项目中或者平常自己创建demo的过程中,往往需要后端配合,但是有时候没有后端,又需要数据,此时就展示了我们前端的强大之处,自己模拟后端接口数据。
如果自定义一个模拟后端数据,
首先创建一个文件夹放置后端数据,(backApp文件夹)

然后再命令终端,执行命令
npm init - y 或者 yarn init -y 初始化文件
之后
继续执行命令 npm i express request -D 下载对应的包
然后再创建新的文件,放置配置的接口数据(app.js文件)

主要的代码
- let app = require("express")(); // 这里定义的是个function函数,如果没有后边这个()在执行node app.js 时会运行报错
- app.get("/nav", (req, res) => {
- let menus = [
- {
- name: "河南省",
- path: "/henan",
- children: [
- {
- name: "郑州市",
- path: "/zhengzhou",
- },
- {
- name: "周口市",
- path: "/zhoukou",
- },
- {
- name: "漯河市",
- path: "/luohe",
- },
- ],
- },// 其他数据往后边加就行了
- ]
- res.send(‘menus模拟名称,后边导出去’);
- })
- app.listen(3000, () => {
- console.log("3000......");
- });
执行命令 node app.js
随后
在浏览器执行 http://localhost:3000/nav
会看到页面出现我们的get结果
‘menus模拟名称,后边导出去’
就代表接口请求时通的。
然后进行我们的就去模拟,造点模拟数据,记得 res.send(模拟的名称);

模拟完后要在去
执行命令 node app.js
此时页面出现后台接口数据。
数据接口改动都是要重新执行 node app.js的
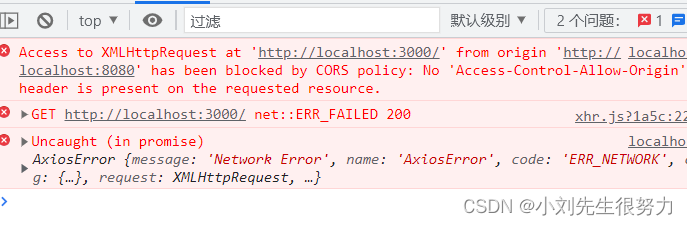
但是我们接口在项目中启用是就会发现报错,跨域了(不同源:协议,域名,端口号,有一个不一样就会报错)

前端怎么去处理呢。(当然后端处理就与句话就解决了,先看前端的代理,下边会有后端的处理)
前端 :
我们在 vue.config.js列去配置代理
- const { defineConfig } = require("@vue/cli-service");
- module.exports = defineConfig({
- transpileDependencies: true,
- devServer: {
- open: true,
- proxy: {
- //灵活代理;请求前缀为/api时,走下面的代理
- "/nav": {
- target: "http://localhost:3000/nav", //代理服务器把请求转发给url(真正的后台服务器)
- changeOrigin: true, //用于控制请求头中的host值, 允许跨域
- //真正的服务器没有/api,所以要重写路径置空,否则找不到相应的路径
- pathRewrite: {
- "/nav": "",
- },
- },
- },
- // 这个我不喜欢,虽然也能成功
- // proxy: {
- // //灵活代理;请求前缀为/api时,走下面的代理
- // "/nav": {
- // target: "http://localhost:3000", //代理服务器把请求转发给url(真正的后台服务器)
- // changeOrigin: true, //用于控制请求头中的host值, 允许跨域
- // //真正的服务器没有/api,所以要重写路径置空,否则找不到相应的路径
- // pathRewrite: {
- // "/nav": "",
- // },
- // },
- // },
- },
- });
页面接口请求 this.$http.get(“/nav”).then((res) => {}
- created() {
- this.$http.get("/nav").then((res) => {
- // this.$http("/nav/nav").then((res) => { // 对应不喜欢的那个
- console.log(res, "res");
- this.menus = [...res.data];
- });
- },

请求成功。数据渲染
搞定。
后端的处理
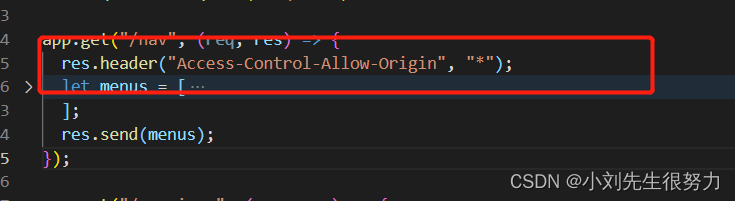
- app.get("/nav", (req, res) => {
- res.header("Access-Control-Allow-Origin", "*"); // 就这一句话就OK了
- let menus = [];
- res.send(menus);
- });

这样就OK搞定了。以后遇见跨域就让后端给你解决,当然前端你要知道咋搞的。万一碰见不给你搞的呢。
如果你有获取地址的接口
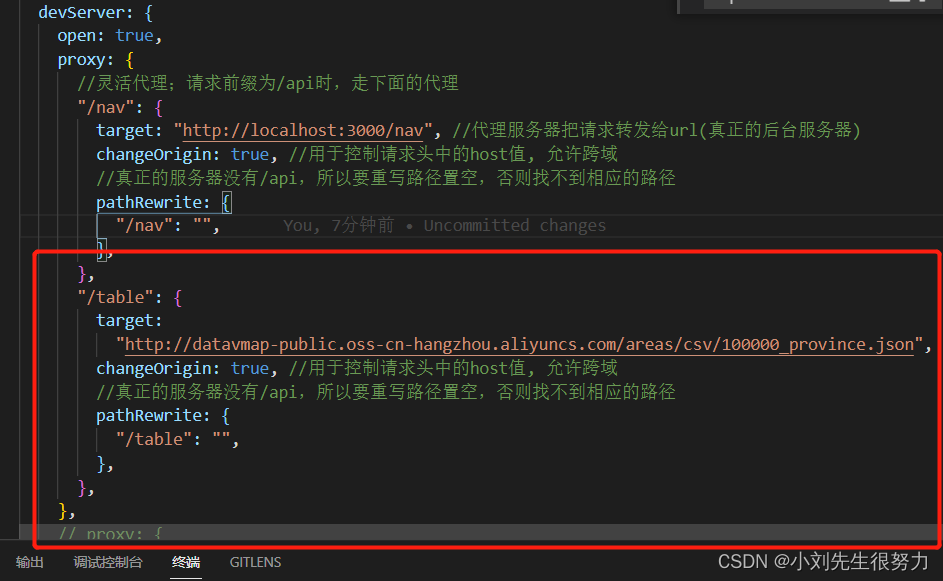
也要配置下代理

代理配置

页面代码里执行
// this.$http.get(“/table”).then((res) => {
// console.log(res.data.rows, “res”);
// this.menus = res.data.rows;
// });
OK了
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |