一、结构
认识了解一下Android中的结构,分别是 inearLayout(线性结构),RelativeLayout(相对结构),TableLayout(表格结构), FrameLayout(帧结构),AbsoluteLayout(绝对结构),GridLayout(网格结构) 等。 inearLayout(线性结构),RelativeLayout(相对结构),TableLayout(表格结构), FrameLayout(帧结构),AbsoluteLayout(绝对结构),GridLayout(网格结构) 等。
二、LinearLayout详解
1.常见属性
(1)id值: android:id="@+id/"
id相当于一个标识,方便后期写代码时找到
- android:id="@+id/linearlayuot"
这两个属性一般放在一起写,且必须设定,内里的值可以任意举行调解,可以是与父组件相同的match_parent,也可以是顺应自身大小的wrap_content,还可以是各种数值,如50dp,100dp;其中dp是一种屏幕密度的抽象单位。
- // match_parent:与父组件相同
- // wrap_content:适应自身大小
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
| 外边距 | | | android:layout_margin | 整体距离 | | android:layout_marginTop | 顶部距离 | | android:layout_marginLeft / android:layout_marginStart | 左部距离 | | android:layout_marginRight / android:layout_marginEnd | 右部距离 | | android:layout_marginBottom | 底部距离 |
| 内边距 | | | android:padding |
整体距离
| | android:paddingTop | 顶部距离 | | android:paddingLeft / android:paddingStart | 左部距离 | | android:paddingRight / android:paddingEnd | 右部距离 | | android:paddingBottom | 底部距离 |
标注:左右的距离有两种表现形式,以左为例,一种是Left一种是Start,这里主要是跟版本有关,4.2以上用Start取代Left,同理右部。
(4)定位:andorid rientation rientation
简单明白就是控件怎么结构,它有两个属性,程度的horizontal,垂直的vertical。
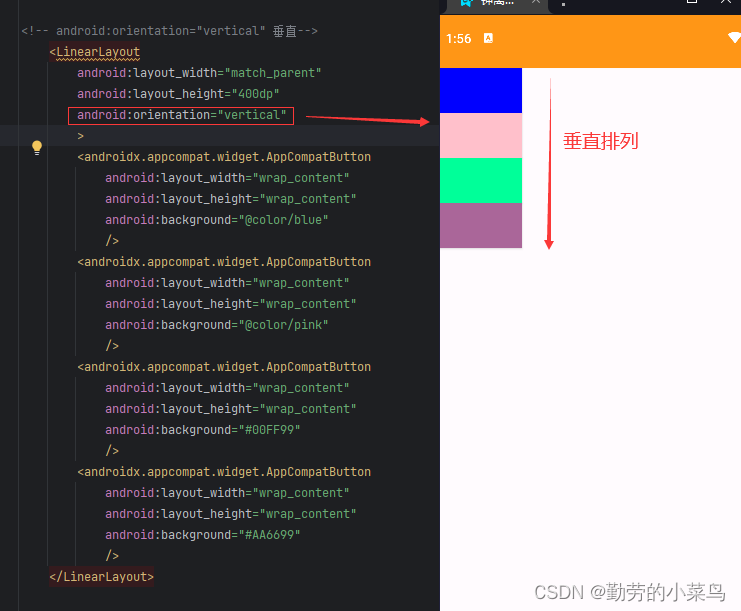
- <!-- android:orientation="vertical" 垂直-->
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="400dp"
- android:orientation="vertical"
- >
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@color/blue"
- />
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@color/pink"
- />
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00FF99"
- />
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#AA6699"
- />
- </LinearLayout>

- <!-- android:orientation="horizontal" 水平-->
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="400dp"
- android:orientation="horizontal"
- >
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@color/blue"
- />
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@color/pink"
- />
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00FF99"
- />
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#AA6699"
- />
- </LinearLayout>
在一个结构中只能有一种分列方式,要么垂直要么程度,如果想多实现,可以多用几个结构,分模块的举行结构管理 。
(5)对齐方式:andorid:gravity
对齐方式就是结构中的控件所在的位置,我们现在主要的阅读方式为从左向右,从上向下,所以,再添加控件时,会主动的放于左上角,牢记第一条属性是写在大结构中的,而不是单个的控件中,以此段代码为例,第二个可以放置在控件中调解位置,在此处我们以第一种方式为例,由于内容大同小异,只是编写的位置差异罢了
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="400dp"
- android:orientation="vertical"
- android:gravity="center"
- >
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@color/blue"
- />
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@color/pink"
- />
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00FF99"
- />
- <androidx.appcompat.widget.AppCompatButton
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#AA6699"
- />
- </LinearLayout>
| 对齐方式 | | | andorid:gravity="center" | 整体居中 | | | andorid:gravity="left" / andorid:gravity="start" / andorid:gravity="top" | 左部 | | | andorid:gravity="right" / andorid:gravity="end" | 右部 | | | andorid:gravity="bottom" | 底部 | | | andorid:gravity="center_horizontal" | 程度居中 | | | andorid:gravity="center_vertical" | 垂直居中 | |
2.权重:andorid:layout_weight
权重就是控件所占剩余结构的比例题目,怎样分配题目
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal"
- android:background="#e50c0c"
- >
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:background="#ffc0cb"
- android:layout_weight="1" />
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:background="#0000ff"
- android:layout_weight="1" />
- </LinearLayout>
将一个控件的权重设置为2,则它 占整个结构的三分之二
0dp的设置一般情况都是由于权重题目,这样便可以按照自己所设置的比例举行显示,程度结构设置width,垂直结构设置height=0dp。
前面提到了权重是占剩余部分的占据比例,是由于我们在筹划时不愿定都是0dp,有大概提前某个控件设置了长度或是高度,这时,如果我们再用权重属性,分开的就是整个结构剩下没有占用的部分,例如:同样的代码,我将第一个LinearLayout的宽度提前设置了200dp。现在来看看结果
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal"
- android:background="#e50c0c"
- >
- <LinearLayout
- android:layout_width="200dp"
- android:layout_height="fill_parent"
- android:background="#ffc0cb"
- android:layout_weight="1" />
- <LinearLayout
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:background="#0000ff"
- android:layout_weight="2" />
- </LinearLayout>
第一个控件先占了整个结构的一部分,剩余的部再举行分割。
附加:Java代码中设置weight属性
1.在activity_main.xml文件中新建一个<LinearLayout>
- <LinearLayout
- android:id="@+id/abc"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal"
- android:background="#e50c0c"
- >
- </LinearLayout>
- package com.example.example;
- import android.os.Bundle;
- import android.widget.Button;
- import android.widget.LinearLayout;
- import androidx.appcompat.app.AppCompatActivity;
- public class MainActivity extends AppCompatActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- // 创建一个 LinearLayout 对象
- LinearLayout linearLayout = new LinearLayout(MainActivity.this);
- // 设置 LinearLayout 的布局方向为垂直
- linearLayout.setOrientation(LinearLayout.VERTICAL);
- // 创建一个按钮对象
- Button button = new Button(MainActivity.this);
- button.setText("点击");
- // 创建 LinearLayout.LayoutParams 对象并设置相应参数
- LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
- LinearLayout.LayoutParams.MATCH_PARENT,
- LinearLayout.LayoutParams.WRAP_CONTENT
- );
- layoutParams.weight = 1.0f;
- // 将布局参数应用到按钮上
- button.setLayoutParams(layoutParams);
- // 将按钮添加到 LinearLayout 中
- linearLayout.addView(button);
- LinearLayout rootLayout = findViewById(R.id.abc);
- // 将 LinearLayout 添加到活动的根布局中
- rootLayout.addView(linearLayout);
- }
- }

3. 为LinearLayout设置分割线
(1)直接在结构中添加一个view
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- android:layout_marginTop="16dp"
- android:layout_marginBottom="16dp">
- <!-- 添加一条细线作为背景 -->
- <View
- android:layout_width="match_parent"
- android:layout_height="1dp"
- android:background="#000000" />
- <!-- 在这里添加其他布局元素 -->
- </LinearLayout>
(2)第二种是使用LinearLayout的一个divider属性
直接为LinearLayout设置分割线 这里就需要自己准备一张线的图片了
a. android:divider 设置作为分割线的图片
src/main/res/drawable 下面创建 ktv_line_div.xml 内容为:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <solid android:color="#808080" /> <!-- 灰色背景 -->
- <size android:height="1dp" /> <!-- 定义细线高度为1dp -->
- </shape>
c. android:dividerPadding 设置分割线的可以控制分隔线与子视图之间的间距,使结构在显示分隔线时具有更机动的表面结果,主要用于 AdapterView(如ListView、GridView)中的分隔线样式
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/LinearLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:divider="@drawable/ktv_line_div"
- android:orientation="vertical"
- android:showDividers="middle"
- android:dividerPadding="10dp" >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮1" />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮2" />
- </LinearLayout>
4. 留意事项
使用Layout_gravity的一个很重要的题目
题目内容: 在一个LinearLayout的程度方向中布置两个TextView,想让一个左,一个右,怎么搞?
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="200dp"
- android:layout_gravity="left"
- android:background="#ffc0cb"
- android:gravity="center"
- android:text="~~~~~~~pink......" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="200dp"
- android:layout_gravity="right"
- android:background="#0000ff"
- android:gravity="center"
- android:text="~~~~~~~blue......" />
- </LinearLayout>
看到这里,大概会想在外层LinearLayout加个 android:gravity="left" 的属性,然后设置第二个 TextView的 android:layout_gravity 为 android:layout_gravity=“right"
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal"
- android:gravity="left" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="200dp"
- android:layout_gravity="left"
- android:background="#ffc0cb"
- android:gravity="center"
- android:text="~~~~~~~pink......" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="200dp"
- android:layout_gravity="right"
- android:background="#0000ff"
- android:gravity="center"
- android:text="~~~~~~~blue......" />
- </LinearLayout>
小编想说当 android rientation="vertical" 时, 只有程度方向的设置才起作用,垂直方向的设置不起作用。 即: left , right , center_horizontal 是见效的。 当 android rientation="vertical" 时, 只有程度方向的设置才起作用,垂直方向的设置不起作用。 即: left , right , center_horizontal 是见效的。 当 android rientation="horizontal" 时, 只有垂直方向的设置才起作用,程度方向的设置不起作用。 即: top , bottom , center_vertical 是见效的。 rientation="horizontal" 时, 只有垂直方向的设置才起作用,程度方向的设置不起作用。 即: top , bottom , center_vertical 是见效的。
当改成 android rientation="vertical" 时,看一下结果: rientation="vertical" 时,看一下结果:
综上可看出,仍然没有实现想要对结果,像这种情况是建议使用 RelativeLayout(相对结构)
非要用LinearLayout的办理的话也可以:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/LinearLayout1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal" >
- <TextView
- android:layout_width="0dp"
- android:layout_height="200dp"
- android:layout_weight="1"
- android:background="#0000ff"
- android:gravity="center"
- android:text="O(∩_∩)O哈哈~" />
- <View
- android:layout_width="0dp"
- android:layout_height="0dp"
- android:layout_weight="1" />
- <TextView
- android:layout_width="130dp"
- android:layout_height="200dp"
- android:background="#ffc0cb"
- android:gravity="center"
- android:text="(*^__^*) 嘻嘻……" />
- </LinearLayout>
三、总结
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |