马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

x
4-3vue-loader测试_哔哩哔哩_bilibili
一.新建文件夹vue_todo,vscode打开
二.ctrl+`打开终端,输入npm init -y,快速天生一个默认的package.json文件
之后左边出现项目初始化文件package.json
三.接下来必要webpack完成打包,所以安装webpack和webpack-cli
(-D是安装开辟环境依赖,是--save-dev的简写)
四.编写主页文件index.html,div标签id为app
五.创建src目次,在src目次下创建main.js作为项目入口文件
1.导入vue
2.new关键字创建vue根实例
- el:'#app' 接管index.html中id为app的元素内容
- components:{App:App} 注册App组件
- 在template标签中渲染App组件标签
要实现1,则要安装vue , 终端输入 npm install vue
安装完成之后出现
然后impotr导入vue对象
要挂载App组件,先要创建App组件
在src文件夹下新建
index.html主页文件
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>todo应用</title>
- </head>
- <body>
- <div id="app"></div>
- </body>
- </html>
- // 一.创建Vue根实例,导入vue
- import Vue from 'vue'
- // 导入App组件
- import App from './App.vue'
- // new关键字创建vue根实例
- new Vue({
- el: '#app', //接管index.html中id为app的元素内容
- components:{
- // 组件名:组件对象(组件名是自己起的,组件对象是导入的)
- App:App //键和值相同可以直接写为App
- }, //有了App名称,就可以在template中渲染这个标签
- template: '<App/>' //App是组件名,在template中渲染这个标签
- })
- // .挂载App组件
- <template>
- <div>App</div>
- </template>
- <script>
- </script>
- <style>
- </style>
就是main.js项目入口文件导入并创建vue实例
- 实例接管了index.html主页文件(以id的方式)
- 注册挂载App根组件(在components)
在template标签中渲染根组件<App />
在index.html文件中引入main.js测试
在index.html文件的script中导入maIn.js文件
欣赏器打开index.html发现报错,不能识别main.js中的import等内容
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>todo应用</title>
- </head>
- <body>
- <div id="app"></div>
- <script src="./src/main.js"></script>
- </body>
- </html>
为了使webpack举行正常解析,这时就必要利用webpack将源代码举行打包
1.在工作目次下,新建webpack.config.js默认设置文件
2.利用module.exports = { } 导出一个对象,该对象是webpack的一个设置。改设置有最基本俩
- 打包入口文件 ertry(告诉webpack从哪个文件夹开始打包,从src的main.js开始打包)
- 打包出口文件output(将所有文件天生的文件放到哪里,指定filename,path指定打包的绝对路径,所以必要node提供的path模块)
- // 导入path模块
- const path = require('path')
- module.exports = {
- // 打包入口
- entry: './src/main.js',
- // 打包出口
- output: {
- filename: 'bundle.js',
- path: path.resolve(__dirname, 'dist') //在当前目录的绝对路径下指定dist这个目录
- }
- }
利用webpack下令完成打包的过程
npx webpack在node_modules下找webpack并实行,实行的该webpack就会去加载webpack.config.js的设置文件,根据指定的入口出口天生对应的文件
但是一般npx比较麻烦,所以在pack.json中编写脚本帮助完成下令
然后就能利用npm run bulid这个指令了,这个就是打包下令
注意,不要安装成vue3了,如今在学习Vue2,安装错误通过npm uninstall vue卸载,通过npm install vue@2.6.11可以安装特定版本
npm run build安装出错,webpack不能解析vue文件,它只能解析打包js文件。所以必要通过第三方loader解析
- PS D:\vue框架学习\vue_todo> npm run build
- > vue_todo@1.0.0 build
- > webpack
- ./src/App.vue 81 bytes [built] [code generated] [1 error]
- WARNING in configuration
- The 'mode' option has not been set, webpack will fallback to 'production' for this value.
- Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
- You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/
- ERROR in ./src/App.vue 1:0
- Module parse failed: Unexpected token (1:0)
- You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
- > <template>
- | <div>App</div>
- | </template>
- @ ./src/main.js 5:0-27 12:9-12
- webpack 5.96.1 compiled with 1 error and 1 warning in 1766 ms

安装完成发现vue-loader依赖css-loader,然后又安装css-loader

接下来举行webpack干系设置
从vue-loader@15开始,vue-loader必要在webpack中添加一个插件
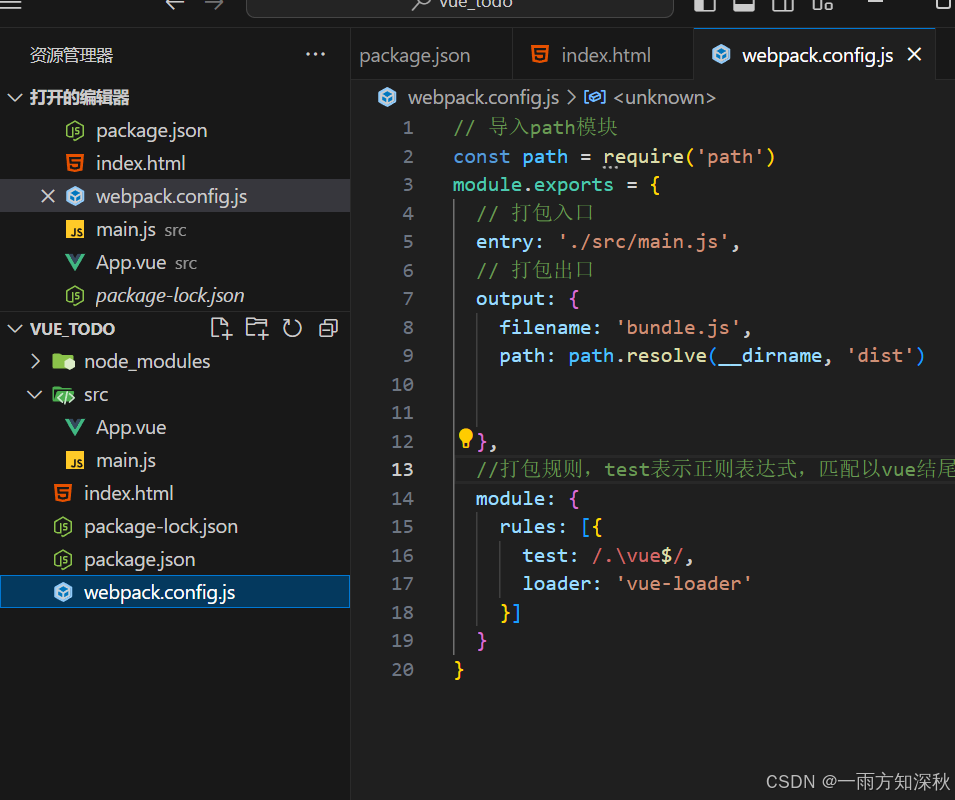
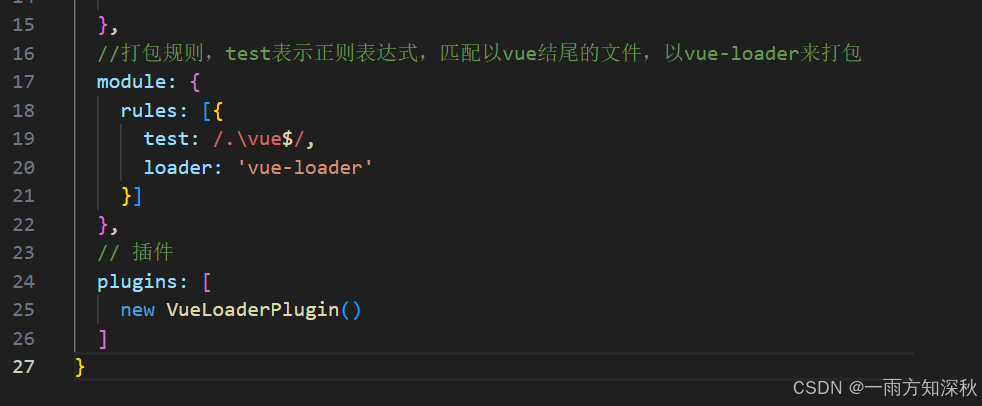
在webpack.config.js中设置打包规则
( 打包规则,test表现正则表达式,匹配以vue末了的文件,以vue-loader来打包)

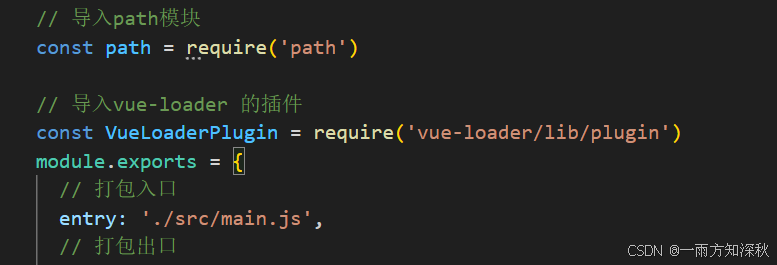
设置好之后在webpack.config.js中写一个插件

然后将该插件写入打包规则中

- // 导入path模块
- const path = require('path')
- // 导入vue-loader 的插件
- const VueLoaderPlugin = require('vue-loader/lib/plugin')
- module.exports = {
- // 打包入口
- entry: './src/main.js',
- // 打包出口
- output: {
- filename: 'bundle.js',
- path: path.resolve(__dirname, 'dist')
- },
- //打包规则,test表示正则表达式,匹配以vue结尾的文件,以vue-loader来打包
- module: {
- rules: [{
- test: /.\vue$/,
- loader: 'vue-loader'
- }]
- },
- // 插件
- plugins: [
- new VueLoaderPlugin()
- ]
- }
设置好之后实行打包npm run build下令
乐成之后,根目次出现dist文件夹,文件夹中有bundle.js文件
webpack设置完成之后必要指定webpack是用于生产环境还是开辟环境
这里指定webpack用于生产环境之后继承实行npm run build
就能看到打包出来的文件巨细
如果设置为开辟环境时,实行打包下令文件会大点
在主页文件index.html文件中引入bundle.js举行测试
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |