前言
- 在上一篇博客中,我们介绍了 JSTL 中 SQL 标签库和自定义标签库 的基础用法。
- 本文将团结 MySQL 数据库毗连 和 JSP 页面数据渲染,通过完备的技能方案实现「从数据库到前端页面」的数据流转。
我的个人主页,接待来阅读我的其他文章
https://blog.csdn.net/2402_83322742?spm=1011.2415.3001.5343
我的JSP知识文章专栏
接待来阅读指出不敷
https://blog.csdn.net/2402_83322742/category_12950980.html?spm=1001.2014.3001.5482
一、回顾SQL标签的内容
我的JSTL SQL标签具体讲解博客链接
Jsp技能入门指南【十一】SQL标签库
https://blog.csdn.net/2402_83322742/article/details/147838670
Jsp技能入门指南【九】具体讲解JSTL
https://blog.csdn.net/2402_83322742/article/details/147312023
1. 什么是JSTL SQL标签?
首先,我们需要知道两个关键词:JSTL 和 SQL标签。
- JSTL:全称是 JSP Standard Tag Library(JSP标准标签库),是官方提供的一套现成的“标签工具”,专门用来简化JSP页面的开辟。用它可以少写很多Java代码,让页面更干净、更易读。
- SQL标签:是JSTL里专门用来操作数据库的一组标签,比如毗连数据库、实行SQL语句、处理惩罚查询结果等。
2.为什么要用SQL标签?
假设你不用标签,直接在JSP里写Java代码连数据库,会像这样(非常麻烦):
- <%
- Class.forName("com.mysql.cj.jdbc.Driver");
- Connection conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/test", "root", "123456");
- Statement stmt = conn.createStatement();
- ResultSet rs = stmt.executeQuery("SELECT * FROM users");
- // 然后循环取数据...
- rs.close(); stmt.close(); conn.close();
- %>
3.第一步:引入SQL标签库
要使用SQL标签,必须先在JSP页面顶部“告诉欣赏器”:我要用这个标签库!
添加一行代码(固定格式,记着就行):
- <%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
- prefix="sql":给标签库起个简称,后面用标签时都以 <sql:XXX> 情势调用(比如 <sql:setDataSource>)。
- uri:标签库的“地址”,固定值,直接复制就行
4. SQL标签的核心功能:毗连数据库
毗连数据库是操作数据的第一步,SQL标签里用 <sql:setDataSource> 标签 来设置数据库信息,就像“告诉标签库你的数据库在哪、怎么登录”。
标签常用属性:
属性名作用示例值(以MySQL为例)driver数据库驱动类(必须写对!)com.mysql.cj.jdbc.Driverurl数据库地址(格式固定)jdbc:mysql://localhost:3306/数据库名user数据库用户名rootpassword数据库密码123456 示例代码(毗连到名为“test”的数据库):
- <sql:setDataSource
- driver="com.mysql.cj.jdbc.Driver"
- url="jdbc:mysql://localhost:3306/test"
- user="root"
- password="123456"
- var="dbConn" <!-- 给这个连接起个变量名,后面用 -->
- />
- 注意:需要提前把MySQL的JDBC驱动包(比如 mysql-connector-java-8.0.28.jar)放到项目的 WEB-INF/lib 目录下,否则会报错!
二、实例演示
接下来我们来实战一下
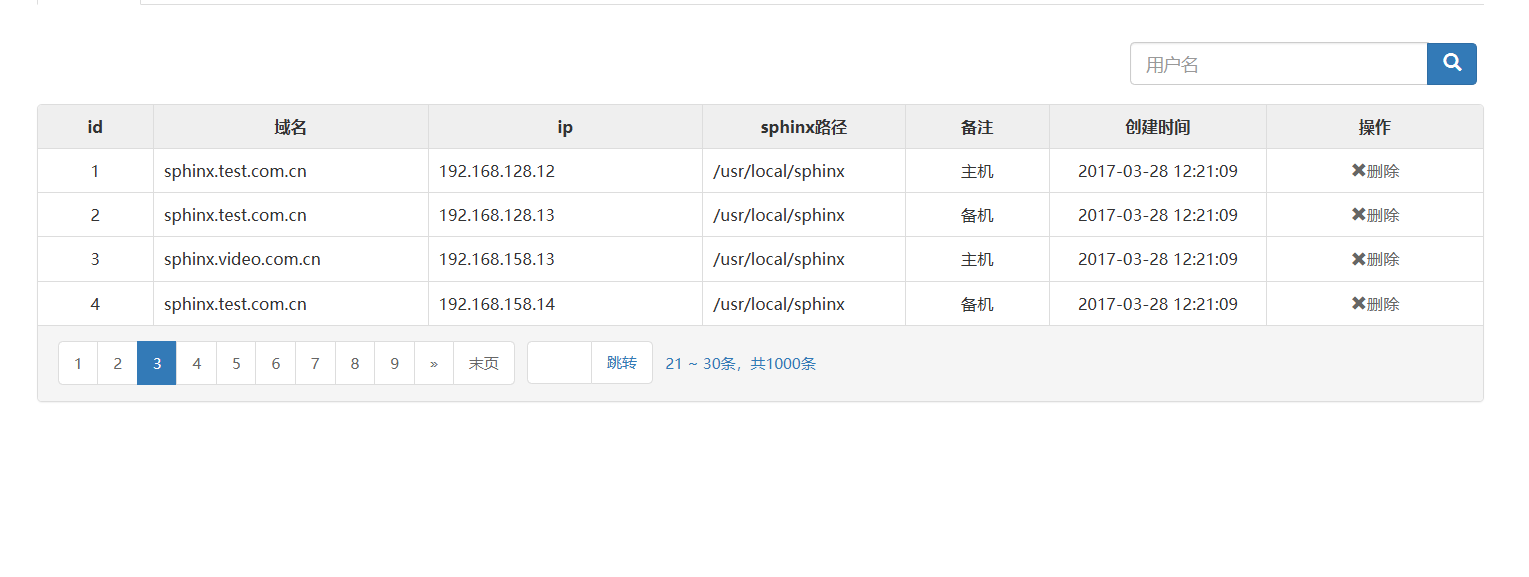
- 标题要求创建一张HTML图片上的表,并且利用SQL标签库实现 MySQL 数据库毗连,将数据库表中的信息打印到显示器上
第一步:到场驱动包
- 首先我们按照之前的那样到场jsp,jdbc的驱动包来构建情况
- <dependencies>
- <dependency>
- <groupId>javax.servlet</groupId>
- <artifactId>javax.servlet-api</artifactId>
- <version>3.1.0</version>
- <scope>provided</scope>
- </dependency>
- <dependency>
- <groupId>javax.servlet.jsp</groupId>
- <artifactId>javax.servlet.jsp-api</artifactId>
- <version>2.3.3</version>
- <scope>provided</scope>
- </dependency>
- <dependency>
- <groupId>mysql</groupId>
- <artifactId>mysql-connector-java</artifactId>
- <version>8.0.33</version>
- </dependency>
- <!-- jstl表达式依赖-->
- <dependency>
- <groupId>javax.servlet.jsp.jstl</groupId>
- <artifactId>jstl-api</artifactId>
- <version>1.2</version>
- </dependency>
- <!-- taglibs 标签库依赖-->
- <dependency>
- <groupId>taglibs</groupId>
- <artifactId>standard</artifactId>
- <version>1.1.2</version>
- </dependency>
- </dependencies>
第二步:设置maven
- 接着我们需要设置好自己的maven情况
- maven情况必须是全英文,不然运行不了
我的jsp情况搭建博客
JSP技能入门指南【一】利用IDEA从零开始搭建你的第一个JSP系统
https://blog.csdn.net/2402_83322742/article/details/146980845?spm=1001.2014.3001.5501
Java-servlet-Web情况搭建(下)具体讲解利用maven和tomcat搭建Java-servlet情况
https://blog.csdn.net/2402_83322742/article/details/145998804
第三步:创建并导入web库
- 我们新建了一个MySQLtest的模块,在里面单击右键,打开模板设置
- 在MySQLtest里面添加web文件
- 然后在工件里,找到web应用步伐展开型,找到我们刚刚添加的MySQLweb文件
- 在web-INF文件里创建一个lib文件,并导入我们的库文件
第四步:导入jsp文件


- <table class="table table-bordered">
- <thead>
- <tr>
- <th class="w8p">id</th>
- <th class="w18p">域名</th>
- <th class="w18p">ip</th>
- <th class="w13p">sphinx路径</th>
- <th class="w10p">备注</th>
- <th class="w15p">创建时间</th>
- <th class="w15p">操作</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td class="center">1</td>
- <td>sphinx.test.com.cn</td>
- <td>192.168.128.12</td>
- <td>/usr/local/sphinx</td>
- <td class="center">主机</td>
- <td class="center">2017-03-28 12:21:09</td>
- <td class="center"><a name="remove" onclick="Common.confirm('确认要删除吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
- </tr>
- <tr>
- <td class="center">2</td>
- <td>sphinx.test.com.cn</td>
- <td>192.168.128.13</td>
- <td>/usr/local/sphinx</td>
- <td class="center">备机</td>
- <td class="center">2017-03-28 12:21:09</td>
- <td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
- </tr>
- <tr>
- <td class="center">3</td>
- <td>sphinx.video.com.cn</td>
- <td>192.168.158.13</td>
- <td>/usr/local/sphinx</td>
- <td class="center">主机</td>
- <td class="center">2017-03-28 12:21:09</td>
- <td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
- </tr>
- <tr>
- <td class="center">4</td>
- <td>sphinx.test.com.cn</td>
- <td>192.168.158.14</td>
- <td>/usr/local/sphinx</td>
- <td class="center">备机</td>
- <td class="center">2017-03-28 12:21:09</td>
- <td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
- </tr>
- </tbody>
- </table>

只能是静态的,接下来我们需要将这里的代码修改为与数据库毗连,并遍历打印数据库里面表的信息
第五步:根据jsp文件格式创建数据库
- 完成上面的代码之后,我们接着创建一个数据库,点击数据库按钮
- 然后找到加号,点击数据源,找到MySQL
- 在里面输入我们的密码和用户名
- 找到部署架构,里面就有我们的数据库文件
- 在数据库里根据我们的HTML表格格式创建一张表
- 新建查询语句
- CREATE TABLE sphinx_info (
- id INT AUTO_INCREMENT PRIMARY KEY,
- domain VARCHAR(255) NOT NULL,
- ip VARCHAR(45) NOT NULL,
- sphinx_path VARCHAR(255) NOT NULL,
- remark VARCHAR(255) NOT NULL,
- create_time DATETIME NOT NULL,
- operation VARCHAR(20)
- );
- INSERT INTO sphinx_info (domain, ip, sphinx_path, remark, create_time, operation)
- VALUES
- ('sphinx.demo1.com', '192.168.100.1', '/usr/local/sphinx', '主机', '2025-05-13 09:30:00', '✖删除'),
- ('sphinx.demo2.net', '192.168.100.2', '/usr/local/sphinx', '备机', '2025-05-13 09:35:00', '✖删除'),
- ('sphinx.demo3.org', '192.168.100.3', '/usr/local/sphinx', '主机', '2025-05-13 09:40:00', '✖删除'),
- ('sphinx.demo4.cn', '192.168.100.4', '/usr/local/sphinx', '备机', '2025-05-13 09:45:00', '✖删除'),
- ('sphinx.demo5.io', '192.168.100.5', '/usr/local/sphinx', '主机', '2025-05-13 09:50:00', '✖删除');
第六步:利用SQL标签库实现MySQL数据库毗连
- <%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>//核心标签声明<c:forEach>属于 JSTL 核心标签库,必须显式声明才能使用。若缺少此声明,会导致标签无法剖析,数据无法遍历显示
- <tbody>
- <tr>
- <td class="center">1</td>
- <td>sphinx.test.com.cn</td>
- <td>192.168.128.12</td>
- <td>/usr/local/sphinx</td>
- <td class="center">主机</td>
- <td class="center">2017-03-28 12:21:09</td>
- <td class="center"><a name="remove" onclick="Common.confirm('确认要删除吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
- </tr>
- <tr>
- <td class="center">2</td>
- <td>sphinx.test.com.cn</td>
- <td>192.168.128.13</td>
- <td>/usr/local/sphinx</td>
- <td class="center">备机</td>
- <td class="center">2017-03-28 12:21:09</td>
- <td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
- </tr>
- <tr>
- <td class="center">3</td>
- <td>sphinx.video.com.cn</td>
- <td>192.168.158.13</td>
- <td>/usr/local/sphinx</td>
- <td class="center">主机</td>
- <td class="center">2017-03-28 12:21:09</td>
- <td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
- </tr>
- <tr>
- <td class="center">4</td>
- <td>sphinx.test.com.cn</td>
- <td>192.168.158.14</td>
- <td>/usr/local/sphinx</td>
- <td class="center">备机</td>
- <td class="center">2017-03-28 12:21:09</td>
- <td class="center"><a name="remove" onclick="Common.confirm('确认要屏蔽吗?')"><i class="glyphicon glyphicon-remove"></i>删除</a></td>
- </tr>
- </tbody>
- <tbody>
- <!-- 配置数据源 -->
- <sql:setDataSource
- var="dbConn"
- driver="com.mysql.cj.jdbc.Driver"
- url="jdbc:mysql://localhost:3306/2023se3"
- user="root"
- password="123456"
- />
- <!-- 执行查询 -->
- <sql:query dataSource="${dbConn}" var="sphinxRs">
- SELECT id, domain, ip, sphinx_path, remark, create_time, operation
- FROM sphinx_info
- </sql:query>
- <!-- 遍历结果 -->
- <c:forEach items="${sphinxRs.rows}" var="row">
- <tr>
- <td class="center">${row.id}</td>
- <td>${row.domain}</td>
- <td>${row.ip}</td>
- <td>${row.sphinx_path}</td>
- <td class="center">${row.remark}</td>
- <td class="center">${row.create_time}</td>
- <td class="center">
- <a href="deleteSphinx.jsp?id=${row.id}" onclick="return confirm('确认要删除吗?')">
- <i class="glyphicon glyphicon-remove"></i>${row.operation}
- </a>
- </td>
- </tr>
- </c:forEach>
- </tbody>
- <sql:setDataSource
- var="dbConn"
- driver="com.mysql.cj.jdbc.Driver"
- url="jdbc:mysql://localhost:3306/2023se3"
- user="root"
- password="123456"
- />
- 借助 <sql:setDataSource> 标签,创建了一个名为 dbConn 的数据源对象。
- 该对象使用 MySQL 驱动步伐,毗连到本地 3306 端口的 2023se3 数据库,登录用户为 root,密码是 123456。
- <sql:query dataSource="${dbConn}" var="sphinxRs">
- SELECT id, domain, ip, sphinx_path, remark, create_time, operation
- FROM sphinx_info
- </sql:query>
- 利用 <sql:query> 标签实行 SQL 查询操作。
- 从 sphinx_info 表中选取 7 个字段的数据。
- 查询结果会存放在 sphinxRs 变量里,这个变量是一个包罗多行数据的聚集。
- <c:forEach items="${sphinxRs.rows}" var="row">
- <tr>
- <td class="center">${row.id}</td>
- <td>${row.domain}</td>
- <td>${row.ip}</td>
- <td>${row.sphinx_path}</td>
- <td class="center">${row.remark}</td>
- <td class="center">${row.create_time}</td>
- <td class="center">
- <a href="deleteSphinx.jsp?id=${row.id}" onclick="return confirm('确认要删除吗?')">
- <i class="glyphicon glyphicon-remove"></i>${row.operation}
- </a>
- </td>
- </tr>
- </c:forEach>
- <c:forEach> 标签会遍历结果集里的每一行数据。
- 针对每一行数据,都会生成一个 <tr>(表格行)。
- 每个 <td>(表格单元格)会显示对应字段的值,像 ID、域名、IP 等。
- 末了一列是操作列,包罗一个删除链接,点击该链接会调用 deleteSphinx.jsp 并附带当前行的 ID。
- onclick 事件会弹出确认对话框,防止用户误操作。
- 然后点击运行
- 可以看到我们的数据库信息成功打印到屏幕上了
以上就是这篇博客的全部内容,下一篇我们将继续探索JSP的更多精彩内容。
我的个人主页,接待来阅读我的其他文章
https://blog.csdn.net/2402_83322742?spm=1011.2415.3001.5343
我的JSP知识文章专栏
接待来阅读指出不敷
https://blog.csdn.net/2402_83322742/category_12950980.html?spm=1001.2014.3001.5482
[table][/table]
免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作!更多信息从访问主页:qidao123.com:ToB企服之家,中国第一个企服评测及商务社交产业平台。 |