Android引入约束布局的目的是为了减少布局层级的嵌套,从而提升渲染性能。约束布局综合线性布局、相对布局、帧布局的部分功能,缺点也很明显,就是可能要多写几行代码。所以约束布局使用时,还得综合思量代码量。提升性能也并不一定非得使用约束布局,也可以在ViewGroup上dispatchDraw。你必要根据业务的详细情况选择最符合的实现方式。我知道很多人一开始很不风俗使用约束布局,但既然你恳切诚意问我怎么使用了?于是我就大发慈悲告诉你怎么使用呗。
链式约束
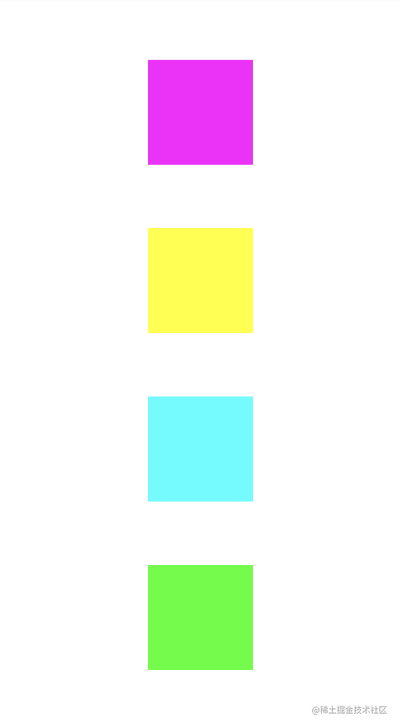
用得最多的非链式约束莫属了。这看起来是不是类似于相对布局?那么有人问了,既然相对布局写法这么简便,都不用强制你写另一个方向的占满屏幕的约束,为什么还要使用约束布局呢?约束布局它还是有它过布局之处的,比如以下一些功能,相对布局是做不到的。
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/iv1"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#F0F"
- app:layout_constraintVertical_chainStyle="spread"
- app:layout_constraintTop_toTopOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintBottom_toTopOf="@+id/iv2"/>
- <ImageView
- android:id="@+id/iv2"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#FF0"
- app:layout_constraintBottom_toTopOf="@id/iv3"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toBottomOf="@+id/iv1"/>
- <ImageView
- android:id="@+id/iv3"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#0FF"
- app:layout_constraintBottom_toTopOf="@id/iv4"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toBottomOf="@+id/iv2"/>
- <ImageView
- android:id="@+id/iv4"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#0F0"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toBottomOf="@+id/iv3"/>
- </androidx.constraintlayout.widget.ConstraintLayout>

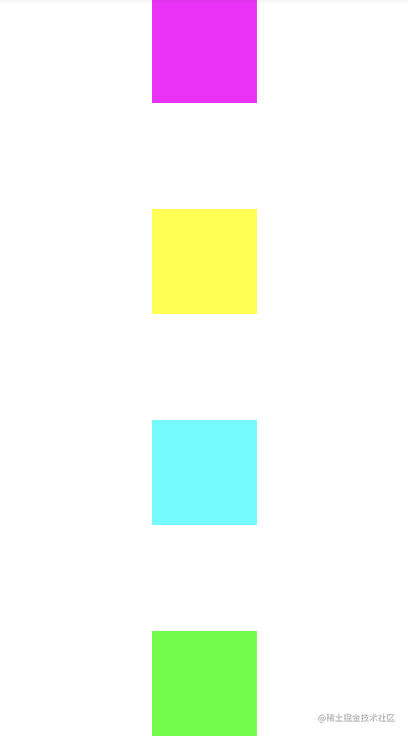
如果你改成spread_inside,就会变成可以靠墙的情况。

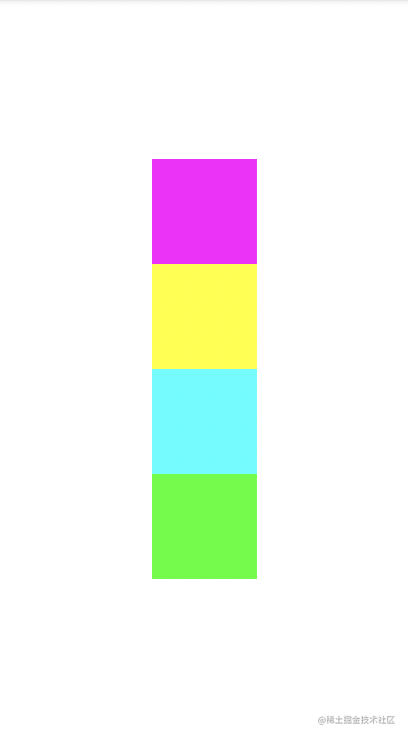
那如果你改成packed,就会贴在一起了。

使用Group分组进行表现和隐藏
而如果你添加以下代码在布局中,就会将id为iv1和iv3点色块去掉,如许iv2和iv4就贴在一起了。
- <androidx.constraintlayout.widget.Group
- android:id="@+id/group"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:visibility="gone"
- app:constraint_referenced_ids="iv1,iv3" />
Guideline引导线
- <androidx.constraintlayout.widget.Guideline
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- app:layout_constraintGuide_percent="0.5"/>
切换到Design的选项卡你就能看到了。
引导线的另外两个属性是layout_constraintGuide_begin和layout_constraintGuide_end,一看就知道这个是使用边距定位的。
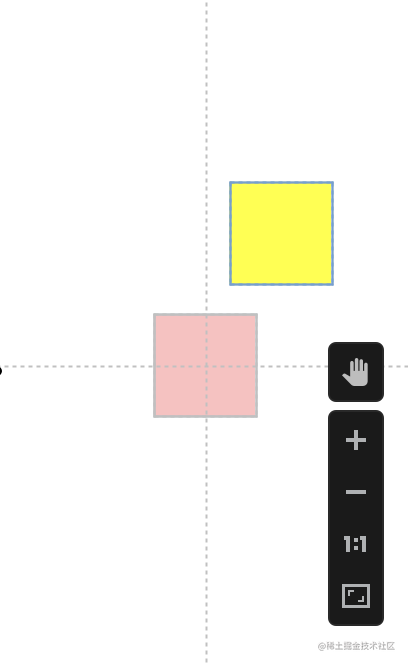
角度约束
角度约束的以下三个属性是一起使用的。
- layout_constraintCircle
- layout_constraintCircleAngle
- layout_constraintCircleRadius
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/iv1"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#FFC0C0"
- app:layout_constraintTop_toTopOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintBottom_toBottomOf="parent"/>
- <ImageView
- android:id="@+id/iv2"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#FF0"
- app:layout_constraintCircle="@id/iv1"
- app:layout_constraintCircleAngle="30"
- app:layout_constraintCircleRadius="150dp"/>
- <androidx.constraintlayout.widget.Guideline
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- app:layout_constraintGuide_percent="0.5"/>
- <androidx.constraintlayout.widget.Guideline
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- app:layout_constraintGuide_percent="0.5"/>
- </androidx.constraintlayout.widget.ConstraintLayout>

位置百分比偏移
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/iv1"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#FFC0C0"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintHorizontal_bias="0.5"
- app:layout_constraintTop_toTopOf="parent"
- app:layout_constraintBottom_toTopOf="@+id/iv2"/>
- <ImageView
- android:id="@+id/iv2"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#FF0"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintHorizontal_bias="0.4"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintTop_toBottomOf="@+id/iv1"/>
- <androidx.constraintlayout.widget.Guideline
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- app:layout_constraintGuide_percent="0.5"/>
- </androidx.constraintlayout.widget.ConstraintLayout>

使用goneMargin设置被依靠的控件gone时,依靠控件的边距
goneMargin有以部属性:
- layout_goneMarginStart
- layout_goneMarginEnd
- layout_goneMarginTop
- layout_goneMarginBottom
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
- <ImageView
- android:id="@+id/iv1"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#FFC0C0"
- android:visibility="gone"
- app:layout_constraintTop_toTopOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintBottom_toTopOf="@+id/iv2"/>
- <ImageView
- android:id="@+id/iv2"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="#FF0"
- app:layout_goneMarginTop="10dp"
- app:layout_constraintTop_toBottomOf="@+id/iv1"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"/>
- <androidx.constraintlayout.widget.Guideline
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- app:layout_constraintGuide_begin="10dp"/>
- </androidx.constraintlayout.widget.ConstraintLayout>

约束宽高比
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/iv1"
- android:layout_width="0dp"
- android:layout_height="100dp"
- app:layout_constraintDimensionRatio="1:1"
- android:background="#FFC0C0"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintTop_toTopOf="parent"
- app:layout_constraintBottom_toTopOf="@id/iv2"/>
- <ImageView
- android:id="@+id/iv2"
- android:layout_width="100dp"
- android:layout_height="0dp"
- android:background="#FF0"
- app:layout_constraintDimensionRatio="H,3:2"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintTop_toBottomOf="@id/iv1"
- app:layout_constraintBottom_toBottomOf="parent"/>
- </androidx.constraintlayout.widget.ConstraintLayout>

权重约束
这个类似于线性布局的权重功能。
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ImageView
- android:id="@+id/iv1"
- android:layout_width="100dp"
- android:layout_height="0dp"
- app:layout_constraintVertical_weight="1"
- android:background="#FFC0C0"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintTop_toTopOf="parent"
- app:layout_constraintBottom_toTopOf="@id/iv2"/>
- <ImageView
- android:id="@+id/iv2"
- android:layout_width="100dp"
- android:layout_height="0dp"
- app:layout_constraintVertical_weight="2"
- android:background="#FF0"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintTop_toBottomOf="@id/iv1"
- app:layout_constraintBottom_toBottomOf="parent"/>
- </androidx.constraintlayout.widget.ConstraintLayout>

免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |