最近由于公司必要开辟一个水果生鲜同城配送的小程序,源码代码已经有了,相对于应的功能也开辟的七七八八了,随着生鲜商城小程序的相对于应的功能开辟逐渐接近尾声。
然而,在这个关键时间,一个至关紧张的决定摆在了团队眼前——如何为这即将上线的生鲜商城小程序应用挑选一个强大而可靠的服务器,让它能够承载起无数家庭的期待与信托。颠末多轮的市场调研与技术对比,公司上下同等决定,将目光投向了华为云Flexus X系列云服务器。
这个选择,并非偶然,而是基于对华为云技术力气的高度认可,以及对Flexus X系列在性能、稳固性和成本效益方面的全面考量。
1、828华为云Flexus X服务器性价比出众,推出专享特惠价
2、进入华为云控制台进行选购设置
检查防火墙以及cc拦截是否已经关闭。
3、在华为云控制台开启安全端口 22、80、443、3306、6379,以便于后期的开辟工作
4、情况依赖安装
Nginx版、PHP7.4、数据库使用MySQL5.6+、Redis等情况,把要部署的程序源码解压到网站根目录
5、修改数据库设置文件 .env
把里面的账号密码修改成你们自己的数据库账号密码即可
6、设置好thinkphp伪静态
- location ~* (runtime|application)/{
- return 403;
- }
- location / {
- if (!-e $request_filename){
- rewrite ^(.*)$ /index.php?s=$1 last; break;
- }
- }
8、网站情况安装完成后,使用SFTP工具上传网站代码至网站根目录下,然后在浏览器输入 http://网址/ 访问网站。
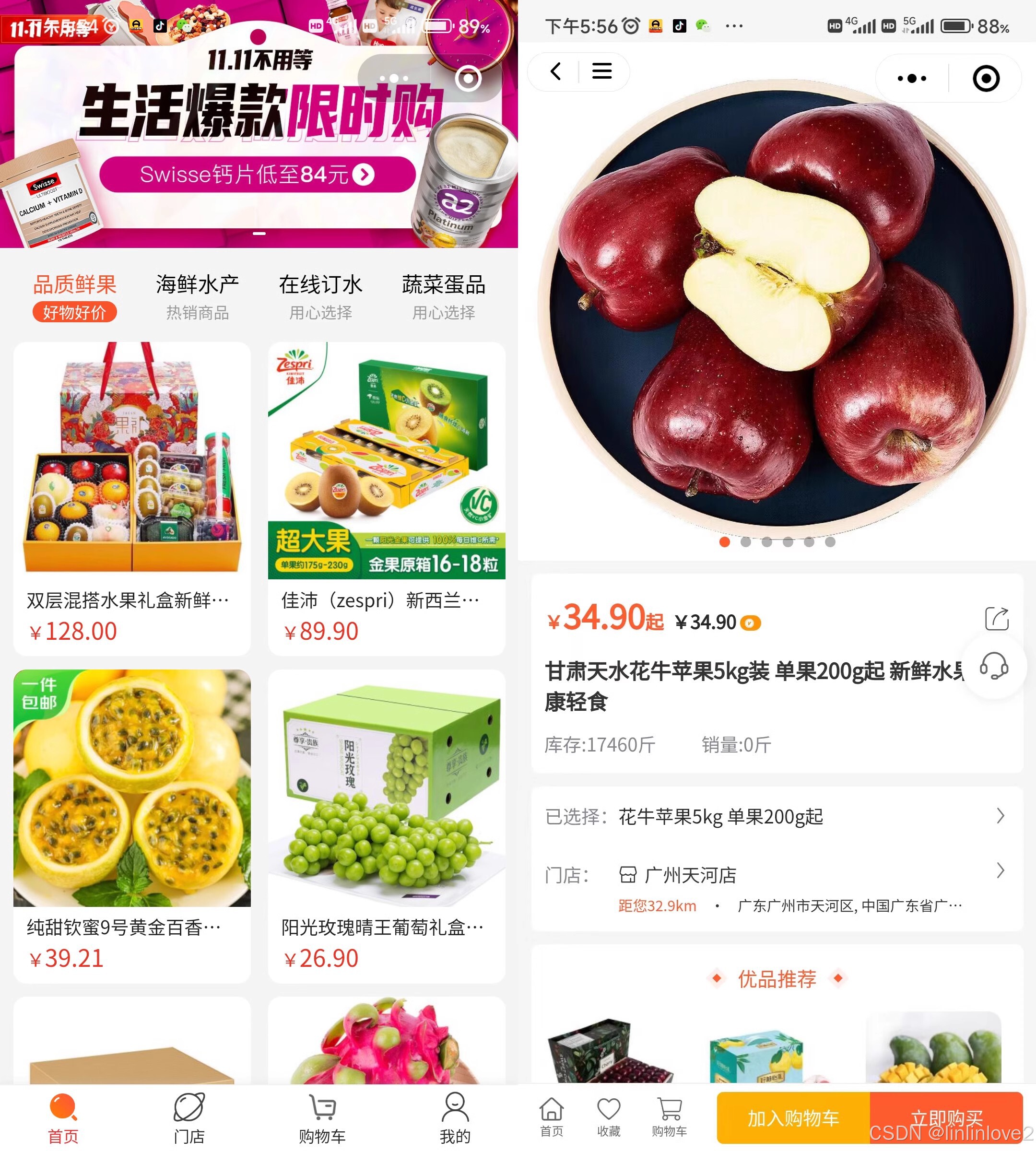
水果生鲜商城配送小程序前端采用uniapp前后端分离,同时使用element-plus、uview、vue3.0、typescript、vite、pina等前端技术,同时使用i18n支持国际化多语言开辟,可以灵活编译成h5,微信小程序,付出宝小程序,抖音小程序等使用场景。介于前端采用标准的element-plus,开辟者不必要详细了解前端,只必要用标准的element组件就可以

- <template>
- <view>
- <!-- 下拉选择地址 -->
- <view class="address-window" :class="{ on: address.address, ons: !isFooter }">
- <view class='title'>选择地址<text class='iconfont icon-guanbi' @tap='close'></text></view>
- <view class='list'>
- <view class='item acea-row row-between-wrapper' :class='active==index?"font-num":""' v-for="(item,index) in addressList"
- @tap='tapAddress(index,item.id,item)' :key='index'>
- <text class='iconfont icon-ditu' :class='active==index?"font-num":""'></text>
- <view class='address'>
- <view class='name' :class='active==index?"font-num":""'>{{item.real_name}}<text class='phone'>{{item.phone}}</text></view>
- <view class='line1'>{{item.province}}{{item.city}}{{item.district}}{{item.street}}{{item.detail}}</view>
- <!-- #ifdef H5 || APP-PLUS -->
- <slot name="bottom" :item="item"></slot>
- <!-- #endif -->
- <!-- #ifdef MP -->
- <slot name="bottom{{item.id}}"></slot>
- <!-- #endif -->
- </view>
- <text class='iconfont icon-complete' :class='active==index?"font-num":""'></text>
- </view>
- </view>
- <!-- 无地址 -->
- <view class='pictrue' v-if="!is_loading && !addressList.length">
- <image :src="imgHost + '/statics/images/noAddress.png'"></image>
- </view>
- <view class='addressBnt bg-color' :class="fromType?'on':''" @tap='goAddressPages'>选择其它地址</view>
- </view>
- <view class='mask' catchtouchmove="true" :hidden='address.address==false' @tap='close'></view>
- </view>
- </template>

- <template>
- <div style="width: 100%">
- <Modal v-model="modals" scrollable footer-hide closable title="用户详情" :mask-closable="false"
- width="700">
- <Spin size="large" fix v-if="spinShow"></Spin>
- <div class="acea-row">
- <div class="dashboard-workplace-header-tip">
- <div class="dashboard-workplace-header-tip-desc">
- <span class="dashboard-workplace-header-tip-desc-sp">姓名:{{detailsData.nickname}}</span>
- <!-- <span class="dashboard-workplace-header-tip-desc-sp">上级推广人:{{detailsData.spread_name}}</span> -->
- <span class="dashboard-workplace-header-tip-desc-sp">上级推广人:{{detailsData.spread_name?detailsData.spread_name:'无'}}</span>
- <span class="dashboard-workplace-header-tip-desc-sp">佣金总收入:{{detailsData.number}}</span>
- <span class="dashboard-workplace-header-tip-desc-sp">用户余额:{{detailsData.now_money}}</span>
- <span class="dashboard-workplace-header-tip-desc-sp">创建时间:{{detailsData.add_time}}</span>
- </div>
- </div>
- </div>
- <Divider dashed/>
- <Form ref="formValidate" :label-width="labelWidth" :label-position="labelPosition" class="tabform" @submit.native.prevent>
- <Row :gutter="24" type="flex">
- <!-- <Col span="8">
- <FormItem label="订单号/昵称:">
- <Input enter-button placeholder="请输入" element-id="name" v-model="formValidate.nickname"
- clearable/>
- </FormItem>
- </Col> -->
- <Col span="12">
- <FormItem label="时间范围:" class="tab_data">
- <DatePicker :editable="false" style="width: 100%" @on-change="onchangeTime" format="yyyy-MM-dd"
- type="daterange" placement="bottom-end" placeholder="自定义时间"></DatePicker>
- </FormItem>
- </Col>
- <Col span="4">
- <Button type="primary" icon="ios-search" @click="userSearchs">搜索</Button>
- </Col>
- </Row>
- </Form>
- <!-- <Divider dashed/> -->
- <Table :columns="columns" :data="tabList"
- ref="table"
- :loading="loading"
- no-userFrom-text="暂无数据"
- no-filtered-userFrom-text="暂无筛选结果"
- class="table"
- ></Table>
- <div class="acea-row row-right page">
- <Page :total="total" :current="formValidate.page" show-elevator show-total @on-change="pageChange"
- :page-size="formValidate.limit"/>
- </div>
- </Modal>
- </div>
- </template>
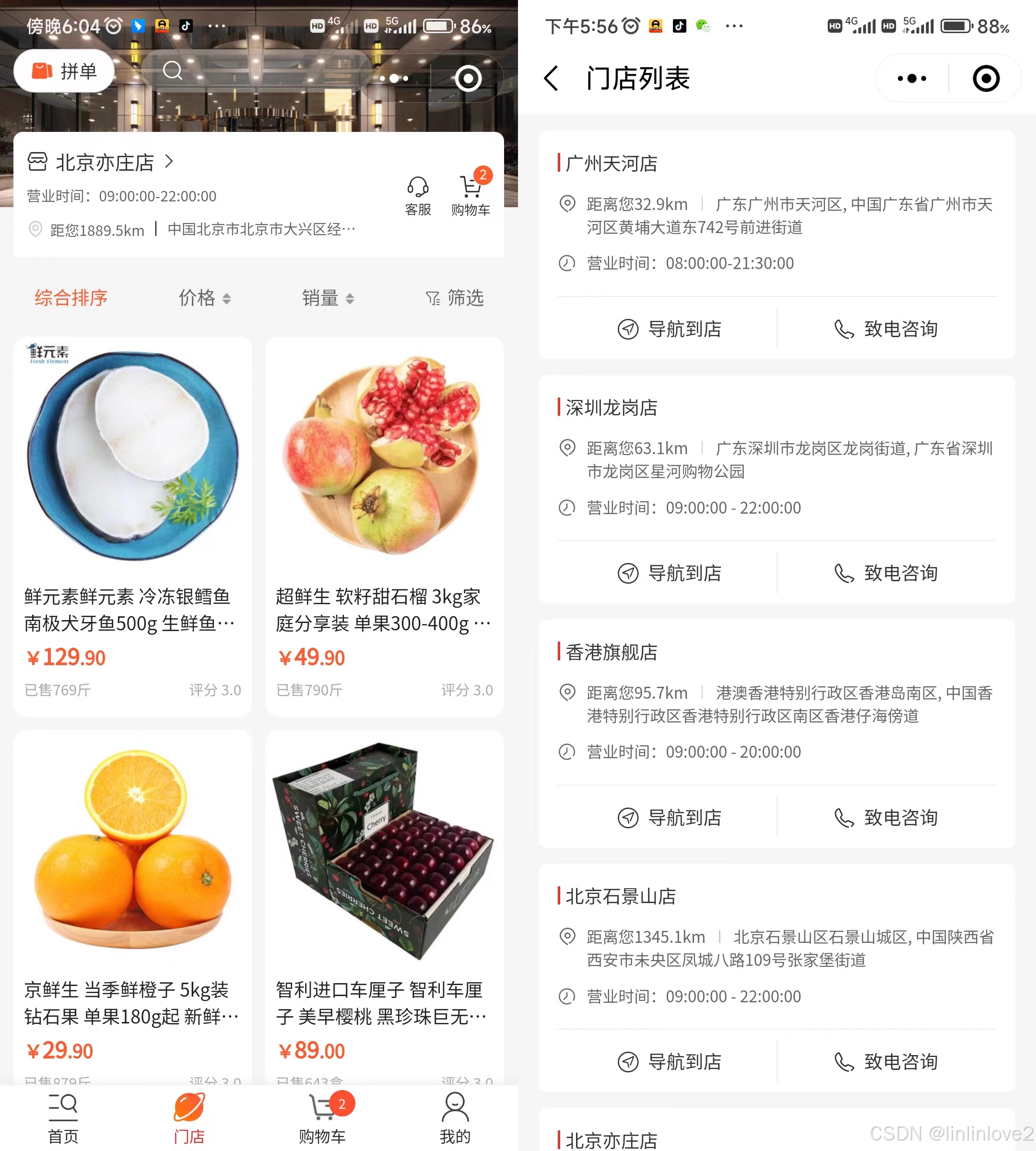
11、商城支持在线配送、自提功能
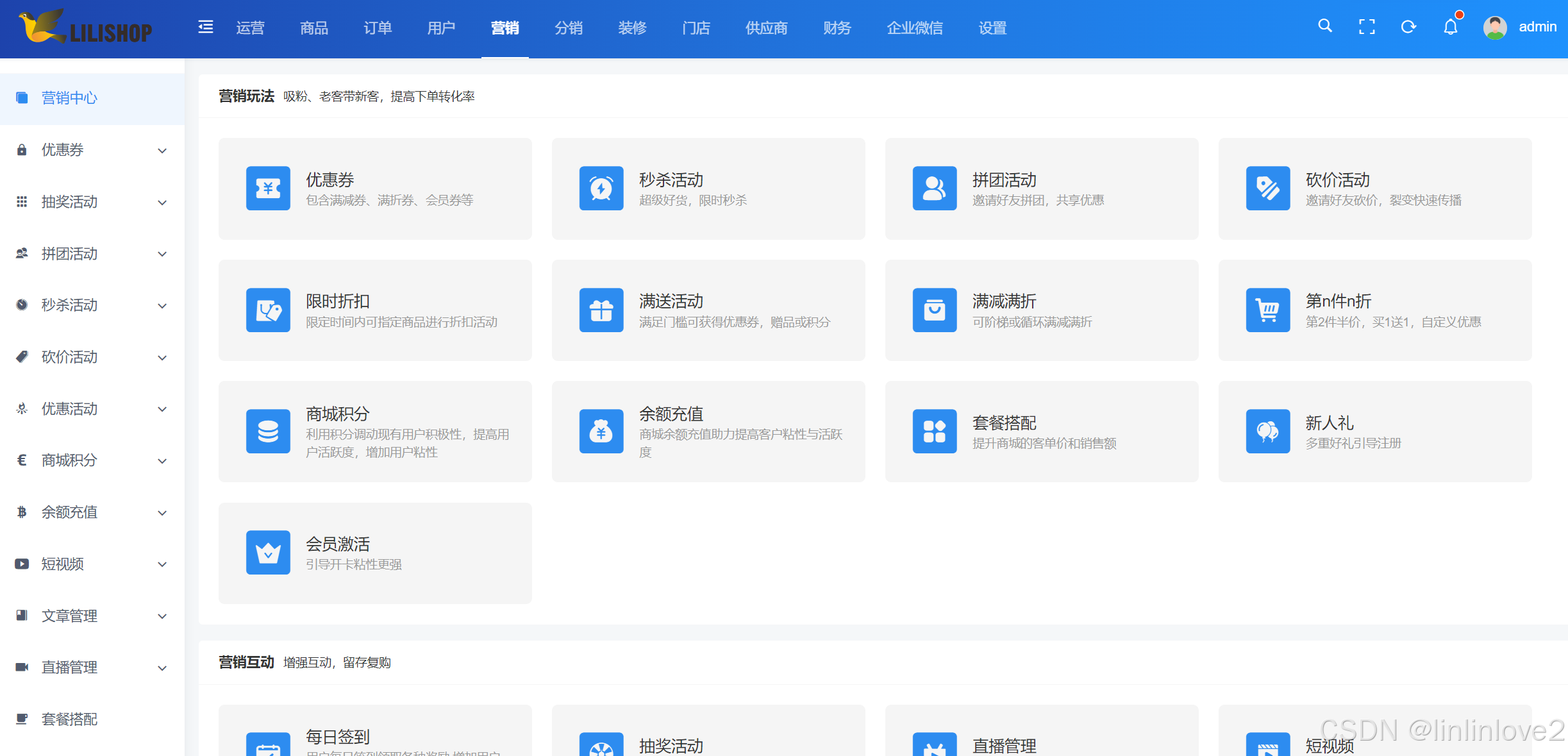
12、后端管理界面展示

- <template>
- <!-- 运营-首页-用户管理组件 -->
- <Row :gutter="24" class="dashboard-console-grid">
- <Col v-bind="grid" class="ivu-mb">
- <Card :bordered="false">
- <router-link :to="{path:`${roterPre}/user/list`}">
- <Icon type="md-people" color="#69c0ff" />
- <p>用户管理</p>
- </router-link>
- </Card>
- </Col>
- <Col v-bind="grid" class="ivu-mb">
- <Card :bordered="false">
- <router-link :to="{path:`${roterPre}/setting/shop/base`}">
- <Icon type="md-settings" color="#95de64" />
- <p>系统设置</p>
- </router-link>
- </Card>
-
- </Col>
- <Col v-bind="grid" class="ivu-mb">
- <Card :bordered="false">
- <router-link :to="{path:`${roterPre}/product/product_list`}">
- <Icon type="md-cart" color="#ff9c6e" />
- <p>商品</p>
- </router-link>
- </Card>
- </Col>
- <Col v-bind="grid" class="ivu-mb">
- <Card :bordered="false">
- <router-link :to="{path:`${roterPre}/order/list`}">
- <Icon type="md-clipboard" color="#b37feb" />
- <p>订单管理</p>
- </router-link>
- </Card>
- </Col>
- <Col v-bind="grid" class="ivu-mb">
- <Card :bordered="false">
- <router-link :to="{path:`${roterPre}/setting/notification/index`}">
- <Icon type="md-chatboxes" color="#ffd666" />
- <p>消息配置</p>
- </router-link>
- </Card>
- </Col>
- <Col v-bind="grid" class="ivu-mb">
- <Card :bordered="false">
- <router-link :to="{path:`${roterPre}/cms/article/index`}">
- <Icon type="md-card" color="#5cdbd3" />
- <p>文章管理</p>
- </router-link>
- </Card>
- </Col>
- <Col v-bind="grid" class="ivu-mb">
- <Card :bordered="false">
- <router-link :to="{path:`${roterPre}/agent/agent_manage/index`}">
- <Icon type="md-pricetags" color="#ff85c0" />
- <p>分销管理</p>
- </router-link>
- </Card>
- </Col>
- <Col v-bind="grid" class="ivu-mb">
- <Card :bordered="false">
- <router-link :to="{path:`${roterPre}/marketing/store_coupon_issue/index`}">
- <Icon type="md-cash" color="#ffc069" />
- <p>优惠券</p>
- </router-link>
- </Card>
- </Col>
- </Row>
- </template>
14、收银台管理界面

- <template>
- <div class="content">
- <div class="filter-box">
- <div class="box" v-show="orderType === 'verify' && item.type !== 'type' || orderType === 'order' || orderType === 'table'"
- v-for="(item, index) in filterList" :key="index">
- <div class="title">{{ item.title }}</div>
- <div class="tabs-box">
- <div class="tabs" :class="searchData[item.type] === tab.type ? 'on' : ''"
- v-show="item.tabs.length && item.type !== 'staff_id'" v-for="(tab, indexs) in item.tabs" :key="indexs"
- @click="selectFilter(item, indexs)">
- <span>{{ tab.name }}</span>
- </div>
- <div class="tabs-time" v-if="item.type === 'time'">
- <DatePicker v-model="startTime" format="yyyy/MM/dd" type="date" placeholder="开始时间" style="width: 200px" :clearable="true"
- @on-change="changeStartTime" @on-open-change="timeStatus"></DatePicker>
- <span class="bl">~</span>
- <DatePicker v-model="endTime" format="yyyy/MM/dd" type="date" placeholder="结束时间" style="width: 200px" :clearable="true"
- @on-change="changeEndTime" @on-open-change="timeStatus"></DatePicker>
- </div>
- <div class="tabs-box" v-if="item.type === 'staff_id'">
- <div class="tabs" :class="searchData[item.type] === as.id ? 'on' : ''" v-for="(as) in dataList" :key="as.id"
- @click="selectFilter(item, as.id)">
- {{ as.staff_name }}
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="search-btn">
- <div class="btn reset" @click="init">重置</div>
- <div class="btn suc" @click="search">确定</div>
- </div>
- </div>
- </template>

828华为云Flexus云服务器X系列,以超凡性能为核心,深度融合了华为技术精英团队多年积淀的聪明结晶,内嵌前沿的智能应用优化引擎,辅以底层架构的多重性能加快策略,使得其基础模式下的GeekBench单核与多核测试成绩,轻松超越业界同规格独享型实例,实现高达1.6倍的性能飞跃。
更进一步,Flexus X系列在性能模式下,不仅坚守着业界领先的性能与可靠性SLA承诺,其杰出表现更是力压群雄,超越了市场上广受赞誉的C系、G系、R系以及S系旗舰级云服务器,树立了新的性能标杆。
尤为值得一提的是,Flexus X系列独享的X-Turbo加快技术与大模型底层智能调理等创新黑科技,专为业务关键应用量身定制,实现了前所未有的加快体验。无论是部署MySQL、Redis还是Nginx等核心服务,Flexus X实例均能以惊人的效率运行,其中MySQL的性能提拔更是高达业界同规格独享型实例的6倍,即便是长时间运行,也能保持至少2倍的性能上风,确保业务连续高效运行。
大家赶紧去选购吧!!!!
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |