前言
本章讨论ASP.NET的页面创作技术,现现在的网页网站、Web Base应用步伐越来越注重页面的外观和可操纵性。一致的外观能给用户精良的形象,并能充实展示企业的形象和文化内涵。ASP.NET提供了多种用于同一页面外观的方法。
- 样式:CSS标准的一部门,样式并不是ASP.NET中才有的技术,但是使用这个技术能够为ASP.NET Web项目提供一致的格式外观。
- 主题:主题可以为Web服务器控件提供一致的外观设置,与样式属于雷同的技术,但主题只针对于服务器控件。
- 母版页:母版页用于定义网站的一致性布局。
接下来要学习做的事变主要有3个,在ASP.NET应用CSS样式,创建和使用主题,创建和使用母版页。
一、在ASP.NET中应用CSS样式
Web应用中使用HTML语言,存在一些限制,比如在不同的浏览器中显示效果不一样、缺乏标准的支持、HTML代码布局杂乱等。
解决这些问题的方案是使用CSS标准,CSS支持全部现代的浏览器,而且提供了一整套格式化属性,可以应用这些属性到任何的HTML元素上,比如添加边框、设置字体等。CSS技术是Web标准的主要表现层技术,除了设置一些外观之外,现现在很多符合Web标准的站点都在使用CSS来进行页面的布局。
要设计一个标准的Web站点(站点是指互联网上的一个网站、网页或网络服务的地址或位置。),应该多思量使用CSS而较少地使用HTML的标签格式化语法。
1、创建CSS样式
(1)内联样式
内联样式表直接放到HTML标签的内部,这种形式的样式会导致HTML代码的杂乱。内联样式表现例代码如下,代码放在一个HTML文件中在浏览器中运行:
- <p style="color:white; background:blue; font-size:x-large; padding:10px">
- 这行文本的背景显示为蓝色.
- </p>
(2)内部样式表
放置在Web标签页区中的样式聚集。可以使用自样式表的样式来格式化Web控件。使用内联样式,让格式与内容清楚分离,而且可以对同一页面的格式进行多次重用。内部样式表的表现示比方下:
- <html xmlns="http://www.w3.org/1999/xhml">
- <head runat="server">
- <title>CSS演示效果</title>
- <style type="text/css">
- .labelStyle
- {
- font-family: 宋体, Arial, Arial, Helvetica, sans-serif;
- font-size: 9pt;
- }
- body
- {
- background-color: #c13d3d;
- }
- </style>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <asp:TextBox id="TextBox1" runat="server" CssClass="labelStyle">
- </asp:TextBox>
- </div>
- </form>
- </body>
- </html>
运行结果如下:
(3)外部样式表
外部样式表与内部样式表一样,是样式和内容分离的,但是样式是放在单独文件中,这样多个文件都可以使用这个单独文件中的样式。
通常建议使用外部样式表来管理和设置样式,这样样式可以被多个页面重用,而且可以轻松地将样式复制到其他应用步伐中进行复用。
步骤1:新建一个ASP.NET 网站;
步骤2:给项目增加一个html页面;
步骤3:给项目新增一个样式表文件。
HtmlPage1.html中链接StyleSheet1.css中样式的是这句代码:
- <link href="StyleSheet1.css" rel="StyleSheet1" type="text/css">
- <!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>外联CSS样式表</title> <link href="StyleSheet1.css" rel="StyleSheet1" type="text/css">
- </head><body> <div id="left"> 左边的文本 </div> <div id="right"> 右边的文本 </div></body></html>
- #left
- {
- font-family: Verdana;
- font-size: 20pt;
- background-color: #ff6a00;
- border-style: solid;
- border-width: 2px;
- width: 100px;
- height: 300px;
- float: left;
- }
- #right
- {
- font-family: Verdana;
- font-size: 10pt;
- background-color: #00ffff;
- border-style: solid;
- border-width: 2px;
- height: 300px;
- float: right;
- }
关于外联CSS样式的应用已经在前面应用过了,浏览器运行可查看样式。更多详细的、细节的应用,可以参考菜鸟教程中关于CSS样式的学习和应用。
- 菜鸟教程链接:https://www.runoob.com/css/css-examples.html
(1)菜鸟教程-简单例子
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebFormSimple.aspx.cs" Inherits="WebAppCainiaoSimple.WebFormSimple" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title>菜鸟教程简单例子</title>
- <link href="StyleSheetSimple.css" rel="stylesheet" type="text/css">
- </head>
- <body>
- <form id="form1" runat="server">
- <h1>
- CSS实例!
- </h1>
- <p>
- 这是一个段落。。。
- </p>
- </form>
- </body>
- </html>
- body {
- background-color: #d0e4fe;
- }
- h1 {
- color: orange;
- text-align:center;
- }
- p {
- font-family: "Times New Roman";
- font-size: 20px;
- }
运行结果:
(2)菜鸟教程-用户界面
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebFormUser.aspx.cs" Inherits="WebAppCnForm.WebFormUser" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title>菜鸟教程表单</title>
- <link href="StyleSheetUser.css" rel="stylesheet" type="text/css">
- </head>
- <body>
- <div class="container">
- <form id="form1" runat="server">
- <h3>反馈表单</h3>
-
- <label for="cname">联系人</label>
- <input id="cname" type="text" name="cname" placeholder="请输入姓名..."></input>
- <label for="email">邮箱</label>
- <input id="email" type="text" name="email" placeholder="请输入邮箱..."></input>
- <label for="country">城市</label>
- <select id="country" name="country">
- <option value="beijing">北京</option>
- <option value="shanghai">上海</option>
- <option value="changsha">长沙</option>
- </select>
- <label for="subject">反馈信息</label>
- <textarea id="subject" name="subject" placeholder="反馈内容..." style="height: 200px"></textarea>
- <input type="submit" value="提交"></input>
- </form>
- </div>
- </body>
- </html>
- body {
- }
- input[type=text], select, textarea {
- width: 100%;
- padding: 12px;
- border: 1px solid #ccc;
- border-radius: 4px;
- box-sizing: border-box;
- margin-top: 6px;
- margin-bottom: 16px;
- resize: vertical;
- }
- input[type=submit] {
- background-color: #4caf50;
- color: white;
- padding: 12px 20px;
- border: none;
- border-radius: 4px;
- cursor: pointer;
- }
- input[type=submit]:hover {
- background-color: #45a049;
- }
- .container {
- border-radius: 5px;
- background-color: #f2f2f2;
- padding: 20px;
- }
运行结果:
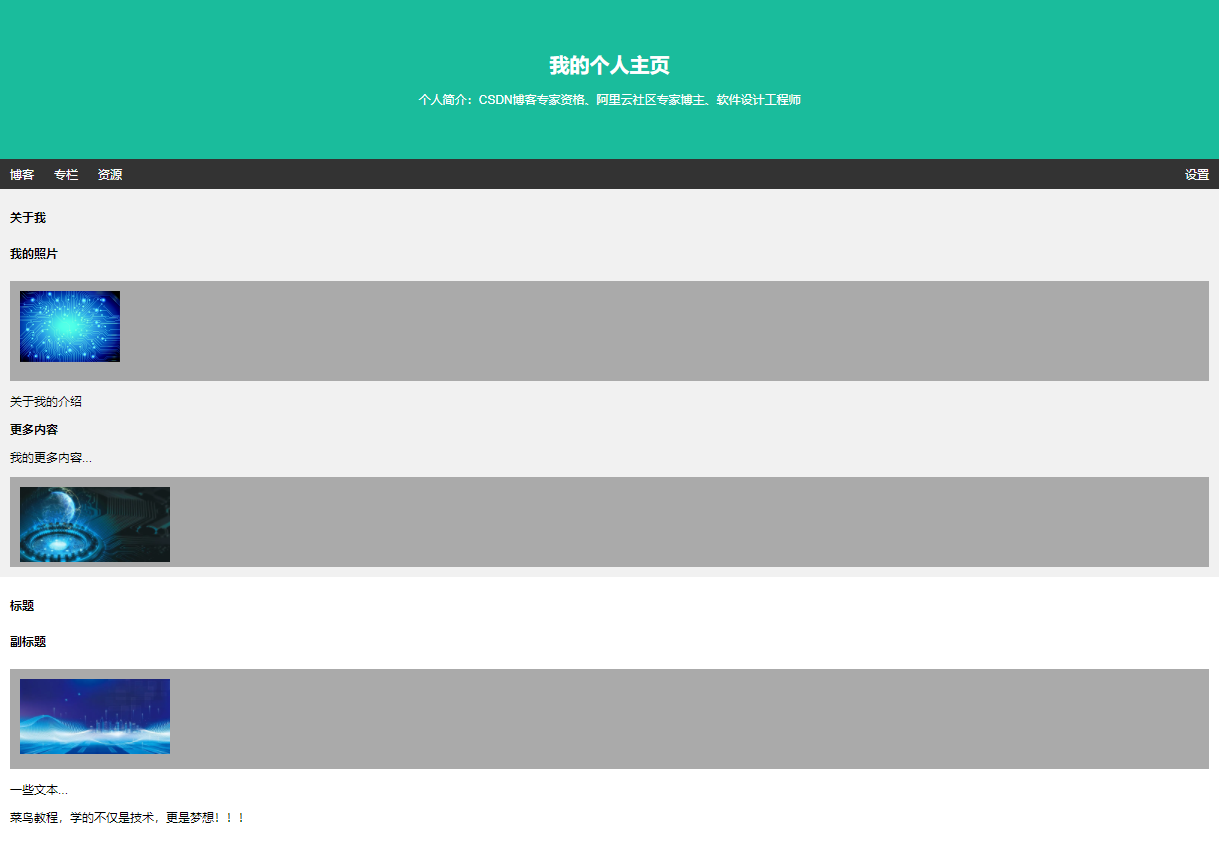
(3)菜鸟教程-设计一个网页

- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebFormPage.aspx.cs" Inherits="text.WebFormPage" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title>菜鸟教程做一个网页</title>
- <link href="StyleSheetPage.css" rel="stylesheet" type="text/css">
- </head>
- <body>
- <form id="form1" runat="server">
- <div class="header">
- <h1>一个漂亮的网页</h1>
- <p>小小的网页</p>
- </div>
- <div class="navbar">
- <a href="#">链接1</a>
- <a href="#">链接2</a>
- <a href="#">链接3</a>
- <a href="#" class="right">链接4</a>
- </div>
- <div class="row">
- <div class="side">
- <h2>关于我</h2>
- <h5>我的照片</h5>
- <div class="fakeimg" style="height:200px;">这边插入图像</div>
- <p>关于我的介绍</p>
- <h3>更多内容</h3>
- <p>我的更多内容...</p>
- <div class="fakeimg" style="height:60px;">这边插入图片</div>
- <div class="fakeimg" style="height:60px;">这边插入图片</div>
- <div class="fakeimg" style="height:60px;">这边插入图片</div>
- </div>
- <div class="main">
- <h2>标题</h2>
- <h5>副标题</h5>
- <div class="fakeimg" style="height:200px;">图像</div>
- <p>一些文本...</p>
- <p>菜鸟教程,学的不仅是技术,更是梦想!!!</p>
- <br>
- <h2>标题</h2>
- <h5>副标题</h5>
- <div class="fakeimg" style="height:200px;">图像</div>
- <p>一些文本...</p>
- <p>这是从菜鸟教程上学习的例子,希望学完后能做一个大项目!!!</p>
- </div>
- </div>
- <div class="footer">
- <h2>版权所有</h2>
- </div>
- </form>
- </body>
- </html>
运行结果:


二、主题
主题就是切换风格,比如CSDN可以选择不同的主题,整个页面会有不同风格(也叫皮肤)。不同于CSS样式在HTML中发生的变化,主题是通过控制服务器控件实现的。
1、创建主题
在应用步伐项目中新增一个文件夹,定名为APP_Themes,该文件夹中可以存放多个主题,每个主题用一个单独的子文件夹。
步骤:
网站项目-鼠标右键-添加-添加ASP.NET文件夹-主题
将第一个文件夹定名为ThemeDark,再新建一个子文件夹,定名为ThemeLight。
然后,选中其中一个子文件夹,鼠标右键添加-Web窗体外观文件,定名为TextBox.skin。
皮肤文件有两类:
2、创建定名皮肤
3、处置惩罚主题辩论
4、为整个网站应用主题
5、添加CSS样式
6、动态应用主题
三、母版页
母版页雷同于Word中的模板,允许在多个页面中共享雷同的内容。比如网站的Logo,可能需要在多个页面中都重用,则将其放在母版页中。
母版页可以简化维护、扩展和修改网站的过程,并提供一致、同一的外观。
1、创建母版页
母版页与其他普通页相似,可以在其中放置文件或图像、HTML控件、Web服务器控件、后置代码等。母版页的扩展名以.master末端,不能被浏览器直接查看。母版页必须在被其他页面使用后才能进行显示。
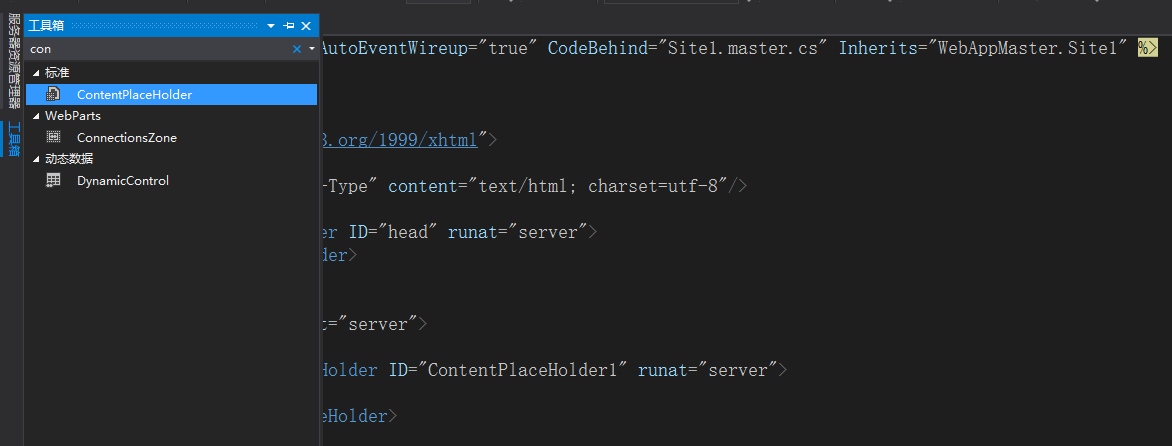
创建:
默认代码如下:
- <%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="WebAppMaster.Site1" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- <asp:ContentPlaceHolder ID="head" runat="server">
- </asp:ContentPlaceHolder>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
-
- </asp:ContentPlaceHolder>
- </div>
- </form>
- </body>
- </html>


- <%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="MasterPage2.Site1" %>
- <!DOCTYPE html>
- <html>
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title>母版页示例</title>
- <asp:ContentPlaceHolder ID="head" runat="server">
- </asp:ContentPlaceHolder>
- <link href="StyleSheet.css" rel="stylesheet" type="text/css">
- </head>
- <body>
- <form id="form1" runat="server">
- <div id="content">
- <div id="top">
- <asp:ContentPlaceHolder ID="ContentTop" runat="server">
- </asp:ContentPlaceHolder>
- </div>
- <div id="left">
- <asp:ContentPlaceHolder ID="ContentLeft" runat="server">
- </asp:ContentPlaceHolder>
- </div>
- <div id="right">
- <asp:ContentPlaceHolder ID="ContentRight" runat="server">
- </asp:ContentPlaceHolder>
- </div>
- </div>
- </form>
- </body>
- </html>
- body {
- background-color: #64E9E5;
- margin: 0px;
- height: 100%;
- }
- #content {
- background-color: #E8E8EF;
- width: 600px;
- height: 100%;
- margin:0px auto;
- top: 0px;
- }
- #top {
- top: 0px;
- width: 100%;
- height: 100px;
- background-color: #E3FDE4;
- }
- #left {
- background-color: #CCCC00;
- float: left;
- width: 200px;
- height: 100%;
- }
- #right {
- height: 100%;
- background-color: #FFCCCC;
- }
- <%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="MasterPage2.WebForm1" %>
- <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
- </asp:Content>
- <asp:Content ID="Content2" ContentPlaceHolderID="ContentTop" runat="server">
- <h2>使用母版页示例程序</h2>
- </asp:Content>
- <asp:Content ID="Content3" ContentPlaceHolderID="ContentLeft" runat="server">
- <h3>左侧边栏</h3>
- </asp:Content>
- <asp:Content ID="Content4" ContentPlaceHolderID="ContentRight" runat="server">
- <h3>右侧边栏</h3>
- </asp:Content>
别的一个问题就是网站应用步伐只能在运行与IIS浏览器,点击运行的时间只能运行一次,第二次点大概多次点击就报错,没有解决。
报错界面:
2、默认内容
母版页自己有默认内容,如果新增新的控件可以覆盖默认内容。
3、母版页和相对路径
(1)将图片资源转换为服务器控件。
(2)其他HTML控件也可以使用服务器控件特性。
(3)将绝对路径转换为先相对路径。
4、在web.config中配置母版页
可以为web.config配置文件中定义母版页,这样母版页将被应用到网站中全部的文件大概某个指定的文件。到场内容页中没有任何包含content控件,则母版页将会被主动忽略。
配置代码如下:
- <configuration>
- <system.web>
- <pages masterPageFile="~/MasterPage/MasterPage.master"/>
- </system.web>
- </configuration>
一些页面可能想覆盖母版页中的显示,可以在Page区中修改Title属性,也可以通过编程的方式修改Title属性。还可以通过CSS样式修改。
6、动态加载母版页
7、母版页的嵌套
母版页与母版页可以嵌套使用。
在ASP.NET中,可以使用多层的嵌套,但是过多使用母版页嵌套也会导致难以维护的问题。
通常建议开发人员使用1层嵌套即可。
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |