话不多说,直接贴代码
- <template>
- <div class="custom-tree-container">
- <!-- <p>Using render-content</p>
- <el-tree style="max-width: 600px" :data="dataSource" show-checkbox node-key="id" default-expand-all
- :expand-on-click-node="false" :render-content="renderContent" /> -->
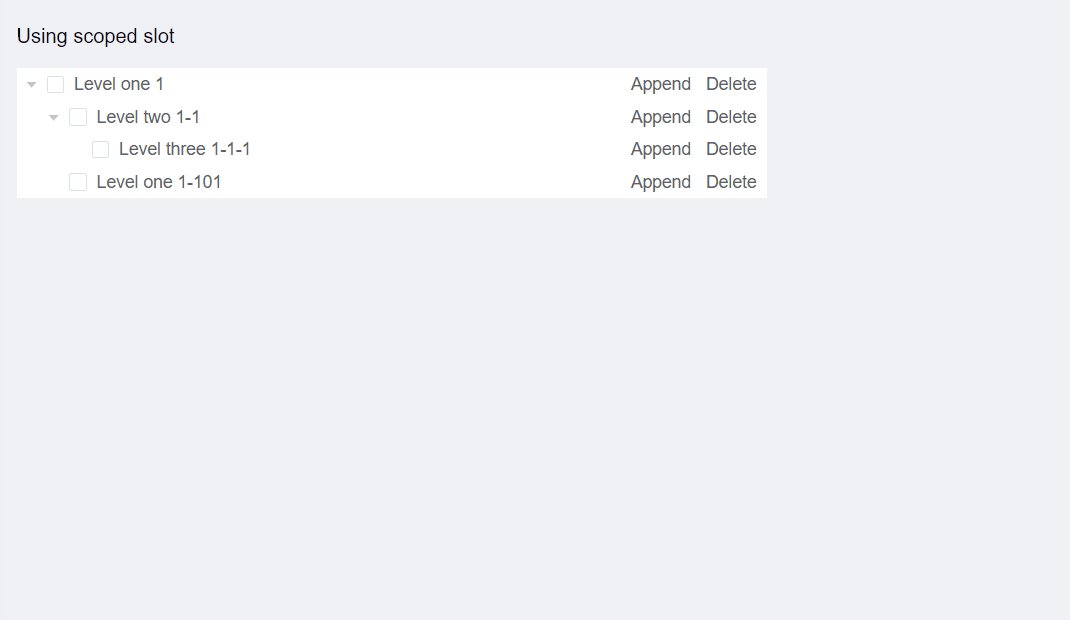
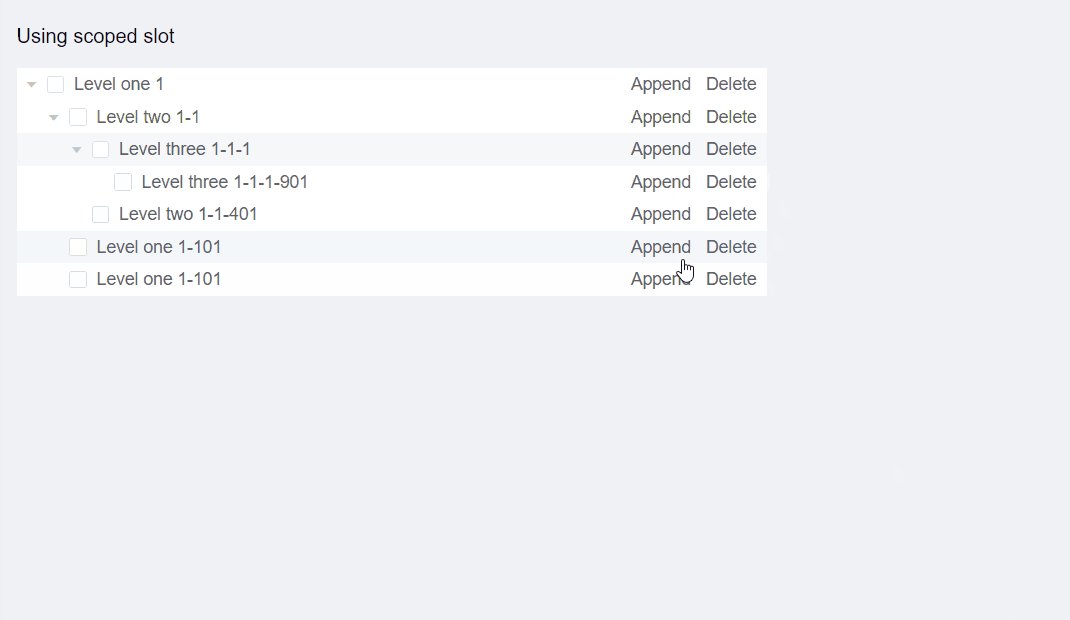
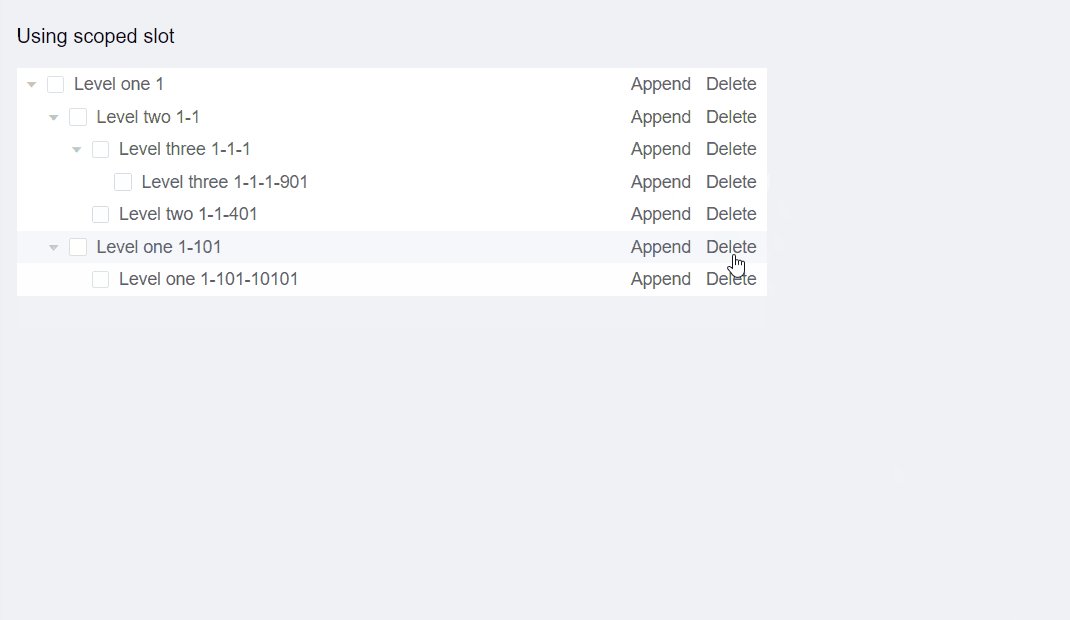
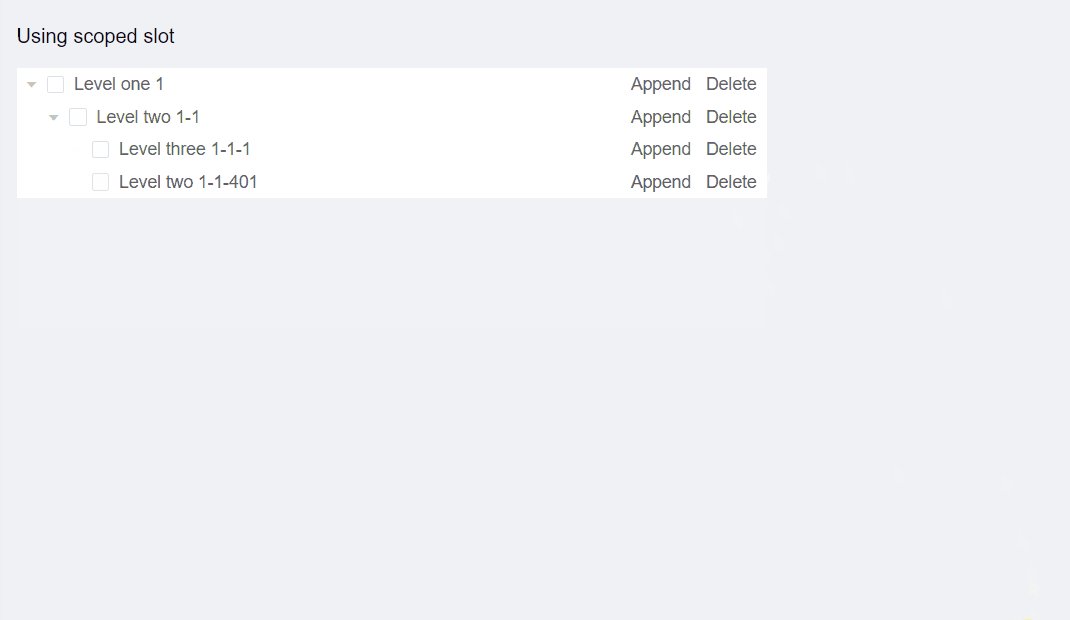
- <p>Using scoped slot</p>
- <el-tree style="max-width: 600px" :data="dataSource" show-checkbox node-key="id" default-expand-all
- :expand-on-click-node="false">
- <template #default="{ node, data }">
- <span class="custom-tree-node">
- <span>{{ node.label }}</span>
- <span>
- <a @click="append(data)"> Append </a>
- <a style="margin-left: 8px" @click="remove(node, data)"> Delete </a>
- </span>
- </span>
- </template>
- </el-tree>
- </div>
- </template>
- <script>
- import { reactive, ref, toRefs } from 'vue'
- // import {Node} from 'element-plus/es/components/tree/src/model/node'
- export default {
- name: 'part',
- setup() {
- const state = reactive({
- dataSource: [
- {
- id: 1,
- label: 'Level one 1',
- children: [
- {
- id: 4,
- label: 'Level two 1-1',
- children: [
- {
- id: 9,
- label: 'Level three 1-1-1'
- }
- ]
- }
- ]
- }
- ]
- })
- const append = (data) => {
- let treeNodeId = data.$treeNodeId;
- console.info(data)
- // alert('当前id'+data.id)
- // alert(data.$treeNodeId)
- let id =data.id*100+1
- const newChild = { id: id, label: data.label+'-'+id, children: [] };
- if (!data.children) {
- data.children = [];
- }
- data.children.push(newChild);
- // state.dataSource = [data];
- }
- const remove = (node, data) => {
- const parent = node.parent;
- const children = parent.data.children || parent.data;
- const index = children.findIndex(d => d.id === data.id);
- children.splice(index, 1);
- // dataSource.value = [...dataSource.value];
- };
- return {
- ...toRefs(state),
- append,
- remove
- }
- }
- }
- </script>
- <style>
- .custom-tree-node {
- flex: 1;
- display: flex;
- align-items: center;
- justify-content: space-between;
- font-size: 14px;
- padding-right: 8px;
- }
- </style>

免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |