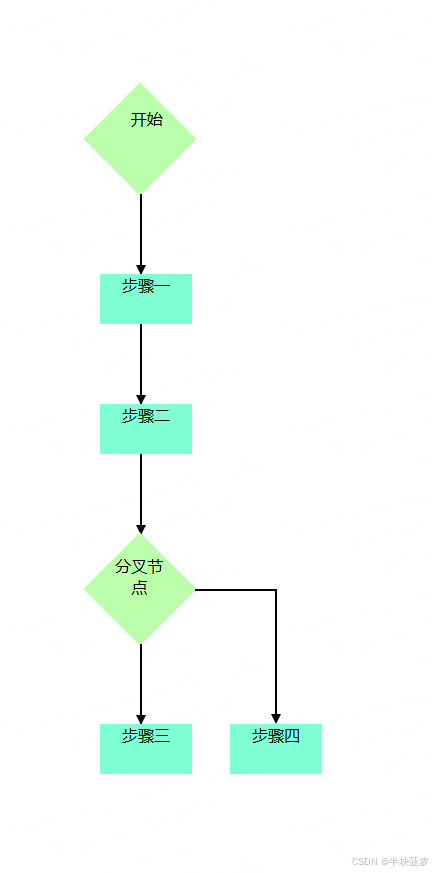
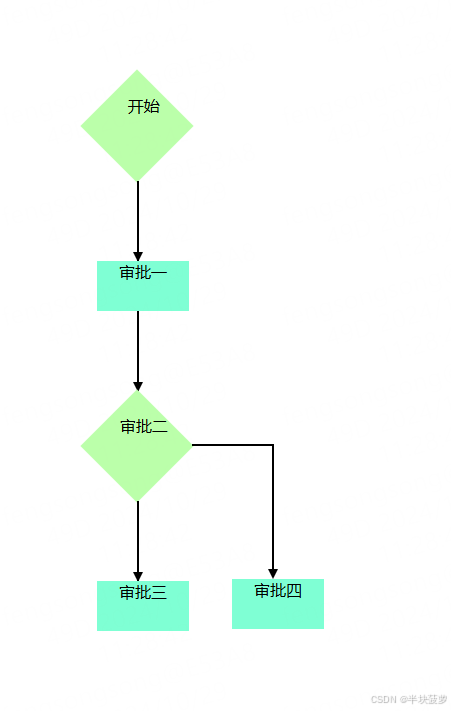
效果图

使用html+css+js,无图片,没用Canvas
demo:
- <!DOCTYPE html>
- <html>
- <head>
- <link href="draw.css" rel="stylesheet" />
- <script src="draw.js" type="text/javascript"></script>
- </head>
- <body>
- <div class="diamond" style="top:100px;left: 100px;">
- <span class="diamond-text">开始</span>
- </div>
- <!-- 下箭头 -->
- <div class="arrow-down" style="top:195px;left:140px;">
- <span></span>
- </div>
- <div class="rectangle" style="top:275px;left: 100px;">
- <span class="rectangle-text">步骤一</span>
- </div>
- <div class="arrow-down" style="top:325px;left:140px;">
- <span></span>
- </div>
- <div class="rectangle" style="top:405px;left: 100px;">
- <span class="rectangle-text">步骤二</span>
- </div>
- <div class="arrow-down" style="top:455px;left:140px;">
- <span></span>
- </div>
- <div class="diamond" style="top:550px;left: 100px;">
- <span class="diamond-text">分叉节点</span>
- </div>
- <div>
- <div class="arrow-down" style="top:645px;left:140px;">
- <span></span>
- </div>
- <div class="rectangle" style="top:725px;left: 100px;">
- <span class="rectangle-text">步骤三</span>
- </div>
- </div>
- <div>
- <div class="arrow-horizontal-down" style="top:590px;left:195px;">
- <div></div>
- <span></span>
- </div>
- <div class="rectangle" style="top:725px;left: 230px;">
- <span class="rectangle-text">步骤四</span>
- </div>
- </div>
- </body>
- </html>
- /* 椭圆,未用到,使用时需修改 */
- .ellipse {
- width: 200px;
- height: 100px;
- background-color: #6495ED;
- border-radius: 100px;
- }
- .ellipse-text {
- width: 150px;
- height: 150px;
- margin-top: 20px;
- margin-left: 20px;
- }
- /* 菱形,长宽91.28 */
- .diamond {
- width: 80px;
- height: 80px;
- transform: rotate(45deg);
- background-color: #bfa;
- position: absolute;
- }
-
- .diamond-text{
- width: 60px;
- margin-top: 10px;
- display: inline-block;
- transform: rotate(-45deg);
- text-align: center;
- }
- /* 长方形 */
- .rectangle{
- width: 92px;
- height: 50px;
- border: 1px;
- border-color: black;
- background-color: aquamarine;
- text-align: center;
- position: absolute;
- }
- /* 向下箭头 */
- .arrow-down {
- width: 2px;
- height: 80px;
- background-color: black;
- position: absolute;
- }
- .arrow-down span {
- width: 0;
- height: 0;
- border-left: 5px solid transparent;
- border-right: 5px solid transparent;
- border-top: 10px solid black;
- position: relative;
- top:81px;left:-4px;
- }
- /* 折线箭头 */
- .arrow-horizontal-down {
- width: 80px;
- height: 2px;
- background-color: black;
- position: absolute;
- }
- .arrow-horizontal-down div{
- width: 2px;
- height: 125px;
- left:80px;
- background-color: black;
- position: relative;
- }
- .arrow-horizontal-down span {
- width: 0;
- height: 0;
- border-left: 5px solid transparent;
- border-right: 5px solid transparent;
- border-top: 10px solid black;
- position: relative;
- top:10px;left:76px;
- }
- // json 节点数据
- let data = [
- {
- "id": 0,
- "name": "开始",
- "type": "diamond",
- "click": "alert('开始')",
- "children": [
- 1
- ]
- },
- {
- "id": 1,
- "name": "审批一",
- "type": "rectangle",
- "click": "alert('审批一')",
- "children": [
- 2
- ]
- },
- {
- "id": 2,
- "name": "审批二",
- "type": "diamond",
- "click": "alert('审批二')",
- "children": [
- 3,
- 4
- ]
- },
- {
- "id": 3,
- "name": "审批三",
- "type": "rectangle",
- "click": "alert('审批三')",
- "children": []
- },
- {
- "id": 4,
- "name": "审批四",
- "type": "rectangle",
- "click": "alert('审批四')",
- "children": []
- }
- ]
- // 偏移数值
- let offsetNum = {
- diamondTop :95,
- diamondLeft :40,
- rectangleTop :50,
- rectangleLeft :40,
- arrowTop :80,
- arrowLeft :0,
- brokenLineTop:135,
- brokenLineLeft:80
- }
- // 开始创建
- function BeginDraw(){
- CreateNode(data[0],100,100);
- }
- // 循环创建子节点
- function CreateChildNode(lastNode,lastTop,lastLeft){
- // 一个子节点
- if(lastNode.children.length > 0){
- CreateVerticalArrow(lastNode,lastTop,lastLeft);
- }
- // 多个子节点
- if(lastNode.children.length > 1){
- let beginTop = GetOffsetTop(lastNode) / 2 + lastTop - 10;
- let beginLeft = GetOffsetLeft(lastNode) * 2 + lastLeft + 15;
- for (let c = 1;c < lastNode.children.length;c++) {
- CreateBrokenArrow(beginTop,beginLeft,lastNode.children[c])
- }
- }
- }
- // 创建节点
- function CreateNode(node,top,left){
- let div = document.createElement("div");
- div.className = node.type;
- div.style.top = top + "px";
- div.style.left = left + "px";
- let span = document.createElement("span");
- span.innerText = node.name;
- span.className = node.type + "-text";
- div.appendChild(span);
- div.onclick = function() {
- // 使用eval执行方法
- eval(node.click);
- };
- document.body.append(div);
- CreateChildNode(node,top,left);
- }
- // 创建竖线箭头+节点
- function CreateVerticalArrow(lastNode,nodeTop,nodeLeft){
- // 竖线箭头top
- let arrowtop = GetOffsetTop(lastNode) + nodeTop;
- // 竖线箭头left
- let arrowleft = GetOffsetLeft(lastNode) + nodeLeft;
- let div = document.createElement("div");
- div.className = "arrow-down";
- div.style.top = arrowtop + "px";
- div.style.left = arrowleft + "px";
- let span = document.createElement("span");
- div.appendChild(span);
- document.body.append(div);
- for (let key in data) {
- if(lastNode.children[0] == data[key].id){
- // 新节点top
- let newNodeTop = arrowtop + offsetNum.arrowTop;
- if(data[key].type == "diamond"){
- newNodeTop = newNodeTop + 15;
- }
- CreateNode(data[key],newNodeTop,nodeLeft);
- }
- }
- }
- // 创建折线箭头+节点
- function CreateBrokenArrow(arrowTop,arrowLeft,childnum){
- let div = document.createElement("div");
- div.className = "arrow-horizontal-down";
- div.style.top = arrowTop + "px";
- div.style.left = arrowLeft + "px";
- let ndiv = document.createElement("div");
- let span = document.createElement("span");
- div.appendChild(ndiv);
- div.appendChild(span);
- document.body.append(div);
- for (let key in data) {
- if(childnum == data[key].id){
- // 新节点top
- let newNodeTop = arrowTop + offsetNum.brokenLineTop;
- // 新节点Left
- let newNodeLeft = arrowLeft + offsetNum.brokenLineLeft - GetOffsetLeft(data[key]);
- if(data[key].type == "diamond"){
- newNodeTop = newNodeTop + 15;
- }
- CreateNode(data[key],newNodeTop,newNodeLeft);
- }
- }
- }
- // 获取Top偏移量
- function GetOffsetTop(lastNode){
- if(lastNode.type == "arrow"){
- return offsetNum.arrowTop;
- }
- else if(lastNode.type == "diamond"){
- return offsetNum.diamondTop;
- }
- else if(lastNode.type == "rectangle"){
- return offsetNum.rectangleTop;
- }
- return 100;
- }
- // 获取Left偏移量
- function GetOffsetLeft(lastNode){
- if(lastNode.type == "arrow"){
- return offsetNum.arrowLeft;
- }
- else if(lastNode.type == "diamond"){
- return offsetNum.diamondLeft;
- }
- else if(lastNode.type == "rectangle"){
- return offsetNum.rectangleLeft;
- }
- return 0;
- }

免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |