下,使用多个测试模式时,其关系为and(并且),也就是全部模式都匹配乐成,算正常
- [align=center][img=215,75]https://i-blog.csdnimg.cn/direct/ff1742eae7e5478ba3d72c79ca54a70b.png[/img][/align]
- 图-11
- 将测试模式其中之一修改为不存在的值之后,启动测试则看到响应断言
- [align=center][img=225,134]https://i-blog.csdnimg.cn/direct/560e76c54ff94813a810664445384c5d.png[/img][/align]
- 图-12
- [align=center][img=521,267]https://i-blog.csdnimg.cn/direct/266103a9612d4f56be9ee7c79dc2315a.png[/img][/align]
- 图-13
- 将“或者”勾选后,and关系变成or,也就是只要有一个匹配乐成,就算正常,启动测试后,看到乐成结果
-
-
-
- [size=4]3 案例3:多用户测试[/size]
- [size=3]3.1 问题[/size]
- 本案例要求如下:
-
- [list]
- [*]添加用户参数
- [*]为网站界说多个差别用户登录测试
- [/list] [size=3]3.2 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- 步骤一:创建JMeter脚本
- 添加取样器,参数设置如下
- [align=center][img=621,266]https://i-blog.csdnimg.cn/direct/843e0452f0f641a1ac80cf89229218f1.png[/img][/align]
- 图-15
- 添加查看结果树
- 添加HTTP Cookie管理器
- 添加用户参数,配置3个用户,同时线程组中修改线程数要大于等于3
- [align=center][img=554,256]https://i-blog.csdnimg.cn/direct/a0a1c62067f642d28a99bbc68a52bcee.png[/img][/align]
- 图-16
- 步骤二:运行脚本
- 打开查看结果树,验证参数测试
- [align=center][img=552,364]https://i-blog.csdnimg.cn/direct/8e487c097d074293b6b14b58d9c9956c.png[/img][/align]
- 图-17
-
- [size=4]4 案例4:CSV参数测试[/size]
- [size=3]4.1 问题[/size]
- 本案例要求如下:
-
- [list]
- [*]添加CSV参数
- [*]测试多项文本内容,内容根据页面界说
- [/list] [size=3]4.2 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- 步骤一:创建JMeter脚本
- 添加取样器,参数设置如下
- 协议:http
- IP:192.168.99.5
- 端口号:80
- HTTP请求方法:POST
- 路径:login.php
- 内容编码:utf-8
- 参数:
- username ${name}
- Password ${pass}
- 添加查看结果树
- 添加HTTP Cookie管理器
- 创建CSV文件,利用文本工具编写内容,然后修改扩展名比如user_login.csv,格式utf-8,内容如下:
- 用户名,密码
- abc1,1111
- abc2,2222
- abc3,3333
- abc4,4444
- abc5,5555
- 添加CSV
- [align=center][img=596,196]https://i-blog.csdnimg.cn/direct/6799d6526ddc471a9d469116dc637edc.png[/img][/align]
- 图-18
- 配置CSV参数,读取之前的user_login.csv
- [align=center][img=480,353]https://i-blog.csdnimg.cn/direct/c25ac4625a3b4b74a38342be31bea819.png[/img][/align]
- 图-19
- 步骤二:运行脚本
- 打开查看结果树,验证参数测试
-
- [size=4]5 案例5:函数测试[/size]
- [size=3]5.1 问题[/size]
- 本案例要求如下:
-
- [list]
- [*]使用函数为网站界说随机值进行登录测试
- [*]用户名是随机字符串,密码是随机整数
- [/list] [size=3]5.2 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- 步骤一:创建JMeter脚本
- 添加取样器,参数设置如下
- 协议:http
- IP:192.168.99.5
- 端口号:80
- HTTP请求方法:POST
- 路径:login.php
- 内容编码:utf-8
- 参数:
- username ${__RandomString(10,abcdefg,)} #__RandomString函数代表随机字符串,10代表字符串长度,abcdefg代表可能出现的字符
- Password ${__Random(100,200,)} #__Random函数代表随机整数,从100到200
- 添加查看结果树
- 添加HTTP Cookie管理器
- 步骤二:运行脚本
- 打开查看结果树,验证参数测试
- 界说函数时可以利用函数助手对话框
- [align=center][img=554,213]https://i-blog.csdnimg.cn/direct/821c50442d7641429a6acd6270090cd1.png[/img][/align]
- 图-20
- [align=center][img=554,338]https://i-blog.csdnimg.cn/direct/851d39bf722d487da0ee371384bf95f4.png[/img][/align]
- 图-21
-
- [size=4]6 部署新网站[/size]
- [b]网站模版网上很多,想自己下的可以去选带有注册登录功能的。[/b]
- [align=center][b][align=center][img]https://i-blog.csdnimg.cn/direct/026916ca5d9740b69593f3fd74f21b14.png[/img][/align][/b][/align]
- [size=3]6.1 问题[/size]
- 案例需要使用功能更多的网站:
- 可进行账号注册
- 可用已有注册账号登录
- 可设置个人留言
- 页面数目多
- [size=3]6.2 方案[/size]
- 使用制品商城网站
- 具体步骤如下:
- 步骤一:从真实主机JMeter目录拷贝网站数据
- 在之前s2/wk/JMeter目录中找到source.tar文件(需要提前拷贝到假造机root家目录),开释后将其中ecshop目录中全部文件拷贝到nginx网站根目录下
- [code]
- [root@proxy ~]# tar -xf source.tar
- [root@proxy ~]# cp -r source/ecshop/* /usr/local/nginx/html
欣赏器访问192.168.99.5/index.php,按图走完步骤,如果发现网站目录没有权限时,执行chmod -R 777 /usr/local/nginx/html/即可 赋权操纵 ,不赋权安装不了。
图-22
图-23
图-24
图-25
步骤二:测试网站
重回http://192.168.99.5/index.php后看到主页
图-26
人工做一些访问测试,如注册,登录,留言
图-27
图-28
7 利用新网站批量创建账户
7.1 方案
先使用抓包工具Fiddler抓取网站在注册时出现的参数,在配适用户参数+CSV参数
具体步骤如下:
步骤一:使用Fiddler抓包
欣赏器打注册页面http://192.168.99.5/user.php?act=register,填写注册信息
打开Fiddler软件,抓取上述注册环节中向网站提交的参数,通常如下图:
图-29
步骤二:编写JMeter脚本
JMeter中添加取样器,参数设置如下
协议:http
IP:192.168.99.5
端口号:80
HTTP请求方法:POST
路径:user.php?act=register
内容编码:utf-8
参数:
图-30
创建CSV参数文本,内容为要创建的多个账户信息,比如:
用户名,密码
abc001,1111
abc002,2222
abc003,3333
abc004,4444
abc005,5555
在JMeter脚本中添加CSV数据文件设置
图-31
线程组的线程数设置数目要等于创建的用户数
启动JMeter脚本,查看结果
二、 Toomcat应用案例
8 案例6:安装部署Tomcat服务器
TOMCAT服务器是有JAVA编写的,看动态网页非常便利,比较于其他类型网页服务模块。
8.1 问题
本案例要求部署Tomcat服务器,具体要求如下:
- 安装部署JDK基础环境
- 安装部署Tomcat服务器
- 创建JSP测试页面
然后客户机访问此Web服务器验证效果:
- 使用火狐欣赏器访问Tomcat服务器的8080端口,欣赏默认首页
- 使用火狐欣赏器访问Tomcat服务器的8080端口,欣赏测试页面
8.2 方案
使用2台假造机,一台作为Tomcat服务器、别的一台作为测试用的客户机
使用yum安装JDK基础环境
使用源码安装部署Tomcat服务器
8.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:部署Tomcat服务器软件
1)使用RPM安装JDK环境
- [/code] [list=1]
- [*][root@web1 ~]# [b]yum -y install java-1.8.0-openjdk [/b] #安装JDK
- [*][root@web1 ~]# java -version #查看JAVA版本
- [/list] 2)安装Tomcat
- [code]
- [root@web1 lnmp_soft]# tar -xf apache-tomcat-8.0.30.tar.gz
- [root@web1 lnmp_soft]# mv apache-tomcat-8.0.30 /usr/local/tomcat
- [root@web1 lnmp_soft]# ls /usr/local/tomcat
- bin/ #主程序目录
- webapps/ #页面貌录
- conf/ #配置文件目录
- logs/ #日记目录
- temp/ #暂时目录
- work/ #主动编译目录
- lib/ #库文件目录
3)启动服务
- [/code] [list=1]
- [*][root@web1 ~]# /usr/local/tomcat/bin/startup.sh
- [/list] 4)服务器验证端口信息
- [code]
- [root@web1 ~]# ss -nutlp |grep java #查看java监听的端口
- tcp 0 0 :::8080 :::* LISTEN 2778/java
- tcp 0 0 :::8009 :::* LISTEN 2778/java
- tcp 0 0 ::ffff:127.0.0.1:8005 :::* LISTEN 2778/java
http://192.168.99.100:8080
步骤二:修改Tomcat配置文件
1)创建静态页面
- [/code] [list=1]
- [*][root@web1 tomcat]# echo "tomcat-test~~~~" > webapps/ROOT/test01.html
- [/list] 欣赏器访问http://192.168.99.100:8080/test01.html
- 2)测试JSP页面
- [code]
- [root@web1 ~]# vim /usr/local/tomcat/webapps/ROOT/test02.jsp
- <html>
- <body>
- <center>
- Now time is: <%=new java.util.Date()%>
- </center>
- </body>
- </html>
欣赏器访问http://192.168.99.100:8080/test02.jsp
3)测试主动解开war包功能
- [/code] [list=1]
- [*][root@proxy tomcat]# yum -y install java-1.8.0-openjdk-devel
- [*][root@proxy tomcat]# jar -cf a.war /var/log #之后可以使用jar命令打war包
- [*][root@proxy tomcat]# cp a.war webapps #将war包放入假造主机的网页目录
- [*][root@proxy tomcat]# ls webapps #检查,可以看到已经主动解开
- [/list]
- [size=4]三、maven(天堂制造 made in heaven)应用案例[/size]
- [b]maven是一款软件项目管理工具。[/b]
- [align=center][align=center][img]https://i-blog.csdnimg.cn/direct/3f547c523a854eea9182e7eeb9ba885a.jpeg[/img][/align][/align]
- [hr] [size=4]9 案例7:使用Maven部署网站系统[/size]
- [size=3]9.1 问题[/size]
- 通过安装配置Maven,实现如下目标:
-
- [list]
- [*]配置镜像地址
- [*]打包并上线网站项目
- [/list] [size=3]9.2 方案[/size]
- 通过tar包安装Maven
-
- [list]
- [*]开释tar包,拷贝到/usr/local目录
- [*]安装并运行数据库
- [*]打包网站项目,之后利用tomcat上线该网站
- [/list] [size=3]9.3 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- [b]以后需要数目使用,工作中用得到。[/b]
- [align=center][align=center][img]https://i-blog.csdnimg.cn/direct/6afd41bd516f4be49a4a8e9e1837812e.jpeg[/img][/align][/align]
- 步骤一:安装maven工具,以及java环境
- 将三个文件传入假造机root的家目录,原地开释
- apache-maven-3.6.3-bin.tar.gz #maven工具包
- cms.tar.gz #网站项目
- m2.tar.gz #依靠程序,开释之后是隐藏目录.m2
- 1)开释tar包,并拷贝到指定目录
- [code]
- [root@web1 ~]# tar -xf apache-maven-3.6.3-bin.tar.gz
- [root@web1 ~]# mv apache-maven-3.6.3 /usr/local/maven
2)安装java依靠包
- [/code] [list=1]
- [*][root@web1 ~]# yum -y install java-1.8.0-openjdk
- [*][root@web1 ~]# yum -y install java-devel
- [/list] 3)修改镜像地址,在第158行下添加
- [code]
- [root@web1 ~]# vim /usr/local/maven/conf/settings.xml
- <mirror>
- <id>nexus-aliyun</id>
- <mirrorOf>*</mirrorOf>
- <name>Nexus aliyun</name>
- <url>http://maven.aliyun.com/nexus/content/groups/public</url>
- </mirror>
步骤二:配置数据库并打包项目
1)配置数据库
- [/code] [list=1]
- [*][root@web1 ~]# yum install -y mariadb-server
- [*][root@web1 ~]# systemctl start mariadb
- [*][root@web1 ~]# cd CMS/
- [*][root@web1 CMS]# cp src/main/resources/shishuocms.properties . #拷贝网站数据库配置文件到当前目录,该文件界说了数据的用户名和密码等信息
- [*][root@web1 CMS]# mysql -uroot < sql/install.sql #导入网站相干数据库文件
- [*]Enter password: 直接回车
- [*][root@web1 CMS]# mysqladmin password #修改数据库密码
- [*]New password: #接下来输入12345678
- [*]Confirm new password: #在输入一次12345678
- [/list] 如果数据库密码输入错误
- [code]
- mysqladmin password -uroot -p #改密码,先输入旧密码,然后输入两次新密码
如果数据库密码忘记
- [/code] [list=1]
- [*]systemctl stop mariadb #停服务
- [*]yum -y remove mariadb-server #删除
- [*]rm -rf /var/lib/mysql/ #删除数据库文件,这样密码就没了
- [*]yum -y install mariadb-server #重装
- [*]systemctl start mariadb #启动数据库
- [/list] 2)打包项目
- [code]
- [root@web1 CMS]# /usr/local/maven/bin/mvn clean package #按照之前界说的
- 公网服务器地址、数据库配置等内容打包项目,注意该命令要在CMS目录进行
步骤三:上线测试
- [/code] [list=1]
- [*]rm -rf /usr/local/tomcat/webapps/ROOT #删除原有默认页面貌录
- [*]cp target/shishuocms-2.0.1.war /usr/local/tomcat/webapps/ROOT.war #将新项目移动到tomcat中,然后会主动解包,然后真机打开欣赏器访问192.168.99.100:8080看到“师说”页面则乐成 [hr]
- [/list] [size=5][b]operation day7[/b][/size]
- [size=4]一、RPM打包操纵、[/size]
- [align=center][img=450,159]https://i-blog.csdnimg.cn/direct/4536f698197f4c20a0512b2788585025.png[/img][/align]
- [size=4]1 案例1:制作nginx的RPM包[/size]
- 制作RPM包就比如做菜,你起首明确自己要做什么菜系,然后需要看菜谱做菜或者在菜谱基础上自由发挥。
- [align=center][align=center][img]https://i-blog.csdnimg.cn/direct/6c437c0f7b15462cac033af78dcbdb58.jpeg[/img][/align][/align]
-
- [hr] [size=3]1.1 问题[/size]
- 本案例使用nginx-1.22.1版本的源码软件,生成对应的RPM包软件,具体要求如下:
- 软件名称为nginx
- 软件版本为1.22.1
- RPM软件包可以查询描述信息
- RPM软件包可以安装及卸载
- [size=3]1.2 方案[/size]
- 安装rpm-build软件包,编写SPEC配置文件,创建新的RPM软件包。
- 配置文件中的描述信息如表-1:
- 表-1 SPEC描述信息
- [size=3]1.3 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- 步骤一:安装rpm-build软件
- 1)安装rpm-build软件包
- [code]
- [root@web1 ~]# yum -y install rpm-build
2)生成rpmbuild目录结构
- [/code] [list=1]
- [*][root@web1 ~]# rpmbuild -ba nginx.spec #会报错,没有文件或目录
- [*][root@web1 ~]# ls /root/rpmbuild #主动生成的目录结构
- [*]BUILD BUILDROOT RPMS SOURCES SPECS SRPMS
- [/list] 3)准备工作,将源码软件复制到SOURCES目录
- [code]
- [root@web1 ~]# cp nginx-1.22.1.tar.gz /root/rpmbuild/SOURCES/
4)创建并修改SPEC配置文件(食材准备)
- [/code] [list=1]
- [*][root@web1 ~]# vim /root/rpmbuild/SPECS/nginx.spec
- [*]Name:nginx #源码包软件名称
- [*]Version:1.22.1 #源码包软件的版本号
- [*]Release: 1 #制作的RPM包版本号
- [*]Summary: nginx is a web server software. #RPM软件的概述
- [*]License:GPL #软件的协议
- [*]URL: www.test.com #网址
- [*]Source0:nginx-1.22.1.tar.gz #源码包文件的全称
- [*]
- [*]#BuildRequires: #制作RPM时的依靠关系
- [*]Requires: pcre-devel openssl-devel #安装RPM时的依靠关系
- [*]%description
- [*]nginx is an HTTP and reverse proxy server. #软件的详细描述
- [*]
- [*]%post
- [*]useradd nginx #非必须操纵:安装后脚本(创建账户)
- [*]
- [*]%prep
- [*]%setup -q #主动解压源码包,并cd进入目录
- [*]
- [*]%build
- [*]./configure
- [*]make %{?_smp_mflags}
- [*]
- [*]%install
- [*]make install DESTDIR=%{buildroot}
- [*]
- [*]%files
- [*]%doc
- [*]/usr/local/nginx/* #对哪些文件与目录打包
- [*]
- [*]%changelog
- [/list] 步骤二:使用配置文件创建RPM包
- 1)安装依靠软件包
- [code]
- [root@web1 ~]# yum -y install gcc make pcre-devel openssl-devel
2)rpmbuild创建RPM软件包(大工告成)
- [/code] [list=1]
- [*][root@web1 ~]# rpmbuild -ba /root/rpmbuild/SPECS/nginx.spec
- [*][root@web1 ~]# ls /root/rpmbuild/RPMS/x86_64/nginx-1.22.1-1.x86_64.rpm
- [/list] 步骤三:安装软件
- [code]
- [root@web1 ~]# yum install /root/rpmbuild/RPMS/x86_64/nginx-1.22.1-1.x86_64.rpm
- [root@web1 ~]# rpm -qa |grep nginx
- [root@web1 ~]# ls /usr/local/nginx/
二、VPN服务器简朴相识使用(多的企业不敢教)
以下给了几个例子,windows 毗连假造机的可以看案例4.
3 案例2:Linux客户端毗连WireGuard
3.1 问题
在web1主机中运行WireGuard,实现VPN服务端功能:
3.2 方案
准备两台Linux系统,安装wireguard-tools等软件包并配置
3.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:配置服务端
起首将$讲授资料目录/vpn目录拷贝到假造机/usr/local/nginx/html下
在服务端安装VPN软件
- [/code] [list=1]
- [*][root@proxy ~]#cd /usr/local/nginx/html/vpn/linux
- [*][root@proxy linux]# ls
- [*]kernel-core-4.18.0-513.11.1.el8_9.x86_64.rpm
- [*]wireguard-tools-1.0.20210914-1.el8.x86_64.rpm
- [*]kmod-wireguard-1.0.20220627-6.el8_9.elrepo.x86_64.rpm
- [*]
- [*][root@proxy linux]# yum -y install ./*.rpm
- [*][root@proxy linux]# reboot #重启服务器后,内核选择4.18.0-513.11.1.el8_9.x86_64(通常作为默认,确认即可)
- [/list] 制作密钥文件
- [code]
- [root@proxy ~]#cd /usr/local/nginx/html/vpn/linux
- [root@proxy linux]# wg genkey | tee private.key | wg pubkey > public.key #生成私钥存入private.key,再利用私钥生成公钥存入public.key
- [root@proxy linux]# cp public.key ../ser.txt #拷贝一份方便客户端通过欣赏器查看
- [root@proxy linux]# cat public.key UygBBCi6gEX5aJ0hMpKjBXDxltsV4+yI4NQTqK1ih1k=
- [root@proxy linux]# cat private.key
- GB2NbtPoAEvNufEggKM41GNEUBlxfJfVYn4i9yJ4WlU=
编写配置文件
- [/code] [list=1]
- [*][root@proxy linux]# cd /etc/wireguard
- [*][root@proxy wireguard]# vim wg.conf
- [*][Interface] #服务端配置
- [*]PrivateKey = GB2NbtPoAEvNufEggKM41GNEUBlxfJfVYn4i9yJ4WlU= #服务器的私钥
- [*]Address = 10.10.10.1/8 #VPN隧道里面的IP和网段
- [*]ListenPort = 54321 #WireGuard服务监听的端口
- [*]
- [*][Peer] #对端(客户端)配置
- [*]PublicKey = #客户端的公钥,稍后获取
- [*]AllowedIPs = 10.10.10.2/32 #允许哪些客户端访问VPN服务器 ,32代表ip的二进制32位必须和10.10.10.2一样,也就是ip必须为10.10.10.2的客户才能访问
- [/list] 启动服务,注意,该步骤必须在上述配置文件获取客户端的公钥才可进行
- [code]
- [root@proxy wireguard]# wg-quick up wg #启动VPN服务,wg是之前配置文件的名称
- [root@proxy wireguard]# ss -ntulp | grep 54321 #检查端口
- [root@proxy wireguard]# systemctl stop firewalld
- [root@proxy wireguard]# ifconfig #查看
步骤二:配置客户端
起首将$讲授资料目录/vpn/linux目录拷贝到假造机/root下
在客户端安装VPN软件
- [/code] [list=1]
- [*][root@web1 ~]#cd linux
- [*][root@web1 linux]# ls
- [*]kernel-core-4.18.0-513.11.1.el8_9.x86_64.rpm
- [*]wireguard-tools-1.0.20210914-1.el8.x86_64.rpm
- [*]kmod-wireguard-1.0.20220627-6.el8_9.elrepo.x86_64.rpm
- [*]
- [*][root@web1 linux]# yum -y install ./*.rpm
- [*][root@web1 linux]# reboot #重启服务器后,内核选择4.18.0-513.11.1.el8_9.x86_64(通常作为默认,确认即可)
- [/list] 制作密钥文件
- [code]
- [root@web1 ~]#cd linux
- [root@web1 linux]# wg genkey | tee private.key | wg pubkey > public.key #生成私钥存入private.key,再利用私钥生成公钥存入public.key
- [root@web1 linux]# cat public.key
- I4PSki05VteWED39gh9XV03mBbkw/kCkq1QmQuT0XD0= #此处可以拷贝给服务端
- [root@web1 linux]# cat private.key
- 6NQ2iV8v+9pcUSW8omqWEr3k2ITYNhrZUq7WuosZj3I=
编写配置文件
- [/code] [list=1]
- [*][root@web1 linux]# cd /etc/wireguard
- [*][root@web1 wireguard]# vim client.conf #新建文件(文件名恣意)
- [*][Interface]
- [*]PrivateKey = 6NQ2iV8v+9pcUSW8omqWEr3k2ITYNhrZUq7WuosZj3I= #客户端生成的私钥
- [*]Address = 10.10.10.2/8 #VPN客户端的IP
- [*]DNS = 8.8.8.8 #VPN客户端的DNS
- [*]
- [*][Peer] #对端,需要毗连的服务器
- [*]PublicKey = UygBBCi6gEX5aJ0hMpKjBXDxltsV4+yI4NQTqK1ih1k= #服务器生成的公钥
- [*]Endpoint = 192.168.99.5:54321 #VPN服务器的IP地址和端口
- [*]AllowedIPs = 10.0.0.0/8 #哪些流量经过vpn传递
- [/list] 启动服务,注意,该步骤必须在上述配置文件获取客户端的公钥才可进行
- [code]
- [root@web1 wireguard]# wg-quick up client #启动VPN客户端
- [root@web1 wireguard]# ping 10.10.10.1 #测试可以连通服务端的VPN内部地址体现乐成!
4 案例3:Windows客户端毗连WireGuard
从前用的网络服务是widows的 IIS服务,如今已经被市场上其他服务完善替换。
4.1 问题
使Windows系统成为VPN客户端,并毗连VPN服务器
4.2 步骤
实现此案例需要按照如下步骤进行。
步骤一:安装网站
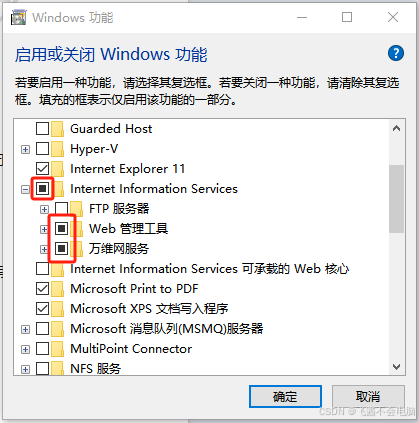
在windows桌面左下角搜刮中找“Windows功能”可以打开启动或关闭Windows功能界面,确定后可安装网站服务IIS(Internet Information Services)

图-1
使用恣意主机的欣赏器测试下访问192.168.99.12(如果windows配了这个地址),可以看到IIS默认的网站页面

图-2
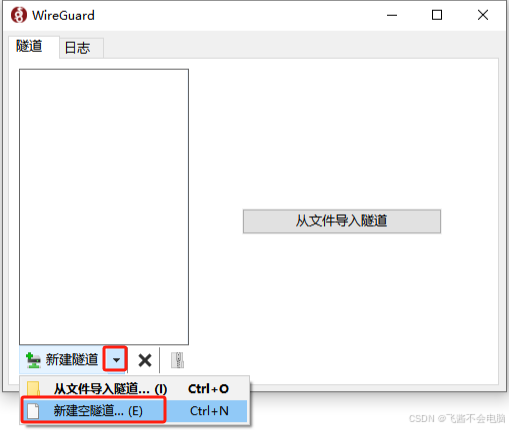
在Windows系统中使用欣赏器下载并双击安装192.168.99.5/vpn/wireguard-amd64-0.5.3.msi
运行WireGuard(在windows桌面左下角搜刮或开始查找),可以在下列界面新建空隧道,然后写入参数

图-3
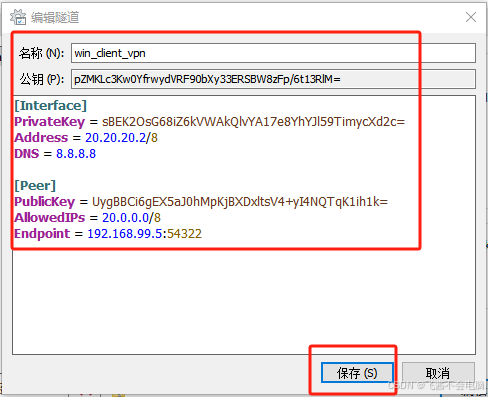
打开windows中的欣赏器,访问192.168.99.5/vpn/ser.txt可以得到服务端的公钥,然后粘贴在下图中PublicKey配置后,然后在windows桌面新建一个文本文档,改名叫cli.txt,然后将下图中的“公钥(p)”的值拷贝到这个文本中,并将文本拷贝到C:\inetpub\wwwroot(拷贝时可能会弹出是要提供管理员权限,点继承即可)

图-4
回到服务器端,重新打开配置文件,按下面修改
- [/code] [list=1]
- [*][root@proxy linux]# cd /etc/wireguard
- [*][root@proxy wireguard]# wg-quick down wg #停止服务
- [*][root@proxy wireguard]# vim wg.conf
- [*][Interface] #服务端配置
- [*]PrivateKey = GB2NbtPoAEvNufEggKM41GNEUBlxfJfVYn4i9yJ4WlU= #服务器的私钥
- [*]Address = 20.20.20.1/8 #修改VPN隧道里面的IP和网段
- [*]ListenPort = 54322 #WireGuard服务监听的端口
- [*]
- [*][Peer] #对端(客户端)配置
- [*]PublicKey =pZMKLc3Kw0YfrwydVRF90bXy33ERSBW8zFp/6t13RlM= #客户端的公钥,这个公钥可以用curl 访问192.168.99.12/cli.txt 得到(该地址是windows的网站)
- [*]AllowedIPs = 20.20.20.2/32 #允许哪些客户端访问VPN服务器
- [*][root@proxy wireguard]# wg-quick up wg #启动VPN服务
- [*][root@proxy wireguard]# ss -ntulp | grep 54322 #检查端口
- [/list] 回到windows客户端,按下图的毗连按钮
- [align=center][img=554,405]https://i-blog.csdnimg.cn/direct/8e1f942ddd31421cb5b8f2bf8471d0af.png[/img][/align]
- 图-5
- 在windows的cmd窗口ping 20.20.20.1,能通则说明配置乐成!
- [align=center][img=396,122]https://i-blog.csdnimg.cn/direct/8e22cdffee2146c1a88104835096d762.png[/img][/align]
- 图-6
- [size=4]5 案例4:frp毗连Linux系统实现内网穿透[/size]
- [size=3]5.1 问题[/size]
- 恣意装备想要访问一台内网Linux客户机的远程服务(sshd)
- [size=3]5.2 方案[/size]
- 准备两台Linux系统,proxy作为公网的Linux服务器,web1作为内网的Linux客户机
- [size=3]5.3 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- 步骤一:配置服务端
- 起首将$讲授资料目录/frp/frp.tar.gz文件拷贝到两台Linux假造机的/root下,再将frp/frp.zip文件拷贝到proxy主机的/usr/local/nginx/html目录
- 在服务端安装部署frp软件
- [code]
- [root@proxy ~]# tar -xf frp.tar.gz
- [root@proxy ~]# cd frp_0.53.2_linux_amd64
- [root@proxy frp_0.53.2_linux_amd64]# cat frps.toml #服务端配置文件
- bindPort = 7000 #确定服务端的端口号
- [root@proxy frp_0.53.2_linux_amd64]# ./frps & #执行服务端程序
- [root@proxy frp_0.53.2_linux_amd64]# ss -ntulp | grep frps
在客户端安装部署frp软件
- [/code] [list=1]
- [*][root@web1 ~]# tar -xf frp.tar.gz
- [*][root@web1 ~]# cd frp_0.53.2_linux_amd64
- [*][root@web1 frp_0.53.2_linux_amd64]# mv frpc.toml frpc.ini
- [*][root@web1 frp_0.53.2_linux_amd64]# cat frpc.ini #客户端配置文件
- [*]serverAddr = "192.168.99.5" #服务端ip
- [*]serverPort = 7000 #服务端的端口号
- [*]
- [*][[proxies]] #设置署理信息
- [*]name = "test-tcp" #名称(随意)
- [*]type = "tcp" #协议
- [*]localIP = "127.0.0.1"
- [*]localPort = 22 #本地业务端口
- [*]remotePort = 6000 #服务端开启的署理端口,其他主机通过服务端的6000端口即可毗连客户端的22号端口
- [*]
- [*][root@web1 frp_0.53.2_linux_amd64]# ./frpc & #开启客户端程序
- [/list] 在服务端查看结果并测试
- [code]
- [root@proxy frp_0.53.2_linux_amd64]# ss -ntulp | grep frps #可以看到服务端主动开启了6000端口
- [root@proxy frp_0.53.2_linux_amd64]# ssh 192.168.99.5 -p 6000 #使用恣意装备访问
6 案例5:frp毗连Windows系统实现内网穿透
6.1 问题
恣意装备想要访问一台内网Windows客户机的网站服务(IIS)
6.2 方案
准备一台Linux系统与一台Windows系统,proxy作为公网的Linux服务器,Windows作为内网的客户机
6.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:配置服务端
先将$讲授资料目录/frp/frp.zip文件拷贝到proxy主机的/usr/local/nginx/html目录(此文件之前如果已经拷贝则无需操纵)
在Windows使用欣赏器访问192.168.99.5/frp.zip下载frp软件
解压缩frp.zip,将frpc.exe与frpc.toml拷贝到C盘目录
修改frpc.toml为frpc.ini,打开frpc.ini编辑
- [/code] [list=1]
- [*]serverAddr = "192.168.99.5" #服务端ip
- [*]serverPort = 7000 #服务端的端口号
- [*]
- [*][[proxies]] #设置署理信息
- [*]name = "test-tcp_win" #名称(随意)
- [*]type = "tcp" #协议
- [*]localIP = "127.0.0.1"
- [*]localPort = 80 #本地业务端口
- [*]remotePort = 8080 #服务端开启的署理端口,其他主机通过服务端的8080端口即可毗连客户端的80号端口
- [/list] 打开cmd命令行窗口,执行
- [code]
- cd c:\ #切换到c盘目录
- frpc.exe #执行frp客户端程序
在服务端查看结果并测试
- [/code] [list=1]
- [*][root@proxy ~]# ss -ntulp | grep frps #可以看到服务端主动开启了8080端口
- [/list] 在真机打开欣赏器访问192.168.99.5:8080即可看到Windows的网站
- 扩展实行-毗连Windows远程桌面(非必做):
- 修改Windows的frpc.ini文件,将localPort与remotePort都设置为3389,并开启Windows的远程服务,这样其他恣意主机即可通过proxy服务器的3389端口毗连到Windows桌面,恣意主机如果是Windows可以用mstsc指令,恣意主机如果是Linux可以安装xfreerdp软件,并通过命令xfreerdp /u:Jacob /p:123 /w:1024 /h:768 /v:192.168.99.5:3389访问,/u是Windows的用户名,/p是密码
- [align=center][img=480,470]https://i-blog.csdnimg.cn/direct/e18c7bc5f0fc4bd195c64adffb2858cf.png[/img][/align]
- 图-7
- [size=4]三、systemd 服务管理[/size]
- [size=4]7 案例6:编写systemd Unit文件[/size]
- [size=3]7.1 问题[/size]
- 本案例要求熟练掌握systemd进程怎样管理其他服务器,具体要求如下:
-
- [list]
- [*]熟悉systemctl常用命令
- [*]通过systemd管理Nginx服务
- [/list] [size=3]7.2 方案[/size]
-
- [list]
- [*]Unit文件语法格式参考表
- [/list] [size=3]7.3 步骤[/size]
- 实现此案例需要按照如下步骤进行。
- 步骤二:使用systemd管理shell脚本
- 1)编写shell脚本
- [code]
- [root@web1 ~]# vim /root/test.sh
- #!/bin/bash
- while :
- do
- echo NB
- echo DACHUI
- sleep 1
- done
- [root@web1 ~]# chmod +x /root/test.sh
2)编写Unit文件
- [/code] [list=1]
- [*][root@web1 ~]# cp /usr/lib/systemd/system/{crond.service,test.service}
- [*][root@web1 ~]# vim /usr/lib/systemd/system/test.service
- [*][Unit]
- [*]Description=my test script
- [*]After=time-sync.target
- [*][Service]
- [*]ExecStart=/root/test.sh
- [*]ExecReload=/bin/kill -HUP $MAINPID
- [*]KillMode=process
- [*][Install]
- [*]WantedBy=multi-user.target
- [/list] 步骤二:使用systemd管理Nginx服务
- 1)编写Unit文件
- [code]
- [root@web1 ~]# vim /usr/lib/systemd/system/nginx.service
- [Unit]
- Description=The Nginx HTTP Server #描述信息
- After=network.target remote-fs.target nss-lookup.target
- [Service]
- Type=forking
- #仅启动一个主进程的服务为simple,需要启动若干子进程的服务为forking
- ExecStart=/usr/local/nginx/sbin/nginx
- ExecReload=/usr/local/nginx/sbin/nginx -s reload
- ExecStop=/bin/kill -s QUIT $MAINPID
- [Install]
- WantedBy=multi-user.target
- [root@web1 ~]#systemctl start nginx #可以控制nginx开启了,这里如果无效可以尝试重启服务器
小伙伴们,这个模块主要涉及了LAMP平台搭建过程中,各类软件的介绍与使用。其中实用性和熟练度要求较高的是软件灰度、压力、性能测试;网站后台数据分析与管理,线上产品的性能调优,内部外部网络的连通测试与使用。
想要相识相干软件的使用,可以进一步去知识世界里探索。(*^▽^*)
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |